JavaScript: El mejor lenguaje de programación para sitios web
¿Qué es JavaScript?
JavaScript (JS) es un lenguaje de programación, para sitios web, con funciones de primera clase, está diseñado en un principio para añadir interactividad a las páginas web (cambiar automáticamente la hora en una página, hacer que aparezca una imagen emergente al hacer clic en un enlace o imagen, realizar encuestas o formularios, etc.)
tradicionalmente se usaba en páginas web HTML para realizar operaciones y solo en el marco de aplicación del cliente, sin acceso a funciones del servidor, actualmente es compatible con los navegadores modernos y se ejecuta del lado del cliente, es decir, que se ejecuta en el navegador web del usuario final, se diseñó con una sintaxis similar a C++ y Java, 56.
Además de su uso en el desarrollo web, JScript también es utilizado en aplicaciones de servidor y en el desarrollo de aplicaciones móviles y de escritorio. Es importante destacar que JavaScript no está relacionado con Java, son marcas registradas de Oracle. Sin embargo, los dos lenguajes de programación tienen diferentes sintaxis, semáticas y usos. Su relación es puramente comercial.

¿Para qué sirve?
JScript se utiliza para todo, gracias a la introducción de Node.js. Esta tecnología crea softwares interesantes para las empresas del todo el mundo. Por si fuera poco, compañías como LinkedIn lo implementan en sus plataformas para que los usuarios tengan accesos a sus servicios.
JScript también puede ser utilizado en entornos que no se basan en sitios web, tales como documentos PDF, navegadores específicos del sitio y widgets de escritorio. Plataformas construidas sobre este lenguaje, han aumentado la popularidad de JavaScript para aplicaciones web, al igual que máquinas virtuales.
El núcleo del lenguaje JScript de lado del cliente consta de algunas características de programación comunes que te permiten hacer cosas como:
- Almacenar valores útiles dentro de variables. por ejemplo, pedimos que ingreses un nuevo nombre y luego almacenamos ese nombre en una variable llamada name.
- Operaciones sobre fragmentos de texto (conocidas como “cadenas” (strings) en programación). En el ejemplo anterior, tomamos la cadena “Player1:” y la unimos a la variable name para crear la etiqueta de texto completa, p. ej. ”Player1: Chris”.
- Y ejecuta código en respuesta a ciertos eventos que ocurren en una página web. Usamos un evento click en nuestro ejemplo anterior para detectar cuándo se hace clic en el botón y luego ejecutar el código que actualiza la etiqueta de texto.
- El uso más común de JavaScript es escribir funciones embebidas o incluidas en páginas HTML y que interactúan con el Document Object Model (DOM o Modelo de Objetos del Documento) de la página.
- Cargar nuevo contenido para la página o enviar datos al servidor a través de AJAX sin necesidad de recargar la página (por ejemplo, una red social puede permitir al usuario enviar actualizaciones de estado sin salir de la página).
- Animación de los elementos de página, hacerlos desaparecer, cambiar su tamaño, moverlos, etc.
- Contenido interactivo, por ejemplo, juegos y reproducción de audio y vídeo.
- Validación de los valores de entrada de un formulario web para asegurarse de que son aceptables antes de ser enviado al servidor.
- Transmisión de información sobre los hábitos de lectura de los usuarios y las actividades de navegación a varios sitios web. Las páginas Web con frecuencia lo hacen para hacer análisis web, seguimiento de anuncios, la personalización o para otros fines.

¿Cómo funciona JavaScript?
JavaScript es un lenguaje de alto nivel, versátil, poderoso, dinámico e interpretativo que es una parte integral del desarrollo web. Se usa orientado a objetos, basándose en prototipos, imperativos y bajamente tipados. Permite crear interacciones dinámicas y enriquecer la experiencia del usuario en las páginas web. Junto al HTML y a CCS, es una de las tres tecnologías esenciales en la producción mundial de webs.
JavaScript se interpreta en el navegador web, lo que significa que el código JavaScript se ejecuta directamente en el entorno del navegador sin necesidad de una etapa de compilación previa.
A continuación, te explicamos cómo funciona este proceso:
Descarga y carga del código:
Cuando un navegador encuentra código JavaScript en una página web, comienza a descargarlo y cargarlo en la memoria del navegador. El código JavaScript puede estar incrustado directamente en el archivo HTML o puede estar referenciado desde archivos externos.
Análisis léxico y sintáctico:
Una vez que el código JavaScript se carga en el navegador, el motor de JavaScript realiza un análisis léxico y sintáctico del código. Esto implica dividir el código en tokens y verificar que la estructura del código sea gramaticalmente correcta. Si se encuentran errores sintácticos, se mostrará un mensaje de error en la consola del navegador.
Creación del árbol de análisis (AST):
Después de completar el análisis léxico y sintáctico, se crea un árbol de análisis (AST, Abstract Syntax Tree) que representa la estructura del código JavaScript. El AST descompone el código en una estructura jerárquica que facilita su posterior interpretación y ejecución.
Interpretación línea por línea:
A medida que el navegador interpreta el código JavaScript, línea por línea, ejecuta las instrucciones correspondientes. Cada instrucción se evalúa y produce un resultado o efecto según lo especificado en el código.
Manipulación del DOM y eventos:
JavaScript interactúa con el DOM para manipular y modificar elementos HTML y CSS en la página. Puede acceder a los elementos del DOM utilizando métodos y propiedades proporcionados por el navegador. Además, JavaScript puede registrar callbacks para eventos específicos, como clics de botón o cambios en el valor de un campo de entrada, y responder a ellos ejecutando el código asociado.
Ciclo de eventos:
el ciclo de eventos de JavaScript permite que el código responda a eventos y se ejecute de forma asíncrona. Cuando se produce un evento, el código correspondiente se ejecuta como parte del ciclo de eventos, lo que permite una interactividad fluida y una respuesta en tiempo real en las aplicaciones web.
Es importante tener en cuenta que diferentes navegadores pueden utilizar motores de JavaScript distintos, como V8 en Chrome o SpiderMonkey en Firefox, lo que puede dar lugar a diferencias sutiles en el rendimiento y las características compatibles. Sin embargo, en general, el proceso de interpretación en el navegador sigue estos pasos básicos para ejecutar el código JavaScript
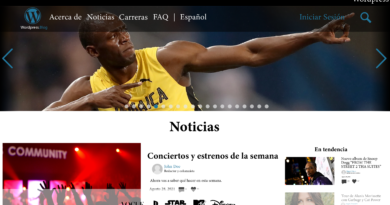
En la siguiente imagen se muestra cómo funciona JavaScript:

¿Cómo añadir JavaScript a tu página web?
Añadir JavaScript a tu sitio web es sencillo. Solo necesitas vincular tus archivos JavaScript desde tus archivos HTML. JavaScript se aplica a tu página HTML de manera similar a CSS. Mientras que CSS usa elementos <link> para aplicar hojas de estilo externas y elementos <style> para aplicar hojas de estilo internas a HTML, JavaScript solo necesita un amigo en el mundo de HTML: el elemento <script>
Muy parecido al añadir CSS a tu HTML, existe una etiqueta HTML llamada «script» que te permite vincular a JavaScript con los archivos que tu código puede usar para manipular el HTML y CSS en tu sitio.
Echemos un vistazo a cómo luce una etiqueta de HTML script. La siguiente línea de código es un ejemplo del script y su sintaxis.
<script src=”tuArchivo.js”></script>
La línea de arriba conecta un archivo llamado «tuArchivo.js» (terrible nombre, pero sirve como un ejemplo) a tu archivo HTML, conectando ambos. Esto te permite escribir tu código en un archivo separado, lo que mantiene tu HTML limpio y más fácil de manejar. Utilizar el script con el atributo scr también se considera una buena práctica, porque conserva tus códigos separados uno de otro, lo que facilita actualizar y cambiar lo que sea con mínimos problemas.
La etiqueta script con src no es la única manera de añadir JavaScript a tu sitio, así que hablemos de otra. La etiqueta script también puede inyectar código JavaScript directamente en tu HTML, como lo verás a continuación.
<script type=”texto/JavaScript”>JavaScript código va aquí</script>
Es muy sencillo de completar y no luce tan diferente a añadir JavaScript de forma externa.
Aviso importante: como el navegador maneja JavaScript, es importante tener en cuenta que no todos los navegadores soportarán funciones de este lenguaje. De hecho, solo los navegadores modernos tendrán JavaScript disponible, así que considera esa posibilidad.
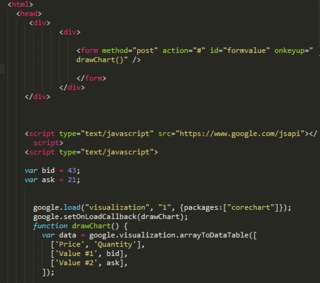
Ya que entiendes cómo añadir JavaScript a un sitio web, mira un ejemplo de cómo se ve un código JavaScript.

Características de JavaScript
Lenguaje interpretado
JavaScript es un lenguaje interpretado debido a la forma en que se ejecuta y procesa su codigo
OOP
JavaScript es un lenguaje de programación orientado a objetos (OOP), que proporciona funcionalidades para trabajar con objetos y clases. Aunque no sigue un enfoque de OOP estricto como lenguajes como Java o C++, ofrece características que permiten la implementación de conceptos orientados a objetos.
DOM
La integración de JavaScript con el DOM (Document Object Model) es una de las características fundamentales de JavaScript y es lo que permite interactuar y manipular elementos HTML y CSS en una página web.
Basado en eventos
JavaScript es un lenguaje basado en eventos, lo que significa que se ejecuta en respuesta a eventos que ocurren en el entorno en el que se está ejecutando, como acciones del usuario o eventos del sistema.
Asincronismo
El asincronismo en JavaScript es fundamental para realizar tareas sin bloquear la ejecución del código, lo que permite que el programa sea más eficiente y receptivo.
Imperativo y estructurado
JavaScript es compatible con gran parte de la estructura de programación de C. Con una salvedad, en parte: en C, el ámbito de las variables alcanza al bloque en el cual fueron definidas Como en C, JavaScript hace distinción entre expresiones y sentencias. Una diferencia sintáctica con respecto a C es la inserción automática de punto y coma, es decir, en JavaScript los puntos y coma que finalizan una sentencia pueden ser omitidos.
Funciones de primera clase
A las funciones se les suele llamar ciudadanos de primera clase; son objetos en sí mismos. Como tal, poseen propiedades y métodos. Una función anidada es una función definida dentro de otra. Esta es creada cada vez que la función externa es invocada. Además, cada función creada forma una clausura; es el resultado de evaluar un ámbito conteniendo en una o más variables dependientes de otro ámbito externo, incluyendo constantes, variables locales y argumentos de la función externa llamante. El resultado de la evaluación de dicha clausura forma parte del estado interno de cada objeto función, incluso después de que la función exterior concluya su evaluación.
Entorno de ejecución
JavaScript normalmente depende del entorno en el que se ejecute (por ejemplo, en un navegador web) para ofrecer objetos y métodos por los que los scripts pueden interactuar con el “mundo exterior”. De hecho, depende del entorno para ser capaz de proporcionar la capacidad de incluir o importar scripts (por ejemplo, en HTML por medio del tag <script>). (Esto no es una característica del lenguaje, pero es común en la mayoría de las implementaciones de JavaScript.)
Funciones variádicas
Un número indefinido de parámetros pueden ser pasados a la función. La función puede acceder a ellos a través de los parámetros o también a través del objeto local arguments. Las funciones variádicas también pueden ser creadas usando el método .apply().
Funciones como métodos
A diferencia de muchos lenguajes orientados a objetos, no hay distinción entre la definición de función y la definición de método. Más bien, la distinción se produce durante la llamada a la función; una función puede ser llamada como un método. Cuando una función es llamada como un método de un objeto, la palabra clave this, que es una variable local a la función, representa al objeto que invocó dicha función.
Arrays y la definición literal de objetos
Al igual que muchos lenguajes de script, arrays y objetos (arrays asociativos en otros idiomas) pueden ser creados con una sintaxis abreviada. De hecho, estos literales forman la base del formato de datos JSON.
Expresiones regulares
JavaScript también es compatible con expresiones regulares de una manera similar a Perl, que proporcionan una sintaxis concisa y poderosa para la manipulación de texto que es más sofisticado que las funciones incorporadas a los objetos de tipo string.
Conclusiones:
JavaScript es de los mejores lenguajes de programación para paginas web, es muy recomendada para personas mas avanzadas. Debido a su complejidad de uso, y que utilizada demasiados códigos. Es muy aconsejable usarla para el desarrollo de tus paginas web si tienes conocimiento previo sobre lenguajes de programación.
Créditos:
Autor: German Alonso Pineda Peña
Editor: Carlos Iván Pinzón Romero.
Código: UCPAG3-1
Universidad: Universidad Central
Fuentes:
HubSpot(2023, 10 de julio):Que es javaScript. HutSpot. https://blog.hubspot.es/website/que-es-javascript Arimetirc:(S.F.):JavaScript. arimetirc https://www.arimetrics.com/glosario-digital/javascript MDN contributors:(2023, 2 de agosto).mdn. ¿Que es JavaScript?. Recuperado el dia 2024, 02 de marzo. https://developer.mozilla.org/es/docs/Learn/JavaScript/First_steps/What_is_JavaScript Wikipedia: (2024, 19 de febreo). Wikipeida. JavaScript. Recuperado el dia 2024, 02 de marzo https://es.wikipedia.org/wiki/JavaScript MDN contributors. 2023, 24 de julio). mdm. JavaScript. Recuperado el dia 2024, 02 de marzo https://developer.mozilla.org/es/docs/Web/JavaScript