
Mario Bros creado en Blender
En el presente articulo se presentará el paso a paso para crear un escenario de animación simulando un el de Mario Bros creado en Blender con personajes de Mixamo.
Creación del escenario
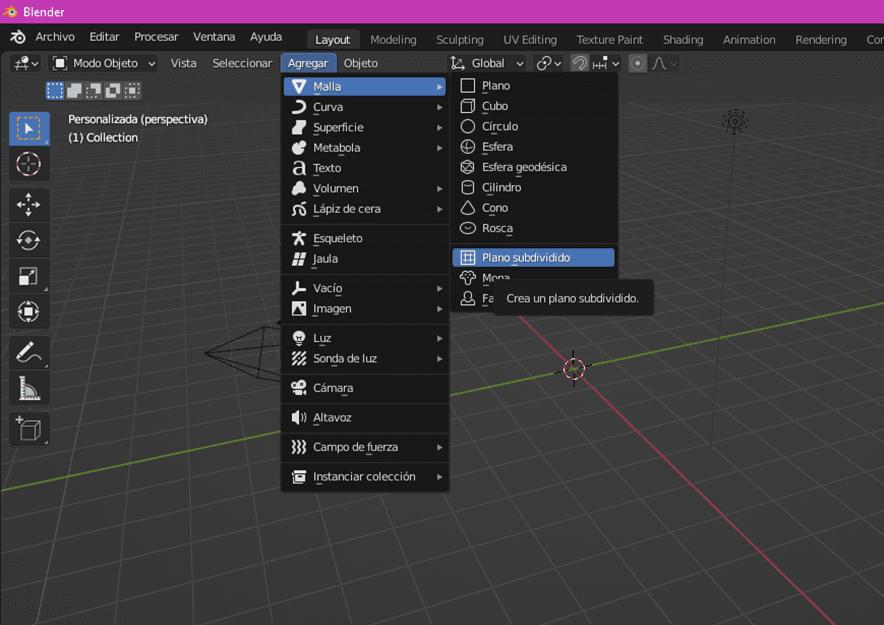
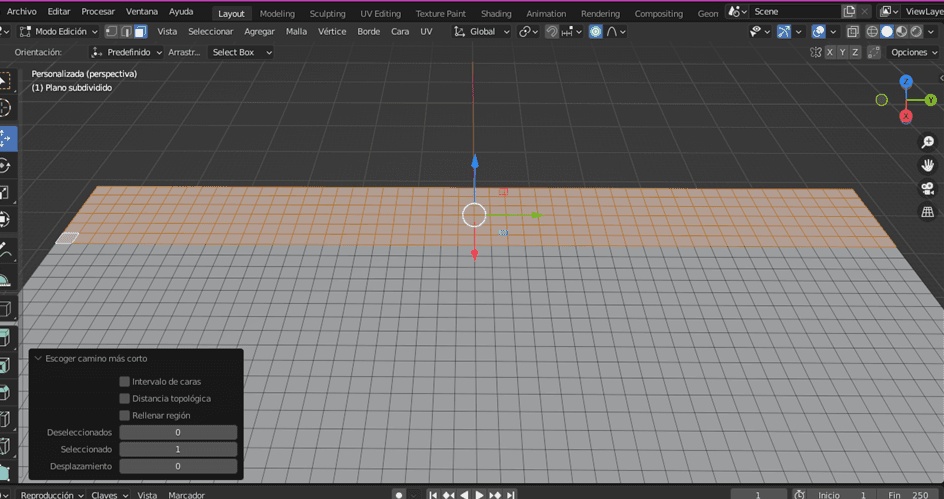
En el primer paso vamos a añadir un plano subdividido para crear el terreno del escenario.

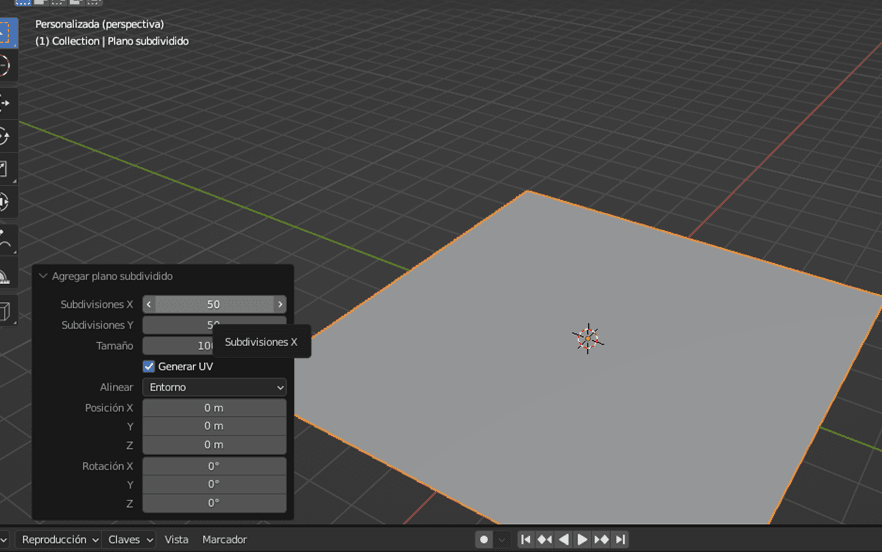
En segundo paso, escalamos y creamos 50 subdivisiones para X y Y

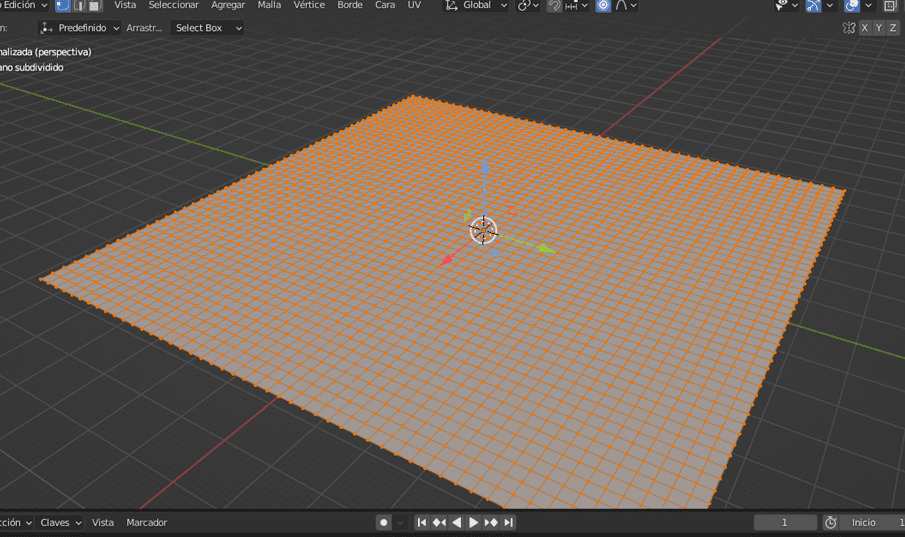
Este sería el resultado del plano

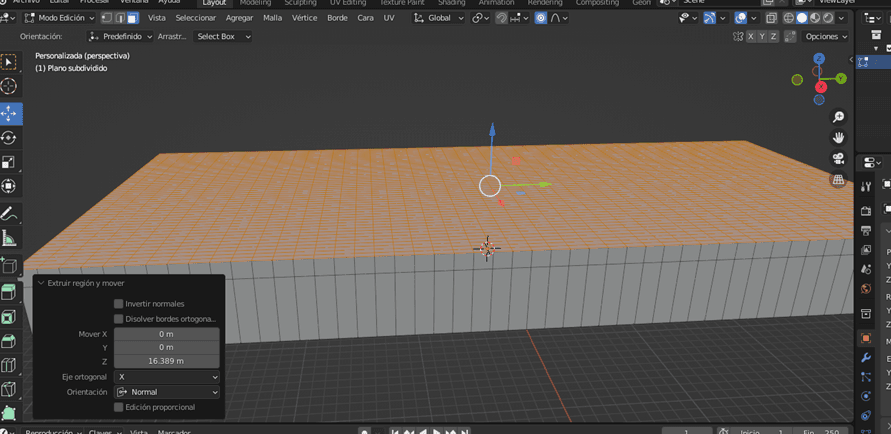
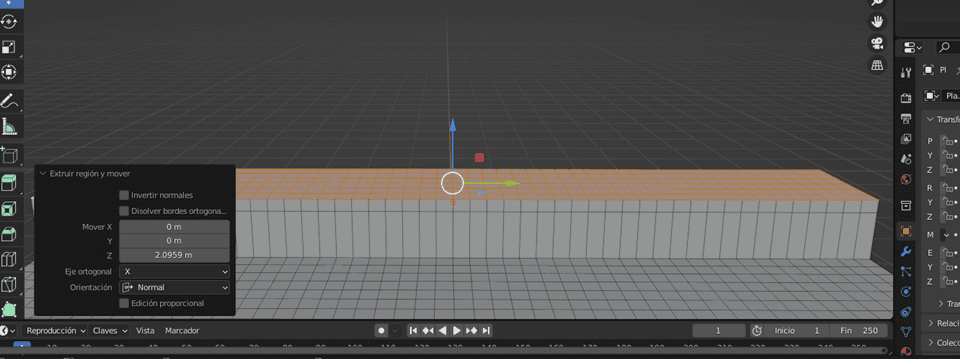
En este plano vamos a escalar dos veces hacia arriba con ayuda de la tecla E

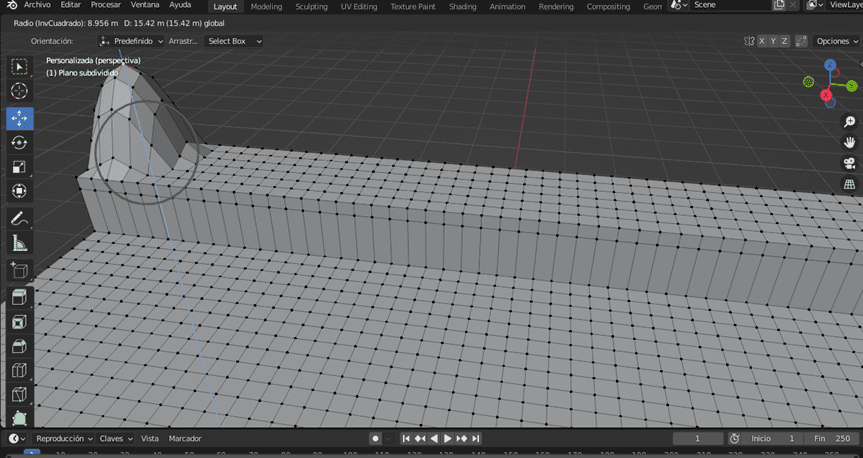
Para crear un fondo vamos a simular unas montañas

Este sería el resultado del trozo de plano escalado.

En este contexto, vamos a utilizar la edición proporcional para suavizar estas transiciones .
El ícono para la edición proporcional es un punto en la parte superior de la ventana de la escena (también puedes usar el atajo O)

Junto a él, está su tipo de atenuación, que está configurado de forma predeterminada como suave .Al mover el vértice seleccionado hacia arriba, use la rueda de desplazamiento para establecer el área a la que se aplicará la edición proporcional:

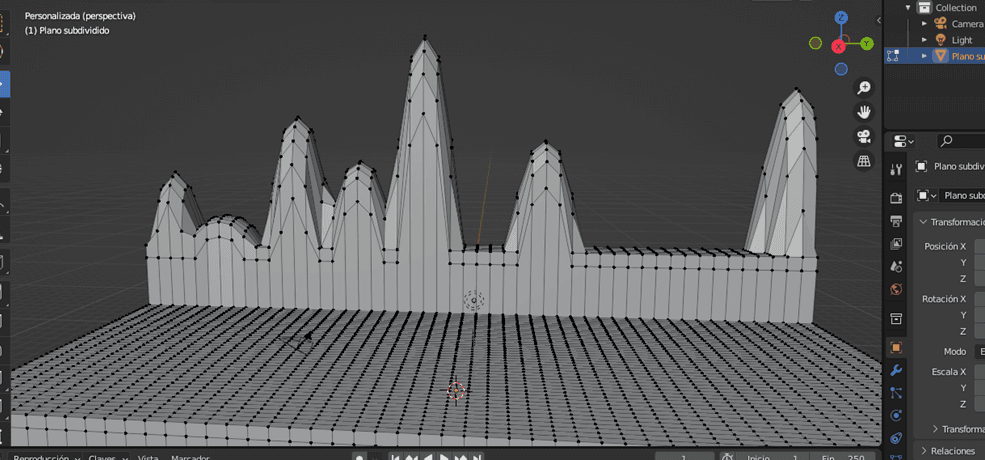
Realizamos el mismo proceso en el escenario creando varias montañas.

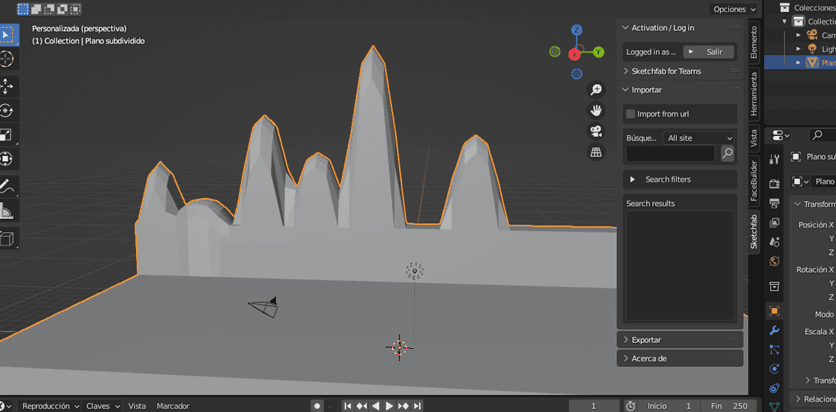
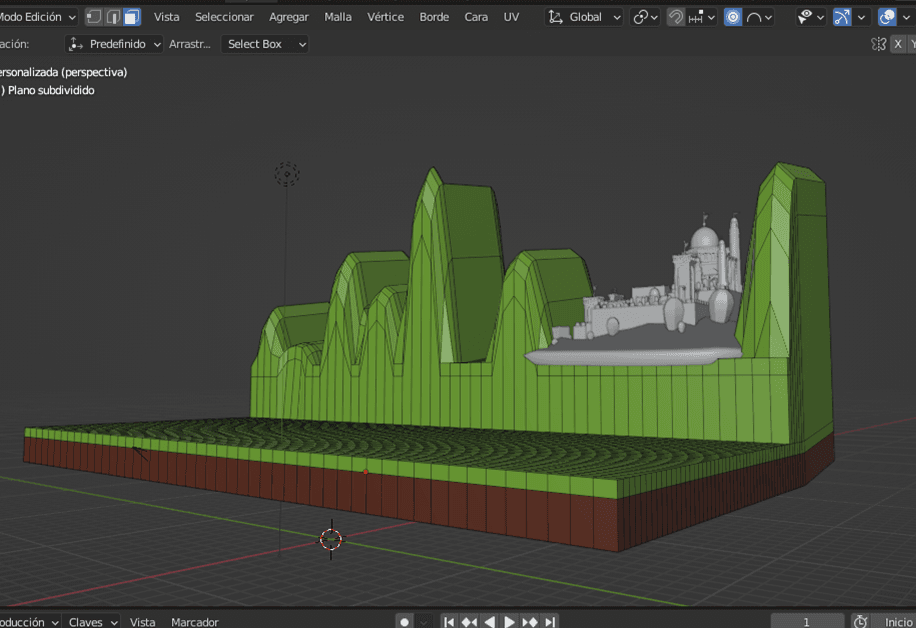
Este sería el resultado final de la edición proporcional.

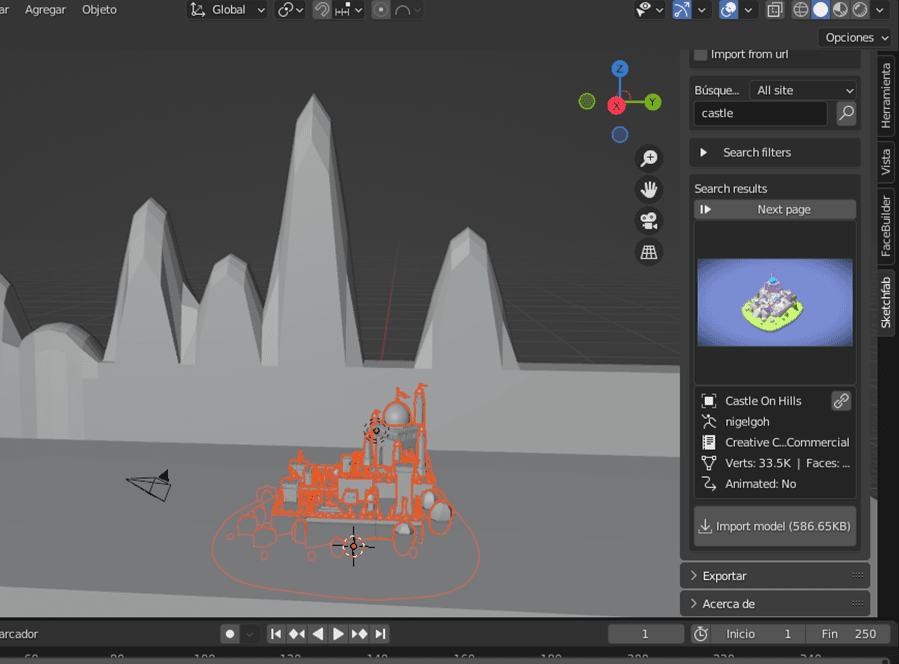
Con la herramienta de Sketchfab, buscaremos un castillo y lo importaremos al escenario.

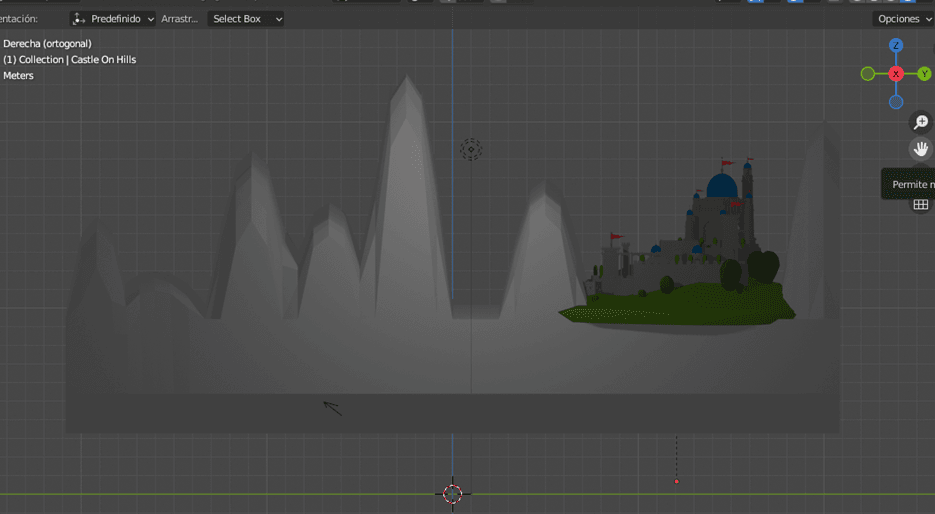
Alineamos con las herramientas de transformación justo en un extremo de las montañas.

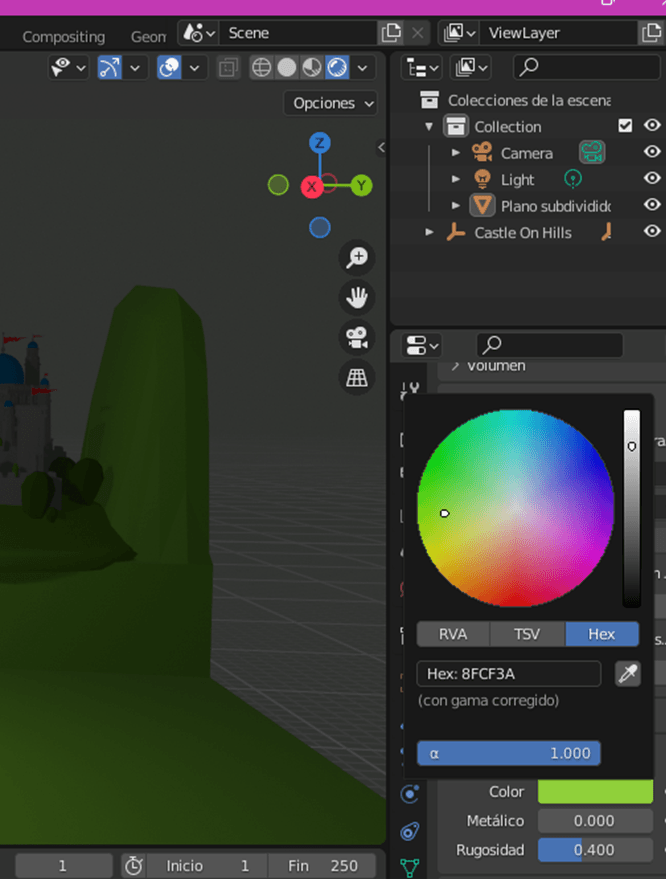
Para aplicar el material, nos dirigimos a la propiedad y con el gotero que aparece lo pasamos sobre el escenario del castillo para tener proporcionalidad en los colores.

Este sería el resultado luego de añadir los materiales en el escenario simulando el de Mario Bros.

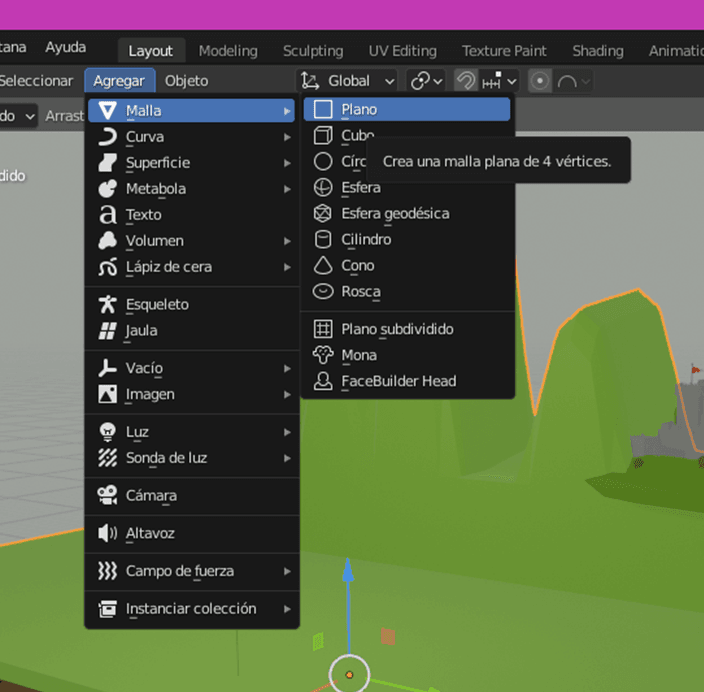
En la parte de atrás vamos a crear un plano.

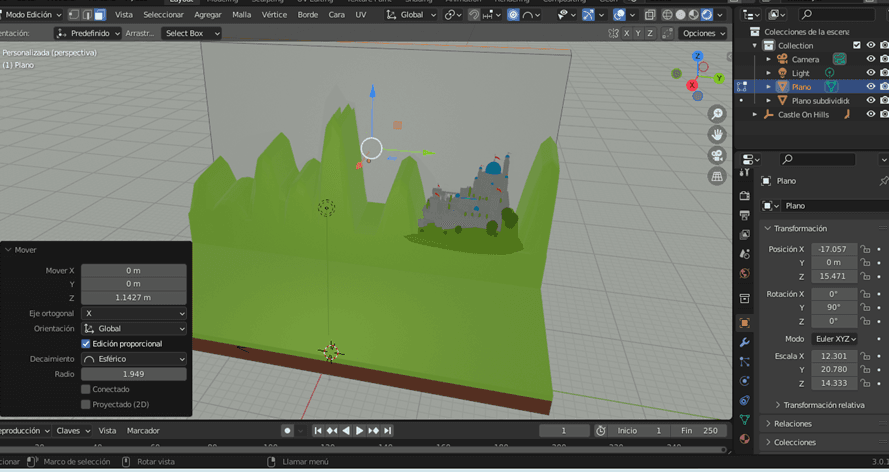
Lo rotamos 90° en el eje Y y lo ubicamos detrás de las montañas.

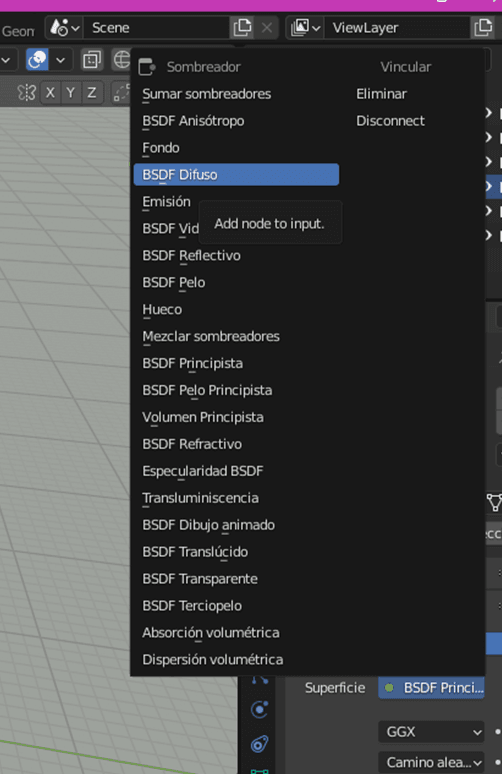
Para añadir el material cambiamos la superficie a modo BSDF Difuso

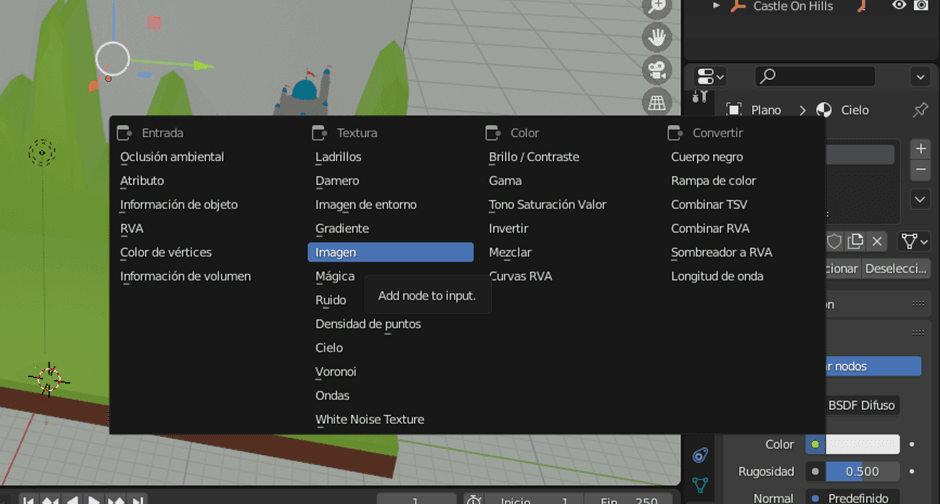
Y en el punto amarillo elegimos Imagen

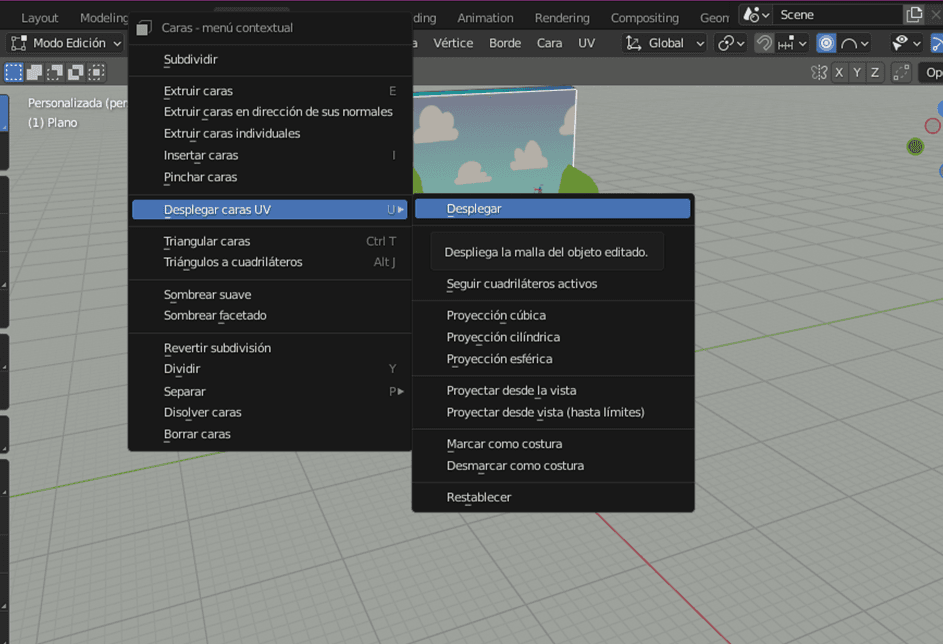
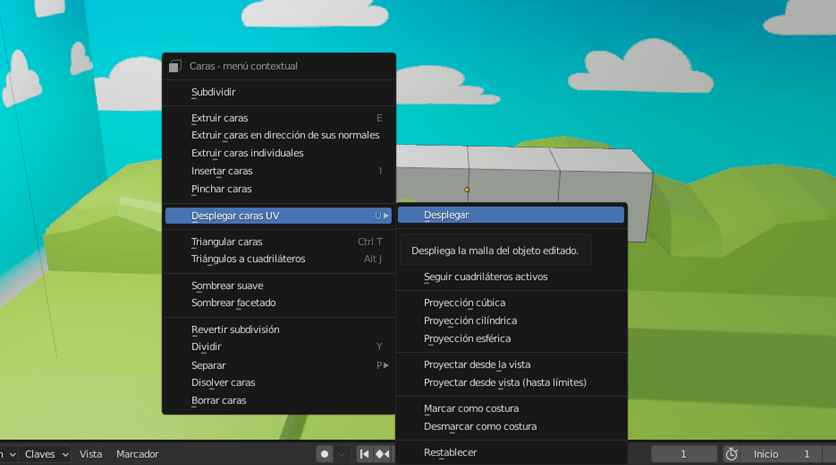
Para que se añada el material en una sola cara damos clic dereche en la cara y desplegar caras UV.

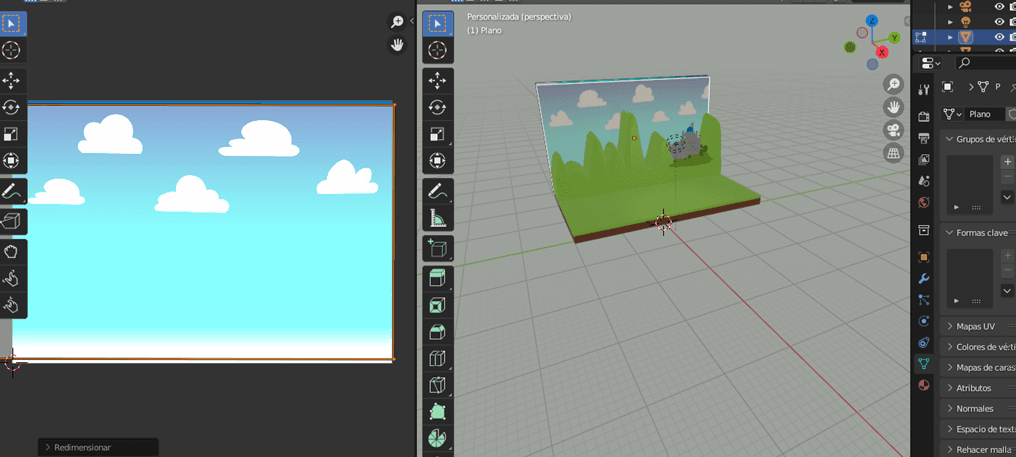
En la parte de arriba de Blender, aparece la pestaña de UV Editing,en la cual podemos mover la textura hasta tenerlo como deseamos.

Cubos de ladrillo Mario Bros
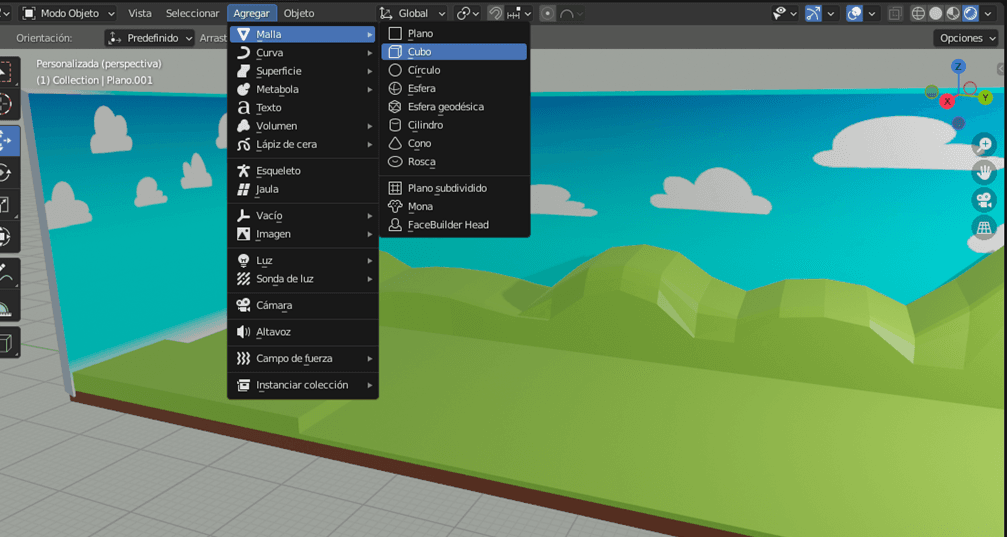
El primer paso será agregar una malla de tipo cubo.

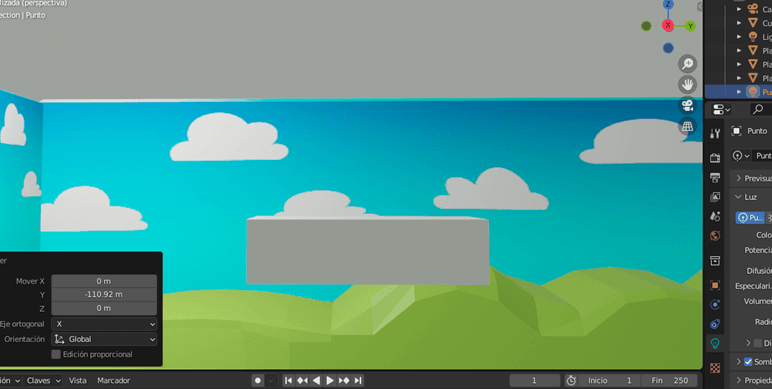
La escalamos hasta que quedé como un rectángulo con ayuda de la tecla S.

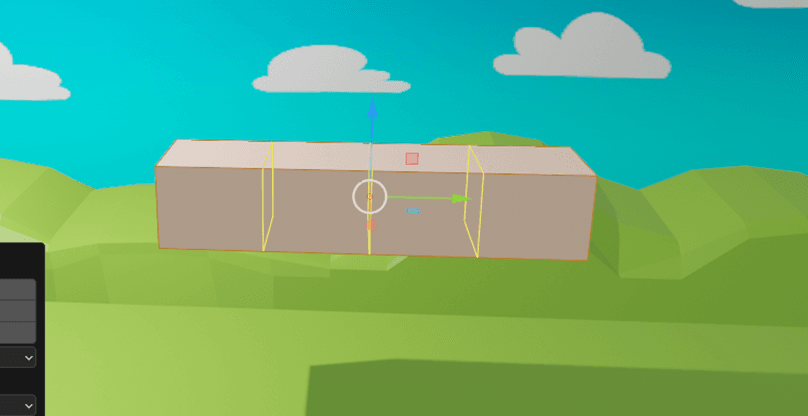
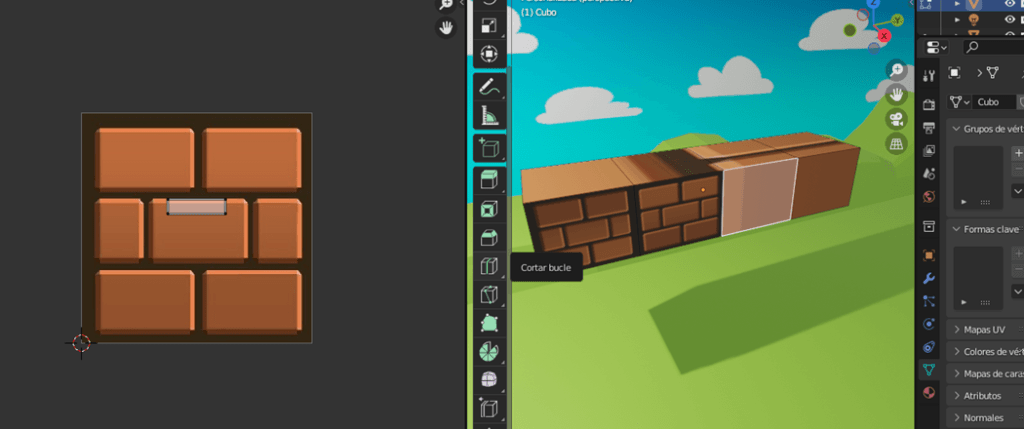
Nos pasamos a modo edición con el Tab,seguidamente CTRL + R y con el scroll añadimos 4 subdivisiones

Realizamos el mismo proceso de desplegar cada cara.

En este proceso utilizamos el siguiente material de ladrillo, simulando uno de Mario Bros.

Entre los cubos añadimos un cubo tipo pregunta para el escenario de Mario Bros creado en Blender

Hacemos los mismos pasos, escalando y rotando hasta tener la cara con el material deseado.

Este sería el resultado del cubo con los materiales aplicados.

Monedas o premios de Mario Bros
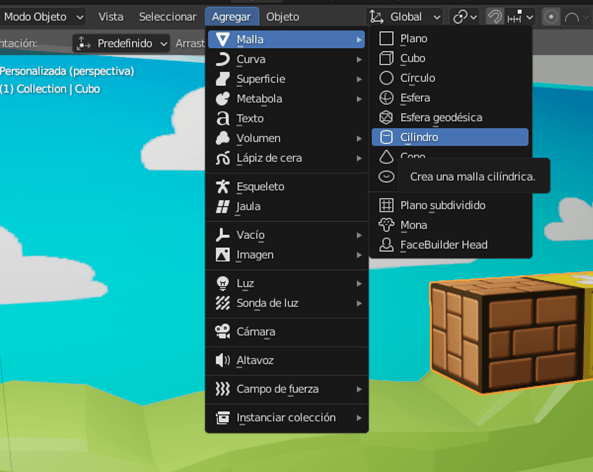
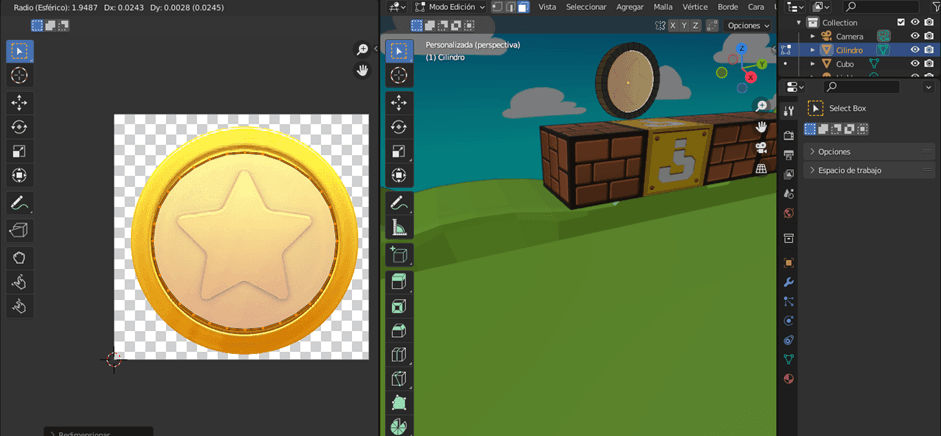
El primer paso para crear la moneda es añadir una malla de cilindro

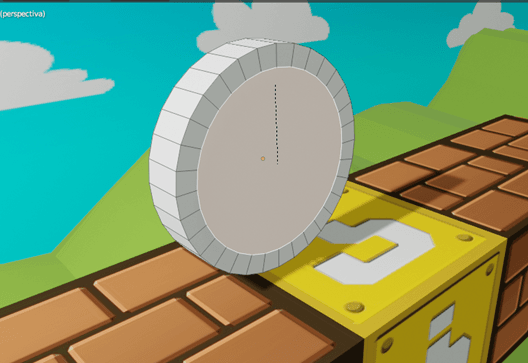
La alineamos justo encima del cubo creado anteriormente, girándola 90° en el eje Y y escalándola en el eje X, de tal manera que formemos un cilindro delgado

Pasamos al modo edición,con la tecla i creamos una nueva cara.

Seleccionamos la nueva cara y con la tecla E la escalamos hacia adentro

Añadimos un nuevo material y le asignamos el color E7D01F,reflejando un dorado

En la cara creado del centro, buscamos un material para simular una moneda de Mario Bros.

Añadimos la textura con UV editing.

Obtenemos el siguiente resultado de la moneda.

Creación de personajes
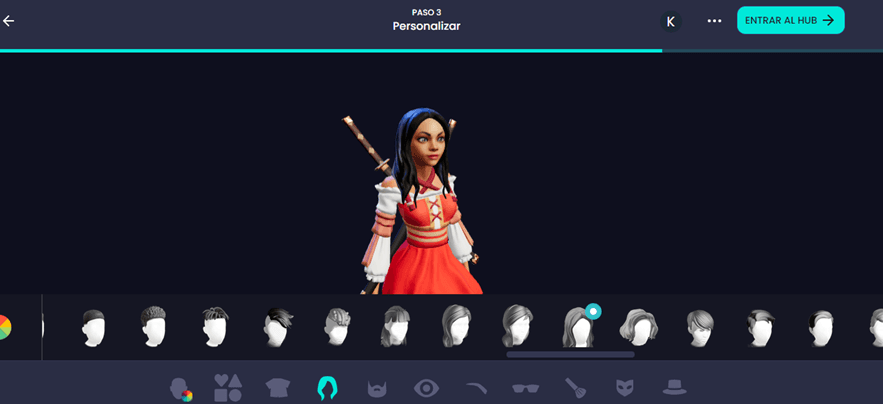
Para la creación de personajes, utilizaremos la herramienta de Ready Player Me, personalizando nuestro avatar.

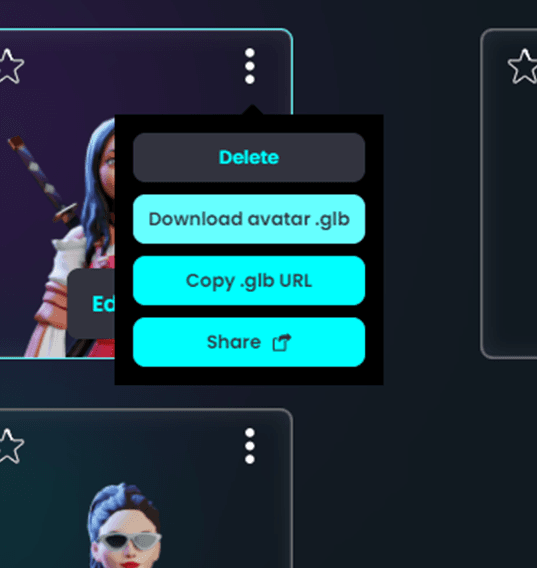
Para hacer uso de este lo descargamos en el formato .glb

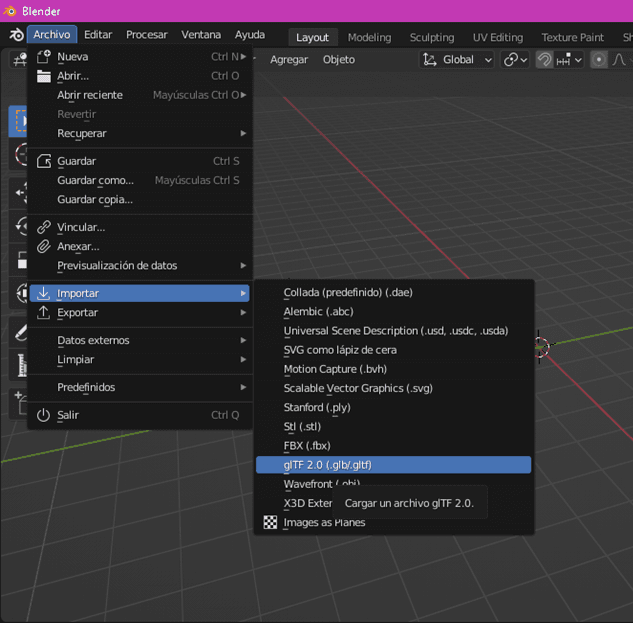
Lo importamos en un nuevo proyecto de Blender Archivo>Importar>glb

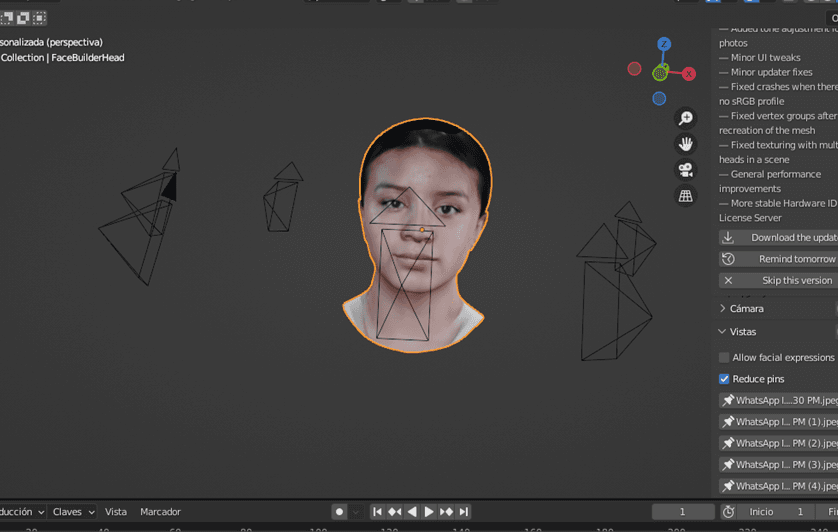
En este proyecto se utilizo la cara creada con Facebuilder,para esto ocultamos todos los componentes de la cara.

Abrimos el proyecto de Facebuilder con Control + C copiamos el rostro.

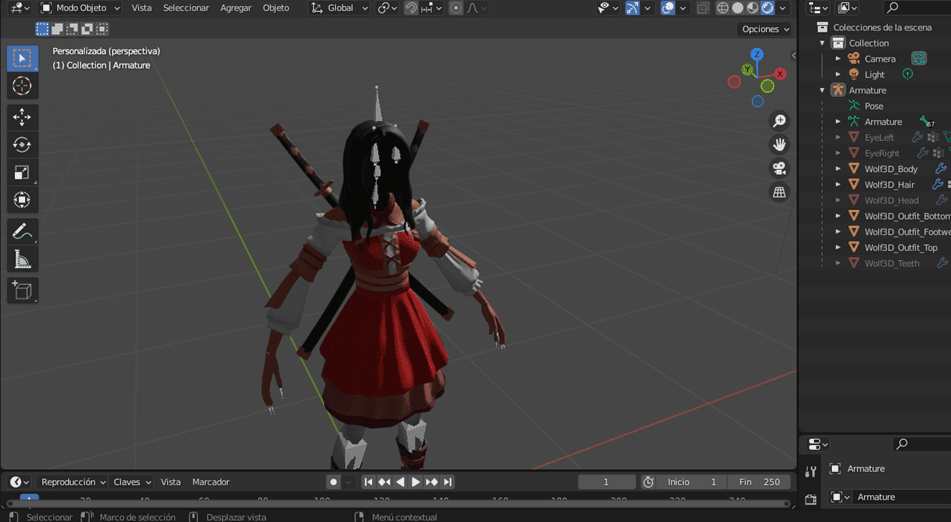
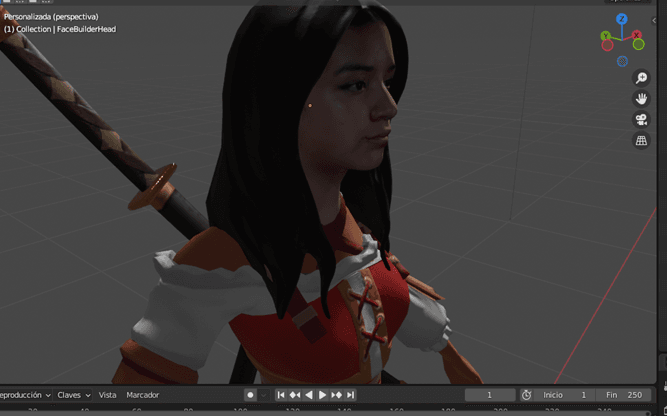
Con Control + V lo pegamos en el modelo de Ready Player me ubicándolo en la parte del rostro

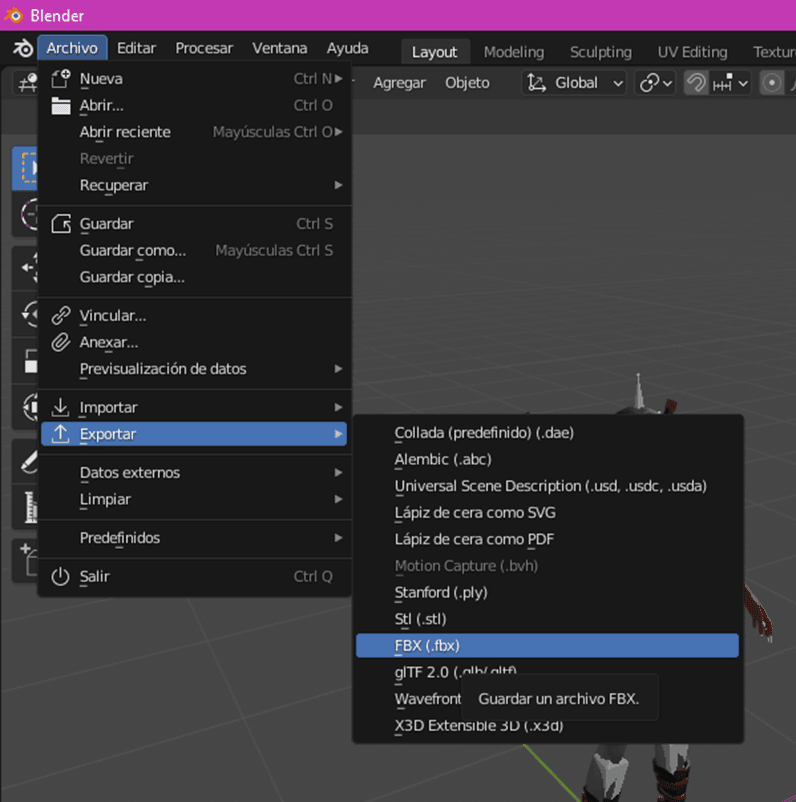
Lo exportamos como fbx dando clic en Archivo>Exportar> FBX

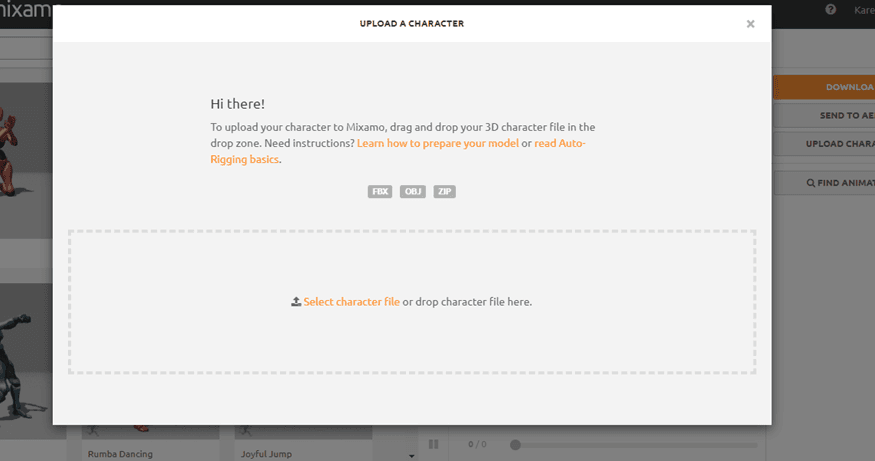
Para animar los personajes utilizaremos Mixamo,como es un nuevo personaje en la parte derecha damos clic en Upload Character

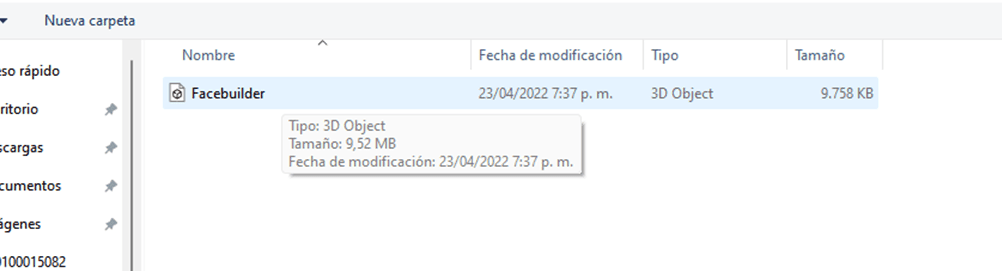
Seleccionamos el fbx exportado de Blender anteriormente

Este empezará a importarlo

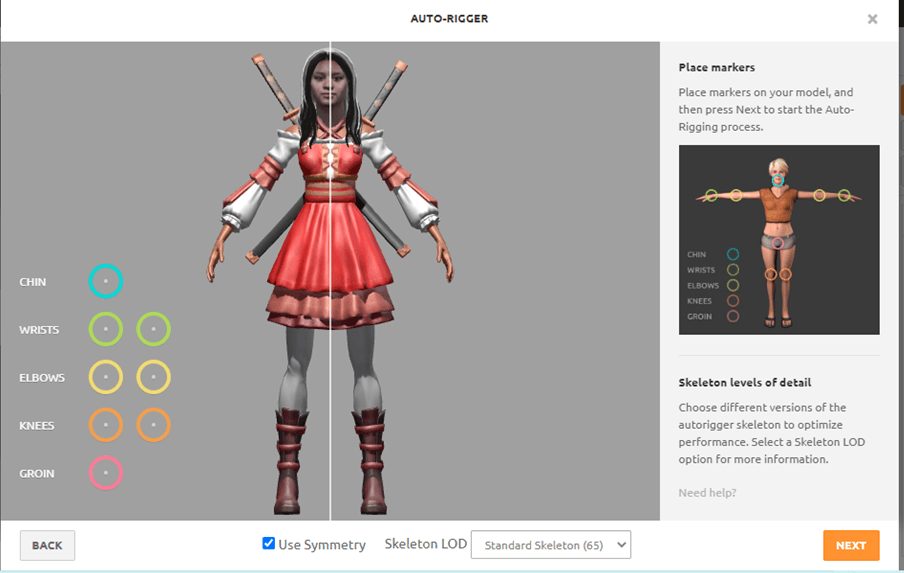
Como es un modelo nuevo se debe utilizar el Auto rigger en las siguientes partes del modelo teniendo en cuenta la simetria

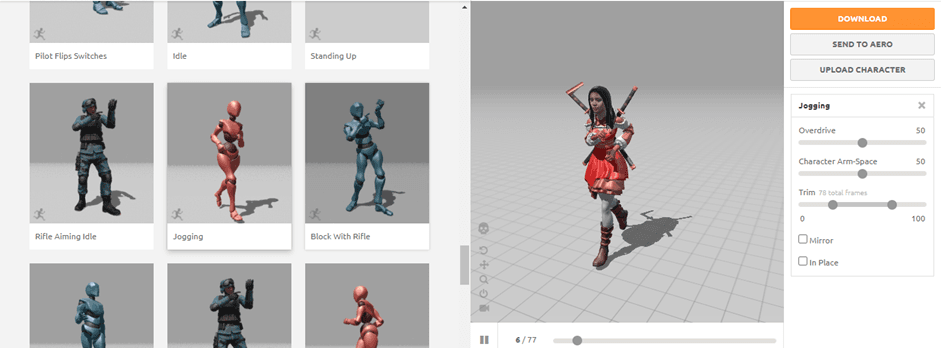
Luego de ubicar los puntos,ya podremos escoger las animaciones que queramos.

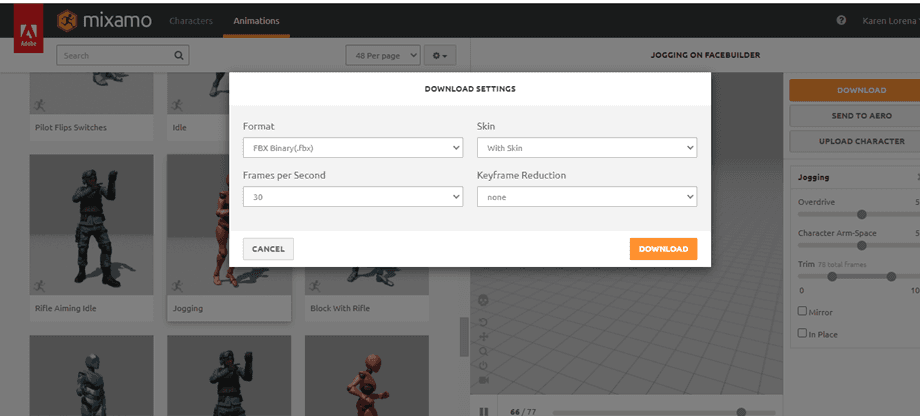
Cuando ya tengamos el modelo animado damos clic en Download con las siguiente configuraciones

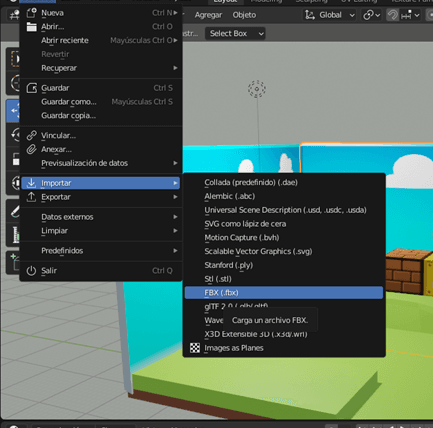
Siguiendo en el escenario principal y lo importamos dando clic en Importar> Fbx

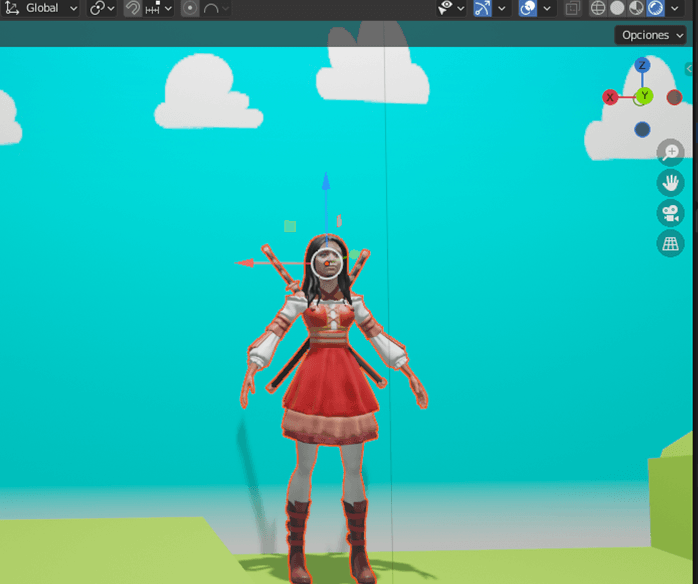
Lo escalaremos y ubicaremos donde deseemos

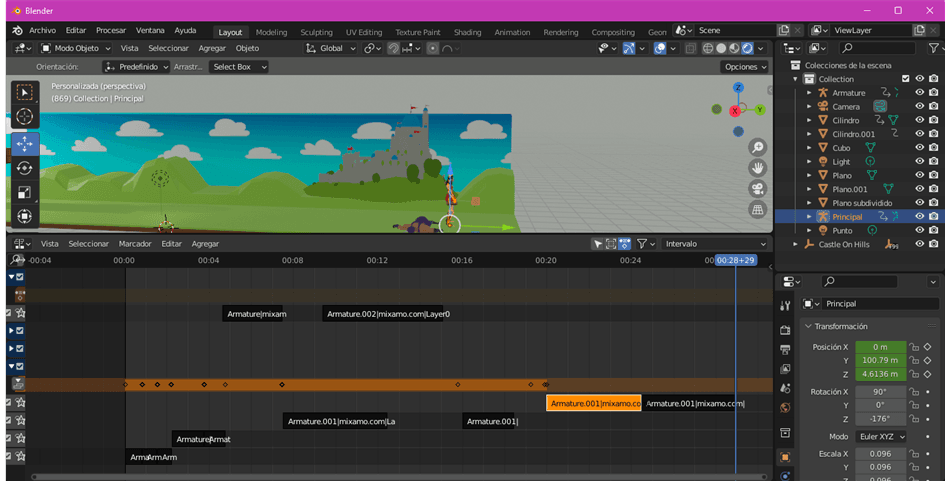
Para este personaje se desea agregar varias animaciones en el mismo,para esto vamos a repetir el proceso de Mixamo cuantas veces deseemos,para aplicarlas nos vamos a dirigir a “Animación no lineal”,importarmos el fbx y añadiremos un nuevo clip de acción eligiendo la siguiente animación que se desee.

Así se vería luego de unas animaciones implementadas, para el posicionamiento de cada animación se utilizará las propiedades de los objetos dando clic en el rombo ubicado en cada función ya sea de rotación, escalado o posición.

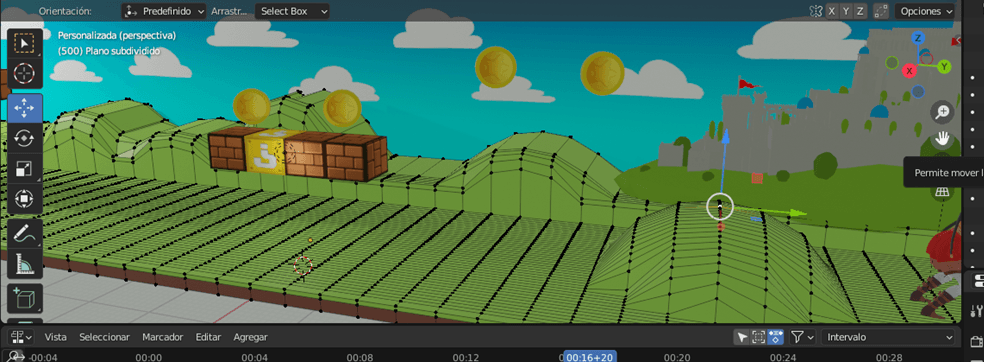
Se quiso dar más contexto al escenario, entonces se instanció algunos objetos ya creados.

Creación cinemática Mario Bros.
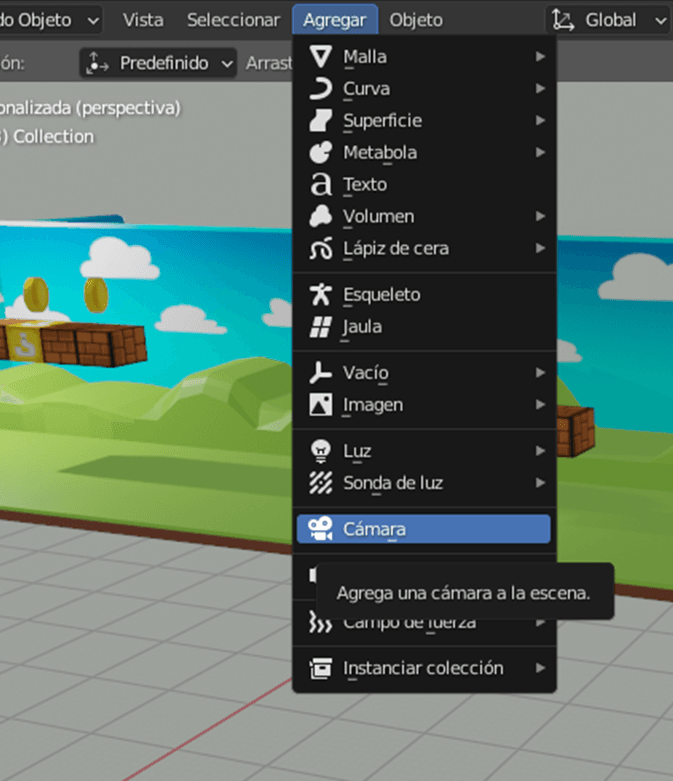
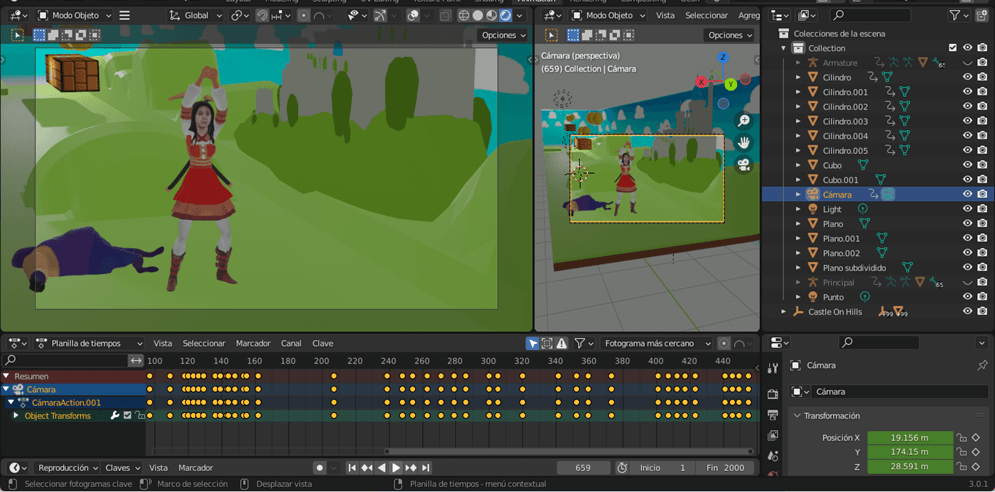
Para crear la cinemática en primera instancia añadiremos una cámara que definiremos con el clic derecho como la cámara activa.

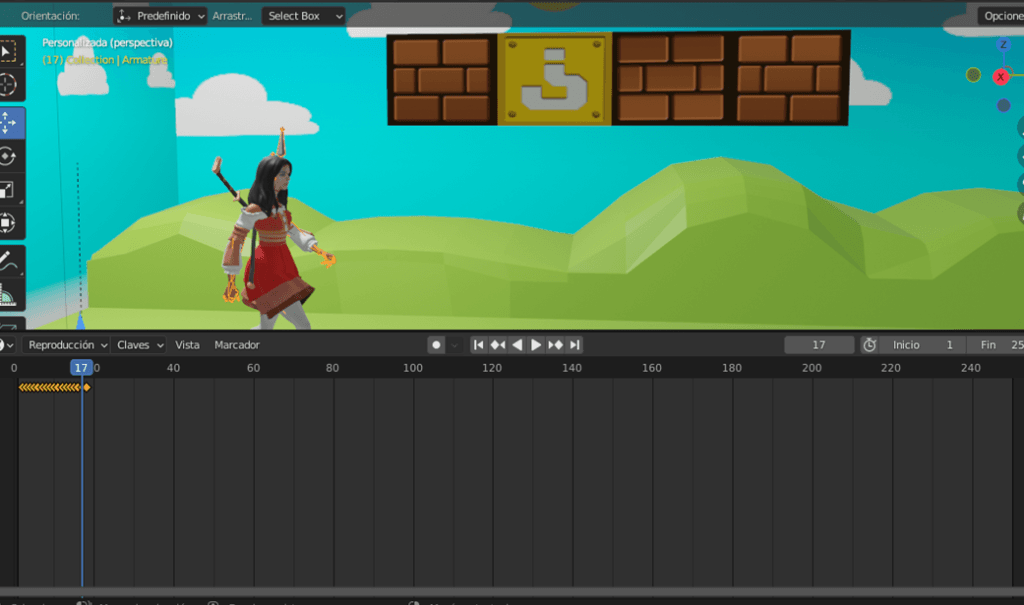
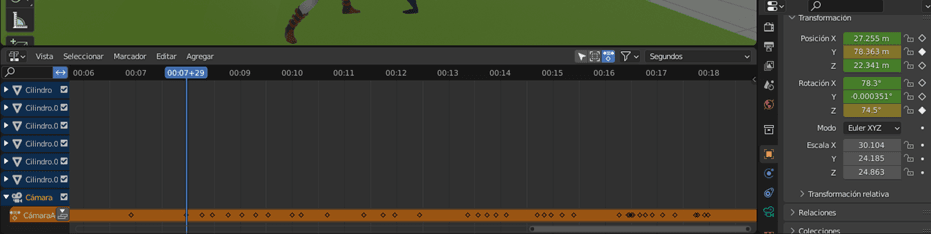
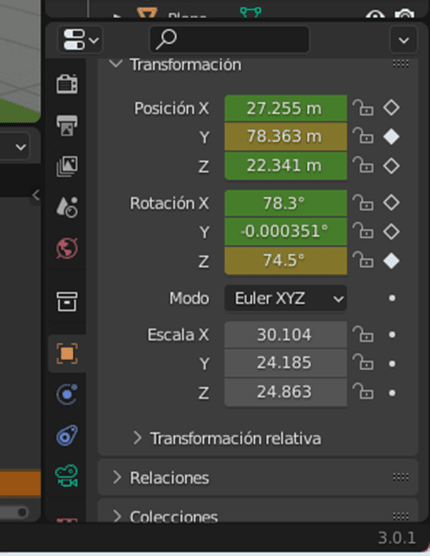
Para añadir los keyframes utilizaremos la transformación en cada posición de los personajes que en este caso son los animados.

Para bloquear la posición daremos clic sobre los rombos.

Este sería el resultado luego de añadir los keyframes.

Música Mario Bros
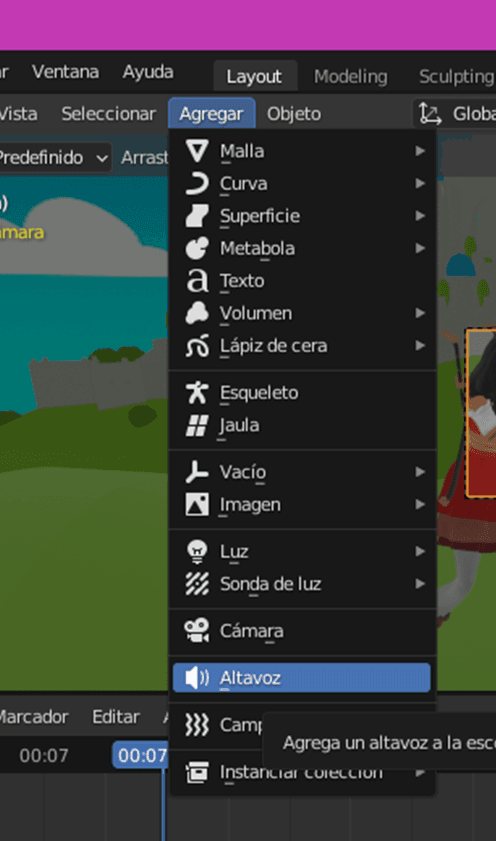
Agregamos un altavoz

Para añadir el sonido damos clic en Abrir, eligiendo la música deseada.

Iluminación escenario
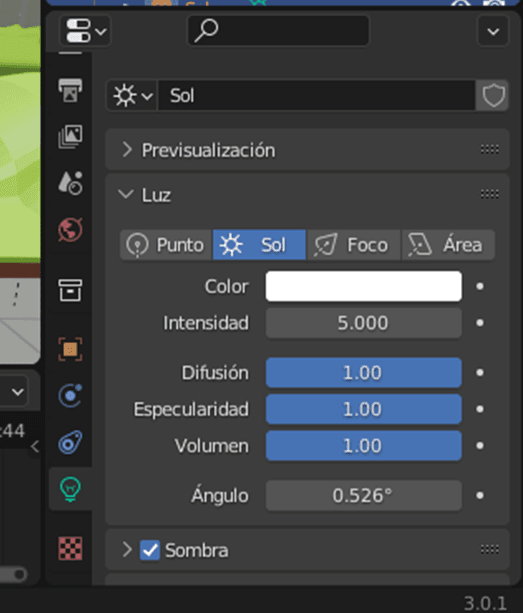
En este caso solo se agregará un tipo de luz Sol que se alineará en el centro del escenario.

Daremos potencia de 5000

A continuación presentamos el vídeo del paso a paso y resultado de cinemática:
Fuentes
EVAD. (2019). Blender, el software de modelado y animación 3D. EVAD. https://evadformacion.com/blender-el-software-de-modelado-y-animacion-3d/
Mixamo. (2021). Characters. Mixamo. https://www.capterra.co/software/1017542/mixamo#features
Sketchfab. (2021). About us. Sketchfab. https://sketchfab.com/about
Mooglecito. (2015). Musica de Super Mario Bros. - Tema Principal [Video]. Youtube. https://www.youtube.com/watch?v=7MJv4ATG2_8&t=94s
S.C Daniel. (2021). Modelo de animación 3D Blender. Niixer. https://niixer.com/index.php/2021/11/22/modelo-de-animacion-3d-blender/
Autor: Karen Lorena Ruiz Tunjo
Editor: Carlos Iván Pinzón Romero
Código: UCMV-10
Universidad: Universidad Central







