Creación de una experiencia de realidad aumentada por medio de Aumentaty
Hoy en dia existen variedad de aplicaciones de realidad aumentada, por ejemplo Aumentaty en una aplicación gratuita desarollada en España disponible en dos lenguajes (ingles, español), esta aplicación de realidad aumentada permite utilizar esta tecnología de manera muy fácil al permitir varios formatos como, imágenes, texto, videos, imágenes 3D y enlaces.
Inicialmente …
Para acceder a esta aplicación se debe ingresar y registrarse dentro de la Web de Aumentaty donde podras tener acceso a varias opciones y herramientas de modelado de objetos, donde podras crear, visualizar y manipular modelos 3D (editar, modificar, agregar movimiento, tamaño, y sobre todo animación) todo con el fin de crear escenas e interaccion de contenido multimedia donde el usuario podra crear y compartir proyecto de realidad aumentada con comunidades de todo el mundo e interactuar con ellos.
Proceso paso a paso de como ingresar y crear un proyecto en Aumentaty
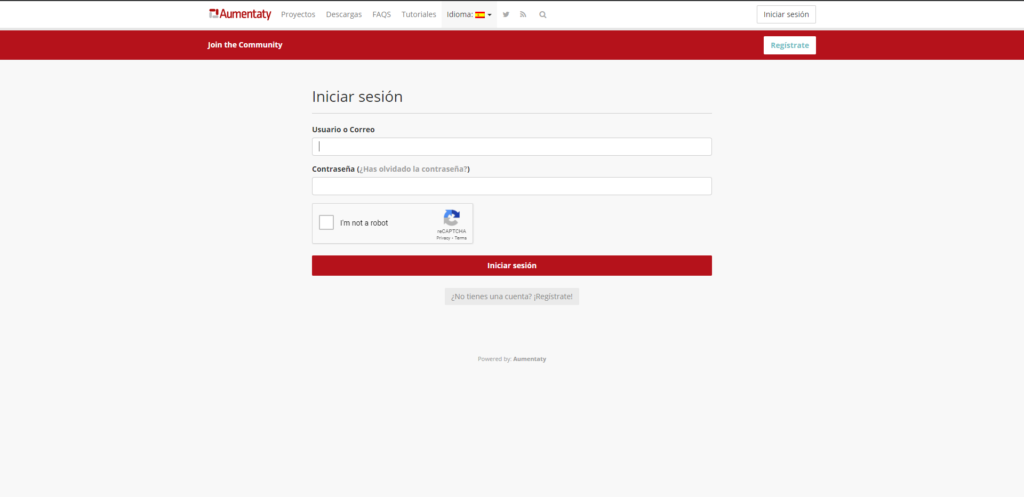
Para iniciar la creación de una experiencia de realidad aumentada en la aplicación Aumentaty, debemos entrar a la página oficial, www.aumentaty.com e ir directamente a la opción de LOGIN que aparece en la parte superior derecha de la pagina la cual nos redirige al proceso de ingreso o registro.

Inicialmente si no tenemos una cuenta ya registrada es fundamental registrarnos en la opción “No tienes una cuenta” y rellenar los espacios requeridos los cuales serían:
- Nombre del usuario
- Contraseña
- Correo electrónico
- Confirmar contraseña

Al darle en la opción “No tienes una cuenta”, automáticamente nos muestra la siguiente vista

Al haber realizado el correspondiente proceso de registro, nos logueamos con nuestro usuario o correo, e ingresamos nuestra contraseña; esto es fundamental para empezar a visualizar las herramientas que nos ofrece Aumentaty.

Descarga de Creator y Scope
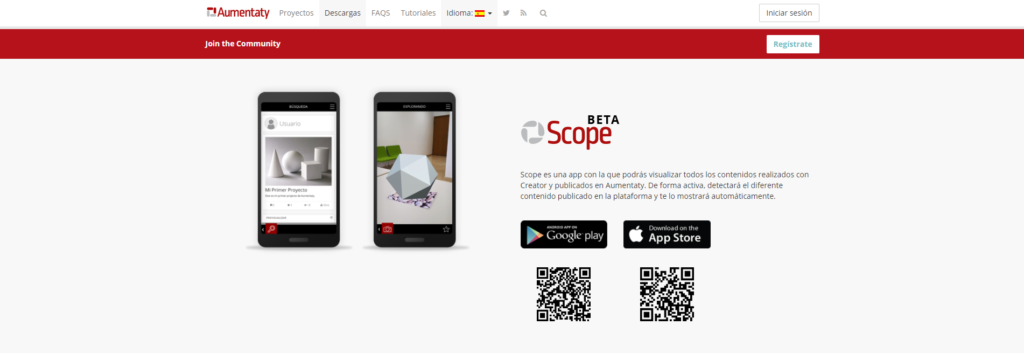
Para poder realizar la creación de proyectos de realidad aumentada, después del registro y autenticación de la cuenta, es necesario descargar dos desarrollos que nos ofrece Aumentaty, llamados “CREATOR” y “SCOPE”.
Creator, debe ser descargado desde un PC, ya que en este realizaremos como tal creación de la experiencia de realidad aumentada y el Scope, es una aplicación móvil para dispositivos IOS y Android, la cual nos permite visualizar los proyectos terminados que se crean en Creator.

Scope, se podría catalogar como un estilo de “red social” que nos permite ver contenido de realidad aumentada que varios usuarios han creado y publicado en Aumentaty y que posteriormente comparten con otros.

Creator
Después de ser descargado el desarrollo de CREATOR en el PC, abrimos el programa e ingresamos nuestros datos.

Al autenticar la cuenta en CREATOR, nos aparece como tal la interfaz de la aplicación, en donde podemos encontrar 4 menús en la barra lateral izquierda: perfil, novedades, buscar y proyectos

Menús
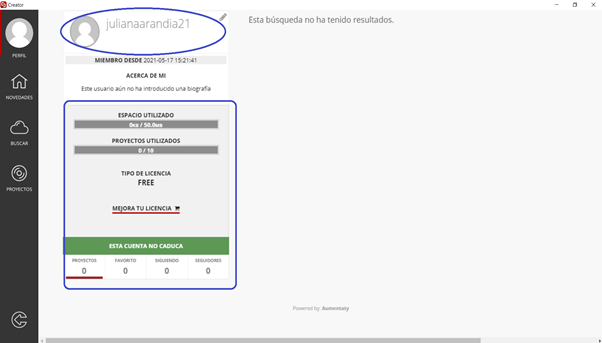
Menú perfil
En el icono perfil podemos ver ya nuestra cuenta ya verificada, desde cuando somos miembros en la App Creator podemos ingresar una pequeña bibliografía si el usuario la requiere, como vemos el espacio máximo utilizado es de 50 MB, nos muestra el total de proyectos que hemos realizado algunos favoritos y por último podemos seguir y también ser seguidos por parte de los usuarios
Una parte muy importante es que una vez realizada la cuenta ésta no caducará.

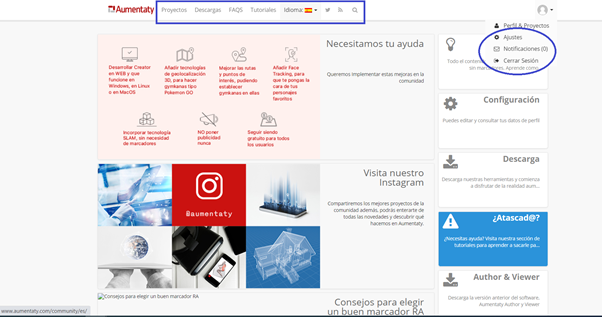
Menú novedades
En este menú podemos encontrar la interfaz principal de Aumentaty, en la parte izquierda salen 4 opciones que nos permiten administrar, configurar y personalizar nuestro usuario. Cuando vemos la opción posibilidades podemos encontrar ideas y distintas alternativas para realizar nuestra experiencia de realidad aumentada. Para configuración podemos administrar nuestras notificaciones, si queremos que nos notifique cuando alguien nos siga, cuando a alguien le guste algún proyecto que se publique, cuando alguien deje comentarios y cuando alguien de mi comunidad suba un proyecto de mi interés.
Y para la opción echa un vistazo, podemos interactuar con nuestra comunidad, ver otros proyectos y seguir usuarios que publiquen contenido de nuestro interés. Y finalmente, en mensajes, podemos revisar si algún usuario se quiere contactar directamente con nosotros.

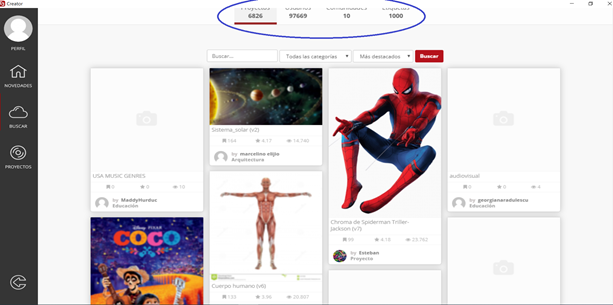
Menú buscar
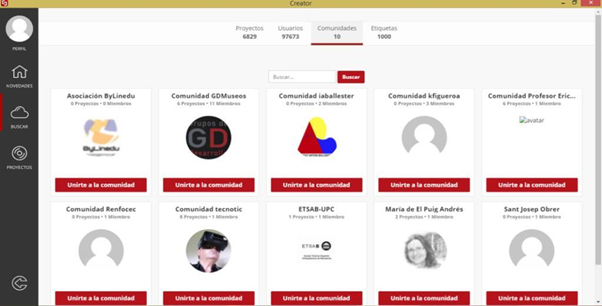
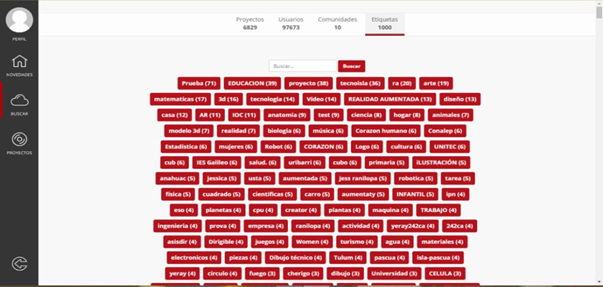
En el menú buscar encontramos cuatro opciones una de ellas es “proyectos “donde podemos investigar o mirar varios modelos ya sean en 3D o 2D o con animaciones ya realizados por diferentes usuarios algunos son de compra, En la opción “Usuarios” vemos a todos los usuarios para así poder seguirlos. en “Comunidades” podemos unirnos a las comunidades que uno requiera y por último encontramos las “Etiquetas” es donde podemos buscar categorías ya sean de música, biología, anatomía etc.

Submenú de usuarios

Comunidades

Etiquetas

Menú proyectos
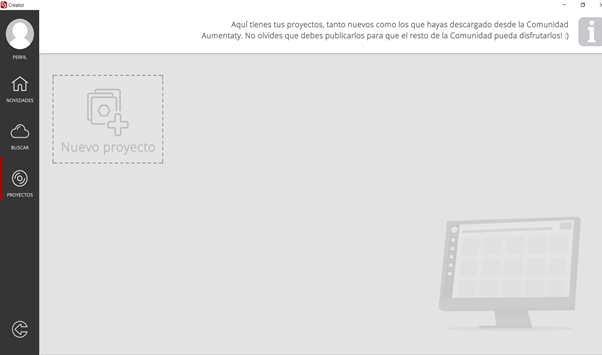
Esta es la opción más importante, debido que en esta pestaña se crea como tal la experiencia de realidad aumentada. Aquí se encuentran los proyectos creados, como así mismo los descargados desde la comunidad de Aumentaty. Y adicionalmente, se encuentra la opción de “Nuevo Proyecto”.

Creación de experiencia de RA utilizando CREATOR
Para la creación de un proyecto de realidad aumentada, nos ubicamos en la barra lateral izquierda de CREATOR, vamos a la opción de proyectos y damos clic en “nuevo proyecto”

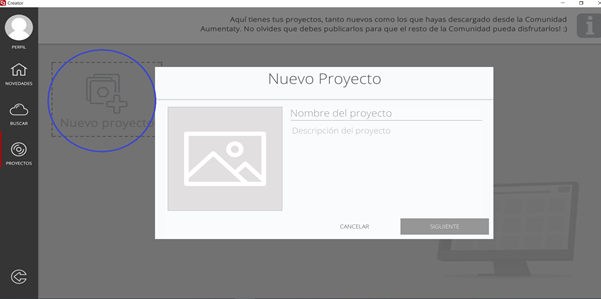
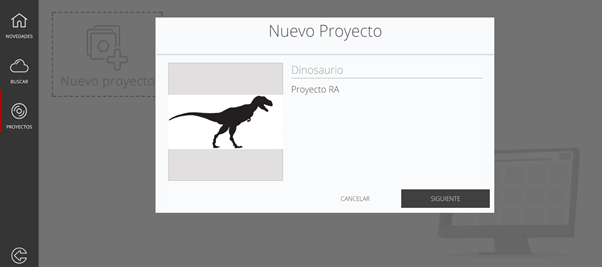
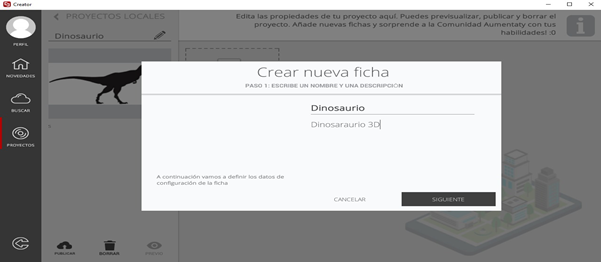
Aparecerá una ventana, en la cual la App solicita ingresar el nombre del proyecto, una breve descripción de este y una imagen que represente el proyecto. Luego de esto, presionamos siguiente.

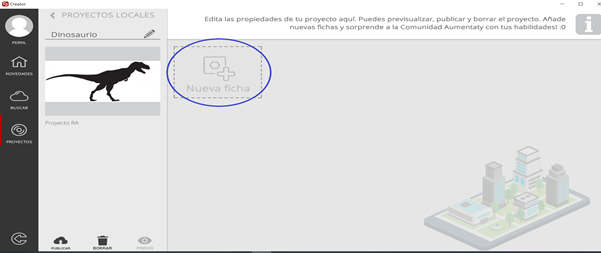
Luego de crear el proyecto, nos saldrá la opción de “nueva ficha”, en la cual podremos subir contenido multimedia que nos permita estructurar la experiencia de realidad aumentada.

Al seleccionar, la opción de añadir ficha saldrá una ventana que nos solicita nombre de ficha, imagen y descripción de esta, y para finalizar le damos nuevamente siguiente.

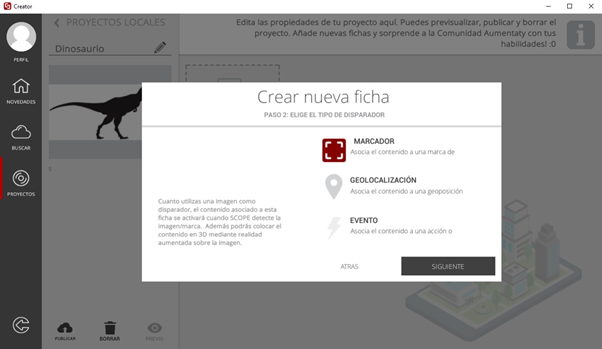
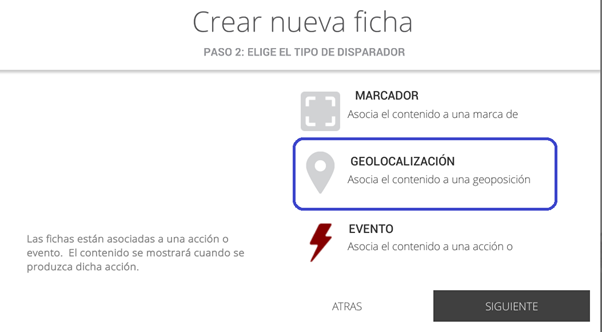
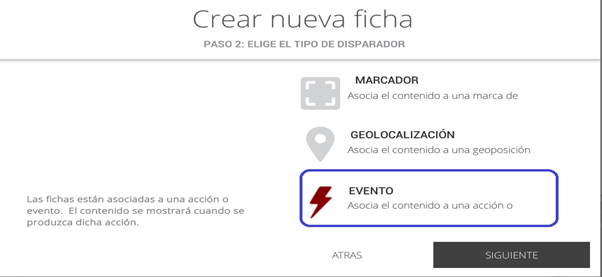
Automáticamente nos saldrá una ventana con 3 opciones para realizar el proyecto: marcador, geolocalización y evento.

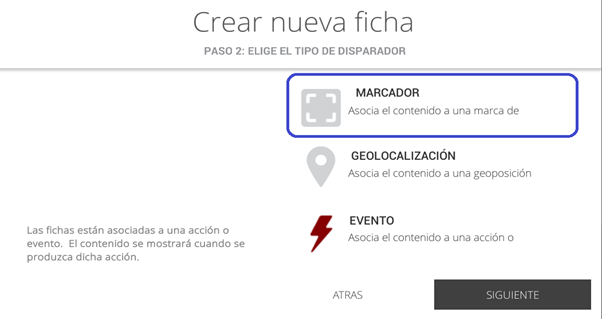
Marcador
- Si elegimos opción marcador
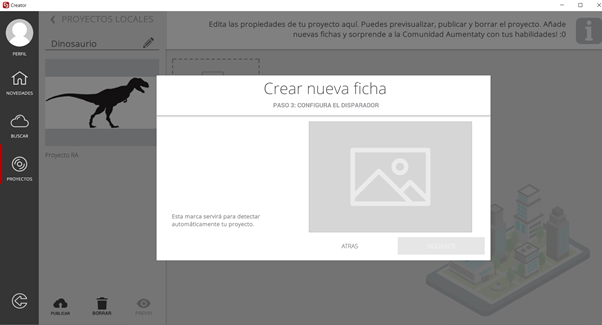
Si queremos que nuestro disparador se ejecute con la opción de marcador, seleccionamos la opción marcador y elegimos una imagen de tamaño mínimo (150 x 150 píxeles), después pulsamos siguiente.


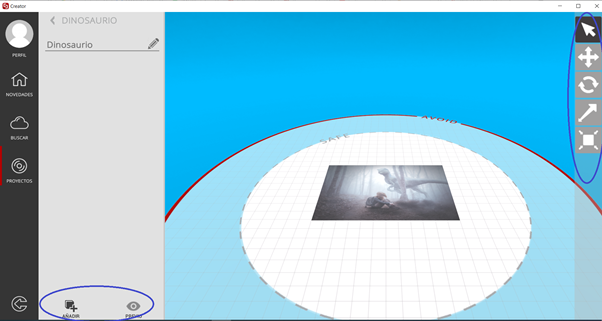
Al presionar siguiente, el programa nos muestra la siguiente imagen y podemos observar en ella, que en el costado derecho aparece una barra que nos permite editar y modificar el marcador elegido, como la posición, ángulo, modificar tamaño de la imagen y superposición (reducir o aumentar).

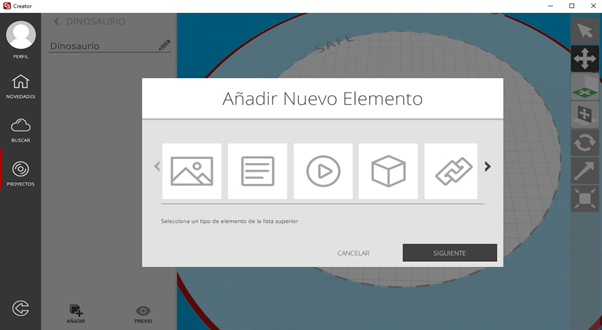
En la parte inferior izquierda de la anterior imagen, encontramos una opción que se llama añadir, esta nos permite agregar imágenes, textos, videos, modelos 3D y enlaces para mejorar y complementar la visibilidad de nuestra experiencia.

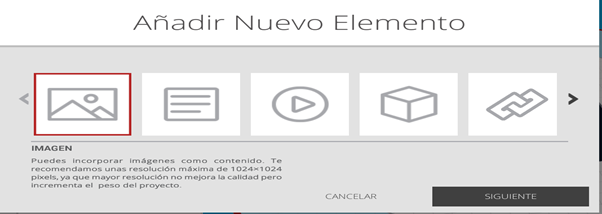
Imagen: si escogemos la imagen, está no debe ser superior de (1024 x 1024 píxeles).

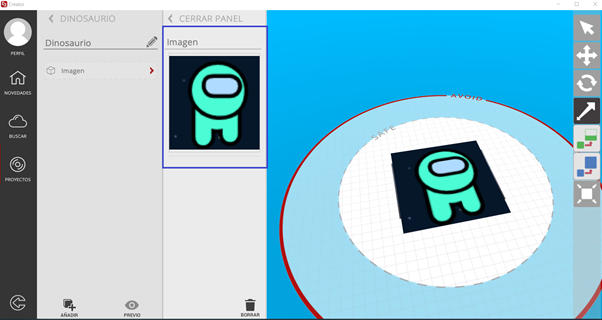
Presionamos siguiente, y nos sale una opción para agregar la imagen que deseamos e igualmente modificar parámetros de ubicación y posición.

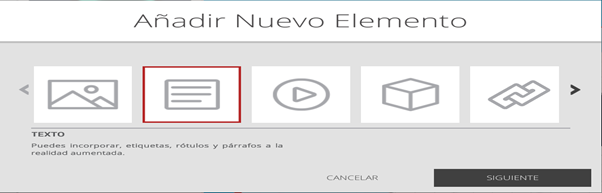
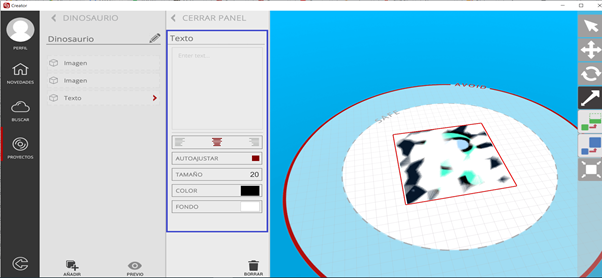
Texto: Al seleccionar la opción de texto, podemos editarlo en aspectos como, color, autoajuste, tamaño, fondo y además se pueden diseñar rótulos, etiquetas o algún párrafo.


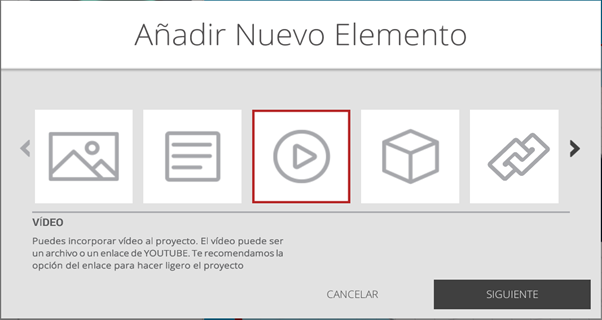
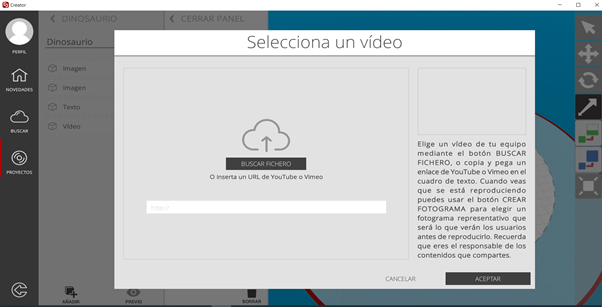
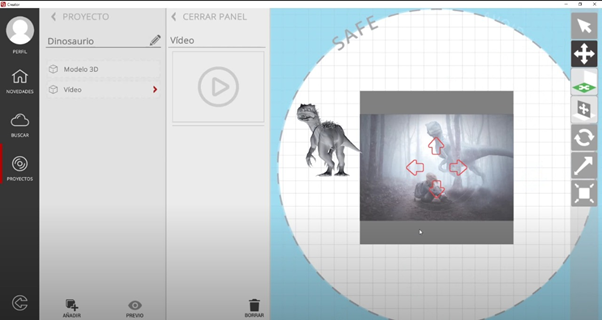
Video: Si nos inclinamos por la opción de video, podemos agregar un archivo mp4 o un enlace de una plataforma como YouTube.


Cuando hemos escogido el video, nos sale una ventana en donde podemos configurar para crear un FOTOGRAMA.

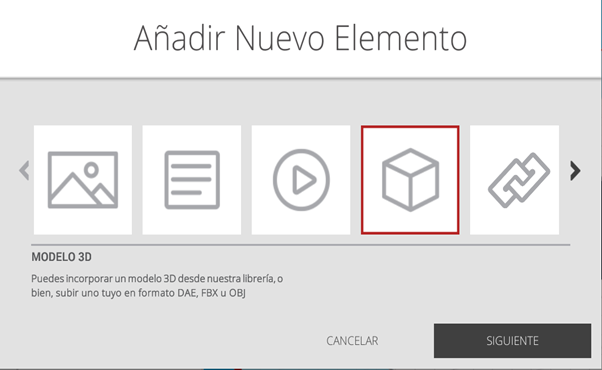
Modelo 3D: Para agregar un modelo 3D, seleccionamos esta opción multimedia en formato DAE, FBX u OB.

Como ejemplo, escogimos en este caso la opción de modelo 3D para agregar en nuestro marcador seleccionado anteriormente. CREATOR, viene con una biblioteca de modelos 3D incluida, donde podemos encontrar distintos modelos de nuestro interés; si preferimos otro podemos agregar uno directamente desde nuestro ordenador.

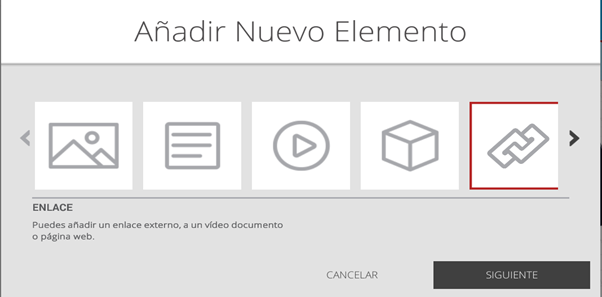
Enlace: La última opción que tenemos para agregar en nuestro marcador, es un enlace, en este podemos agregar diferentes URL de páginas y editarla en aspectos como color, tamaño, separación, enfoque, fondo y opciones de mosaico.


Geolocalización
- Si elegimos opción Geolocalización
Opción Geolocalización, asociar un contenido de geoposición

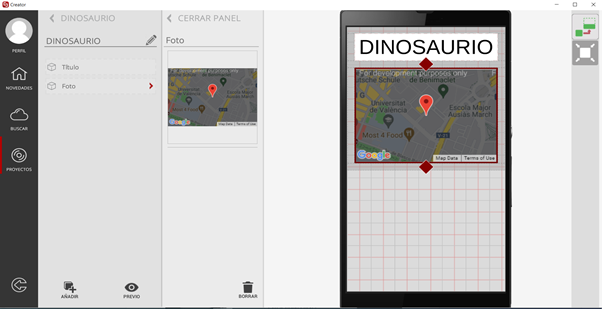
Asociamos nuestro contenido a una geoposición, esto quiere decir que podemos obtener la posición geográfica real del modelo como un radar o un teléfono móvil o un ordenador conectado a internet.

Al dar siguiente, en el paso anterior, nos arroja una ventana en donde se ubica la dirección o ubicación que escogimos y nos permite modificarlo o editarlo según la información adicional que hemos ingresado a la aplicación.

Evento
- Si elegimos opción evento
Opción Evento, asociar el contenido a una acción

Al elegir esta opción nos ayudará a crear realidad aumentada asociada a una acción o evento. Para esto debemos seleccionar un activador que en este caso sería una imagen y podremos seleccionar siguiente.

Lo que se debe configurar a continuación es el aspecto, bien sea 2D o 3D, y así definiremos cómo se va a visualizar nuestro proyecto en pantalla completa o con modelo superpuesto.
Publicación de Proyecto con CREATOR
En el momento que tenemos creadas las fichas de nuestro proyecto editadas asociando información al marcador, geolocalización o evento es necesario completar el proceso de realidad aumentada para visualizar el proyecto en SCOPE.
Al finalizar el proyecto con la App Creator podemos pulsar el botón “PUBLICAR “para así poder ser visto, nos aparecerá un cargador de donde se inicia el procesamiento de la información.

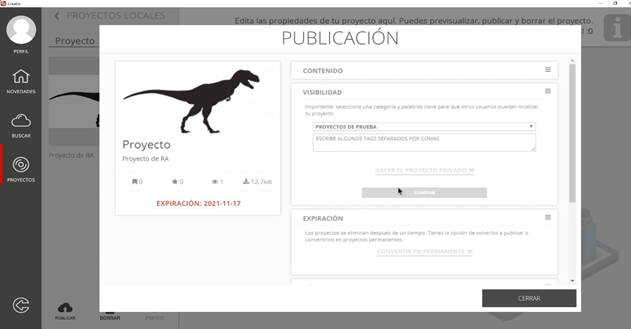
Después de que se procesa la información, nos aparecerá la opción contenido donde podemos verificar las fichas creadas, también la opción de visibilidad para seleccionar las etiquetas o categorías, la expiación que posibilita el mantenimiento de forma permanente en la publicación de pago, la búsqueda por imagen que nos facilita ver la visualización del proyectos con otros usuarios: y ya por último en la parte superior izquierda encontramos el título y descripción del proyecto agregado con unos ítem para ver las visitas del contenido.

Visualización de Proyecto por SCOPE
Cuando ya tengamos creado nuestro proyecto utilizando CREATOR, debemos descargar la aplicación móvil SCOPE de forma gratuita a través de Google Play o App Store, para poder visualizar la experiencia de realidad aumentada.
Ya descargada la aplicación, nos saldrá en un primer momento una pantalla en donde nos pide ingresar los datos de autenticación de la cuenta, si ya la tenemos creada y sino, SCOPE nos ofrece una opción para entrar como invitado, sin necesidad de crear una cuenta.

Una vez estamos en la aplicación, sea con registro de cuenta o como invitado, vamos a observar una pantalla de inicio, donde encontraremos opciones para elegir un buen marcador, información sobre la App, configuración, mensajes y proyectos publicados.
Adicionalmente, nos saldrá una pantalla completa de búsqueda, donde podemos ver la comunidad de Aumentaty, etiquetas, usuarios y proyectos publicados.

Podemos buscar diferentes usuarios y mirar sus proyectos, luego de ello descargarlos, crear un marcador temporal y vivir la experiencia de realidad aumentada.


Imagen 45. Busqueda del usuario y proyectos publicados para visualizarlos
En la opción de creación de marcador temporal, grabamos como tal un objeto o entorno donde queramos que la realidad aumentada se presente.

Finalmente, con la creación de un marcador temporal, podemos visualizar cualquier proyecto que queramos.

Autor: Juliana Arandia Rojas, Nicolas Arandia Rojas, Diego Mauricio Guio Guerrero , Juan Sebastian Rodriguez Hernandez, Andres Felipe Roldan Sanchez
Editor: Carlos Pinzón
Universidad: Universidad Central
Código: UCRV-2 – UCRV-7 – UCRV-5 – UCRV-5 – UCRV-5
Fuentes
Aumentaty. (2019). Comunidad educativa de Aumentaty. http://www.aumentaty.com/community/es/
Guio Diego. (17 de mayo de 2021). Aumentaty Dinosaurio [Video]. Youtube. https://www.youtube.com/watch?v=RqTJ830XVJE
Arandia, J. , Arandia, N. , Guio, D. , Rodríguez, J. , Roldan, A. Contenido propio. [Contenido de Imágenes]. https://niixer.com/index.php/2021/05/18/desarrollo-de-una-aplicacion-de-ra-por-medio-de-aumentaty/









