¿Qué es JavaScript ?
¿Qué es JavaScript?
JavaScript es un lenguaje de programación que se usa regular o más frecuentemente en la creación de páginas web con el objetivo de que estas sean más dinámicas y puedan mejorar la experiencia de un usuario dentro de una página web en otras palabras este lenguaje de programación nos permite tanto crear como disfrutar de funcionalidades interactivas con otros sitios web o procedimientos dinámicos como ejemplo de ello están los formularios rellenables, desplazamiento de diapositivas y fotos y galerías multimedia, es la última capa de funcionalidad de una página web para añadirle estructura, color, y emocionalidad a tu pagina


Con el link adjuntado de este video podrás ver que es java script, para que sirve y cuáles son sus características más notables, hola mundo, el canal dueño de este video ofrece un curso de más de 20 horas sobre este lenguaje de programación
¿para que se usa JavaScript ?
JavaScript tiene varias aplicaciones, como anteriormente se mencionó se usas en páginas web para añadirles interactividad como ejemplo los formularios interactivos o también desplazamientos o transiciones de diapositivas, fotos, videos, o contenido multimedia en general el uso tradicional de JavaScript también se utiliza para:
- . juegos basados en el navegador web 2D o 3D
- Ejemplos de estos juegos son:
- Memory Game – Nivel 1.
- Whack a mole – Nivel 1.
- Connect four – Nivel 1.
- Nokia 3310 Snake – Nivel 2.
- Space Invaders – Nivel 2.
- Frogger – Nivel 2.
- Tetris – Nivel 3.

- . desarrollo de aplicaciones móviles
la mayoría de programadores optan por usar este lenguaje de programación gracias a su potabilidad y compatibilidad con diferentes plataformas añadiendo que el código JavaScript no se convierte en compilación en código nativo, sino que se ejecuta directamente en el dispositivo en paralelo a la ejecución del código nativo correspondiente a los componentes del interfaz o a otras librerías integradas en el desarrollo
- . presentaciones
Creación y presentación de presentaciones en la página web de forma interactiva y dinámica para mantener al usuario en una experiencia agradable cuando se encuentre dentro de la página web así garantizando su permanencia e interés en la misma
Aunque la mayoría de servidores de JavaScript están hechos y pensados para el beneficio del cliente, también existen aplicaciones con el enfoque dirigido hacia el servidor como, por ejemplo, la creación de servidores web
Cuales almacenaran información de internet de forma constante y segura para posteriormente ser enviada a un cliente o usuario a su ordenador
¿es seguro JavaScript?
Aunque JavaScript es ampliamente aceptado y utilizado para el desarrollo web, tiene vulnerabilidades bien conocidas, Uno de los ciberataques más comunes introducidos a través de las vulnerabilidades de JavaScript es el ataque Cross-site scripting Los ciberdelincuentes utilizan los ataques XSS para acceder y robar información de identidad

Es esencial realizar pruebas y revisar el código de forma constante durante el proceso de desarrollo para reducir los riesgos de ataques. Los métodos de prueba, como SAST (Análisis Estático de Seguridad de Aplicaciones) y DAST (Análisis Dinámico de Seguridad de Aplicaciones), son útiles para detectar vulnerabilidades en todas las etapas del ciclo de vida del desarrollo de software.
De acuerdo con los expertos en seguridad de Cloud Defense, SAST se encarga de verificar si el código cumple con las normas de seguridad, además de comparar las vulnerabilidades encontradas entre las ramas originales y las ramas destino. Si las dependencias de tu proyecto se ven afectadas por nuevas vulnerabilidades, recibirás una notificación al respecto.
componentes básicos de JavaScript
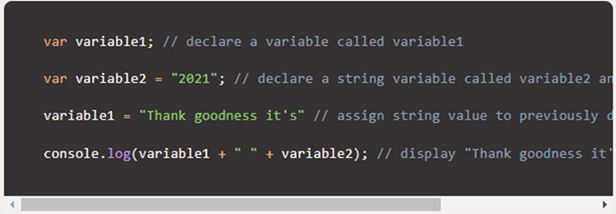
JavaScript, al igual que en otros lenguajes de programación de scripts, se utilizan variables para almacenar datos. Estas variables pueden ser globales, lo que significa que son accesibles desde cualquier parte del código, o locales, lo que las restringe a ser accesibles solo en el bloque donde se declaran. Además, las variables pueden contener valores constantes, conocidos como literales, o valores que pueden cambiar. JavaScript tiene una sintaxis específica para crear constantes y variables, así como para asignarles valores.
Declarar una constante
Las constantes verdaderas se crean utilizando una declaración const. Const crea constantes de solo lectura, inmutables y de ámbito de bloque («de ámbito de bloque» significa que la constante no es accesible desde fuera de su bloque declarado).

Declarar una variable
Las variables se declaran con la palabra clave var. No es necesario asignarles un valor en el momento de la declaración, aunque es permisible hacerlo y se hace con frecuencia. La palabra clave var tiene alcance global en lugar de alcance de bloque (a menos que esté en una función, entonces tiene alcance de función).

programas hechos con JavaScript
Entre las aplicaciones más populares creadas con esta tecnología podemos encontrar a:
. Visual Studio Code.
Visual Studio Code (VS Code) es un editor de código fuente creado por Microsoft. Es un software libre y multiplataforma, compatible con Windows, GNU/Linux y MacOS. Una de sus características destacadas es su sólida integración con Git, así como su soporte para la depuración de código. Además, cuenta con una amplia gama de extensiones que permiten escribir y ejecutar código en diversos lenguajes de programación
La popularidad de Visual Studio Code y su aceptación en el mundo del desarrollo se puede medir a través de datos concretos. Según una encuesta realizada por Stack Overflow a más de 80,000 desarrolladores en mayo de 2021, Visual Studio Code es el entorno de desarrollo más utilizado, con una amplia ventaja del 71.06%. Esta información se puede apreciar en la siguiente ilustración que muestra el top 10 de entornos de desarrollo más populares.

. Atom
Atom es un editor de código fuente de código abierto compatible con macOS, Linux y Windows. Ofrece soporte para complementos escritos en Node.js y cuenta con integración de control de Git. Este editor fue desarrollado por GitHub y es una aplicación de escritorio construida con tecnologías web. Está basado en Electron (anteriormente conocido como Atom Shell), un marco que permite crear aplicaciones de escritorio multiplataforma utilizando Chromium y Node.js. Además, Atom puede funcionar como un entorno de desarrollo integrado (IDE). Su versión beta fue lanzada en la versión 1.0, y sus desarrolladores lo describen como un “editor de texto adaptable para el siglo XXI”.

. wordpress
El sistema más usado en la actualidad para la gestión de contenidos fue creado en el año 2003. Su fundador, Matt Mullenweg, contaba con 18 años cuando comenzó a elaborar su propio código fuente, al cual decidió llamar WordPress. Esta herramienta ha transformado la manera de crear contenido en todo el mundo.
Uno de los grandes logros de WordPress es facilitar a los usuarios de internet la creación de su propio blog, sin necesidad de poseer grandes habilidades de programación o de diseño web. Desde su creación, no solo empresas internacionales han usado WordPress, sino también muchas personas interesadas en decirle al mundo lo que piensan

paginas hechas con java script
En la indagación por encontrar programas y sitios web hechos con este lenguaje de programación se ha dado con este link en el cual se puede observar que se copila varios links que llevan a páginas con funciones que fueron hechas con este lenguaje de programación a continuación tienes el link que lleva a dichos sitios web con las siguientes funciones
- . Un reloj en pantalla
- . Un calendario completo
- . Dar el nombre del mes
- . Una calculadora
- . Una agenda-calendario
- . Control de contenido de campos Sin envío.
- . Control de contenido de campos Envío final.
- . Texto que se desplaza en la ventana de estado
- . Texto que se desplaza en la ventana de estado opcionalmente
- . Formulario con lista de selección sin botón de submit
- . Imprimir desde una imagen
- . Texto que sigue al puntero en forma de cola de cometa
- . Ventana de texto que limita la longitud de la línea
- . Listado con puntero gráfico
- . Muestra de códigos de color
- . Link que se activa sólo pasando el ratón por encima
- . Rotación de textos en pantalla
- . Ver código fuente de una página cualquiera
- . Un menú móvil
- . Bloquear botón derecho del ratón
- . Bloquear botón derecho del ratón 2
- . Automatizar el marcado de opciones en formularios.
- .Impedir que se hagan dos selecciones en formularios.
- . Jugar al Tetris (Excelente!!)
- . Al abrir una nueva ventana, que ocupe toda la pantalla
- . Zoom de página
- . Juego de palabras
- . Enlaces a ficheros de sonido
- . Consola dinámica con varios ficheros multimedia
- . Consola de diapositivas con varios ficheros gráficos. Pase manual.
- . Consola de diapositivas con varios ficheros gráficos. Pase automático.
historia de JavaScript

JavaScript, originalmente desarrollado por Netscape bajo el nombre de LiveScript, tenía como objetivo permitir la visualización de contenido HTML dinámico en los navegadores web. Esto implicaba la capacidad de extender el HTML estático, interpretar las acciones del usuario, adaptar el contenido y generar o cargar contenido según el uso.
El nombre JavaScript surgió de una colaboración con la empresa que lanzó el lenguaje de programación Java en 1995. En ese momento, JavaScript fue integrado en el popular navegador Netscape. Con el rápido desarrollo de Internet, JavaScript se extendió rápidamente y hoy en día es uno de los lenguajes fundamentales de la web, implementado en todos los navegadores.
La independencia de JavaScript de plataformas específicas ha contribuido significativamente a su éxito. El lenguaje es muy versátil y flexible, con propiedades orientadas a objetos y capacidad para la programación funcional. No solo se utiliza en el lado del cliente en los navegadores, sino que también puede ejecutarse directamente en los servidores.
Ahora que conocemos su contexto de desarrollo, veamos algunas de las funciones de JavaScript.
razones para estudiar JavaScript
- . Es perfecto para dar tus primeros pasos en la programación
para aprender JavaScript es que es considerado un lenguaje sencillo. Esto simplifica el entorno de desarrollo, permitiéndote centrarte únicamente en programar. Además, todos los navegadores actuales interpretan este código, ya que está integrado en las páginas web, sin necesidad de configurar o instalar ninguna extensión. También puedes empezar a escribir JavaScript en cualquier editor de texto
- . JavaScript es el lenguaje más usado
JavaScript está en todas partes en la actualidad. Su popularidad es enorme y estudiarlo sin duda te abrirá muchas oportunidades si estás interesado en desarrollar tanto para el frontend como para el backend, así como para crear microservicios con Node.js, entre otras posibilidades
- . Serás parte de la gran comunidad JavaScript
El gran número de usuarios de JavaScript lo sitúa entre los lenguajes de programación más utilizados a nivel mundial. Además, ha experimentado un crecimiento monumental. Aprovechar esta característica, que es una de las grandes ventajas de JavaScript, te brindará un importante apoyo al empezar a desarrollar.

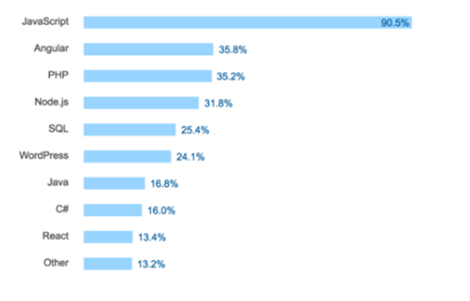
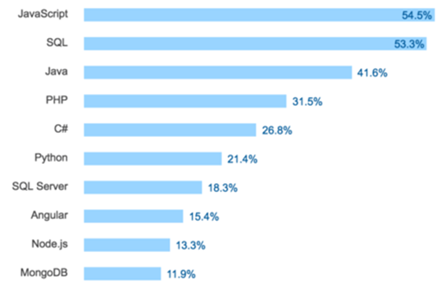
Según GitHub, existen más de 3,100 proyectos que utilizan esta tecnología. Además, la encuesta anual de Stack Overflow revela que JavaScript es el lenguaje más utilizado en el mundo, incluso más que cualquier otro lenguaje por parte de los desarrolladores backend. Esto demuestra la gran importancia y relevancia de JavaScript en la industria del desarrollo de software

- . demanda de trabajo
dominar JavaScript te ofrece numerosas oportunidades si estás buscando trabajar como programador web, lo cual es una excelente razón para estudiar JavaScript. Según el último informe de LinkedIn, es fundamental tener conocimientos sólidos en este lenguaje si tu meta es incursionar en el campo de la arquitectura web. Esto resalta la importancia y relevancia de JavaScript en la industria laboral actual, especialmente en el ámbito del desarrollo web y la arquitectura de aplicaciones online
Por último, es importante mencionar la significativa remuneración que reciben los desarrolladores que trabajan con este lenguaje, siendo los profesionales Full Stack y de frontend los mejor pagados. Según gooroo.io, el salario medio anual de aquellos que dominan JavaScript y Node.js supera los $90,000. Esto demuestra que el dominio de JavaScript puede ser muy lucrativo

creditos
AUTOR: Kevin Javier Romero Sastoque
EDITOR: Carlos Iván pinzón Romero
CODIGO: UCPAG4-1
UNIVERSIDAD: universidad central
fuentes
https://www.google.com/search?q=javascript+1280x720&tbm=isch&ved=2ahUKEwj1zt6Ts6eEAxUnD2IAHQIxDKsQ2-cCegQIABAA&oq=javascript+1280x720&gs_lp=EgNpbWciE2phdmFzY3JpcHQgMTI4MHg3MjBIhXJQuQhYlG1wAXgAkAEAmAGVAqABmQ6qAQUwLjkuMrgBA8gBAPgBAYoCC2d3cy13aXotaW1nwgINEAAYgAQYigUYQxixA8ICChAAGIAEGIoFGEPCAgUQABiABMICBBAAGB7CAgYQABgIGB6IBgE&sclient=img&ei=X-XKZbWjK6eeiLMPguKw2Ao&bih=953&biw=1920&rlz=1C1UEAD_esCO1034CO1034#imgrc=_dDGkX2dvDb76M¿Qué Es el JavaScript? Un Repaso al Lenguaje de Programación de Scripts Más Popular de la Webhttps://developer.mozilla.org/es/docs/Learn/JavaScript/First_steps/What_is_JavaScript https://www.um.es/docencia/barzana/DAWEB/Lenguaje-de-programacion-JavaScript-1.pdf https://openwebinars.net/blog/que-es-visual-studio-code-y-que-ventajas-ofrece/ https://blog.hubspot.es/website/guia-completa-wordpress} https://www.uv.es/jac/guia/jscript/javascr.htm https://www.google.com/search?sca_esv=7240d02c12ae2dd6&rlz=1C1UEAD_esCO1034CO1034&q=historia+de+javascript&tbm=isch&source=lnms&sa=X&ved=2ahUKEwjzjaft0qeEAxWR4MkDHTU1ATgQ0pQJegQIDBAB&biw=1920&bih=953&dpr=1#imgrc=19kgxTLpXGmYnM https://www.google.com/search?q=javascript+todo+lo+que+debes+saber&sca_esv=e9f20963bd783d14&rlz=1C1UEAD_esCO1034CO1034&biw=1920&bih=953&tbm=vid&ei=hpTNZZW7I4O_p84PhPKs0AU&oq=javascript+todo+&gs_lp=Eg1nd3Mtd2l6LXZpZGVvIhBqYXZhc2NyaXB0IHRvZG8gKgIIATIFEAAYgAQyBRAAGIAEMgYQABgWGB4yBhAAGBYYHjIGEAAYFhgeMgYQABgWGB4yBhAAGBYYHjIGEAAYFhgeMgYQABgWGB4yBhAAGBYYHkidaFDYDlj2VXADeACQAQCYAf4BoAG4DaoBBTAuNy4zuAEByAEA-AEBwgIKEAAYgAQYigUYQ8ICCxAAGIAEGLEDGIMBwgIIEAAYFhgeGAqIBgE&sclient=gws-wiz-video#fpstate=ive&vld=cid:d57c589d,vid:8GTaO9XhA5M,st:0