
Crea fácilmente una experiencia en realidad aumentada de Pokémon con Easy AR
Introducción
Este artículo es un un tutorial con los pasos que realice para desarrollar una experiencia de realidad aumentada con las herramientas de Easy AR y Unity. Esta experiencia consiste en el reconocimiento de imágenes u objetos, para este caso se reconoce un objeto, el cual es un muñeco de pokemon, que al ser reconocido mostrará una pokebola.
Registro y licencia
Aquí mostraré mi registro en Easy AR para obtener mi licencia que me permitirá realizar mi experiencia en realidad aumentada de manera adecuada:


Ya habiendo ingresado al link que se me envió al correo puedo iniciar sesión:

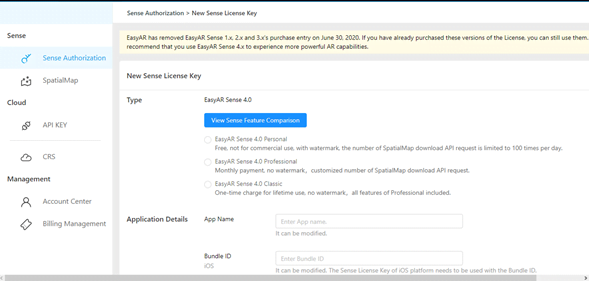
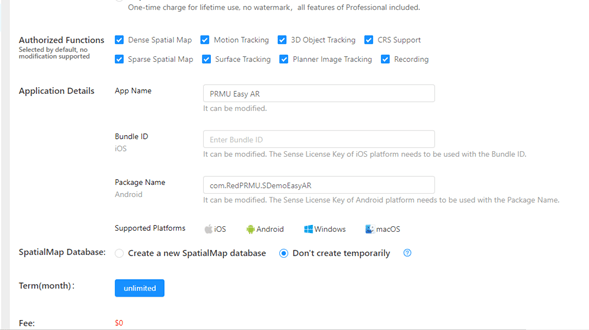
Ahora entro y voy a generar la licencia


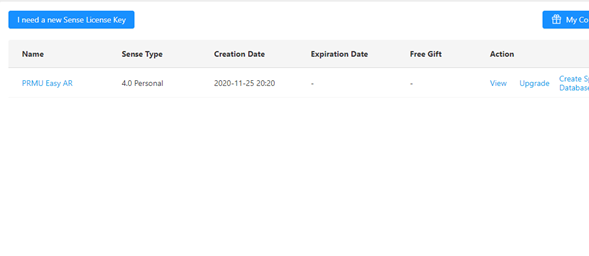
Podemos ver en la siguiente imagen que mi licencia fue creada con éxito:

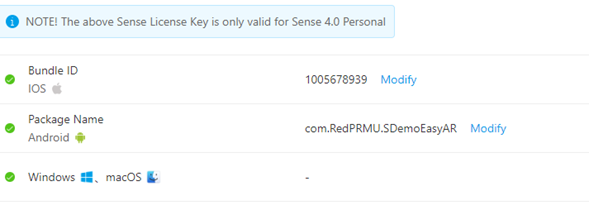
Viéndola por dentro:

Preparación entorno para experiencia de realidad aumentada
En este apartado voy a mostrar las configuraciones que hice antes de realizar mi experiencia en realidad aumentada.
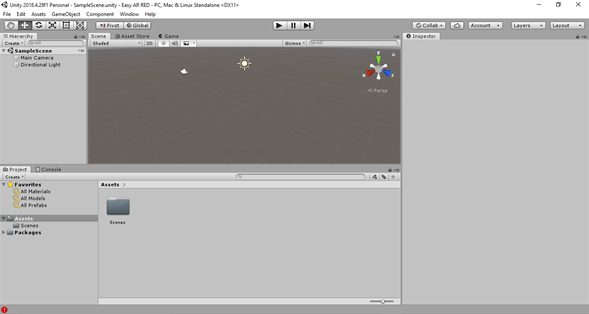
Primero creo un proyecto en Unity 3D al cual llamé “Easy AR Red”:

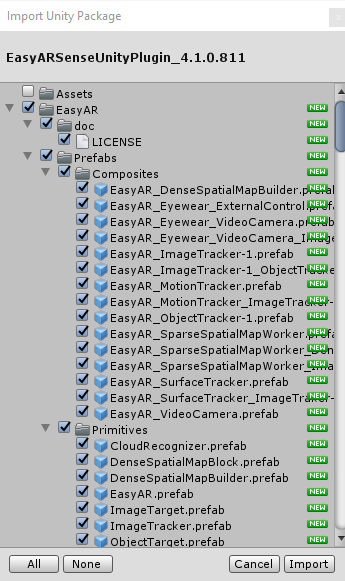
Ahora voy a arrastrar el paquete de Easy AR que he instalado a la ventana de Project y lo importo en mi proyecto:

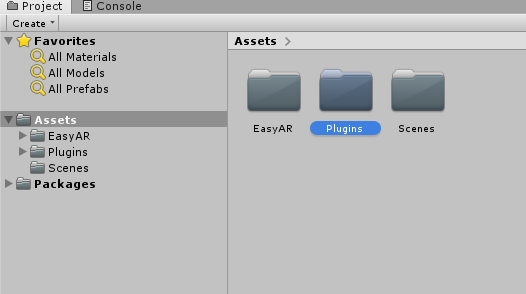
Al importarlo se me generan las siguientes carpetas:

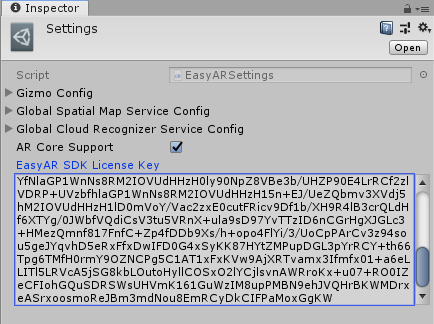
Lo que haré ahora es pegar mi licencia, entonces para ello debo ir a EasyAR –> Resources –> EasyAR –> Settings y ahí pego la licencia:


Esto ingreso de la licencia es necesario para que no me genere errores trabajando con el paquete de Easy AR.
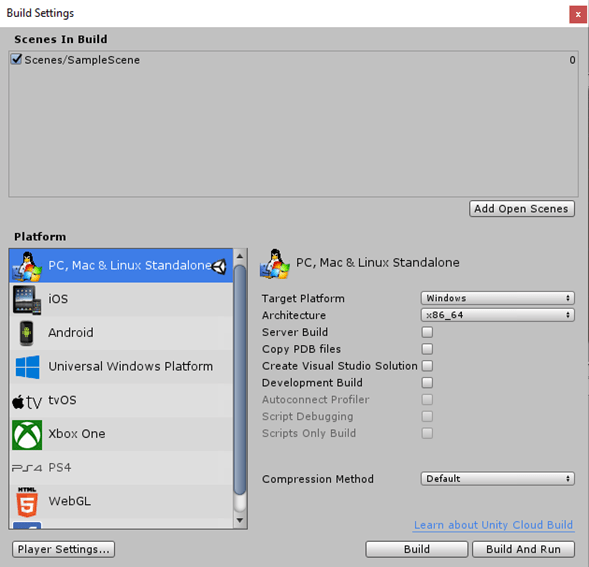
Ahora iré a Build Settings para escoger la plataforma del proyecto, la cual es PC, Mac & Linux Standalone. Además, aquí agregaré la escena que tengo dándole clic a Add Open Scenes :


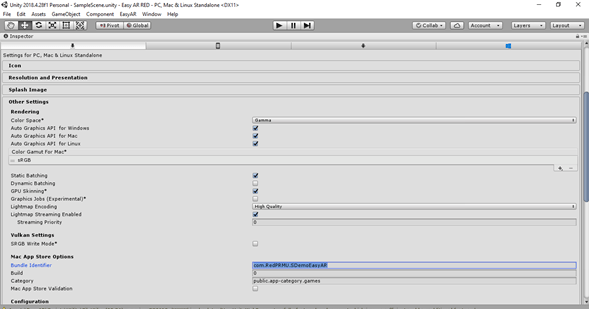
Luego doy clic en Player Settings y voy a la parte de Other Settings que me aparece a la derecha en el inspector. Aquí me dirijo a la opción de Bundle Identifier y pongo el nombre del Package Name de la página de Easy AR:

Elaboración experiencia en realidad aumentada
En este apartado mostraré los GameObjects creados en la jerarquía y los objetos usados en la experiencia de realidad aumentada.
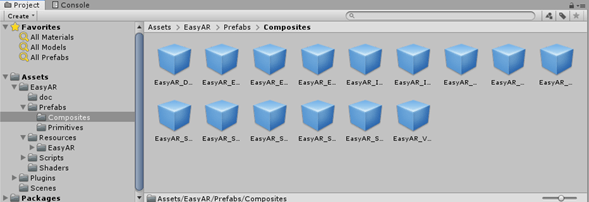
Primero, voy a la pestaña de proyectos y ahí me dirijo a EasyAR –> Prefabs –> Composites:

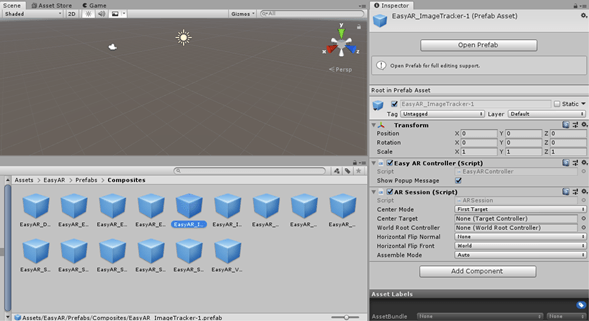
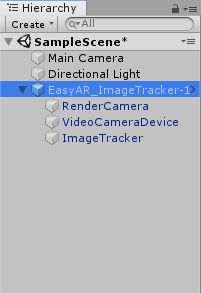
Ahí agrego a la jerarquía el objeto llamado EasyAR_ImageTracker-1 (Prefab Asset):

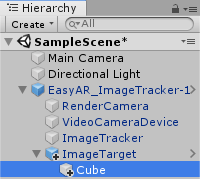
Al agregarlo en la jerarquía se ve así y tiene como Assets hijos a RenderCamera, VideoCameraDevice e ImageTracker:

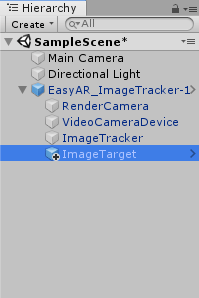
Luego, en la pestaña de proyectos me dirijo a EasyAR –> Prefabs –> Primitives y agrego el ImageTarget:

Así se ve en la jerarquía:

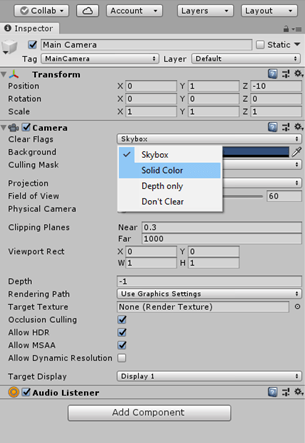
Ahora voy a configurar la cámara principal o Main Camera. Lo que haré será dirigirme al inspector de la Main Camera y en la opción donde dice “Clear Flags cambiaré Skybox por Solid Color y dejaré el Background en negro:


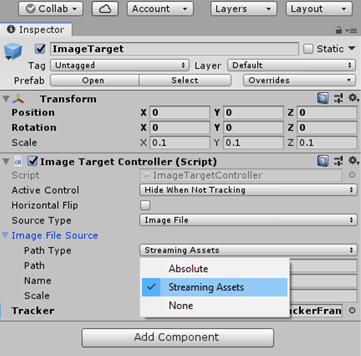
Ahora voy a modificar el ImageTarget en el inspector. Dentro de sus componentes, en la parte donde dice Image File Source, despliego ese mini menú y en la parte donde dice Path Type elegiré la opción de Streaming Assets:

Carpeta e imágenes para la experiencia en realidad aumentada
En este apartado agregaré las carpetas e imágenes que se requieren para utilizar la experiencia en realidad aumentada.
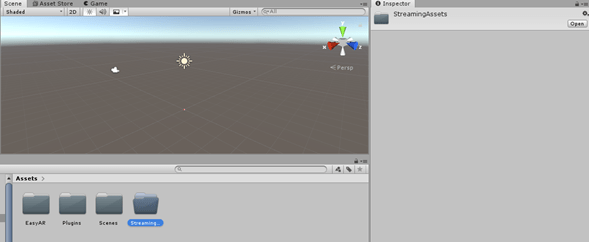
En la ventana de proyecto, dentro de la carpeta Assets voy a crear otra carpeta llamada Streamming Assets:

Dentro de esa carpeta voy a poner la imagen con la que realizaré mi experiencia en realidad aumentada. En mi caso realizaré una experiencia con temática de Pokémon, para ello le tomaré una fotografía a un muñeco Nendoroid de Red que tengo, la foto que tomé quedó así:

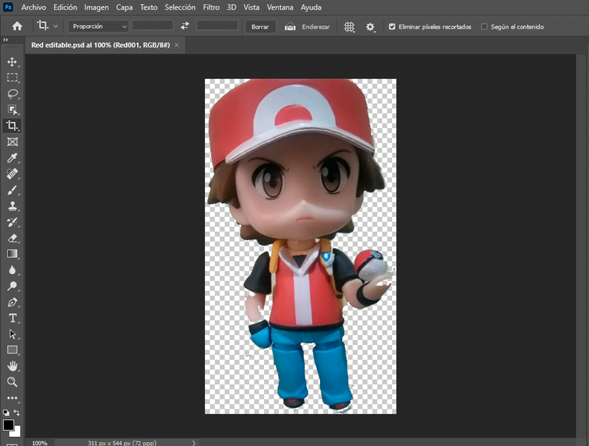
Sin embargo, la imagen que debo poner en la carpeta debe estar en PNG así que le quitare el fondo en Photoshop. Al quitar el fondo en Photoshop me queda así:

A esta imagen la llamaré Red001 y la colocaré dentro de la carpeta de Streaming Assets:

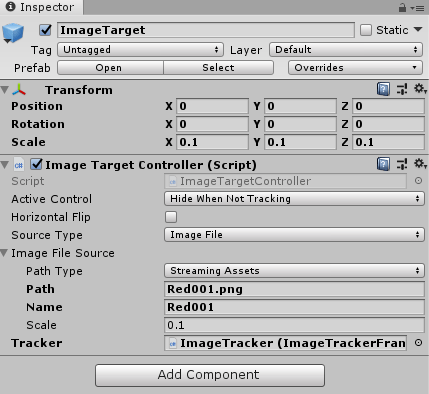
Y ahora en los componentes del ImageTarget colocaré el nombre de la imagen en la parte donde dice Path. Además, le pondré un nombre en la casilla que dice Name:

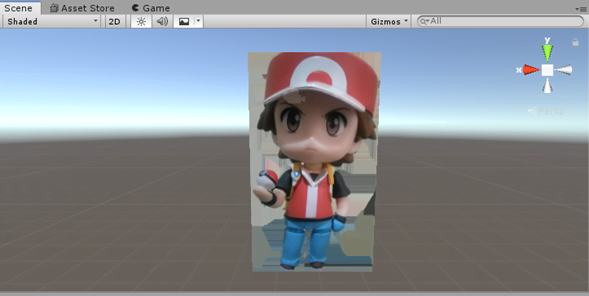
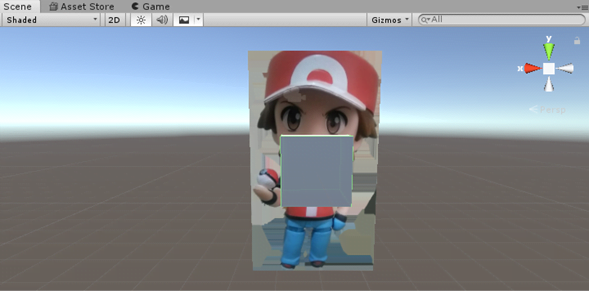
Al colocar esto, nuestra escena se ve así:

Voy a crear un cubo en frente de Red para probar si realmente funciona. Este cubo lo crearé como un Asset hijo de ImageTarget:


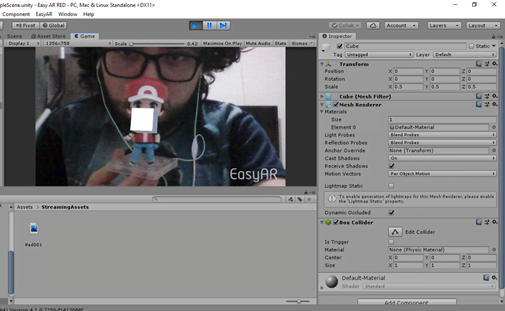
Ahora voy a correr el proyecto a ver si me muestra el cubo ejecutando el proyecto dándole al botón de play:

Vemos que se muestra correctamente el cubo, eso quiere decir que las configuraciones que hice fueron correctas. Sin embargo, yo no quiero que muestre un cubo, quiero que muestre una pokebola en la mano de red (le quite la pokebola con la que aparece en la foto).
Para lograr ello descargaré el siguiente paquete de assets de Robot Skeleton:


¿Por qué un paquete de tazas y platos para hacer una pokebola? Es porque tienen la forma que necesito para hacer mi pokebola, además de que puede cambiarles el color con materiales.
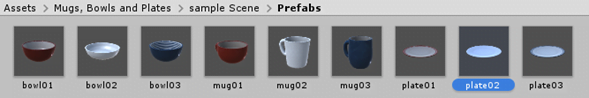
Ya habiendo importado este paquete de assets, me meto a la carpeta de este mismo y voy a Mugs, Bowls and Plates –> sample Scene –> Prefabs para ver los objetos que necesito:

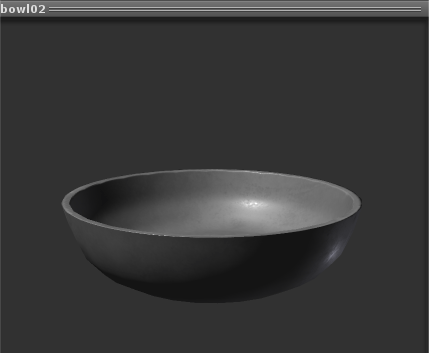
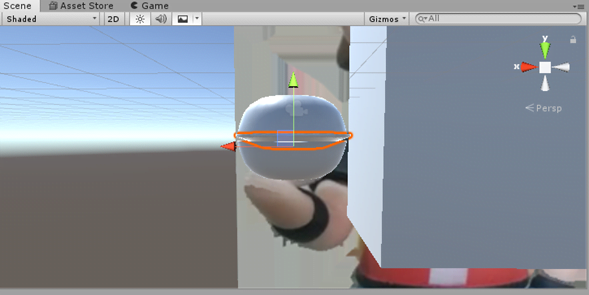
Utilizaré entonces el bowl02:

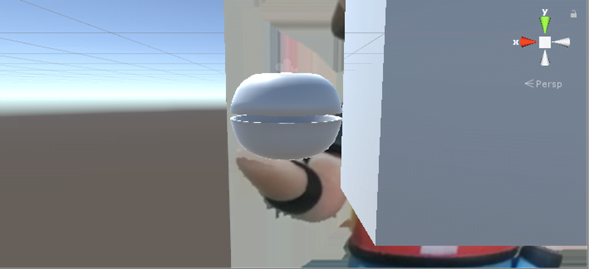
Llevaré dos de estos a mi escena y los colocaré uno frente del otro así:

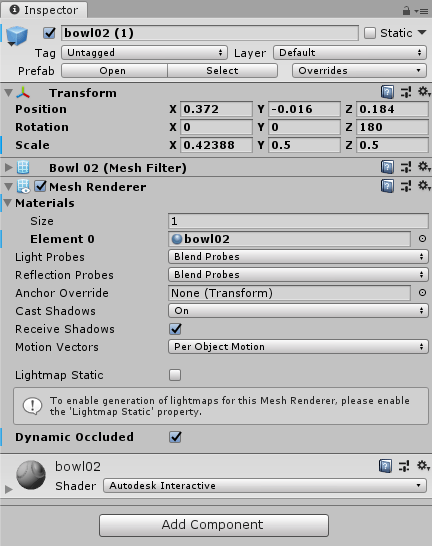
Al segundo bowl que ingrese (el que está arriba) le tuve que poner una rotación de 180 grados en Z para que quedara de cabeza así:

Mientras que el que está abajo queda así:

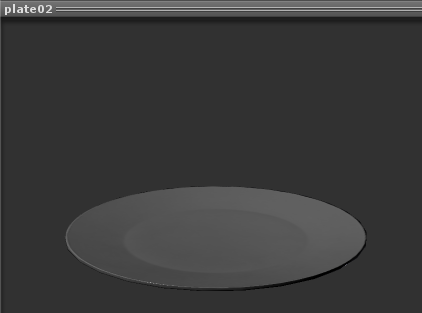
Ahora, en medio de ellos colocaré un “Plate02” que simula la división negra de la pokebola entre el rojo y el blanco:



Y sus componentes se ven de la siguiente forma:

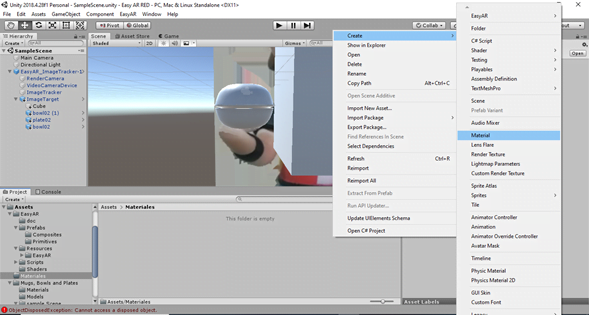
Ahora, ya teniendo estos tres objetos, crearé dentro de la carpeta Assets una carpeta llamada “Materiales”:

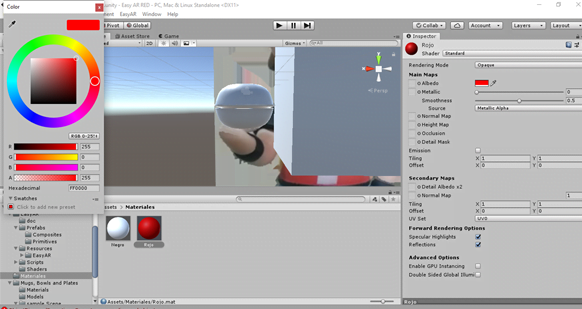
Dentro de esta carpeta crearé dos materiales de color negro y rojo:


Ahora les pongo sus respectivos colores en la ventana de inspector:


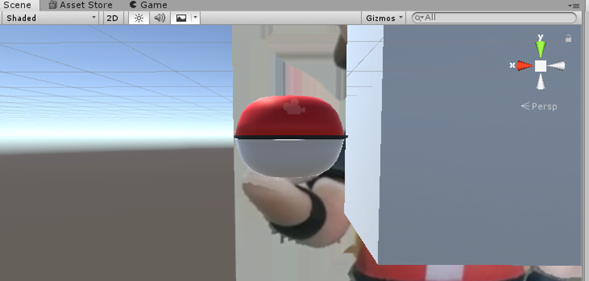
Ya teniendo los dos materiales le añado el rojo al bowl de arriba y el negro al plato que está en medio de los dos Bowls y queda así:

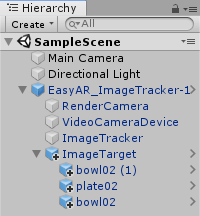
Ahora ya podemos borrar el cubo y nos queda la parte de la jerarquía así:

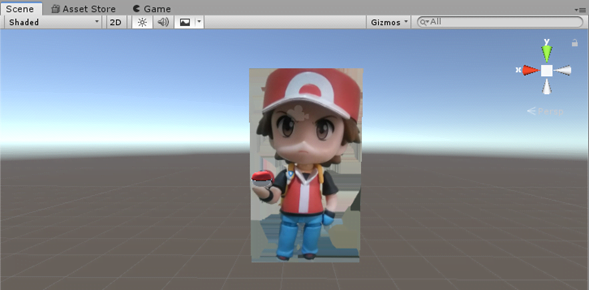
Por otra parte, la escena nos queda así:

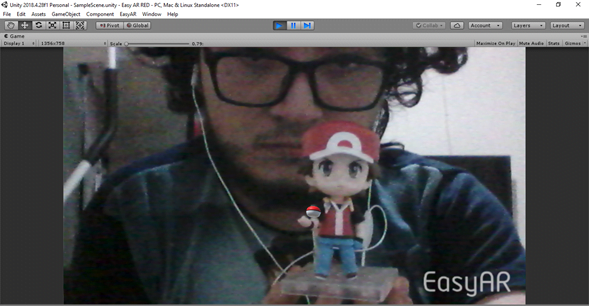
Ahora vamos a correr el proyecto para ver la experiencia de realidad aumentada generada:


Vemos que funciona correctamente.
Esa ha sido mi experiencia en realidad aumentada, muchas gracias por su atención.
Por último, así es como se ve en el ejecutable
Fin
Autor: Miguel Ángel Vargas Pérez
Editor: Carlos Pinzón
Código: UCRV-4
Universidad: Universidad Central
Fuentes
PIRO4D. (2016). Pokemon Smarthphone Ir [Imagen]. Pixabay. https://pixabay.com/es/illustrations/pokemon-smartphone-pokemon-ir-1593048/








