Juego AR en Blippar
Blippar es un espacio que nos permite crear contenido dinámico, personal o laboral, dependiendo de la necesidad de cada usuario. Para esto cuenta con varias herramientas que nos facilitan el crear algo entretenido y de fácil alcance. Esto nos permite interactuar en la AR (Realidad aumentada) y ser parte de esta.
Para este caso, hemos diseñado un juego dinámico y educativo con ayuda de Blippar, donde a continuación se explica el paso a paso de su creación y la funcionalidad del juego.
Implementación paso a paso
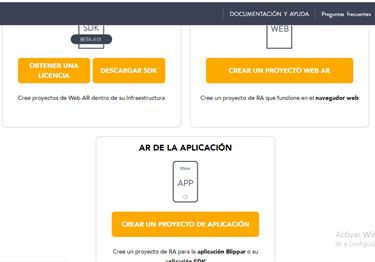
- Después de haber ingresado con el usuario y contraseña, nos dirigimos a la opción de AR Aplicación y le damos clic en Crear un proyecto de aplicación.

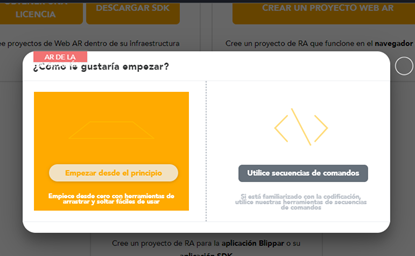
2. Nos dirigimos a la opción de empezar desde el principio.

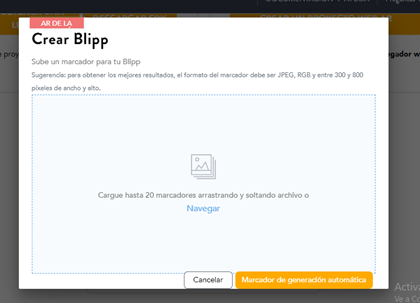
3. Seleccionamos la imagen que va a representar nuestro juego el Blippar.

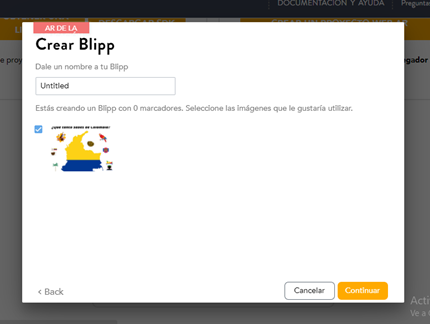
4. Le asignamos un nombre a nuestro Blipp, seleccionamos nuestro marcador y procedemos a continuar.

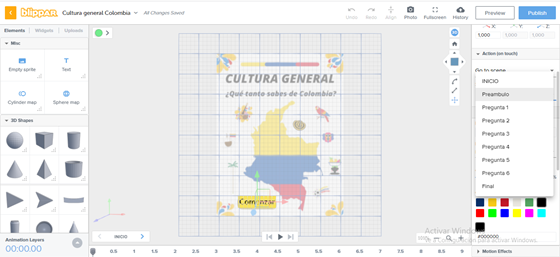
5. Nos aparecerá nuestra imagen en nuestra hoja principal para poder empezar a crear nuestro juego.

6. Empezamos creando nuestras escenas, para sí, irlas modificando a medida que se vaya creando el juego, también les asignamos un nombre a cada una para poderlas identificar más fácilmente.

7. Empezamos con nuestra primera escena (Inicio), donde agregamos un elemento de texto, para así darle click y poder redireccionar a nuestra siguiente escena.
animación imagen

8. En nuestra siguiente escena (Preámbulo), damos un breve explicación del juego y volvemos a utilizar el elemento texto para redireccionar a la siguiente escena.

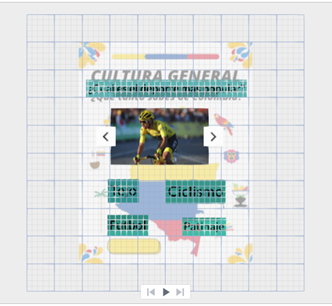
9. Empezamos con nuestra primera pregunta. Simplemente colocamos la pregunta y añadimos una galería en la opción de Widgets.

Y en la parte derecha seleccionamos las imágenes que colocaremos en este espacio.

10. Después para las opciones de respuesta, en este caso como son de opción múltiple, agregamos 4 elementos de texto, donde uno de ellos será la respuesta correcta y las otras 3 las respuestas incorrectas.

Al elemento de la opción correcta le indicamos que nos redireccione a la siguiente pregunta o escena.

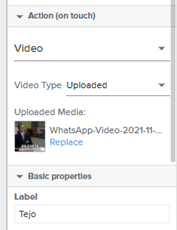
Pero a los elementos de opción incorrecta, en caso tal de que el jugador se equivoque, este lo redireccionará a un video donde se le indicará que la respuesta que eligió es incorrecta y tendrá la opción de volver a repetir la pregunta.

Y así se hace sucesivamente para cada uno de las preguntas.
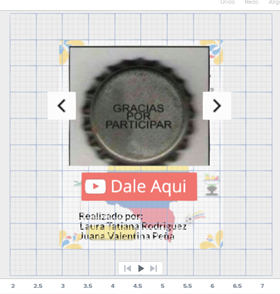
11. Para la escena final se le agregó un Widgets de galería donde se le agradece al jugador por haber participado e intentado, adicional a eso, se le agregó otro Widgets el cual redirecciona a la página YouTube, donde se le enseña al usuario un video con curiosidades acerca de nuestro país.

Finalmente agregamos nuestros nombres, para así, la gente pueda conocer quienes fueron las creadoras de dicho juego.

Infografía: Visualización Juego
A continuación, ilustraremos una infografía explicando la información necesario para acceder al juego de cultura general Colombia

Video
Por último, en el siguiente video, se muestra la experiencia de realidad aumentada aplicada en nuestro juego.
Autor: Juana Valentina Peña Ruiz – Laura Tatiana Rodríguez González
Editor: Carlos Iván Pinzón
Código: UCRV- 6 – UCRV-7
Universidad: Universidad Central









