Tutorial Blippar: Friso de dinosaurios
En este tutorial aprenderás a hacer este aplicativo de realidad aumentada realizado en el aplicativo Blippar que se basa en un friso en el cual se exponen múltiples dinosaurios, en cada escena se muestra un dinosaurios diferente en una imagen, se muestra una imagen con texto que describe brevemente al dinosaurio, además tiene un botón de audio para escuchar los sonidos del dinosaurios y un botón de información que envía al usuario a un video informativo de Youtube que habla acerca del animal.
Componentes en Blippar:
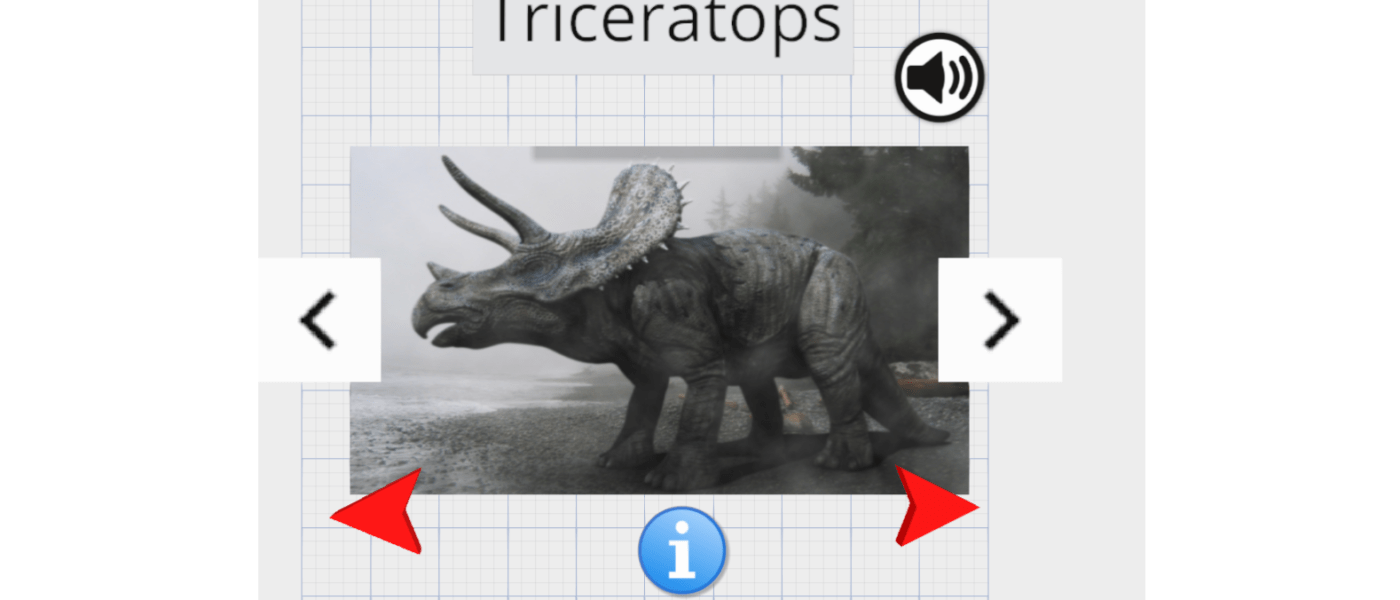
Todas las escenas se componen principalmente de un widget de “Galería” el cual contiene dos imágenes: una del dinosaurio y otra de información acerca del dinosaurios. Esta galería permite al usuario que cambie de imágenes por medio de sus dos flechas de color blanco con negro.
Además cada escena cuenta con un texto en la parte superior que indica el nombre del dinosaurio.
Se manejan dos “Empty sprites”, uno que se ubica en la parte superior derecha el cual cumple la funcionalidad de cargar los rugidos de los dinosaurios (esto se hace por medio de la acción “On touch” y seleccionando la opción “Audio” importando a su vez el sonido requerido) y otro en la parte central inferior, que envía al usuario a un video de youtube informativo acerca del dinosaurio (esto se hace por medio de la acción “On touch” y seleccionando la opción “YouTube” y colocando la URL del video requerido). A estos dos sprites se les colocó una textura .PNG de un altavoz y un signo de información.
Adicionalmente, cada escena contiene dos flechas rojas, una que apunta a la derecha y otra que apunta a las izquierda, estas flechas son objetos 3D (3D shapes) llamadas “Arrow 2”. Lo que se hizo con estas flechas fue colocarlas de color rojo y agregarles la funcionalidad con la acción “On touch” de “Go to scene” e indicarles la escena a la que se quiere que dirijan al usuario, en este caso, se usan para moverse y pasar las páginas de la aplicativo y ver los demás dinosaurios.
Finalmente, se encuentra una portada en la que se dan créditos al autor de este aplicativo de los dinosaurios (Juan Sebastián Martínez) además de agregar tres widgets que dirigen al usuario a la página de facebook del autor, a su página web y le dan la opción al usuario de enviarle un correo electrónico al autor.
Información utilizada:
Primeramente la información utilizada en el aplicativo acerca de los dinosaurios se encontró en múltiples páginas de internet que serán referenciadas al final de este trabajo. Cada página documentando un dinosaurio diferente.
Los dinosaurios descritos en este aplicativo de realidad aumentada son:
- Triceratops
- Tiranosaurio Rex
- Velociraptor
- Braquiosaurio
- Anquilosaurio
- Espinosaurio
- Megalodón
- Pterodáctilo
- Mosasaurio
Además, la información utilizada para realizar el aplicativo como tal, fueron referencias de la página oficial de Blippar, además de trabajos guía de manejo de escenas de calameo y videos varios de YouTube que tratan sobre el funcionamiento básico de Blippar. Todas estas fuentes serán referenciadas en la sección de bibliografía.
Requerimientos de funcionamiento en Blippar:
Para utilizar este aplicativo de realidad aumentada es necesario descargar el aplicativo móvil de Blippar, en el que se tendrá que ingresar alguno de los siguientes “códigos promocionales”:
1640705
1234567
Y luego de ingresado el código, escanear con el app la siguiente imagen:
Autor: Juan Sebastián Martínez Martínez
Editor: Carlos Iván Pinzón
Código: UCRV-8
Universidad: Universidad Central
Fuentes:
BIBLIOGRAFÍA DINOSAURIOS:
Triceratops. (2020, 26 de octubre). En Wikipedia:
https://es.wikipedia.org/wiki/Triceratops
Tyrannosaurus rex. (2020, 18 de noviembre). En Wikipedia:
https://es.wikipedia.org/wiki/Tyrannosaurus_rex
Prehistórico Fandom. (2008). Velociraptor. Prehistórico Fandom. Recuperado de:
https://prehistorico.fandom.com/es/wiki/Velociraptor
Sánchez, R. (2020). Curiosidades del Brachiosaurus. muyinteresante. Recuperado de:
https://www.muyinteresante.es/naturaleza/articulo/curiosidades-del-brachiosaurus-691602358332
Dinomania. (2020). ANQUILOSAURIO. Dinomania. Recuperado de:
https://www.dinomania.com.mx/Dinosaurios/ANQUILOSAURIO-MEDIANO-748
Prehistórico Fandom. (2008). Spinosaurus. Prehistórico Fandom. Recuperado de:
https://prehistorico.fandom.com/es/wiki/Spinosaurus
Prehistórico Fandom. (2008). Megalodon. Prehistórico Fandom. Recuperado de:
https://prehistorico.fandom.com/es/wiki/Megalodon
Animal Wiki. (2018). Pterodáctilo.buscafauna. Recuperado de:
https://buscafauna.fandom.com/es/wiki/Pterodáctilo
cronicasdefauna. (2018). Los mosasaurios. Terror de los mares cretácicos. cronicasdefauna. Recuperado de:
http://cronicasdefauna.blogspot.com/2018/11/los-mosasaurios-terror-de-los-mares.html
BIBLIOGRAFÍA BLIPPAR:
Palazon, J. (2018). Crear Una Escena De Realidad Aumentada En Blippar Tutorial. calameo
https://es.calameo.com/read/004014917e78fbcc515be
Ararat A. [Alonso Ararat]. (2018, abril, 16). Realidad Aumentada con Blippar[Archivo de video]. Recuperado de:
https://www.youtube.com/watch?v=HnoNpWH-nvg&list=WL&index=36&t=496s
blippar.(2020). Augmented Reality Creation Technology. blippar:
https://www.blippar.com/build-ar
blippar. (2018). AUGMENTED REALITY TUTORIAL FOR BEGINNERS: CREATING SCENES. blippar:
https://www.blippar.com/blog/2018/09/13/augmented-reality-tutorial-for-beginners-scenes
blippar. (2020). Adding Scenes to Your Blipp. blippar:
https://support.blippar.com/hc/en-us/articles/115003122507-Adding-Scenes-to-Your-Blipp
blippar. (2020). Add an Image Gallery to Any Blipp. blippar:
https://support.blippar.com/hc/en-us/articles/115004913548-Add-an-Image-Gallery-to-Any-Blipp
blippar. (2020). Video: Add an Action (Custom Buttons). blippar:
https://support.blippar.com/hc/en-us/articles/360000018668-Video-Add-an-Action-Custom-Buttons-
blippar. (2020). Connecting Scenes. blippar:
https://support.blippar.com/hc/en-us/articles/115003135907-Connecting-Scenes-