Realidad Aumentada Con blippar
La tecnología evoluciona con el paso del tiempo, brindándonos mejores y mayor número de herramientas para usar y poder crear nuevas experiencias para los usuarios. En este caso para las personas que les gusta la realidad aumentada, es por esto que en este caso hablaremos de cómo trabajar realidad aumentada con blippar, una sencilla pero útil herramienta que permite crear experiencias para los usuarios en las diferentes categorías de la realidad aumentada.
¿Qué es blippar?
Es una empresa especializada en Realidad Aumentada (AR), donde tienen un ecosistema de AR con productos que buscan satisfacer las diferentes necesidades de los clientes y usuarios que usan sus herramientas.
Poseen herramientas como Blippbuilder y Blippbuilder Script que permiten a sus usuarios que generalmente son agencias y empresas poder crear su propio contenido de realidad aumentada. Donde luego de producir su contenido pueden ser publicados en cualquier aplicación AR existente e incluso en un navegador web (WebAr) o un bloque de anuncios.

Crea realidad aumentada con blippar
Para crear realidad aumentada con blippar debemos seguir los pasos que se muestran a continuación:
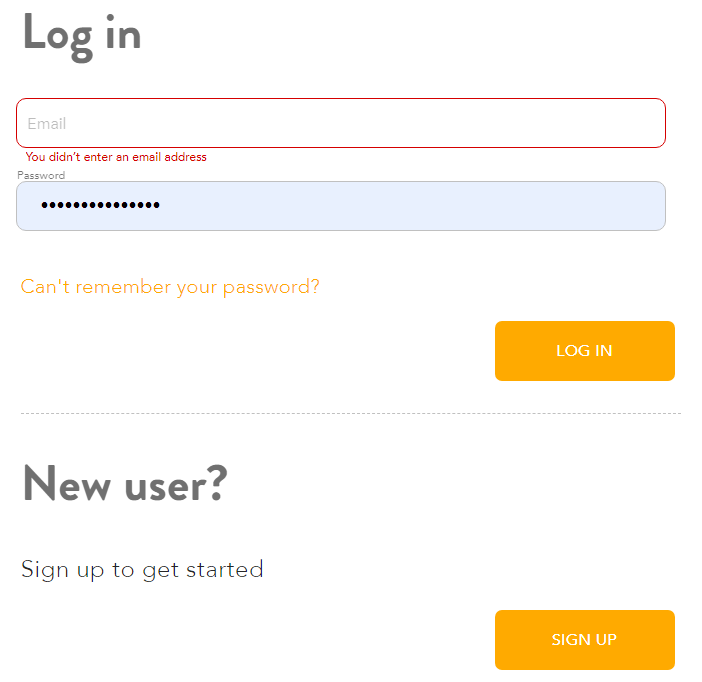
Registrarse o ingresar las credenciales de acceso en la página de blippar.

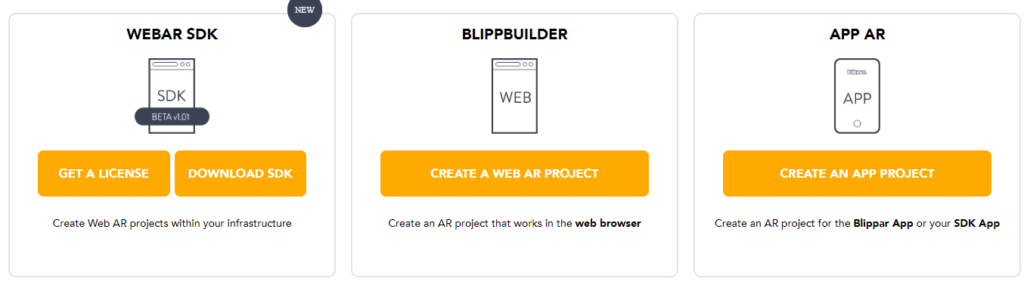
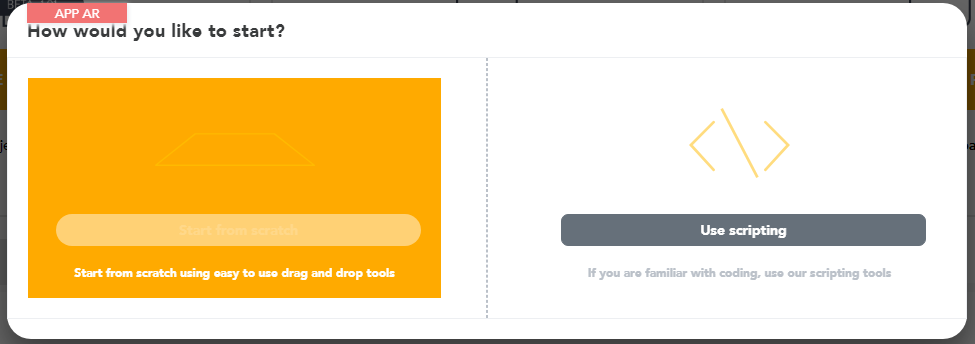
Seleccionamos la opción que dice “create an app project”, luego seleccionamos la opción “Star from scratch”.


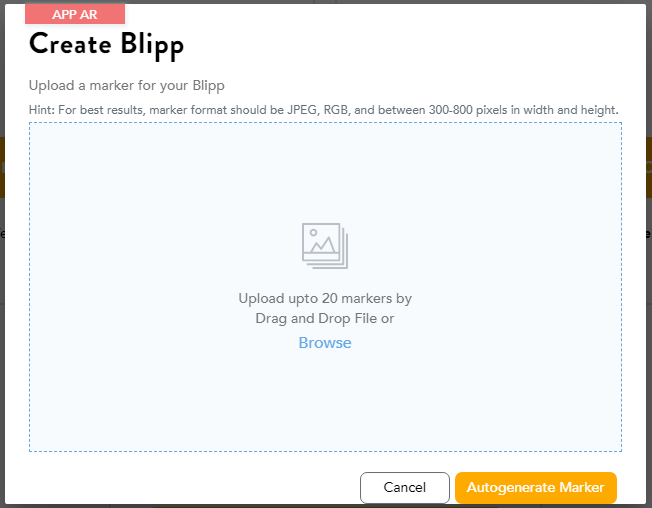
Ahora debemos cargar una imagen que va a ser la base donde vamos a realizar la realidad aumentada, esta debe ser de buen tamaño y es ideal que el contenido que se vaya a publicar tenga relación con las imágenes.

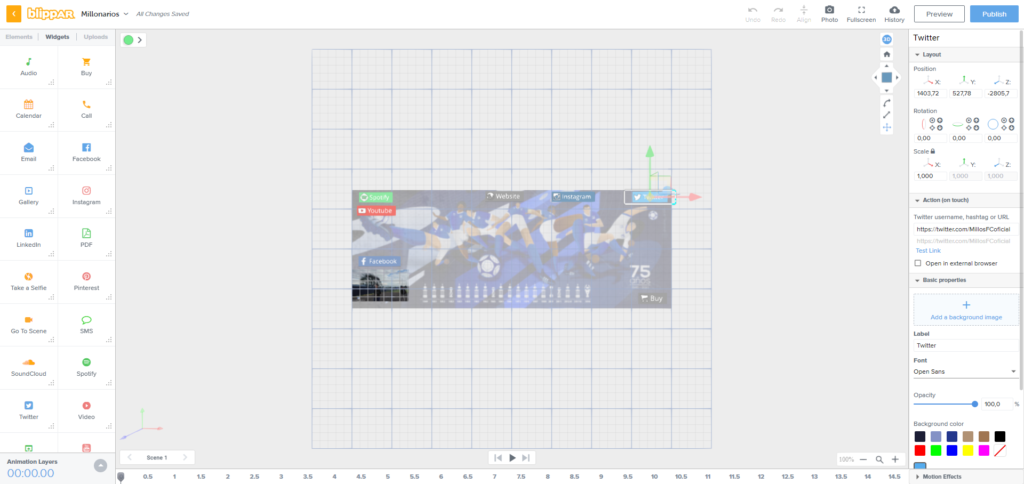
Luego de agregar la imagen, nos va a salir un espacio de trabajo, en donde vamos a poder agregar desde la pestaña de widgets, los elementos que queramos que tenga nuestra experiencia de realidad aumentada, donde lo único que debemos hacer es seleccionarlos y arrastrarlos hasta la parte de la imagen donde queramos que se ubiquen.
Una vez arrastrado el widget vamos a poder configurarlo en cuanto a tamaño, posición y a donde queramos que se dirija como se muestra a continuación.

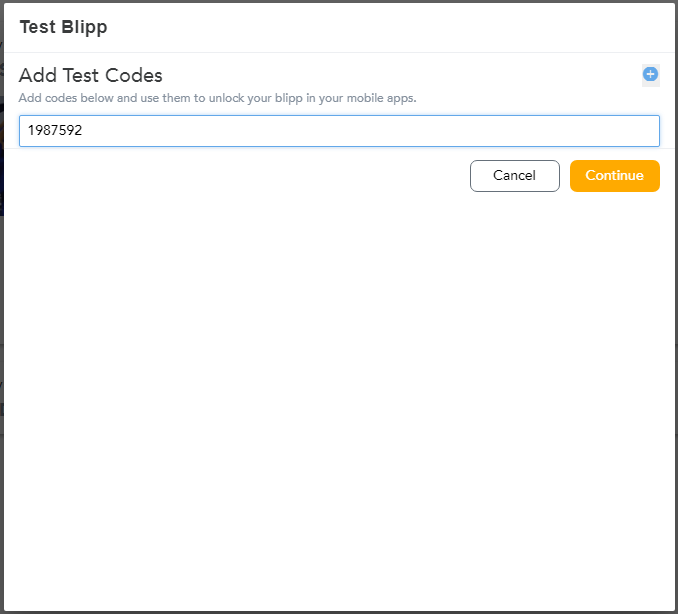
Una vez lo tengamos listo podremos darle en “preview” donde nos arrojará el código con el cual vamos a poder testear nuestra experiencia de realidad aumentada.

Experimenta realidad aumentada con blippar
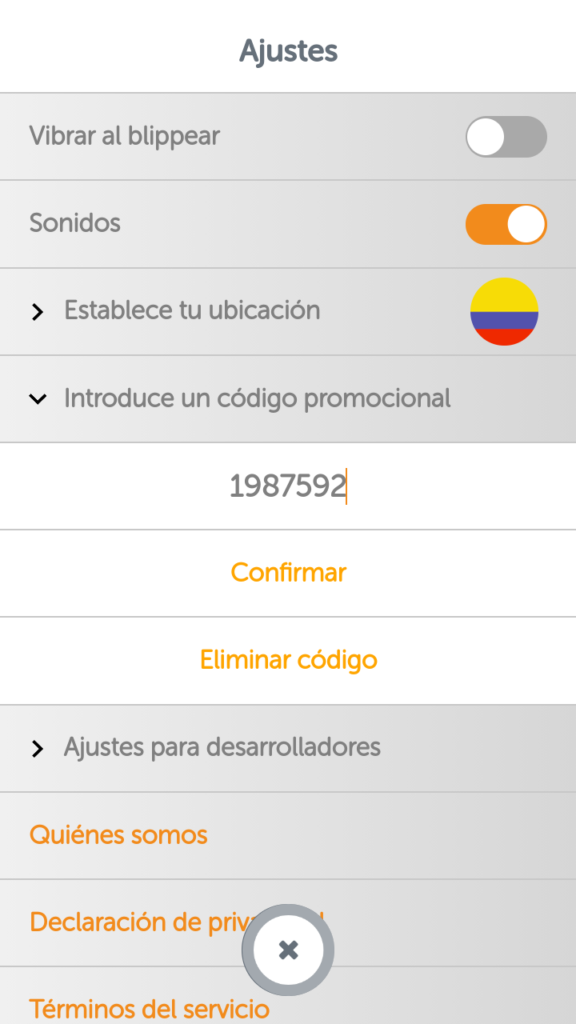
Luego de haber configurado la experiencia de realidad aumentada, nos dirigimos en Android a la Play Store o en iOS a la App Store y procedemos a descargar la aplicación: Blippar- El buscador de realidad aumentada. Una vez instalada procedemos abrir la aplicación otorgándole permisos para acceder a la cámara. Donde luego llegaremos a la parte principal. Allí seleccionaremos la ruedita de configuración y en la parte de código promocional ingresaremos el código que obtuvimos previamente.

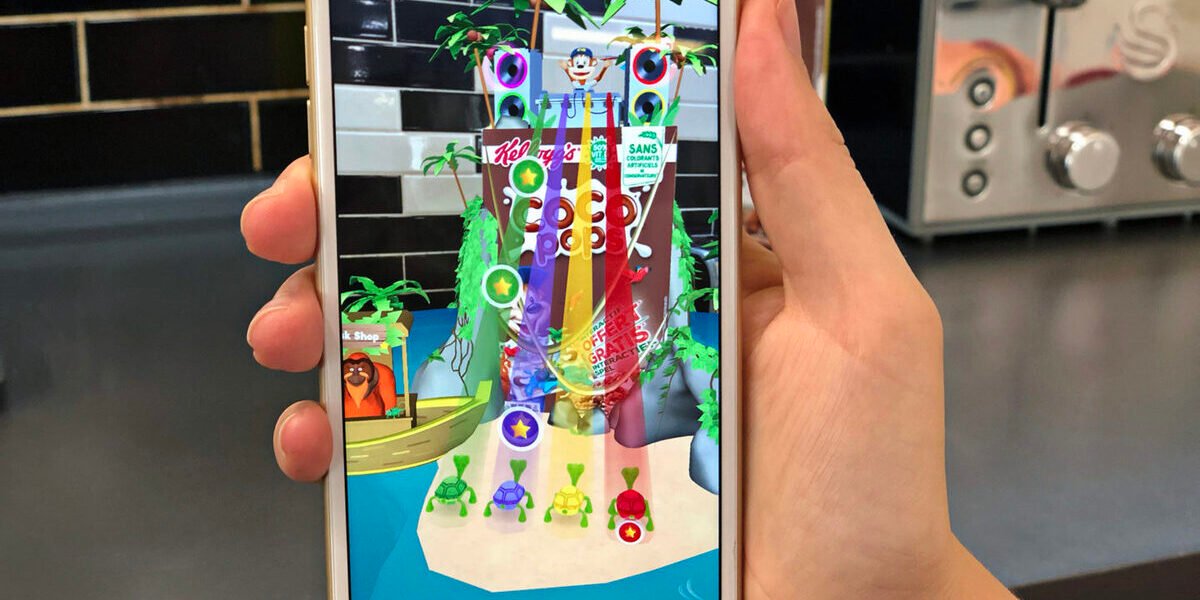
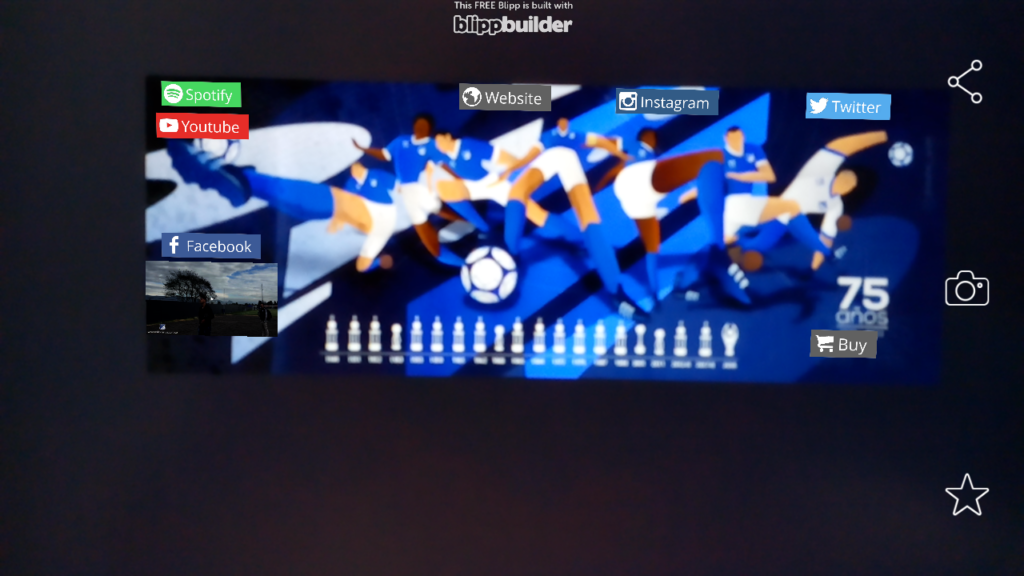
Una vez ingresado el código, procedemos a escanear la imagen base que utilizamos al principio y podremos ver que luego de que cargue, podremos disfrutar de una experiencia de realidad virtual, donde los widgets que seleccionamos previamente, van a poder interactuar con los usuarios mostrándoles todo aquello que nosotros configuramos previamente.

Es así que luego de realizar todos estos pasos podremos conocer una forma de cómo crear y de experimentar la realidad aumentada mediante el uso de blippar.
Autor: Camilo Roncancio.
Editor: Carlos Pinzón.
Código: UCRV-8.
Universidad: Universidad Central.
Fuentes:
Blippar. (s.f), FAQs. Blippar. https://www.blippar.com/faqs
Blippar. (s.f), Kelloggs. [Imagen]. Blippar. https://www.blippar.com/work/kelloggs
Roncancio, C.(2021), Pasos para crear una experiencia con Blippar. [Figuras]. Elaboración Propia
FaulleySavy. (s.f). Blippar Logotipo de realidad Aumentada realidad Virtual - otros Imágen de Png. [Imagen]. Freepng. https://www.freepng.es/png-kvlg7c/