Wikitude y la realización de una aplicación de Realidad Aumentada
Wikitude es una herramienta tecnológica de realidad aumentada, creada a partir del año 2008 y una de las pioneras en exponer una perspectiva diferente basada en la ubicación para la realidad aumentada. En el 2012, la empresa rediseño su oferta lanzando un sistema de desarrollo que emplea tecnologías de reconocimiento y seguimiento de imagines y geolocalización llamado Wikitude SDK; años más tarde, Wikitude presenta su tecnología SLAM, la cual comprende localización, mapeo y además seguimiento instantáneo de los objetos sin marcadores.
Características de Wikitude y ¿cómo funciona?

Las principales características de Wikitude son:
- Compatible con dispositivos Blackberry, iPhone, Windows y Android.
- Examina más de 100 millones de lugares y contenido interactivo.
- Explora e identifica los lugares y objetos cercanos.
- Busca lugares específicos.
- Experimenta los lugares cercanos con realidad aumentada.
Wikitude trabaja por medio de un algoritmo de seguimiento, que usa herramientas que manejan el reconocimiento de imágenes, texto y geolocalización, con las que define la posición e interpreta la información de la ubicación, con la que crea la realidad aumentada con la que puede interactuar el usuario.
¿Cómo crear una aplicación de Realidad Aumentada en Wikitude?

Para crear un proyecto en Wikitude solo debemos seguir los siguientes pasos:
- Ingresar a la página https://www.wikitude.com/
- Tener una cuenta de Wikitude e Ingresar a la cuenta y si no cunetas con una la puedes crear.
- Una vez se haya ingresado a la cuenta, se dirige al menú principal y se selecciona “Studio” para ingresar a Wikitude Studio.
- Cuando ingrese a Wikitude Studio, aparecerá el menú de creación de proyectos. Cada proyecto que se cree se ira guardando en este espacio.
- Luego se selecciona un tipo de proyecto: Imagen objetivo o Objetos objetivo.
- Después de seleccionar el tipo de proyecto, este se debe nombrar o si desea se puede agregar código al JSO y se le da clic en crear.
- Una vez hecho esto, este volverá a la ventana de creación de proyectos así que entramos al proyecto creado.
- Cuando ya estemos dentro del proyecto seleccionamos “Add image targets”
- Subimos una imagen que tengamos guardada en nuestro equipo y es importante que la imagen sea de formato png, jpg, jpge.
- Con la imagen ya subida, entramos al editor de Wikitude Studio haciendo clic izquierdo sobre la imagen.
- Dentro del editor, ya se puede agregar más cosas a la experiencia de realidad aumentada, como, por ejemplo:
- Imágenes: en la opción de Insert que se encuentra en la parte superior y luego en Image.
- Texto: en la opción de Insert que se encuentra en la parte superior y luego en Label.
- Botones donde se puede agregar links: en la opción de Insert que se encuentra en la parte superior y luego en Button.
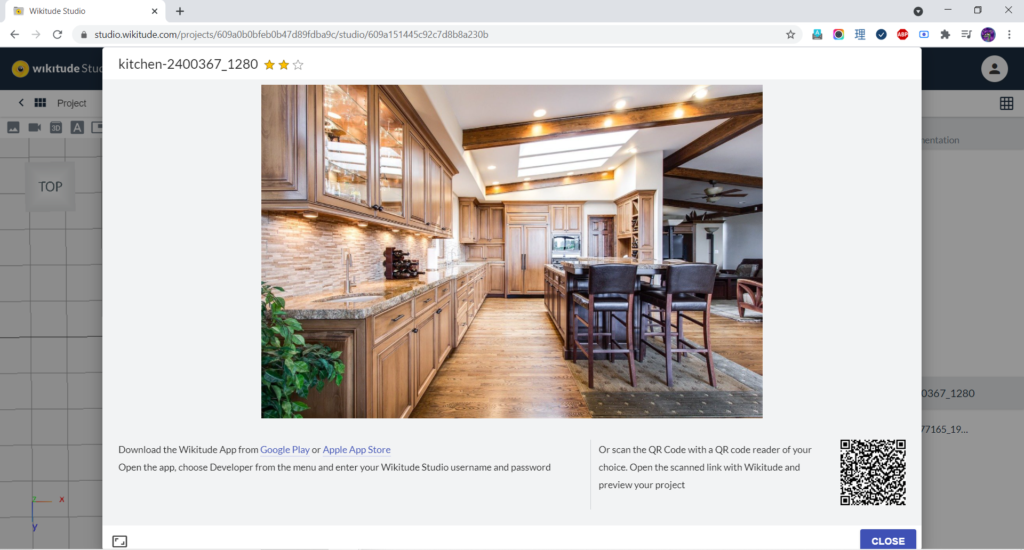
- Como último paso para probar nuestro proyecto le damos en la opción de Preview y se abrirá una ventana con dos opciones para ver nuestro proyecto:
- La primera es abrir la aplicación de Wikitude para Android o iOS e iniciar sesión con nuestra cuenta.
- Y la segunda es escaneando un código QR, el cual genera un link donde podrás ir a ver y probar el proyecto.

Autores: Lina María Amaya Beltrán, Cristian Alejandro Barón Torres, Jeisson Bautista Jiménez, Daniela Caldearon Vela, Ana Valentina Torres Ordóñez
Editor: Carlos Pinzón.
Códigos: UCRV-8, UCRV-8, UCRV-7, UCRV-9 y UCRV-8
Universidad Central.
Fuentes y video: - Wikitude. (s. f.). Wikitude SDK Studio User Manual - Project export options. Wikitude Support. https://www.wikitude.com/external/doc/documentation/studio/studioeditor.html#project-export-options - Wikitude. (s. f.). Wikitude SDK Studio User Manual - Getting Started. Wikitude Support. https://www.wikitude.com/external/doc/documentation/studio/gettingstarted.html - Classe SN’Tech. (1 de marzo de 2020). La Réalité Augmentée avec Wikitude studio (free) [Vídeo]. YouTube. https://www.youtube.com/watch?v=wNE97sOau7Y&ab_channel=ClasseSN%27Tech
Imágenes: - Perrichot, P. (2018). WT_Logo_Claim_HighRes [Ilustración]. businesswire. https://www.businesswire.com/news/home/20180710005468/en/From-Solo-to-Social-Wikitude-Will-Change-the-Way-We-Consume-Digital-Information - InterMundial. (2021). Wikitude1 [Ilustración]. Viajar Libres. https://www.intermundial.es/blog/appturismo-wikitude-una-forma-distinta-de-mirar-a-tu-alrededor/ - Calderón D. (2021). 1(1). [Fotografía]. Wikitude. https://www.wikitude.com/ - Calderón D. (2021). VistaPrevia2. [Fotografía]. Wikitude. https://www.wikitude.com/









