Desde la Animación: Splines o curvas de Bézier
La animación como la conocemos se refiere al cambio de imágenes para darle movimiento a una escena u objeto que es desplegado rápidamente en secuencia.
Dentro de la animación existen modelos virtuales llamados pausing. En estos modelos cada posición creada es traducida en coordenadas que son registradas en hojas de cálculo.
La computadora crea las imágenes intermedias para dar movimiento y luego se refina dando un efecto más natural y menos robótico.
Existen formas de llenar los intermedios entre cada imagen y se puede describir con una función llamada spline definiendo el movimiento que llevará un objeto específico y la computadora aplica interpolación lineal a una velocidad constante.
Lo más importante es analizar la personalidad del objeto y asociarlo a un tipo de curva, por lo tanto se divide esto en pequeños pedazos expresados en funciones matemáticas abstractas.
Animación Directa
Creación de dibujos en diferentes cuadros con una secuencia pasada luego a la computadora para ambientar el movimiento rápidamente.
Interpolación lineal
La animación directa sirve muy bien pero a veces se necesita una dirección. Aplicando la teoría de la pose clave se le da un objetivo de inicio y llegada, adicionando movimiento más real en espacios demarcados.
La computadora conecta las poses con una línea recta “interpolación lineal” y que se obtiene cuando hay espacio en cada pose.
Animación con curvas de Bézier
A pesar de que con la computadora podremos lograr un movimiento casi fluido. Sin embargo, todavía queda lejos de esa naturalidad especial que vemos en la animación.
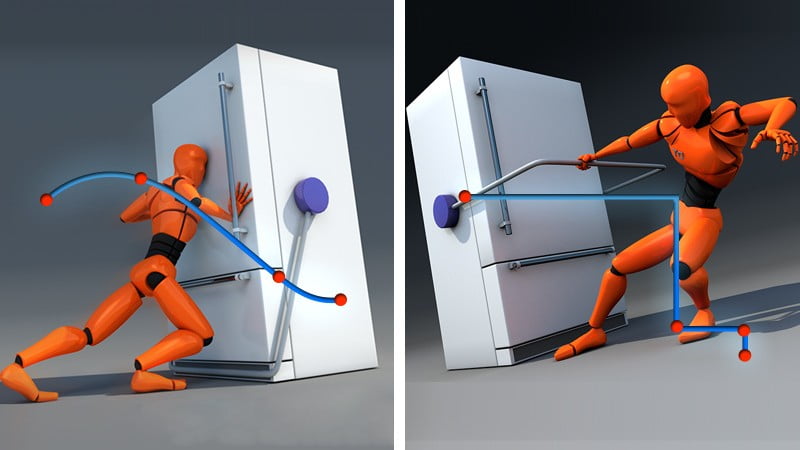
Aquí entran las curvas de Bézier o Splines, controladas con manijas la forma gráfica en cada posición clave, y así entregando curvas más suaves que nos facilita el cambio entre la posición inicial y final.
Comprimir y estirar
Luego de lograr una secuencia más natural, se pueden aplicar variables de animación “Avars”. Por ejemplo, comprimir y estirar.
Para la animación la idea es brindar personalidad y vida del objeto, con esto se muestra de que está compuesto, la solución es mostrar el proceso de pensamiento del personaje.
Autor: Kevin Andres Luna Avila
Editor: Carlos Iván Pinzón Romero
Código: UCCG-9
Universidad: Universidad Central
Fuentes:
- Pluralsight LLC. (2014). Stepped Vs. Spline Curves When Blocking an Animation [Fotografía]. Pluralsight. https://www.pluralsight.com/content/pluralsight/en/blog/film-games/ste/stepped-vs-spline-curves-blocking-animation/_jcr_content/main/hero_blog_block/image-res.img.jpg/1527709386052.jpg
- Khan Academy. (2020). Introducción a la animación. Khan Academy. https://es.khanacademy.org/computing/pixar/animate#ball