Blippar: Como hacer tu tarjeta de presentación más atractiva
Con los avances tecnológicos de las últimas 2 décadas se ha transportar la realidad a bytes y poder proyectarla mediante gafas de realidad virtual, Acortar largas distancias entre familiares cuando deseen verse mediante las reuniones de meet e incluso poder aumentar la realidad mediante el uso de tu teléfono inteligente.
El propósito de este artículo es, mediante el uso de una app gratuita llamada Blippar podrás conectar a internet múltiples aspectos de una tarjeta de presentación gracias a la realidad aumentada.
Primeros Pasos en Blippar
Para poder acceder al contenido gratuito que ofrece Blippar para la creación de experiencias de Realidad Aumentada o AR debes empezar por crear una Cuenta en este sitio web. Para Crear tu cuenta debes registrarte en el apartado “SIGN UP” en la esquina superior derecha.

A continuación, se deberá llenar un formulario de datos para la creación exitosa de la cuenta, este se verá de la siguiente manera:

Tras llenar el formulario, aparecerá este apartado y daremos clic en “CREATE AN APP PROJECT” del apartado “APP AR” ya que este es modo que ofrece Blippar para la realidad aumentada en dispositivos móviles.

Al darle clic al botón previamente mencionado, se desplegarán dos opciones, “START FROM SCRATCH” o “USE SCRIPTING”, se dará clic en la primera opción y ahí mostrará el menú donde debemos subir la imagen a trabajar para el Contenido RA.


Aquí se sube la imagen a usar, y luego dar clic en “continue”.

Finalmente se despliega este menú donde usaremos algunas herramientas conocidas como widgets. Para ingresar al apartado de widgets debemos hacer clic en botón del mismo nombre ubicado en la esquina superior izquierda

Una vez en este apartado se puede arrastrar cualquiera de estos widgets para lo que se necesite.

Una vez terminada la inclusión de los widgets, para visualizar desde el Smartphone, pero antes de entrar al dispositivo móvil, el proyecto se ha de poner en modo “Preview” con el botón de la esquina superior derecha

Tras dar clic se generará un código promocional el cual es muy IMPORTANTE para la visualización del proyecto en el celular.

No olvides anotar el código ya que lo usarás en el celular una vez descargada la app de blippar

Ya en el Smartphone
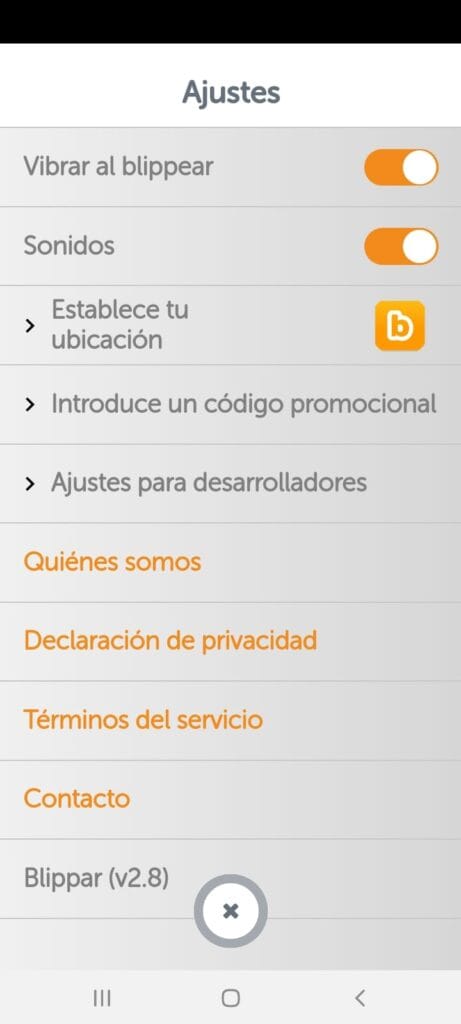
Una vez descargada la aplicación de Blippar, se debe ingresar al apartado de configuraciones, con el fin de ingresar el código promocional para poder disfrutar de la experiencia RA, este menú se verá de la siguiente forma:

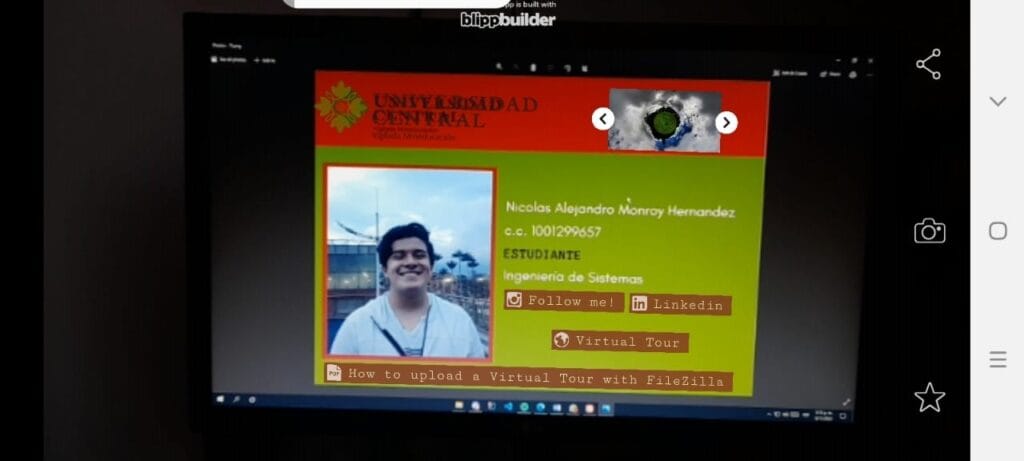
Luego, regresaremos a la zona de inicio y escanearemos la imagen que escogimos para visualizar el Blippar:

Y listo! Ya puedes visualizar tu experiencia AR a través de Blippar.
Para observar la experiencia usada en este artículo solo tienes que ingresar el código: 1990110 y Escanear esta imagen:

Autor: Nicolas Alejandro Monroy Hernandez
Editor: Carlos Iván Pinzón Romero
Código: UCRV-4
Universidad: Universidad Central
Blippar. (s.f). FAQs. Blippar. https://www.blippar.com/faqs Delgado, V. (2017). Blippar Autos[imagen].AutoFacil. https://www.autofacil.es/wp-content/uploads/2021/05/blippar1.jpg