Animaciones en Blender en 3D-MIXAMO
En el presente articulo se presentará el paso a paso para crear un escenario de animaciones utilizando herramientas practicas, como lo son Blender, Sketchfab y Mixamo. Se presentara la elaboración de una escena que tiene lugar en un castillo de fantasías, en donde, sus personajes principales, lucharan en una batalla a muerte, para saber quien se queda con el control total del castillo. Un trabajo realizado para enriquecer la creatividad, y explorar muchas funcionalidades que nos brinda Blender.
Paso a paso selección de personajes y animaciones en Mixamo
1. Lo primero que haremos es ir a la página de “https://www.mixamo.com/#/ “para seleccionar nuestros p. Le damos clic en el botón azul, para registrarnos.

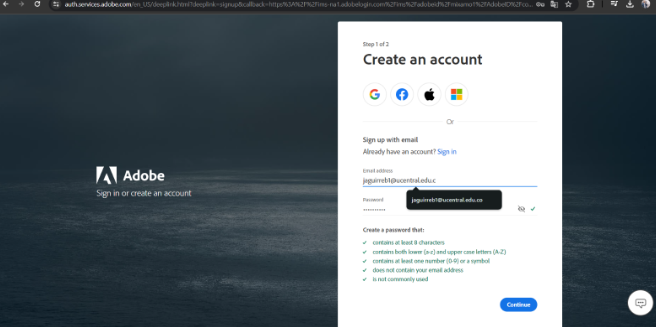
2. Allí entonces colocaremos un correo electrónico y la contraseña para ingresar a Mixamo.

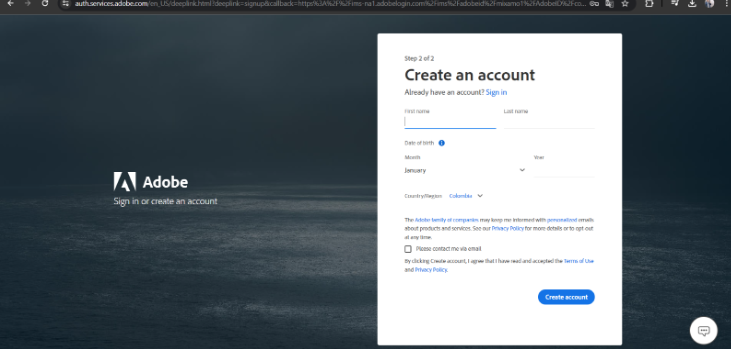
3. Después nos pedirá colocar nuestros datos personales.

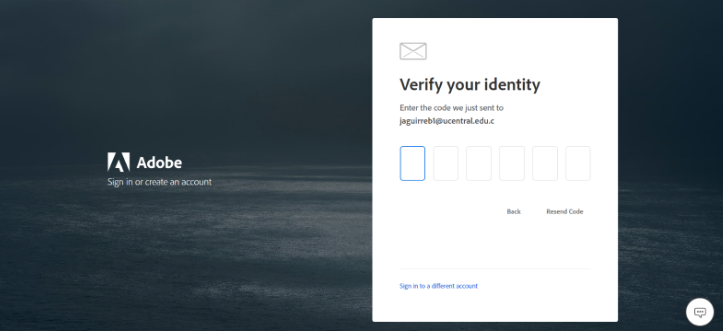
4. Nos llegara un código de verificación al correo, y ya después nos muestra el menú principal.


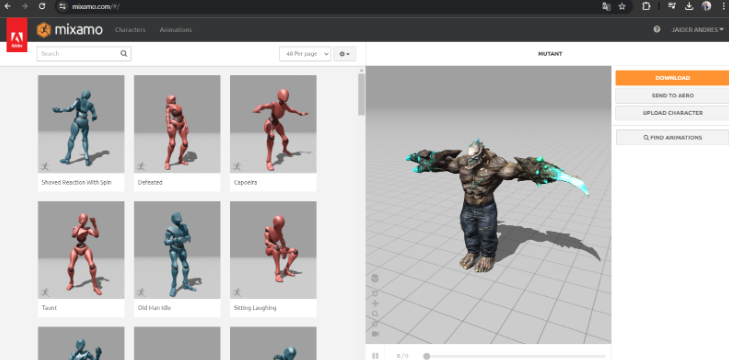
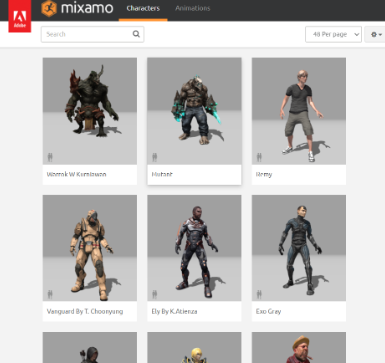
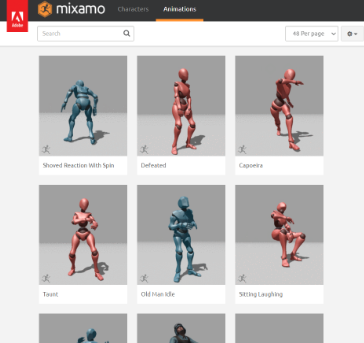
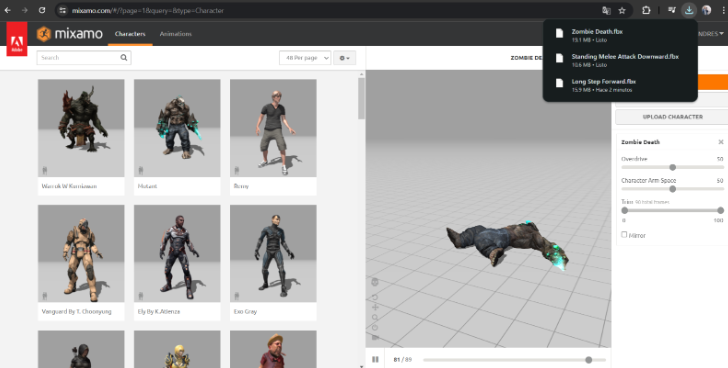
5. Aquí hay dos opciones, el de escoger a nuestro personaje, y de escoger la animación deseada.


6. Escogemos nuestras animaciones y personajes deseados y le damos en descargar. Aquí podremos ver las descargas que hemos hecho de las animaciones en mixamo.

Paso a paso de la instalación del Complemento Sketchfab para nuestras animaciones
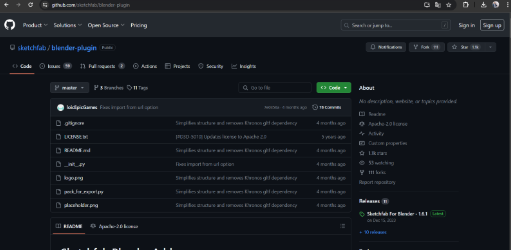
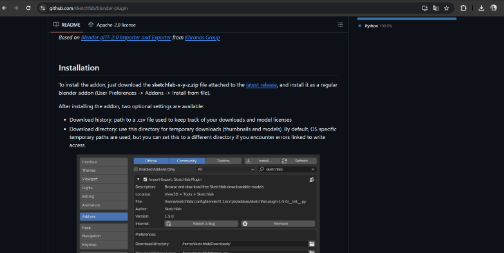
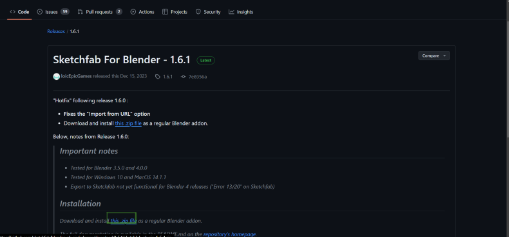
1. Buscamos la siguiente página https://github.com/sketchfab/blender-plugin, y bajamos hasta donde diga” Installation” y le damos clic en “latest reléase”


2. Y ahora le damos clic en descargar el archivo.zip, el que está dentro del cuadrado.

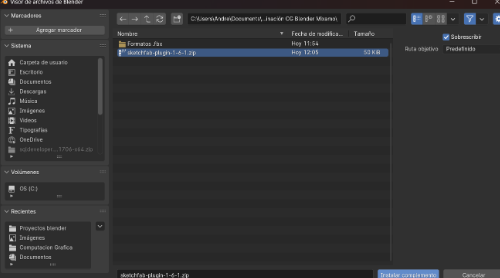
3. Una vez se descargue el archivo vamos a guardarlo en la carpeta de preferencia.

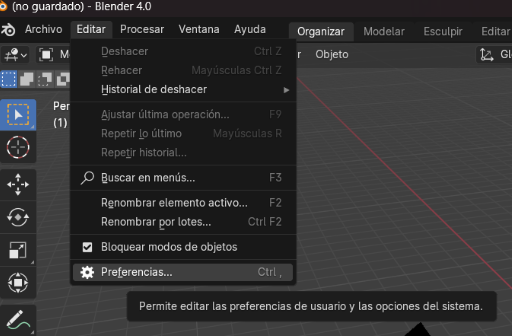
4. Ahora vamos a instalar el complemento de en Blender, lo primero que haremos ser abrir nuestro Blender, y le damos al menú Editar/Preferencias.


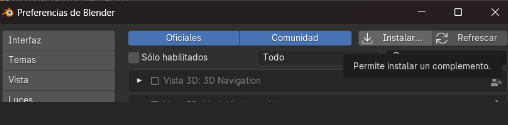
5. Vamos a darle clic en instalar.

6. Buscamos él. zip que descargamos antes, y le damos clic en instalar por complemento.

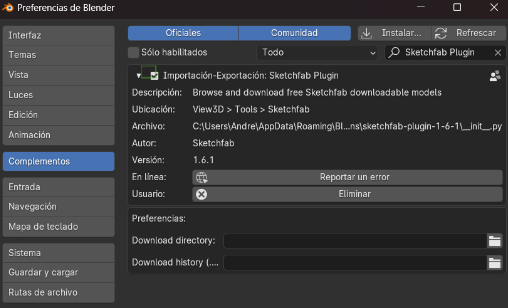
7. Ahora vamos a complementos, y marcamos el cuadrito en blanco.

Paso a paso de la construcción del escenario para nuestras animaciones
1.. En blender, pulsamos la tecla N, y verificamos que este el complemento de “Sketchfab”.

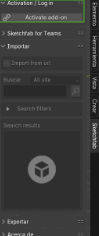
2. Damos clic en el cuadro donde está el Sketchfab, y le damos “Activate add-on”, y ya ahora podemos escoger nuestro escenario.

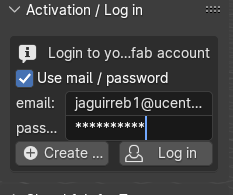
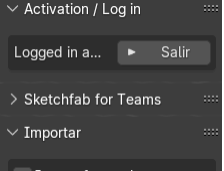
3. Nos pedirá iniciar sesión, allí solo colocaremos nuestro correo y contraseña de “Sketchfab” y ya quedaremos logueados.


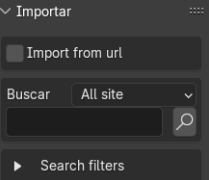
4. Ahora importaremos un escenario, para ello, daremos clic en importar, y buscaremos nuestro escenario de preferencia.


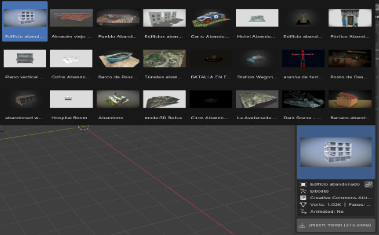
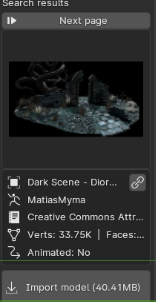
5. Si le damos clic en la imagen, nos mostrara más escenarios similares al buscado, una vez seleccionado nuestro escenario le damos en “Import Model”


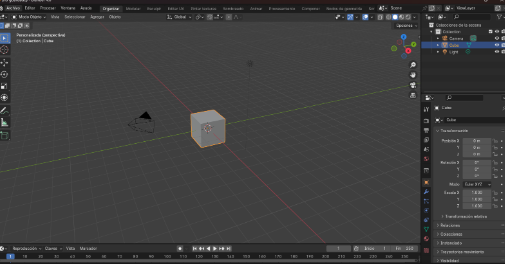
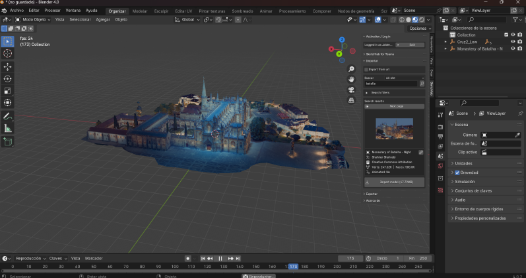
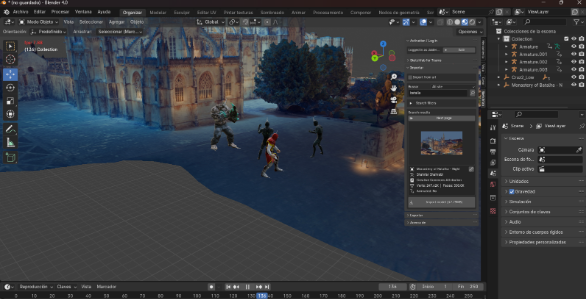
6. Después observamos nuestro escenario en blender.

Paso a paso importación de animaciones
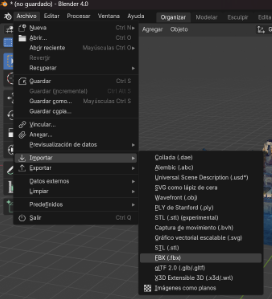
1. Nos vamos a archivo y le damos en importar y en FBX.

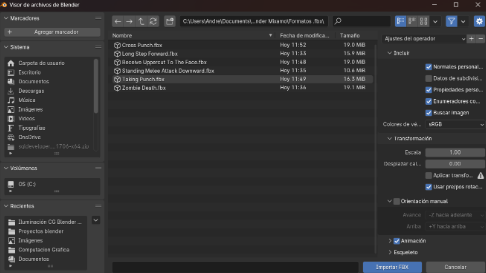
2. Vamos a la carpeta donde descargamos nuestras animaciones en fbx y las importamos, hasta lograr algo así.


Paso a paso de combinar acciones de nuestras animaciones
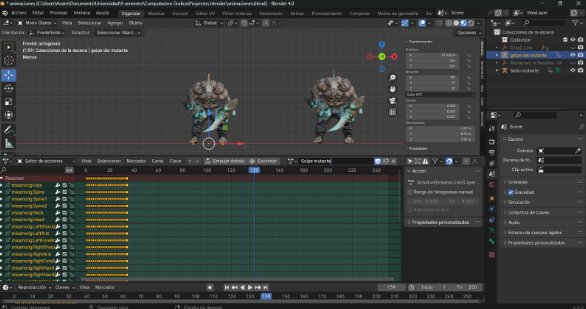
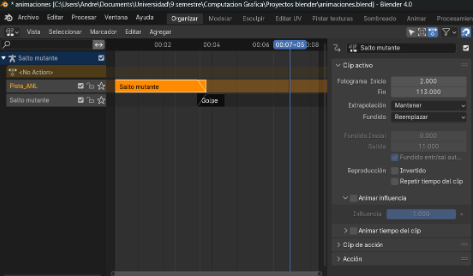
1. Lo primero será despejar nuestro escenario, y dejar el personaje con las animaciones previamente descargadas, después vamos a dividir la pantalla y seleccionamos donde dice editor de animaciones, y vamos a cambiarles el nombre.

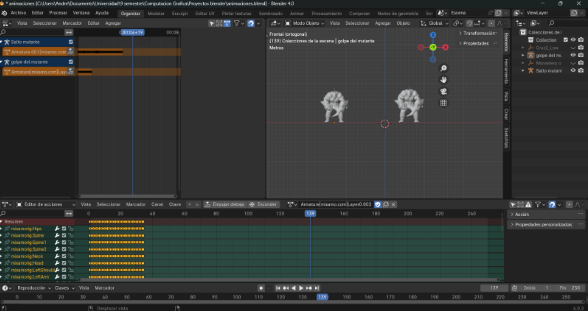
2. Ahora dividimos la pantalla y seleccionamos animaciones no lineales:

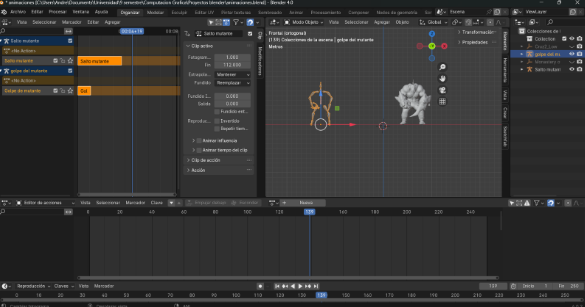
3. Lo que haremos ahora es bajar las animaciones para que queden en un mismo canal por decirlo así y así poder combinarlas una vez acabe una animación empieza la otra.

4. Ponemos una debajo de otra las animaciones que hará nuestro personaje, y le creamos una transición automática de Blender, y así se combina las animaciones en Blender, ahora repetimos con los demás personajes.

Paso a paso para insertar luces para ver mejor nuestras animaciones
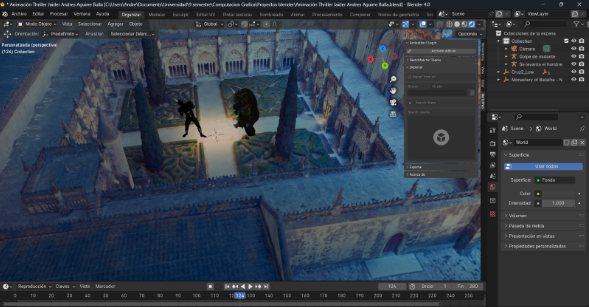
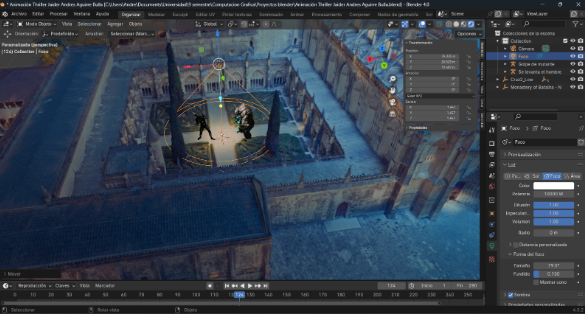
1. Vamos a agregar un sol para ver como se ve en la escena.


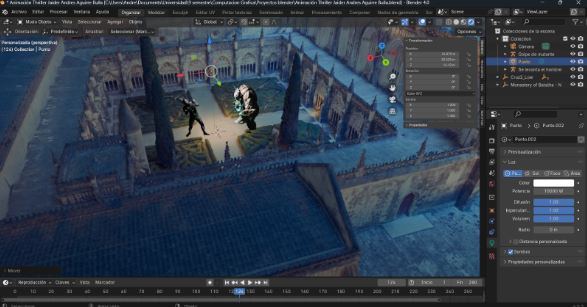
2. Vamos a agregar ahora puntos de luz.

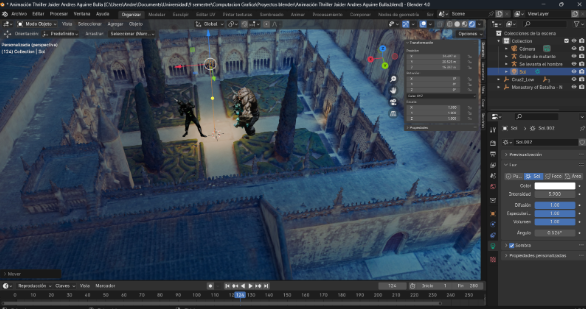
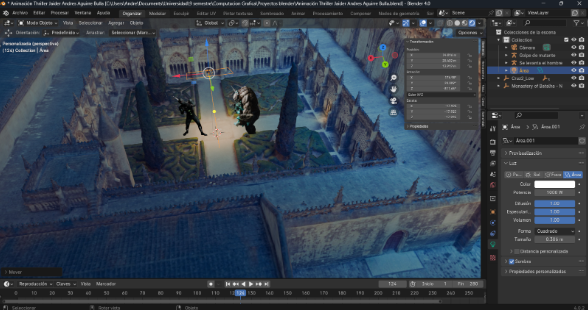
3. Agregamos ahora un foco.

4.Agregamos un área.

Paso a paso para poner música al escenario donde se encuentran nuestras animaciones
1. Descargamos el efecto de ruido que queremos incluir en nuestro proyecto, en mi caso los descargare desde fiftysounds

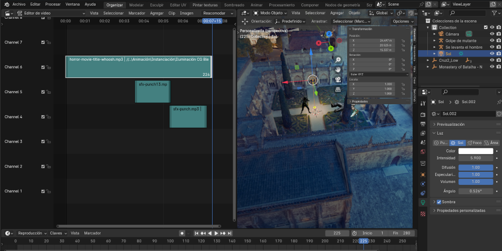
2. Dividimos la pantalla de blender y buscamos donde dice editor de video, y allí arrastraremos los efectos descargados previamente, y los organizamos de modo que queden sicronizados con la animación.

Video:
Conclusiones
La implementación de animaciones en Blender fue un proceso complejo pero gratificante. Desde la descarga y selección de modelos 3D hasta la integración de animaciones en la escena, cada paso requirió atención meticulosa y habilidades técnicas para lograr un resultado satisfactorio.
La construcción paso a paso del proyecto implicó un proceso de aprendizaje continuo, donde cada obstáculo superado representó un avance en el dominio de las herramientas y técnicas de animación en Blender. La perseverancia y la dedicación fueron fundamentales para llevar el proyecto a su conclusión.
La iluminación desempeñó un papel esencial en la creación de la atmósfera y la narrativa visual de la escena. La elección y disposición de diferentes tipos de luces permitieron resaltar aspectos clave del entorno y realzar la experiencia visual del espectador.
La música implementada en el proyecto añadió una dimensión emocional y dinámica a las escenas de combate, intensificando la inmersión del espectador y amplificando el impacto de la narrativa visual. La selección cuidadosa de la música y su sincronización con las animaciones contribuyeron a la cohesión y el impacto general del proyecto.
La implementación de animaciones en Blender fue un proceso complejo pero gratificante. Desde la descarga y selección de modelos 3D hasta la integración de animaciones en la escena, cada paso requirió atención meticulosa y habilidades técnicas para lograr un resultado satisfactorio.
La construcción paso a paso del proyecto implicó un proceso de aprendizaje continuo, donde cada obstáculo superado representó un avance en el dominio de las herramientas y técnicas de animación en Blender. La perseverancia y la dedicación fueron fundamentales para llevar el proyecto a su conclusión.
La iluminación desempeñó un papel esencial en la creación de la atmósfera y la narrativa visual de la escena. La elección y disposición de diferentes tipos de luces permitieron resaltar aspectos clave del entorno y realzar la experiencia visual del espectador.
La música implementada en el proyecto añadió una dimensión emocional y dinámica a las escenas de combate, intensificando la inmersión del espectador y amplificando el impacto de la narrativa visual. La selección cuidadosa de la música y su sincronización con las animaciones contribuyeron a la cohesión y el impacto general del proyecto.
Créditos:
Autor: Jaider Andrés Aguirre Bulla
Editor: Carlos Pinzón
Código: UCCG-9
Universidad: Universidad Central, facultad de ingeniería y ciencia básicas
Referencias
Alta Fidelidad. (s.f.). FIFTYSOUNDS. https://www.fiftysounds.com/es/musica-libre-de-derechos/alta-fidelidad.htmlBulla, J. A. A. [@jaiderandresaguirrebulla2386]. (2024, mayo 4). Animación de batalla en blender. Youtube. https://www.youtube.com/watch?v=5oOn0hRHvTEkritzstudio. (2023). 🔴Combinar animaciones de MIXAMO en BLENDER 🔴 Tutorial básico y simplificado [YouTube Video]. In YouTube. https://www.youtube.com/watch?v=SyCU7xqivBE Mixamo, Get animated. (s.f.). Adobe Mixamo. https://www.mixamo.com/#/ Créditos
Mixamo. (2024). Mixamo.com. https://www.mixamo.com/Sketchfab. (2020, August). Sketchfab. Sketchfab. https://sketchfab.com/3d-models/medievalchurch-calatrava-la-nueva-spain-171a047c08bc4dd588cca5ac744e8065