Blippar: experiencia de realidad aumentada paso a paso
Blippar es una aplicación utilizada para creación de experiencias de realidad aumentada que permite generar contenidos de una manera interactiva y fácil, a partir de la adición de marcadores y elementos de tipo multimedia como, imágenes, texto, videos, e imágenes 3D. La aplicación nos ofrece diferentes opciones para editar y personalizar nuestra experiencia y la publicación de esta, se hace por medio de la aplicación móvil de Blippar, a través del ingreso de un código que se establece cuando se va a publicar el proyecto.
A continuacion se describirá y detallará el paso a paso para la creación y desarrollo de una experiencia de realidad aumentada en la aplicación de Blippar, de manera que se mostrará desde lo más básico “la creación del usuario” y como interactuar con los distintos componentes que ofrece la aplicación en modo web.
Registro en Blippar
Para iniciar la creación de una experiencia de realidad aumentada en la aplicación Blippar, debemos entrar a la página oficial, www.blippar.com e ir directamente a la opción de SIGNUP que aparece en la parte superior derecha de la página la cual nos redirige al proceso de ingreso o registro.

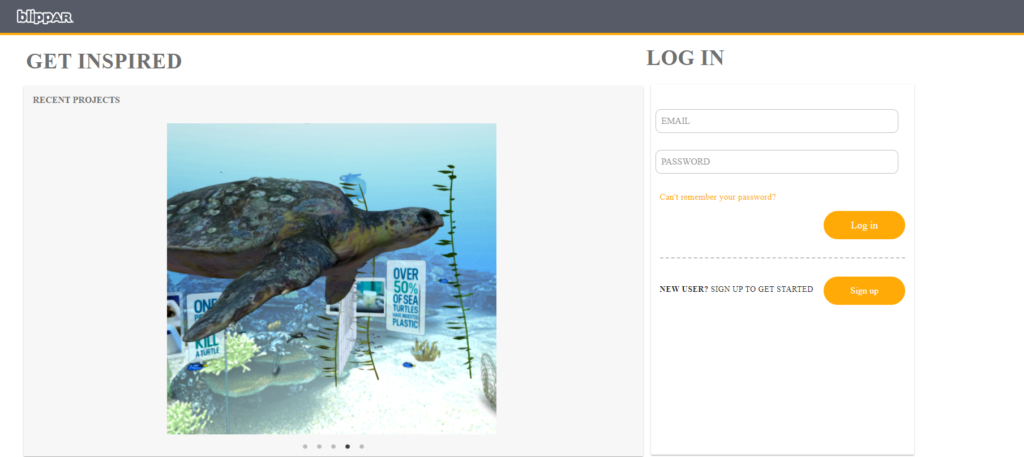
Si tienes cuenta, ingresamos a LOGIN y en esta pestaña ingresaremos los datos de correo y contraseña para acceder a la aplicación web.
Ingresar a Blippar

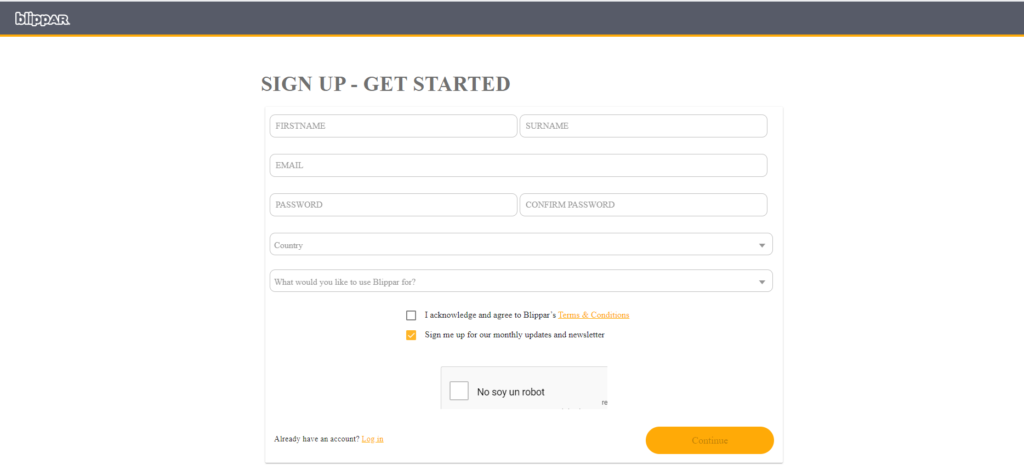
Si no tenemos una cuenta previamente registrada, al presionar la opción SIGNUP, nos aparecerá una ventana en donde debemos realizar un proceso de registro, e ingresar los siguientes datos:
- Nombre propio
- Apellido
- Correo electrónico
- Contraseña
- Confirmación de contraseña
- País
- Opción de que uso le dará a blippar (empresarial, educativo o personal)
- Aceptación de términos
- Finalización de registro
Registrar datos para ingresar a Blippar

Autenticación en Blippar
Al haber realizado el correspondiente proceso de registro, la plataforma nos pide confirmación de nuestro correo electrónico y cuando lo realicemos, automáticamente nos envía una pantalla, donde nos podemos loguear con nuestro usuario o correo. Luego, ingresamos nuestros datos para poder conocer y observar las herramientas que nos ofrece Blippar.

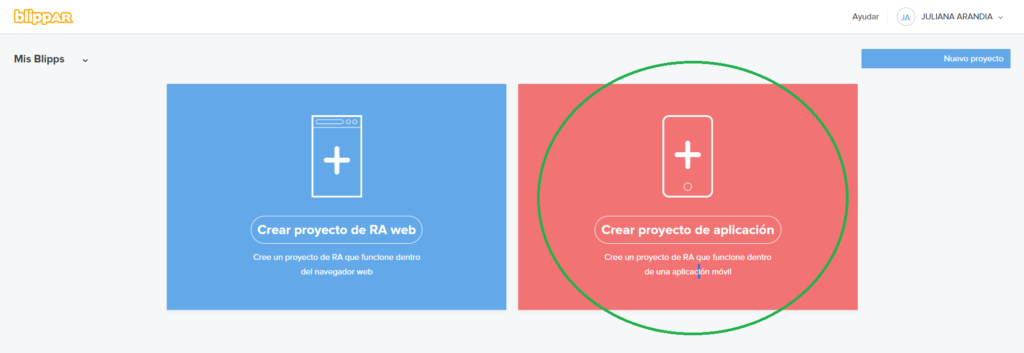
Escoger crear proyecto de RA en página web o crear proyecto que funcione desde un móvil
Para poder realizar la creación de proyectos de realidad aumentada, después del registro y autenticación de la cuenta, es necesario escoger entre dos opciones que aparecen en la pantalla de inicio de Blippar, “Crear proyecto de RA web” o “Crear proyecto de aplicación”.
Opción de crear proyecto RA web

Al seleccionar esta opción, nos sale una ventana con 3 menús. Entre ellos está, alrededor del usuario, en un marcador impreso y sobre cualquier superficie plana.

Alrededor del usuario: Aquí se pueden crear entornos y diferentes espacios de realidad aumentada para que estos se presenten alrededor de un usuario.
En un marcador impreso: Esta opción se utiliza para la creación de folletos, etiquetas de productos, revistas, manuales interactivos.
Sobre cualquier superficie plana: Lo que nos permite esta opción es poder poner o ubicar distintos objetos sobre algún objeto en específico.
Opción de crear proyecto de aplicación que funcione desde un dispositivo móvil

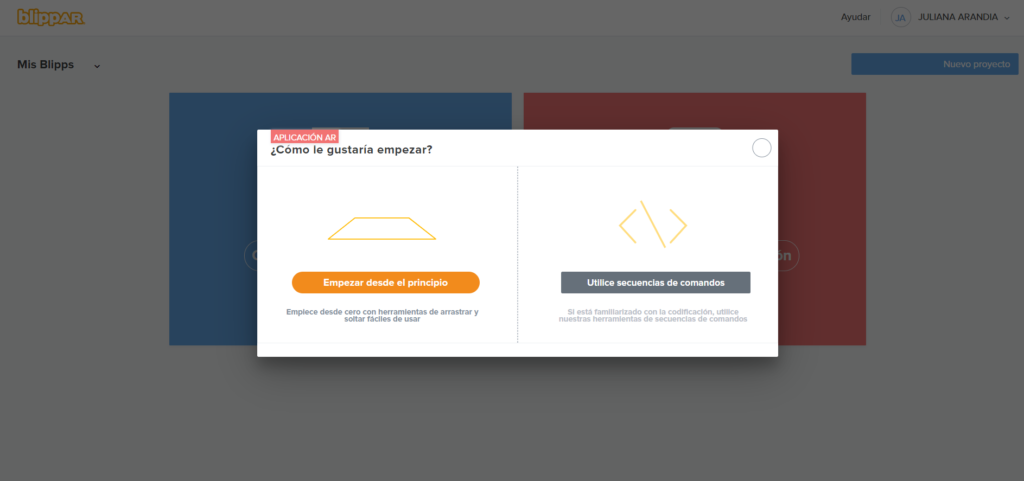
Al seleccionar esta opción, nos saldrá una ventana con dos menús. Los cuales son empezar desde el principio y utilice secuencias de comandos.

Empezar desde el principio
Cuando nos ubicamos y seleccionamos esta opción, podemos crear la experiencia de realidad aumentada a partir de la carga de elementos o de arrastrarlos hasta la plataforma para ir alimentando los diferentes marcadores que seleccionemos.
Utilice secuencias de comandos
Esta opción es para usuarios que cuentan con habilidades de programación o desarrollo, ya que la plataforma brinda secuencia de comandos para la creación de elementos o widgets que permitan alimentar la experiencia de realidad aumentada.
Crear proyecto de aplicación con opción “empezar desde el principio”
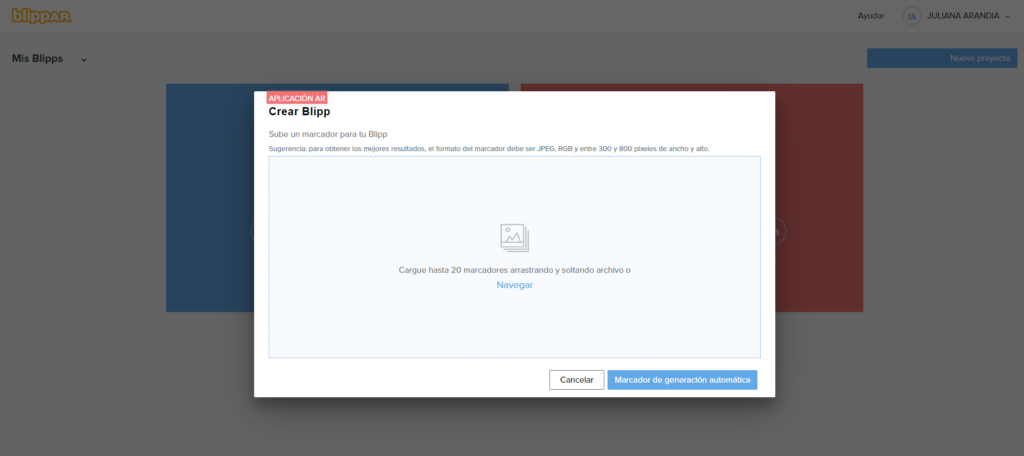
Cuando seleccionemos la opción de empezar desde el principio, nos aparece una ventana que nos pide crear un Blipp, es decir, nos solicita agregar una imagen que tendrá la función de marcador, esta tiene que ser formato JPEG, RGB y 300X800 pixeles. Si no queremos agregar algún marcador, la plataforma nos deja seleccionar la opción de marcador de generación automática.

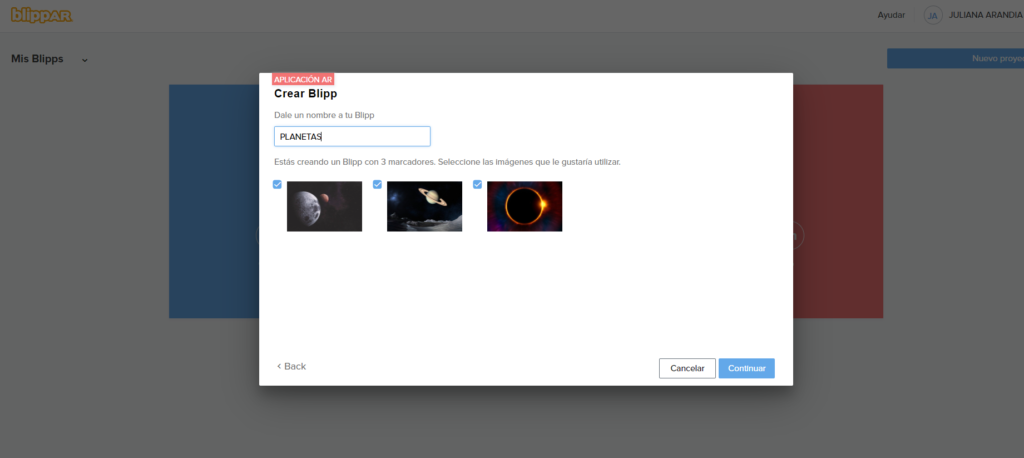
Nombrar proyecto: Cuando cargamos o soltamos los archivos que seleccionamos como marcadores, aparecerá una ventana de previsualización de estos y en la parte superior izquierda estará habilitado un espacio para agregar el nombre del Blipp o proyecto.

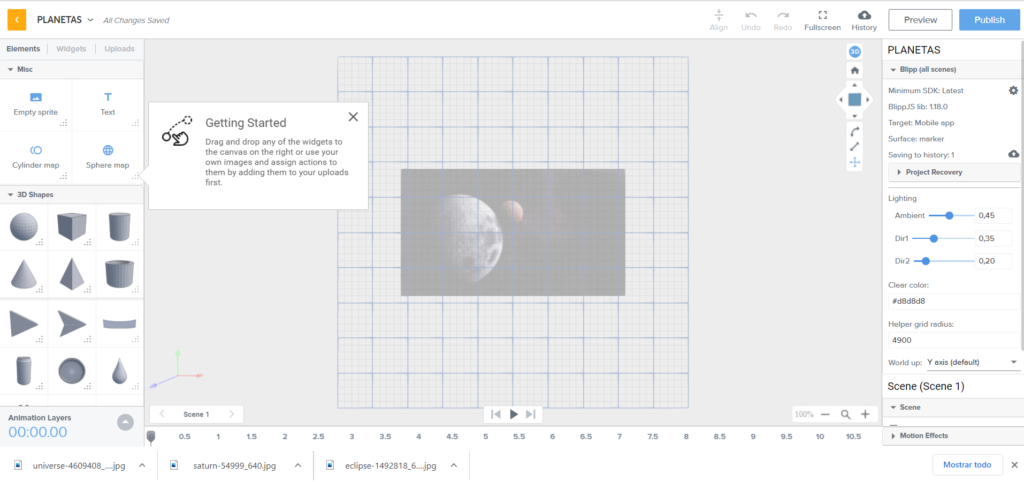
Área de trabajo para editar proyecto
Ya cargados nuestros marcadores, se evidenciará la interfaz de edición del proyecto. En la parte central saldrá una zona donde se verán cargados los marcadores, en la parte lateral derecha se podrán encontrar opciones para editar o modificar la posición de estos.
Se puede ver en esta ventana que, en la parte lateral izquierda, se presentan opciones de elementos, widgets y archivos cargados. Estos componentes son esenciales para armar o complementar nuestra experiencia de realidad aumentada.

Elementos

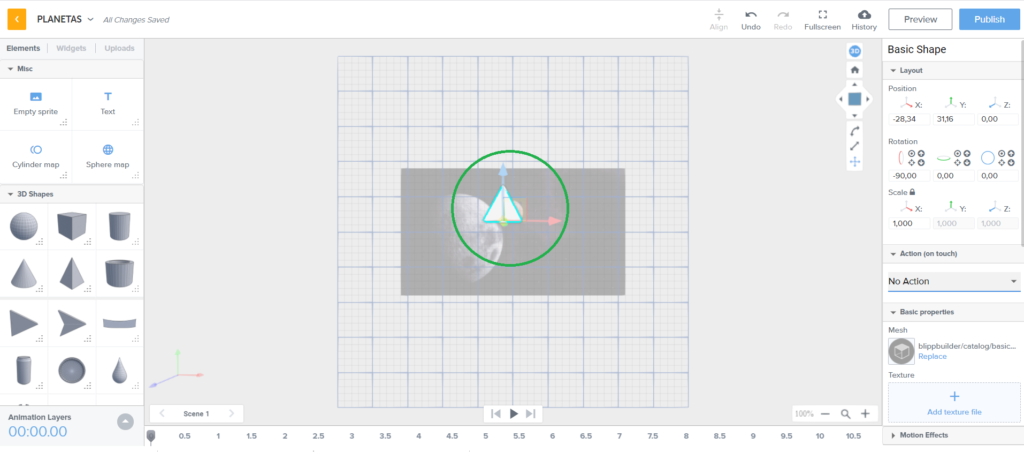
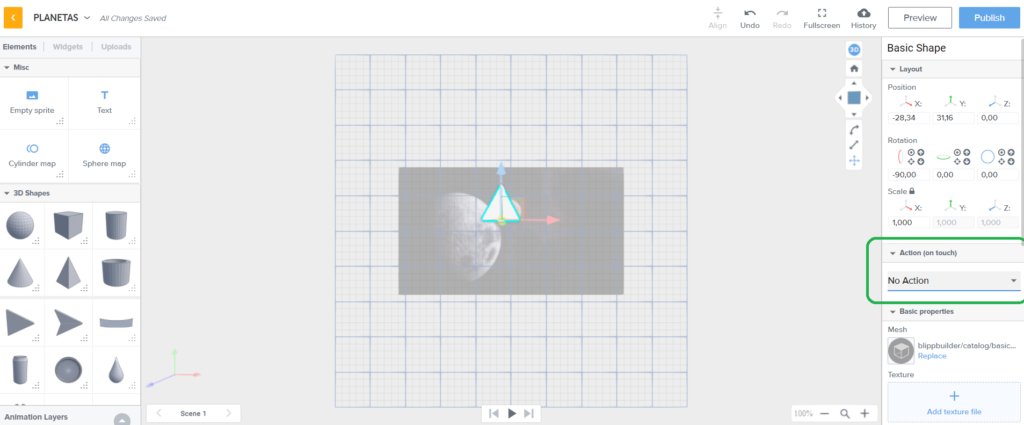
En esta zona de elementos, podemos elegir los diferentes elementos que podemos incorporar, en este caso son modelos de figuras 3D, ejemplo, una pirámide, una circunferencia, un cubo, entre otras.
Acción de elementos: En esta opción podremos escoger que acción queremos que genere o reproduzca la figura 3D que seleccionamos, entre esas opciones, se encuentra un video, un audio, un website, redes sociales, una escena, una llamada, entre otras; o simplemente la opción sin acción.

Configuraciones en pestaña elementos: Además de la opción de escoger acciones, podemos visualizar en la barra lateral derecha la edición de propiedades, podemos añadir textura del elemento y cargar el archivo.
También, otra propiedad que podemos editar es el color, la opacidad del objeto, los valores de escala o giro, y podremos agregar algún tipo de texto, el cual también podremos modificar según lo queramos personalizar.

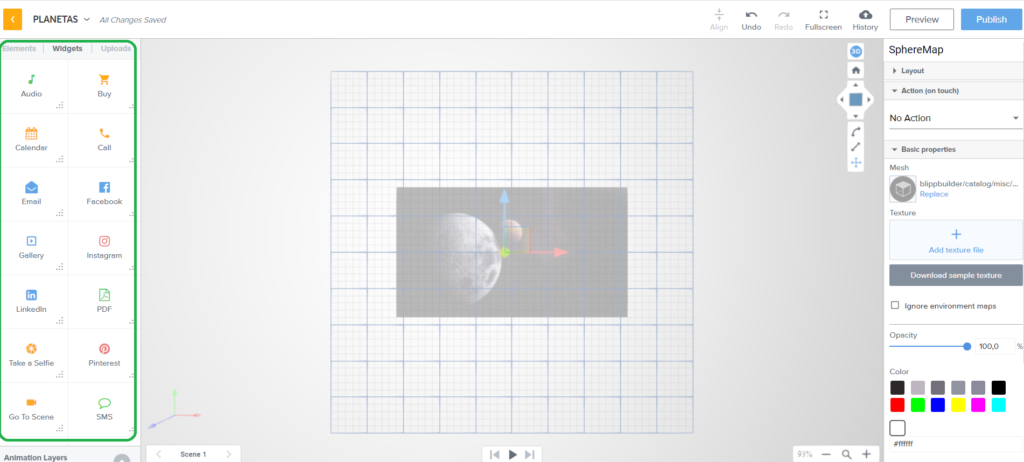
Widgets
En la pestaña de widgets, podremos seleccionar diferentes tipos de elementos multimedia que queramos incorporar a nuestra experiencia de realidad aumentada.
Podemos encontrar video, calendario, redes sociales, correo electrónico, archivos pdf, una escena, mensajes, galería, un audio, entre otros.

Ejemplo con widget de video: Para este caso escogeremos el widget de video, en el cual el área de trabajo nos ofrece dos opciones, la primera es que nos aparecerá una ventana para agregar un video que tengamos en nuestro ordenador y la otra aparecerá en la barra lateral derecha, para agregar un enlace de una plataforma de videos, como YouTube. Para el último caso, la barra lateral nos hara escoger entre video externo o video para cargar.

Este widget de video o cualquier otro que agreguemos, se puede configurar para que se precargue automáticamente, que se ejecute en bucle o en pantalla completa. Adicionalmente, también podemos editar color, opacidad, ubicación, escala, tipo de visualización, entre otras.

Archivos cargados
Esta pestaña, nos permitirá subir y agregar nuevos elementos para darle mayor funcionalidad a nuestros marcadores previamente seleccionados.

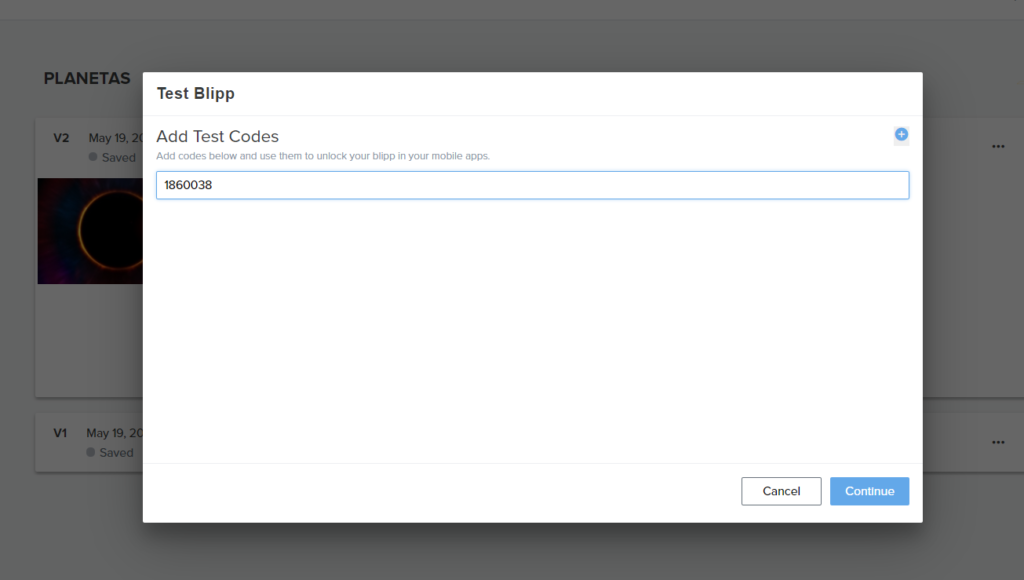
Generación de código para publicación
Cuando tengamos nuestra experiencia de realidad aumentada lista para publicar, podemos escoger la opción previsualizar o preview en la parte superior derecha, cuanto la seleccionemos nos aparecerá la siguiente ventana.

Allí ingresaremos un código numérico para posteriormente poder visualizar el proyecto de realidad aumentada en nuestros dispositivos móviles.

Visualización del proyecto
Para poder ver en funcionamiento nuestro proyecto realizado por la aplicación de blippar, debemos descargar por Google Play o App Store la aplicación de Blippar.
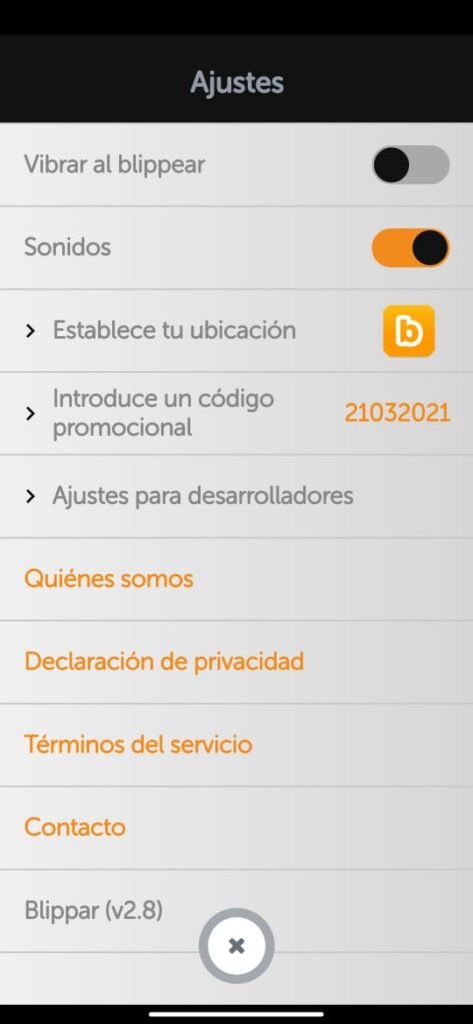
Una vez descargado se activara nuestra cámara y en la parte superior izquierda, saldrá un icono de ajustes.

Ingresaremos a los ajustes, para editar y modificar notificaciones, activar sonidos, establecer ubicación e ingresar código promocional para ver una experiencia de realidad virtual en específico.

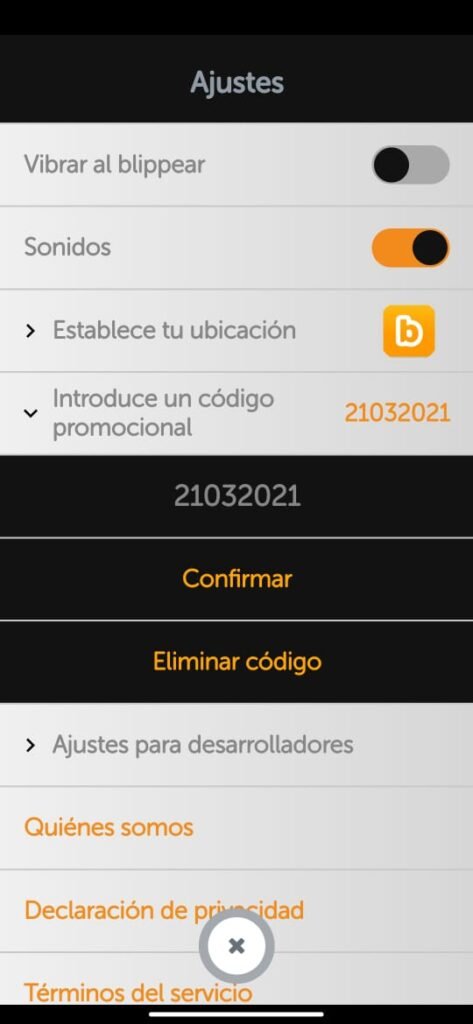
Cuando ingresamos a ajustes, seleccionamos la opción de “introduce un código promocional”

Finalmente, al agregar el código, se activa nuestra cámara, la cual va a escanear un marcador o pantalla para poder visualizar la experiencia de realidad aumentada.

Video explicativo
Conclusiones
- Blippar es una aplicación de realidad aumentada, que funciona de manera veloz y eficaz, sin necesidad de descargar un paquete de software, simplemente da la opción de crear la experiencia de realidad aumentada por medio de la página web.
- El área de trabajo de blippar, es de fácil entendimiento y uso, incluso para personas que no cuentan con habilidades o competencias de programación, lo cual hace que la comunidad de Blippar cada vez llegue a más personas.
- La realidad aumentada es un desarrollo tecnológico que ha venido cogiendo fuerza en los últimos años, porque nos ofrece una realidad más atractiva y detallada de algún elemento en específico.
- Este tipo de aplicaciones son útiles para el sector empresarial y de mercadeo, debido a que ofrecen variedad de opciones para que el cliente o usuario de algún producto interactúe de una manera más cercana con los objetos y conozca sus propiedades.
Autor: Juliana Arandia Rojas
Editor: Carlos Pinzón
Universidad: Universidad Central
Código: UCRV-2
Fuentes
Blippar. (2021). Blippar: Augmented Reality (AR) & ComputerVision Company. Blippar. https://www.blippar.com/
eLMformacion. (25 de marzo de 2019). Creando realidad aumentada con la herramienta Blippar [Video]. Youtube. https://www.youtube.com/watch?v=NOGu5-aJoBw
Arandia, J. (2021). Imágenes 1 hasta 24 interfaz blippar [imagen]. Propia
eLMformacion. (2019). eLMformacion. Fotos gratis en Pinterest [imagen]. Pinterest. https://co.pinterest.com/pin/409757266094791625/
Arandia J. (19 de mayo de 2021). BLIPPAR [Video]. Youtube. https://www.youtube.com/watch?v=91i0CaD69pw