IMÁGENES WEBP: ¿Qué son?, ¿Cómo funcionan? y ¿Cómo implementarlas?
Las imágenes siempre han sido importantes para el mundo del periodismo, actualmente es necesario comprimir las imágenes para ayudar al usuario a visualizar contenidos los cuales tengan un peso menor, a los creadores y dueños de páginas web les ayuda a optimizar y mejorar los tiempos de carga del contenido para contribuir a una mejor experiencia del usuario y por ende mayor fidelización a su espacio, para realizar este proceso nació imágenes webp en el 2010 de la mano de Google.
¿Qué es WEBP?
Es un formato proporcionado por Google que permite realizar la compresión de las imágenes a un tamaño más pequeño al que normalmente se encuentran en PNG o JPEG teniendo la misma calidad de este. Esto es la evolución para las imágenes debido que entre más pequeña sea mucho mejor para el sitio web, y esto es porque así el sitio cargara mas rapido y no consumirá tanto ancho de banda.
Tendremos que tener en cuenta que una reducción exitosa dependerá del tipo de compresión de imágenes que se utilice, es decir con pérdida o sin pérdida de información.
Tipos de compresión con WEBP
Con pérdida
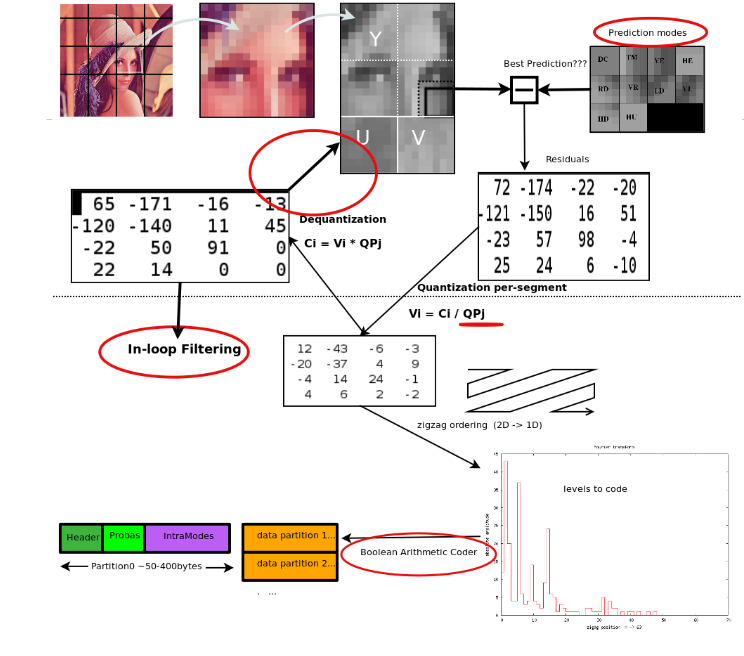
Cuando se utiliza con pérdida es un algoritmo predictivo el cual está basado en VP8 donde se divide el cuadro en macrobloques y el codificador predice la información como color, movimiento redundantes teniendo en cuenta el marco de la imagen ya que utiliza los píxeles decodificados para sustraer información desconocida en cada bloque. Solo faltaría tratar la parte residual de la cual se cuantifica y se codifica, en este paso se encuentra una gran parte de la pérdida de bits de información.
Donde se deben tener en cuenta cuatro factores de predicción interna de los bloques los cuales son H_PRED (predicción horizontal), V_PRED (predicción vertical) , DC_PRED (predicción DC) y TM_PRED (predicción TrueMotion).
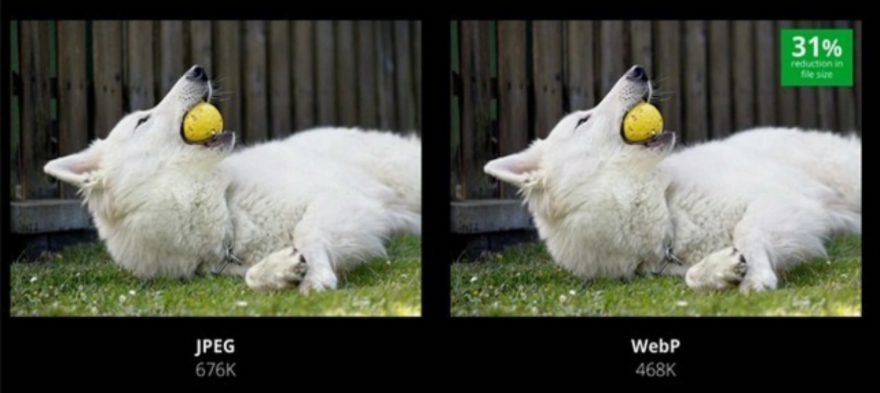
En la siguiente imagen se puede apreciar el proceso con pérdida de WEBP donde el circulo rojo muestra la diferencia con JPEG.

Sin pérdida
La compresión sin pérdida transforma la imagen utilizando diferentes técnicas, la codificación se realiza con los datos transformados. En esta compresión tendremos en cuenta
- La predicción espacial de los pixeles
- El espacio de color
- El uso de las paletas
- Empaquetamiento de varios pixeles en un solo pixel
- Reemplazo alfa.
¿Qué diferencia hay entre webp y JPG, PNG ?

Como ya se ha mencionado la comparación de tamaños entre estas imágenes son de un porcentaje relativamente significativo si queremos que nuestro sitio cargue más rápido. Para entender un poco más miremos que significa JPG y PNG
- JPG : es uno de los formatos para reducir el tamaño de las imágenes en colores y escala de grises con una calidad media al momento de comprimir. Este proceso lo realiza por medio de compresión con pérdida.
- PNG : Es un algoritmo que se basa en comprimir imágenes a través de un mapa de bits utilizando el método sin pérdidas, está basada en una alternativa de GIF la cual trabaja con imágenes a todo color y en escala de grises dando una calidad mucho mejor que la de JPG teniendo en cuenta que este formato proporciona el fondo semi transparente o transparente debido el caso.
- El formato sin pérdida tiene entre un 15% a un 26% más en comparación con Png
- La diferencia con pérdida tiene la misma calidad que una JPG la diferencia notoria es el tamaño en cual tiene entre 25% a un 34% más pequeña.
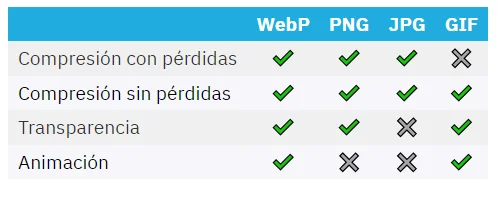
- Las webp tienen diferentes tipos de compresión y tratamiento de las imágenes a diferencia de JPEG como lo son compresión sin pérdidas, transparencia(canal alfa), posibilidad de animaciones.
Ventajas y desventajas de WebPi
Aunque estas imágenes son excelentes tenemos que tener en cuenta cuales son los beneficios y sus inconvenientes.
Ventajas

- Permite manejar dos tipos de compresión(con o sin pérdida) dependiendo el caso. solo debes el tamaño y la calidad que necesitas para que webp defina el método más conveniente
- Este formato permite tener fondos transparentes.
- Webp soporta la compresión de animaciones.
- El tiempo de compresión es mucho más reducido, esto es porque la codificación es el 80% más rápida que uno de PNG.
- El tiempo de descompresión al momento de subir la imagen es reducido esto se debe a que además de codificar también decodifica la imagen para cargarla al navegador lo cual hace esto hasta un 90% más rápido que cualquier otro decodificador conocido.
Aunque esta herramienta es excelente para la comprensión de imágenes también debemos tener otros factores negativos que podrían ser un impedimento en tu sitio .
Desventajas

- Este tipo de formato no soporta todos los navegadores lo cual es un impedimento para ingresar desde cierto tipos de dispositivos como lo es IOS. Teniendo esto presente el más popular es Chrome para Android, que admite WebP y representa el 30 % del mercado general. Opera Mobile también lo soporta, pero solo cubre el 0,01% del mercado, aunque Opera Mini suma un 1,4% y Firefox para Android también es compatible con WebP con solo un 0,18 % de cobertura.
- También se debe tener en cuenta que wordpress no admite este formato directamente por lo que tenemos que usar herramientas para poder utilizarlas.
Conversores online
Si necesitas convertir una imagen en una de las extensiones de webp existen conversores online que te pueden ayudar a realizar este proceso. Para tener un poco mas claro cuales son la librerías que ofrece este formato son
- cWebP permite comprimir archivos de imagen con la ayuda de WebP. Los posibles formatos de entrada incluyen PNG, JPEG y TIFF, entre otros. En las opciones de la herramienta, puede definir si la imagen debe comprimirse con pérdida o sin pérdida.
- dWebP es una herramienta que se puede usar para convertir archivos WebP a otros formatos, como PNG (predeterminado), BMP, TIFF o PGM.
- Con vWebP, Google ofrece su propia solución para mostrar imágenes y animaciones WebP basadas en OpenGL.
- WebPmux es la herramienta definitiva para lidiar con la extensión de WebP. Por ejemplo, puede usar el programa para crear animaciones en formato WebP o para expandir los metadatos y perfiles ICC de archivos de imagen.
- Con gif2WebP, podrá convertir archivos GIF existentes en archivos WebP. Al igual que con la compresión de imágenes normal, puede codificar tanto con pérdida como sin pérdida.
si buscaras en cualquier navegador te saldrá una lista larga de conversores a continuación una pequeña lista de estos los cuales son muy intuitivos de utilizar.
Cómo implementar en WordPress las imágenes Webp
Para implementar webp a nuestro sitio web desde wordpress existen diferente formas
- Si estás utilizando uno de los navegadores compatibles con este formato podras cargar la imagen normalmente.
- Se puede realizar por código para realizar la habilitación de este formato como lo muestran en el siguiente video.
3. Se puede instalar un plugin para realizar la incorporación de este formato al sitio web, en este caso puedes instalar WebP Express donde se debe configurar con los parámetros deseados antes de realizar cualquier conversión. Para una mejor explicación puedes observar este video.
Autor: Ingrid Valentina Garcia Tellez
Editor: Carlos Ivan Pinzon Romero
Código: UCPW-9-1
Universidad: Universidad Central
Fuentes
[1]Compression Techniques | WebP |. (s.f). Google Developers. https://developers.google.com/speed/webp/docs/compression
[2]Buioli, I. (2019, 25 mayo). ¿Vale la pena usar Webp? Moldeo Interactive. https://www.moldeointeractive.com.ar/en_US/blog/moldeo-interactive-1/post/vale-la-pena-usar-webp-684#:%7E:text=El%20gran%20favorito%20es%20Chrome,%2C%20cubriendo%20solo%20un%200.18%25
[3]Rodríguez, E. (2021, 19 mayo). Usar formato Webp cuando un navegador no es compatible. Emirodgar. https://emirodgar.com/webp-compatibilidad
[4]Jackson, B. (2021, 18 junio). JPG vs JPEG: Entendiendo el formato de archivo de imagen más común. Kinsta. https://kinsta.com/es/blog/jpg-vs-jpeg/
[5]Ejemplo de compresión Webp. (2022, 10 enero). [Fotografía]. Ciudadano 2.0. https://www.ciudadano2cero.com/que-es-webp/#Que_diferencias_tiene_con_GIF_JPG_y_PNG
[6]Berlanga, L. (2022, 10 enero). Qué es WebP y por qué es mejor que PNG, JPG y GIF. Ciudadano 2.0. https://www.ciudadano2cero.com/que-es-webp/
[7]Raventós, R. (2021, 19 agosto). Cómo funcionan las imágenes WebP en WordPress. Nelio Software. https://neliosoftware.com/es/blog/como-funcionan-las-imagenes-webp-en-wordpress/
[8]compression webp lossy. (s. f.). [Ilustración]. WebP. https://developers.google.com/speed/webp/docs/compression
[9]WebP image format. (2022, febrero). [Grafico]. caniuse. https://caniuse.com/webp
[10]Marreros,J [ DecodeCMS]. (2021, 27 abril). Usar imágenes WebP en WordPress [Vídeo]. YouTube. https://www.youtube.com/watch?v=IWTaH32_pBQ
[11]Gonzalez,C [Carlos Gonzalez]. (2021, 24 febrero). ⭐WebP para wordpress 2021⭐ | convertir a WebP GRATIS🔝 [Vídeo]. YouTube. https://www.youtube.com/watch?v=ZGn4L1WE4SQ
[12]Adeva, R. (2021, 21 julio). aperWebP [Imagen]. adslzone. https://www.adslzone.net/reportajes/foto-video/webp-formato-ventajas/








