Cinemática en blender con iluminación y modelos 3D
Mediante el siguiente ejemplo se podrá observar como construir cinemáticas en blender, agregarle música e iluminación
Elaboración
Personaje
- Desde la pagina https://readyplayer.me/es crearemos un personaje, seleccionamos en “ENTRAR AL HUB”

2. seleccionamos el sexo, si deseamos podemos cargar una foto de nuestro rostro o continuar sin foto y damos en siguiente.

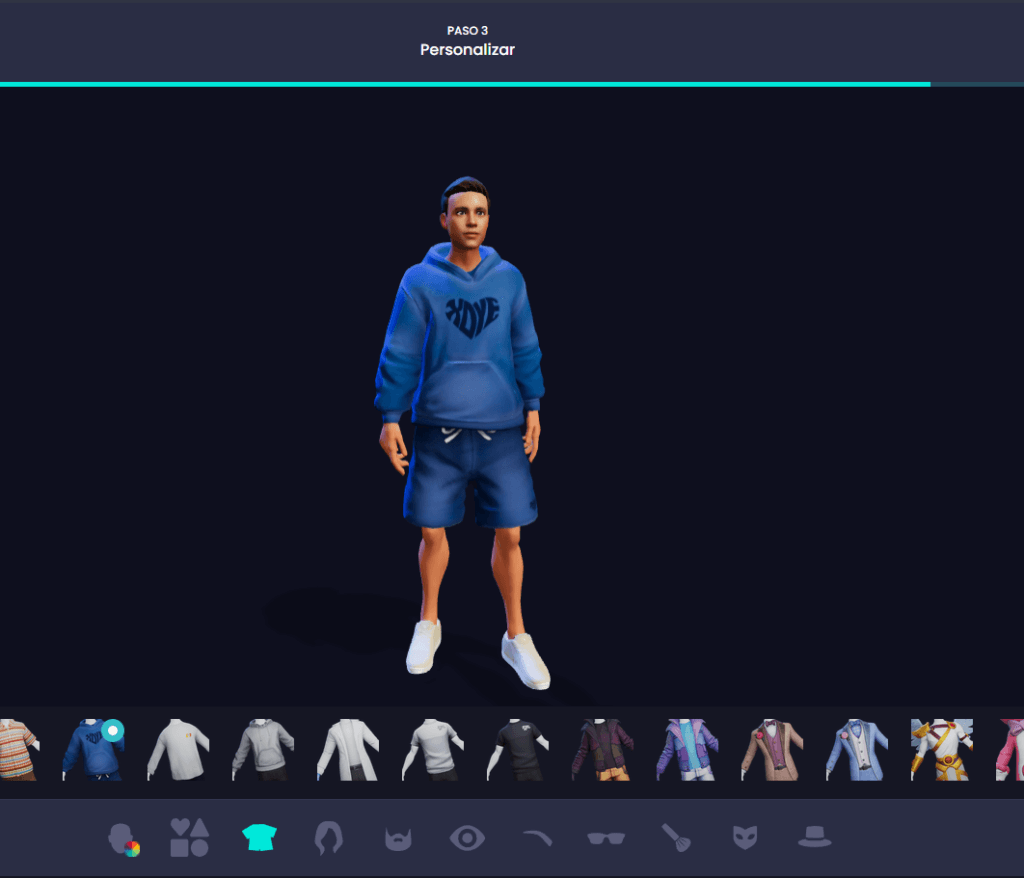
3. Editamos el personaje a nuestro gusto, cambiándole el cabello, la ropa y agregándole adornos y por ultimos damos nuevamente en entrar al HUB, de esta forma se nos creara el personaje.

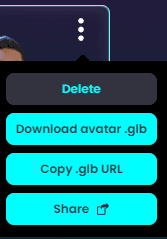
4. Para descargar el archivo.GBL seleccionamos en “My Avatars” y seleccionamos en los tres puntos, por ultimo seleccionamos en Download avatar.gbl

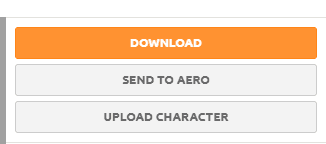
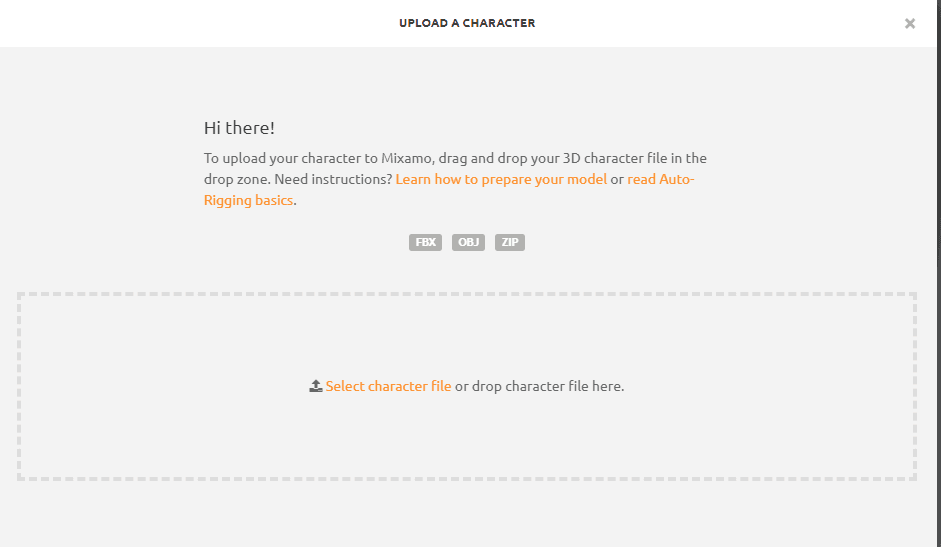
5. Importamos el gbl a blender y lo exportamos como un fbx. Desde de la pagina de mixamo https://www.mixamo.com/#/ damos en Brows Characters, en la parte superior derecha seleccionamos en “UPLOAD CHARACTER”.

6. Seleccionamos el fbx que acabamos de exportar.

7. Una vez se cargue se tendría que ver de la siguiente manera;

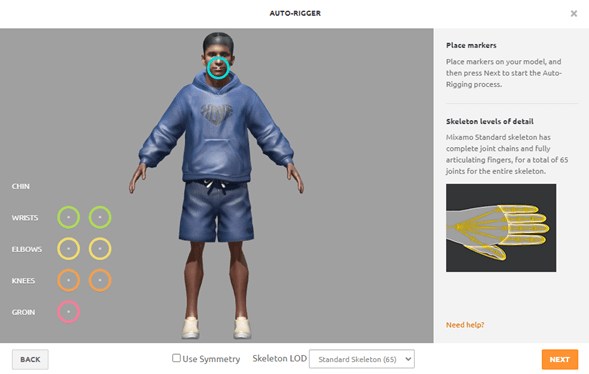
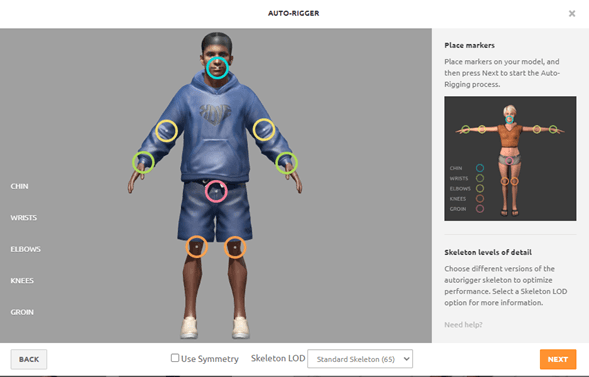
8. Agregamos los riggers a las articulaciones del fbx como se muestra en la imagen. Una vez terminado damos clic en NEXT.

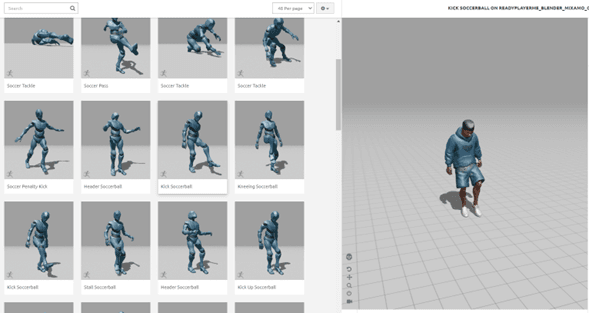
9. Con el personaje ya cargado en Mixamo seleccionamos las animaciones que queremos utilizar, seleccionamos en el cuadro superior izquierdo “Animations” y buscamos las que deseemos.

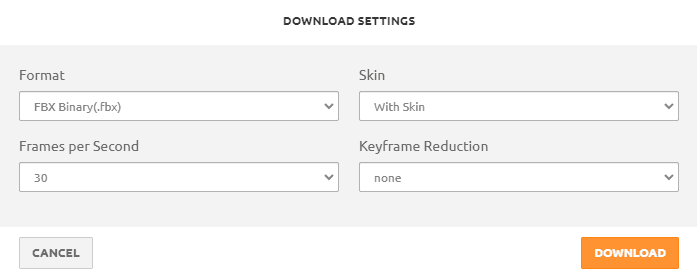
10. Damos clic en Download en la parte superior derecha y dejamos las opciones por defecto y nuevamente en Download, seleccionamos la ubicacion donde guardaremos el fbx y damos clic en Guardar.

Escenario
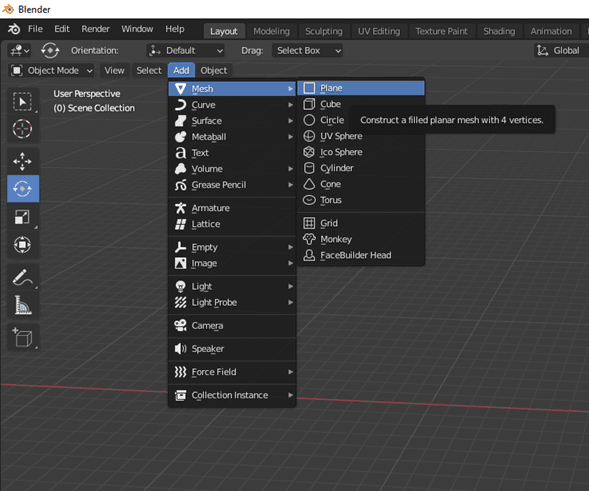
11. Desde blender nos dirigimos a Add->Mesh->Plane

12. Oprimimos la tecla “S” para escalar el plano hasta un tamaño deseado.

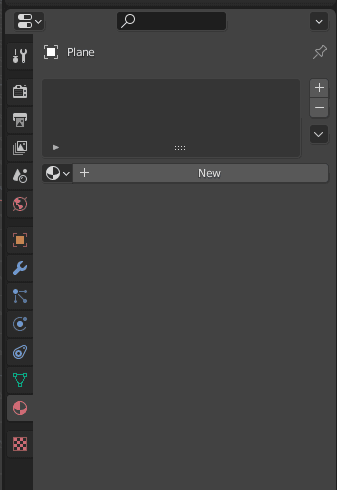
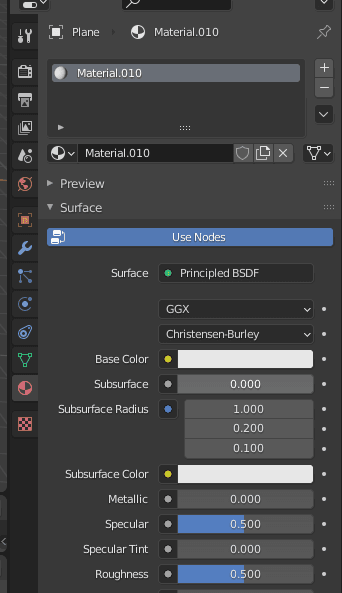
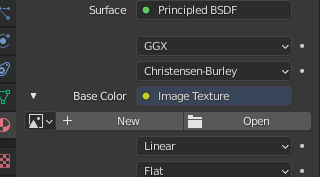
13. Nos dirigimos a Material Properties que es la segunda opción de abajo hacia arriba de este panel, damos en New,

14. En Base Color oprimimos el punto amarillo.

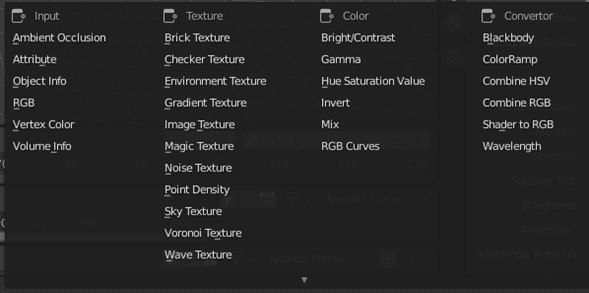
15. Seleccionamos el que dice Image Texture.

16. Seleccionamos en New.

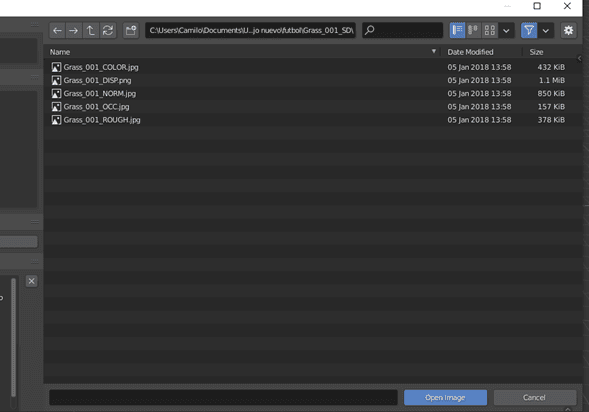
17. Buscamos la textura para el plano y damos clic en “Open Image”

18. Una vez seleccionado la textura nos quedara de la siguiente forma el plano.

Creación del balón de futbol
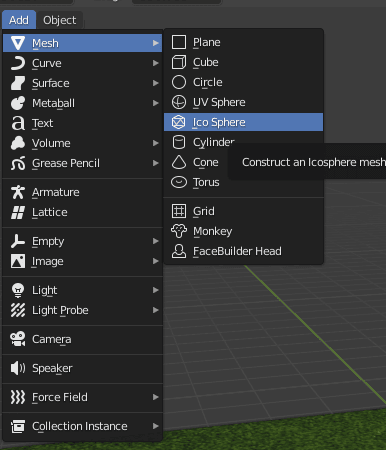
19. Selccionamos Add->Mesh->Ico Sphere

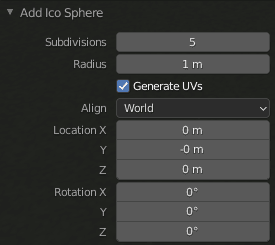
20. En la parte inferior izquierda se abrirá un nuevo panel en el cambiamos el 2 de subdivisions por el numero 5, de esta manera la esfera tomara una forma mas redonda y liza.


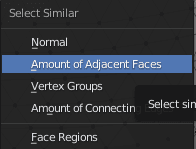
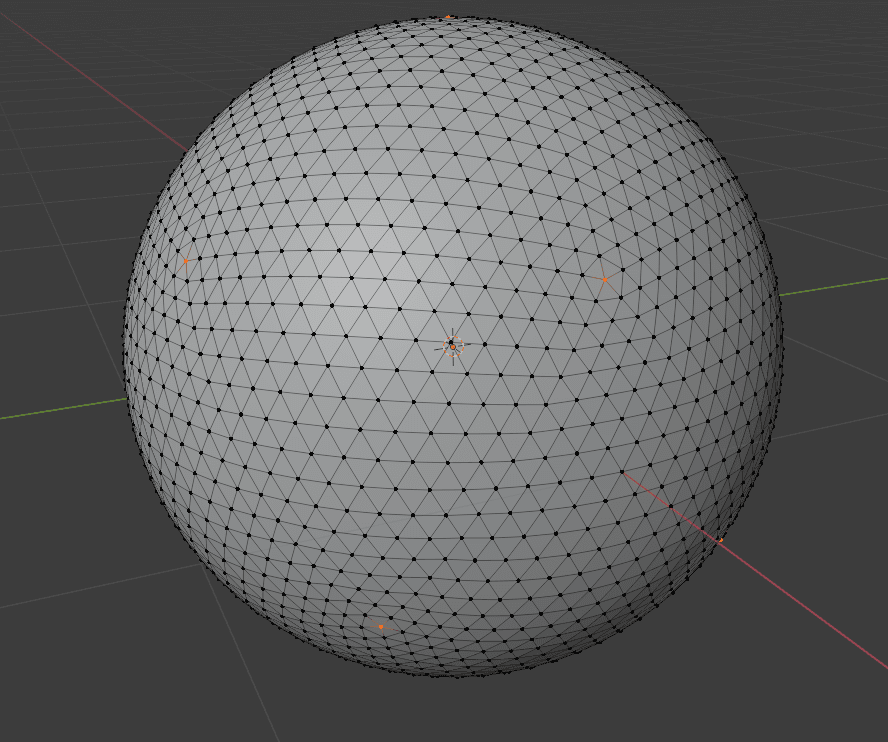
21. Oprimimos Tab o seleccionamos el modo edición vértices, seleccionamos cualquier vértice y oprimimos Shift+ G, seleccionamos Amount of Adjacent Faces.

22. Oprimimos las teclas Ctrl + I y nos tendra que quedar de esta forma.

23. Ahora oprimimos Crtl + 5 veces el “+”, oprimimos I nuevamente y llevamos el mouse un poquito hacia dentro de esta manera

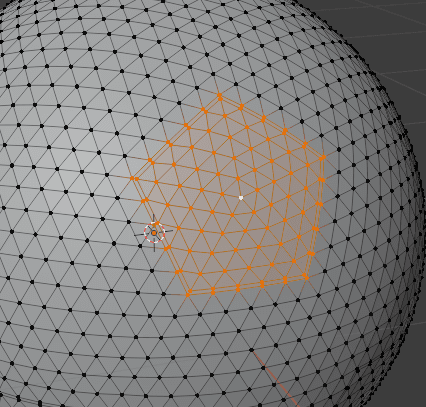
24. Desmarcamos lo seleccionado y seleccionamos un vértice del parche que acabamos de crear, oprimimos Crtl + “+” hasta cubrir el parche

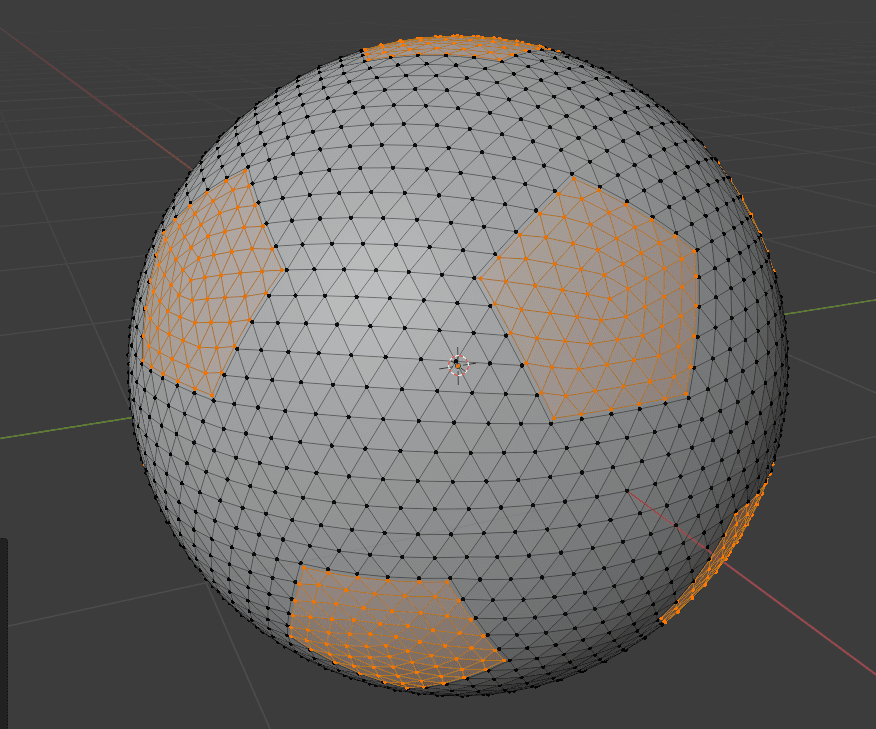
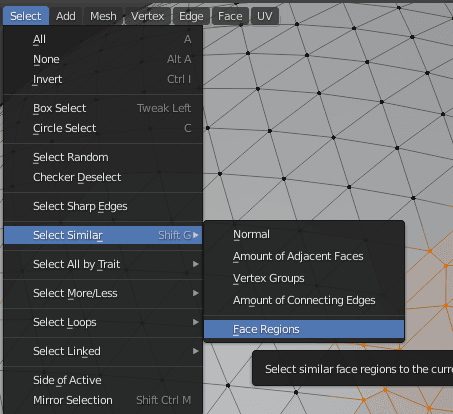
25. Nos dirigimos a Select->Select Similar-> Face Regions

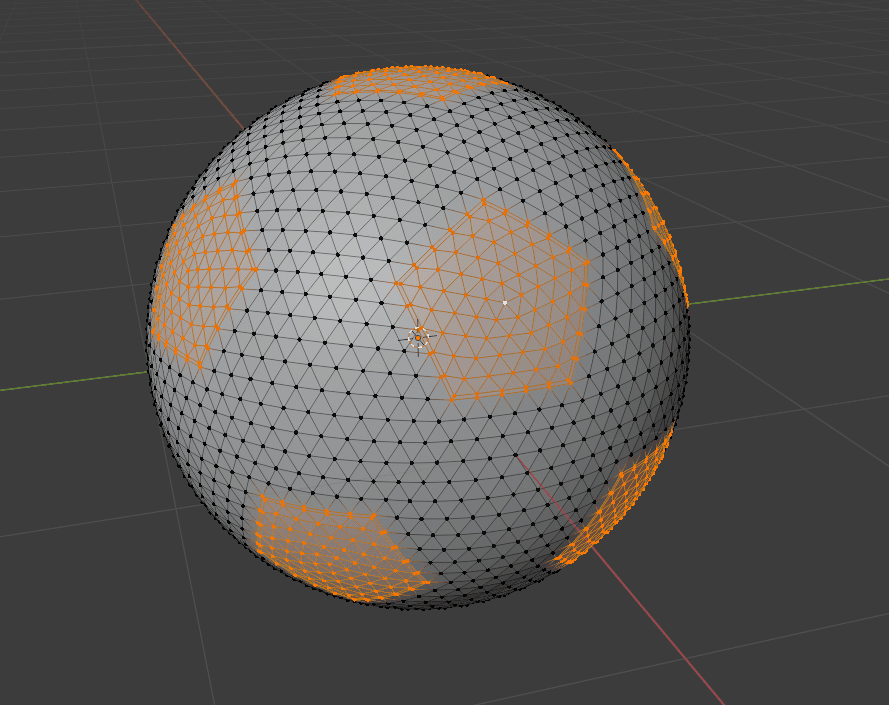
26. Se nos marcaran los otros parches de manera automática.

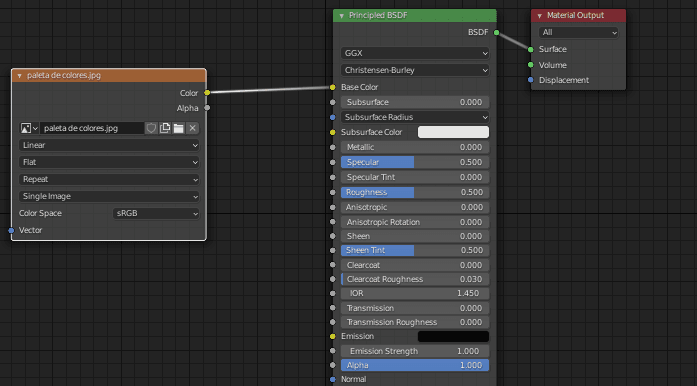
27. Para darle color al balon cambiamos de vertices a caras y seleccionamos en la parte superior central donde dice “Shading” damos clic en New y nos creara dos paneles, arrastramos la paleta de colores que tengamos al lado de los dos paneles de esta forma nos creara un nuevo panel como se muestra en la imagen.

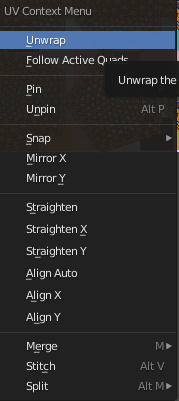
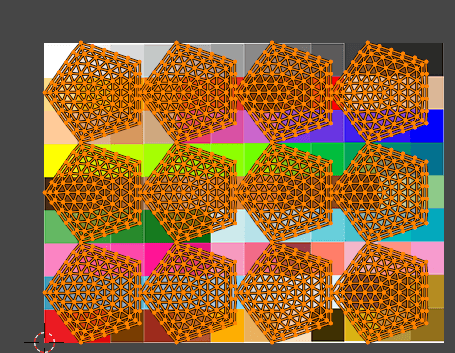
28. Pasamos a UV Editing que se encuentra al lado de “Shading” y con los parches aun seleccionamos domos clic derecho en la paleta de colores ->Unwrap.

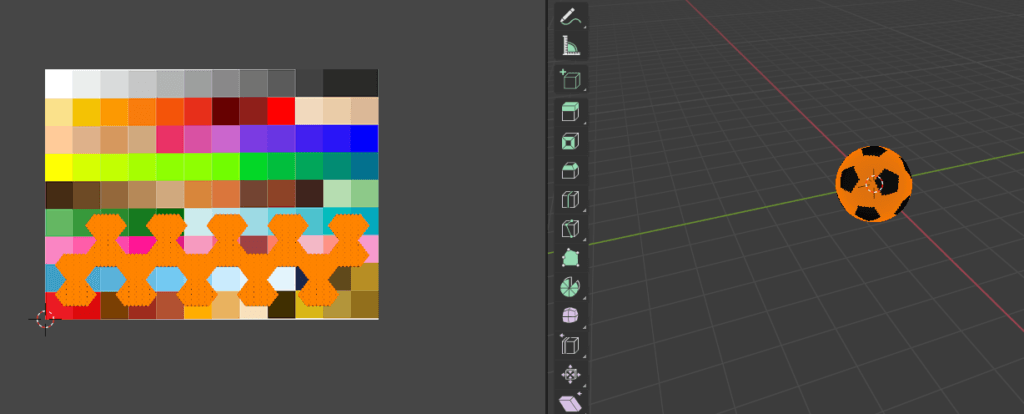
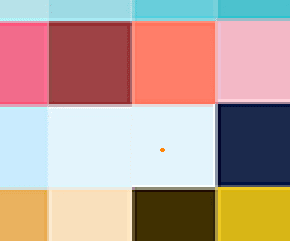
29. Nos parecen todos los parches seleccionados, oprimimos la tecla “S” + “0” de esta forma se creara un solo punto y lo ubicamos con la letra “G” en el color que deseemos en este caso lo ubicamos en el color negro

30. Ahora en el “Layout” oprimimos las teclas Ctrl + I de esta forma nos invierte la selección de los parches para poder colorera todo el balon, en el “UV Editing” seleccionamos con “A” oprimimos la tecla “S” + “0” y enter, con la tecla “G” movemos el punto que se genero y lo ubicamos en el color que deseamos en este caso en el blanco


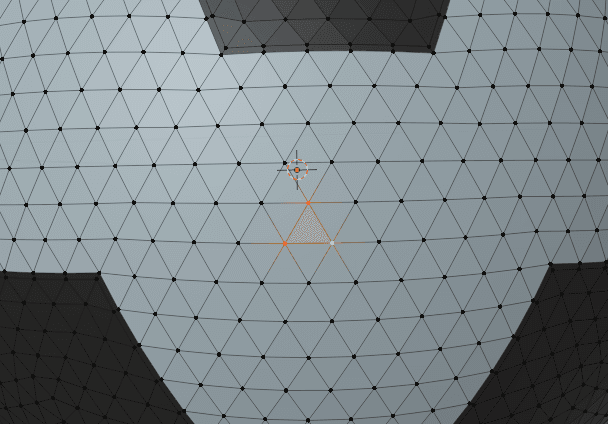
31. Desde el “Layout” y en modo edición ubicamos el triangulo de la mitad de los parches.

32. Selecciones los tres vértices y damos en Ctrl + “+” hasta que quede al borde de los tres parches de esta forma, oprimimos la tecla I y acercamos un poco el mouse

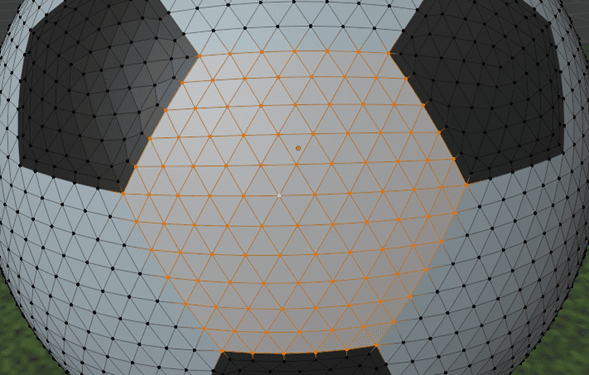
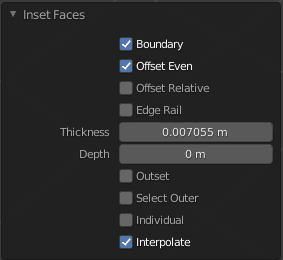
33. copiamos el valor de Thickness y repetimos el paso anterior (32)sobre todo el balón pegando el valor para que todos las secciones queden igual

34. Al final se vera de esta manera

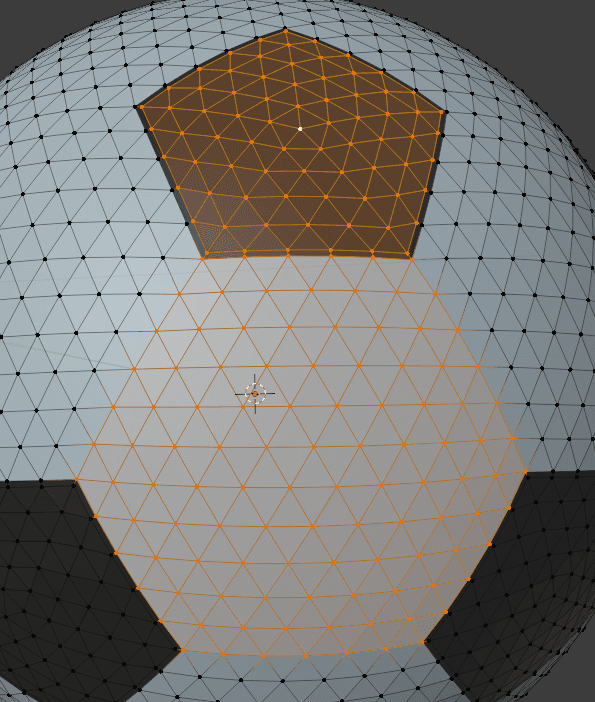
35.Ubicamos el triangulo de la mitad de los parches y el vértice de la mitad dentro del parche oprimimos las teclas Ctrl + “+” y nos tendrá que quedar de la siguiente manera

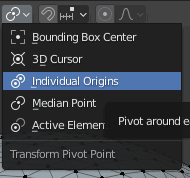
36. Seleccionamos en Select->Select Similar->Face Regions y se nos seleccionara todo el balón, seleccionamos en Transform Pivot Point->individual Origins

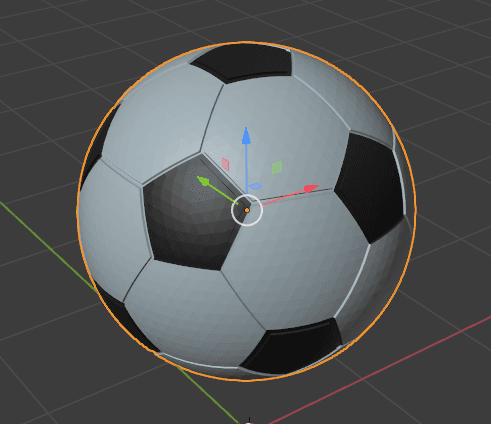
37. Oprimimos la tecla “S” y la acercamos un poquito para crear las costuras mas definidas en el balón.

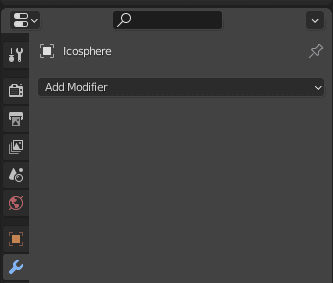
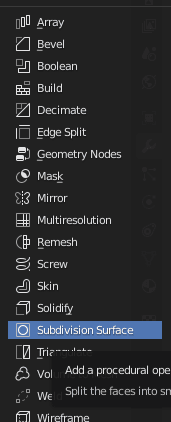
38. lo extruimos para esto oprimimos la tecla “E” y hacia afuera para darle relieve al balón, lo suavizamos para esto pasamos al modo objeto damos clic derecho seleccionamos Shade Smooth, le agregamos un modifier.

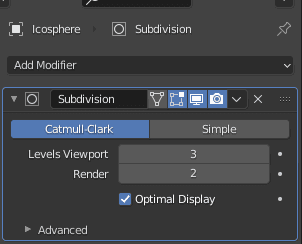
39. Seleccionamos Subdivision Surface

40. aumentamos el Levels Viewport a 3 o 2

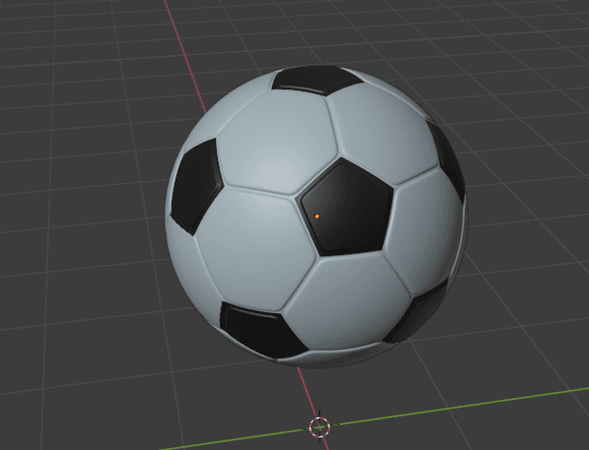
41. al final se vera de esta manera

Creación modelo arco de futbol
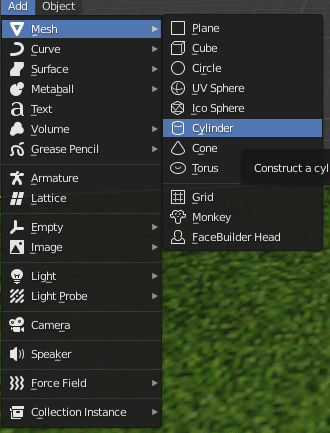
42. Seleccionamos Add->Mesh->Cylinder

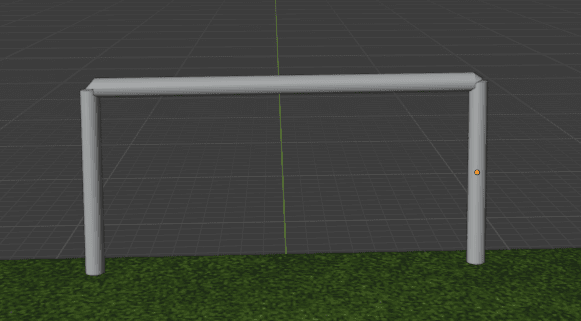
43. Agregamos el cilindro a la escena y lo escalamos hasta obtener el primer palo del arco, una vez tenido lo duplicamos y ubicamos para que sea el segundo y tercer palo del arco.

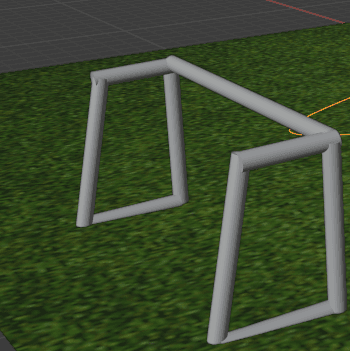
44. Agregamos nuevos cilindros para dar la forma completa del arco.

Importación de los personajes
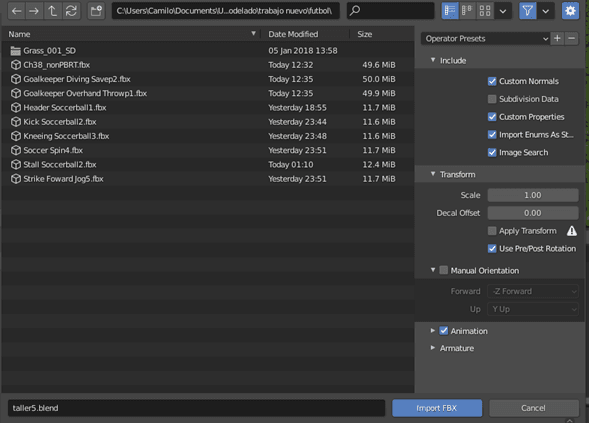
45. Sleccionamos File->Import->FBX(.fbx).

46. Seleccionamos el personaje y damos en Import FBX

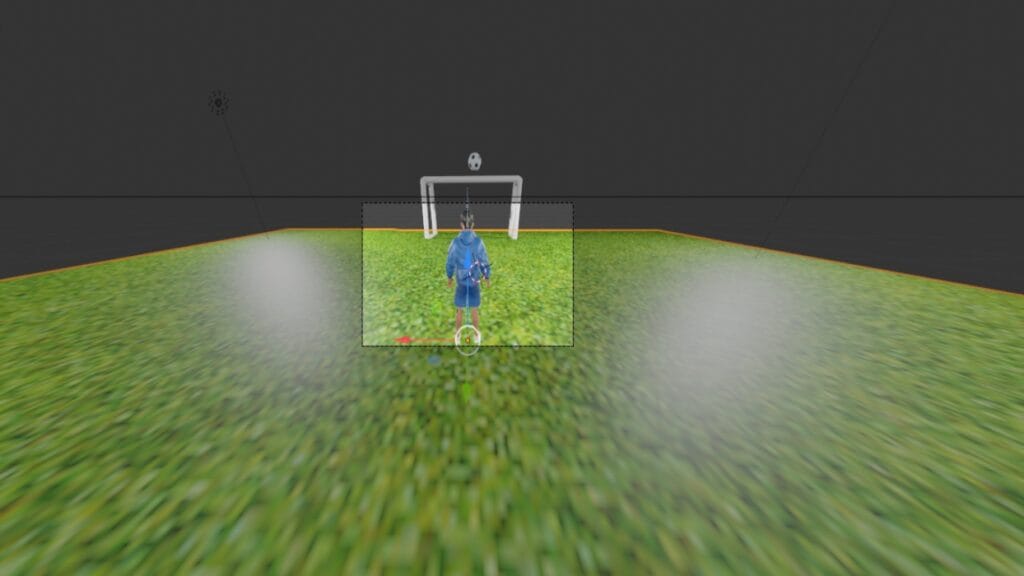
47. se agregara al escenario

Agregar la cámara al escenario
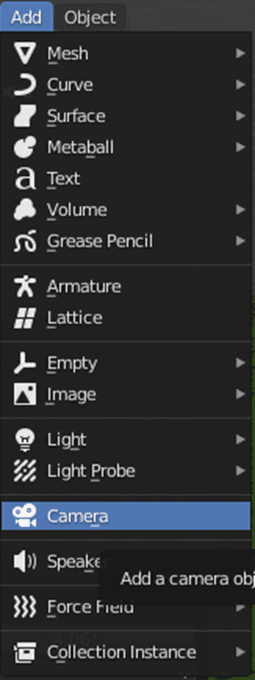
48. seleccionamos en Add->Camera

Linea de la cámara
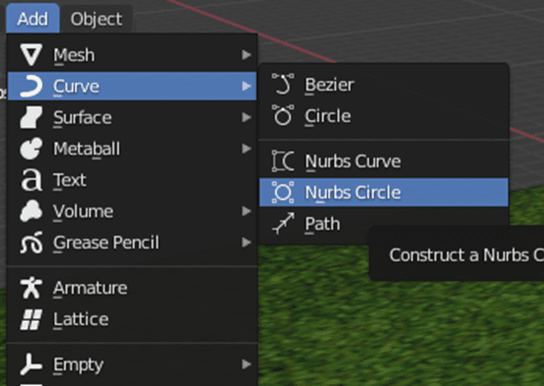
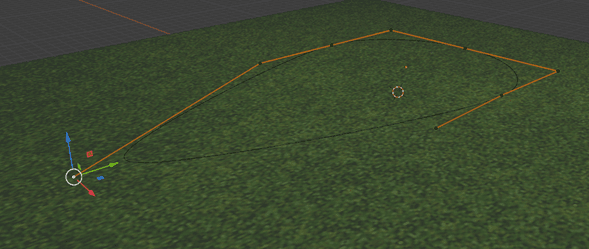
49. Para generar la cinemática crearemos una linea en este caso circular que es por donde se va a mover la cara para esto seleccionamos en Add-Curve->Nurbs Circle


50.Si queremos editar el circulo en donde se va a mover la camara seleccionamos el circulo y nos vamos al modo edición allí lo modificamos como deseemos.

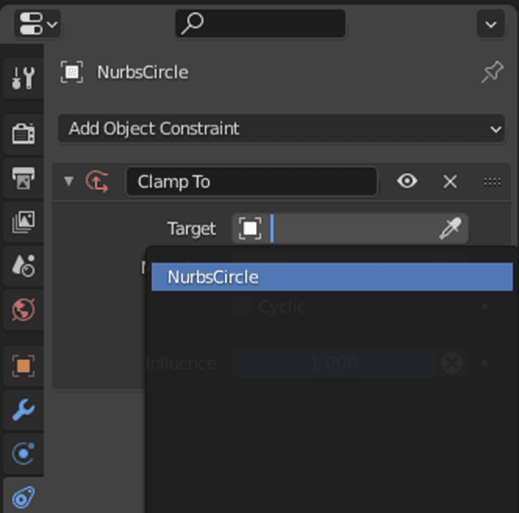
51. Para agregar la cámara al circulo que acabamos de agregar nos dirigimos a object constraint properties->Add Object Constraint-> Clamp To, ubicamos Target le damos clic y seleccionamos NurbsCircle que es el circulo que acabamos de agregar.

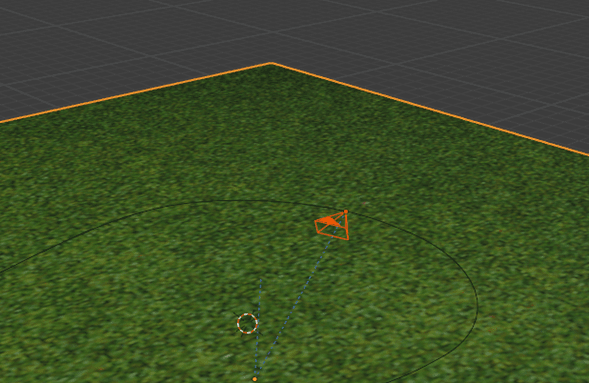
52.La cámara quedara mirando en dirección opuesta.

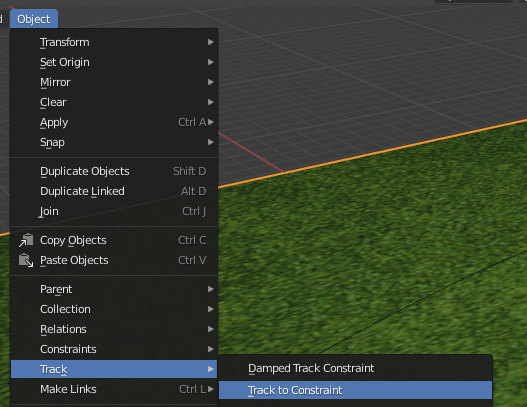
53. Para ajustar la cámara que quede mirando a dentro del circulo seleccionamos la cámara y con Shift el escenario, (la cámara quedara de color naranja oscuro y el escenario de amarillo), nos dirigimos a Object->Track->Track to Constraint. De esta forma la cámara tomara la posición correcta para este ejercicio

Creación de la cinemática
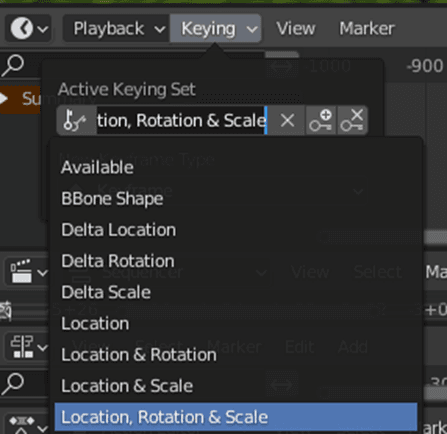
54. comenzaremos por tener un movimiento de la cámara para esto en la linea del timpo seleccionamos en “Keying”->Location,Rotarion & Scale.

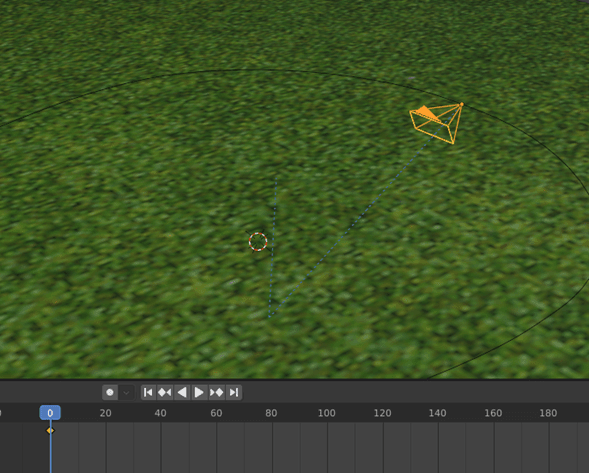
55. Con la tecla I agregamos el primer Keyframe que es la posicion inicial

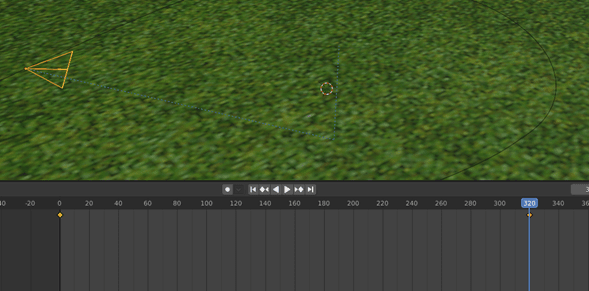
56. Movemos la barra vertical del la linea del tiempo hasta 320 y agregamos con I el siguiente Keyframe.

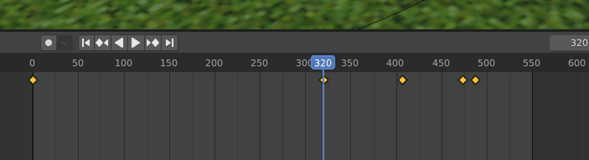
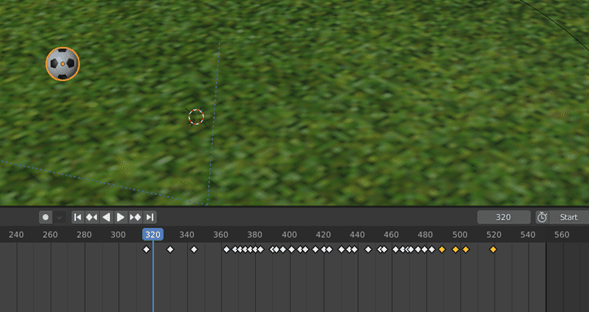
57. Agregamos a nuestro gusto los demas Keyframes y quedara de esta forma.

Movimiento del balón
58. Igual que en el movimiento de la cámara crearemos el movimiento del balón; lo moveremos con el mouse e iremos agregando los keyframes hasta obtener la animación deseada.

Animaciones del personaje
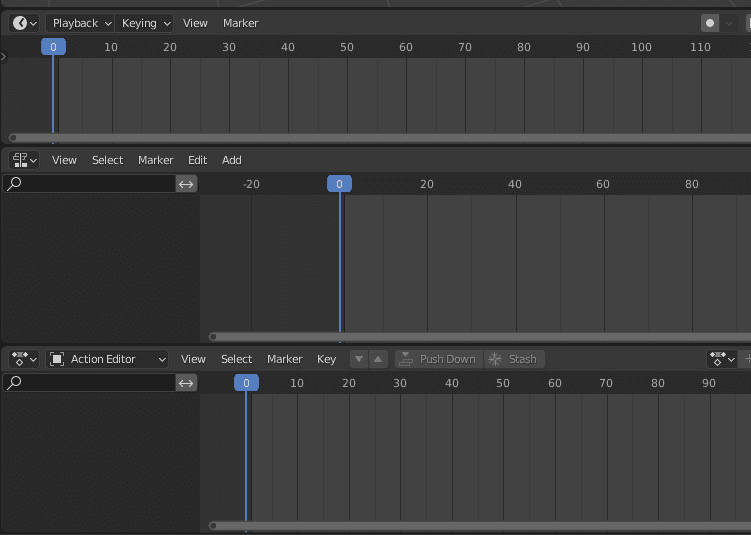
59. Agregaremos dos nuevas lineas del tiempo pero le cambiaremos las propiedades a Nonlinear Animation y a Dope Sheet, en dope Sheet cambiaremos el “dope Shee “por “Action Editor”


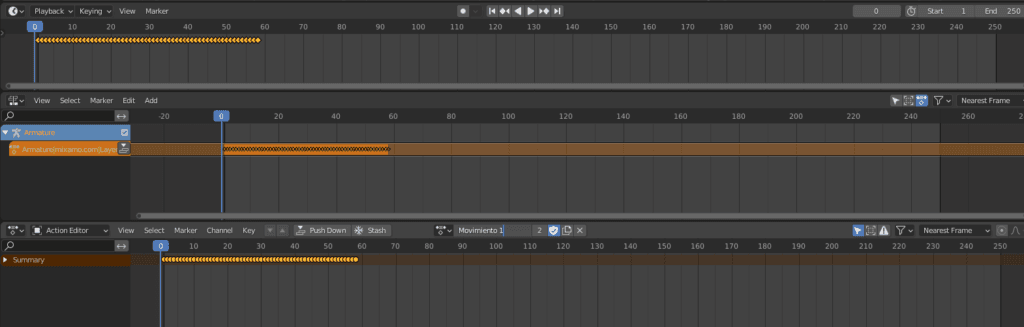
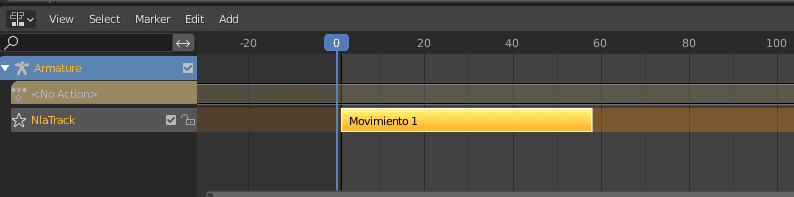
60. Una vez importemos el personaje con la animación nos aparecerá de la siguiente manera, Le cambiaremos el nombre a Movimiento 1

61. Daremos clic en las barras que están al lado del nombre y se nos marcara en una casilla amarilla


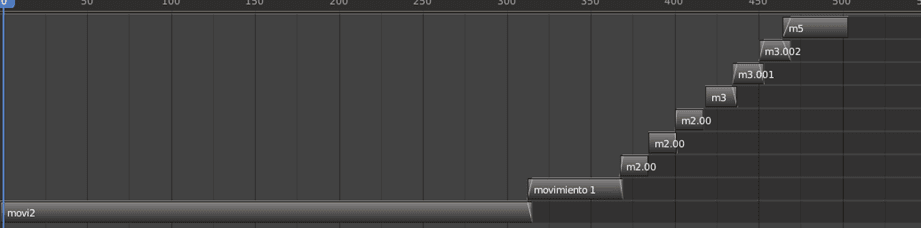
62. Realizamos el mismo procedimiento con todas las animación y al final se vería algo así

Agregarle música al escenario
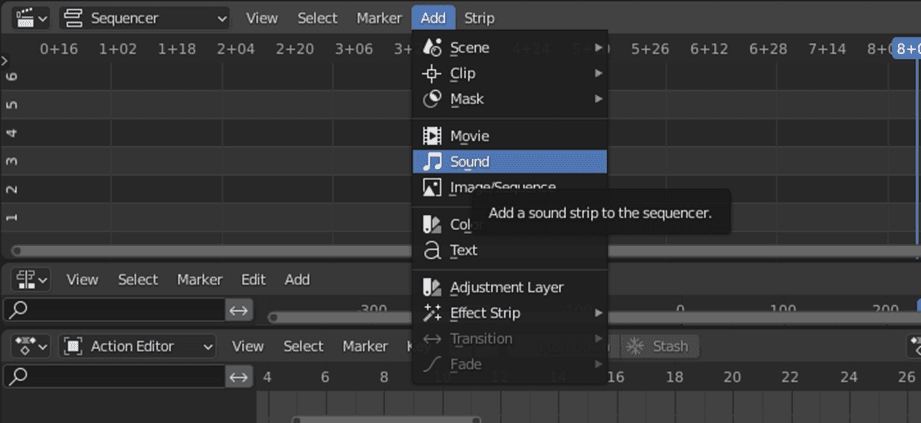
63. En la linea del tiempo lo cambiamos por “Video Sequencer” ->Add->Sound y buscamos la cancion que deseamos agregar y la abrimos.

Agregarle iluminación al escenario
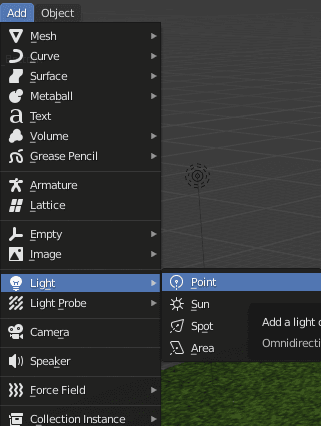
64. Seleccionamos en Add->Light->Point

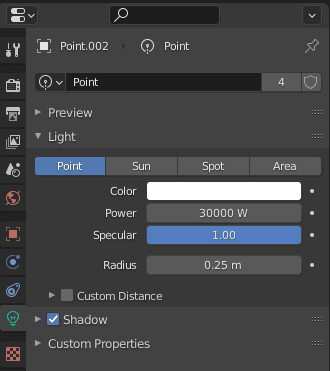
65. Editamos la potencia de la luz, Object Data Properties->Power->Aumentamos la potencia

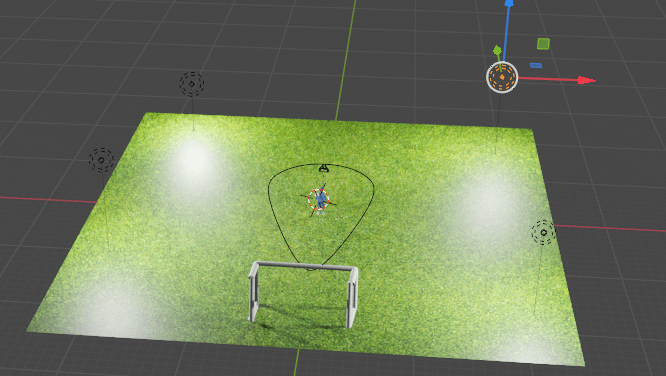
66. Instanciamos la luz en diferentes zonas del escenario y nos quedara algo de la siguiente manera

Ya que la luz se instancio el valor de las propiedades es la misma para todas.
Video
Cinemática
Autor: Juan Camilo Avila Diaz
Editor: Carlos Iván Pinzón Romero
Código: UCMV-10
Fuentes
- Uliszs.3d (4 de enero 2022). Como utilizar diferentes animaciones de mixamo en blender [Video]. https://www.youtube.com/watch?v=tq0nkRmphIg
- Norma primo (23 de abirl 2021). Modelar balon de fubol Blender 2.92 facil y rapidamente para principiantes [Video]. https://www.youtube.com/watch?v=PuNHCcc0X6A
- Dent, J. (2018, 15 diciembre). Texture Grass [Imagen]. cesped. https://unsplash.com/es/fotos/QSIq9ncQkzY
- D, Krapula. (20.5). El pibe de mi barrio [Canción]. Bombea. United Artists Records. https://www.youtube.com/watch?v=JjjY-abZWOE