Experiencia en Blippar
Blippar es una aplicación diseñada con el fin de poder crear contenido dinámico que nos permita entrelazar la realidad virtual con nuestra realidad, y a eso se le llama realidad aumentada.
Esta aplicación cuenta con varias herramientas que iremos incursionando en el transcurso de este articulo para así poder explicar como se crea una experiencia de realidad aumentada usando Blippar.
Entonces, para esta experiencia en Blippar, la haremos referente a un negocio de Bicicletas, con la cual nos ayudara a implementar la realidad aumentada en esta y así poder impulsar dicho negocio hacia el área digital.
Pasos para crear una experiencia
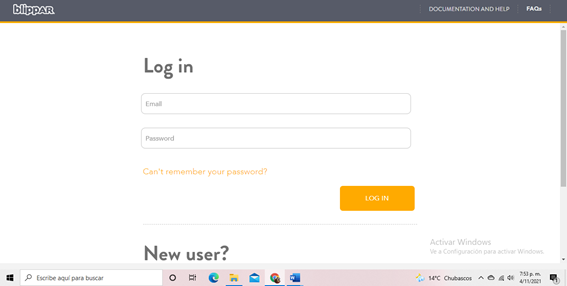
- Primero que todo debemos haber entrado a la pagina de Blippar y haberse registrado para así empezar con nuestra experiencia.

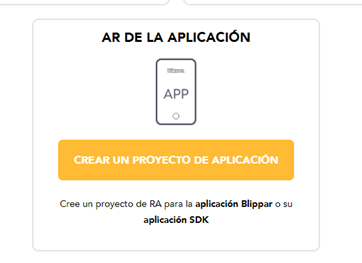
2. Después de habernos registrado, deberemos elegir nuestra opción de AR de la aplicación.

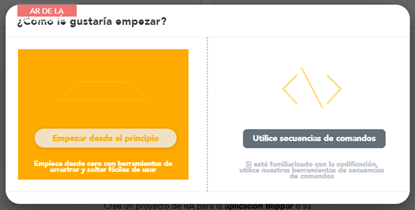
3. Aquí elegiremos la opción de empezar desde el principio, para poder empezar con nuestra experiencia.

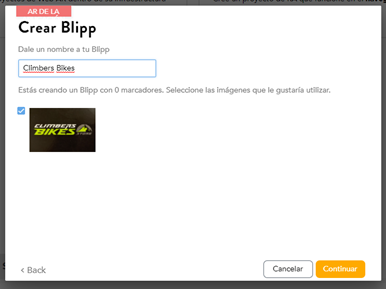
4. En esta parte seleccionamos nuestro marcador o nuestra imagen con la cual trabajaremos. En este caso seleccionamos el logo de la empresa.

5. Le asignamos un nombre a nuestro proyecto y seleccionamos el marcador en el cual vamos a trabajar.

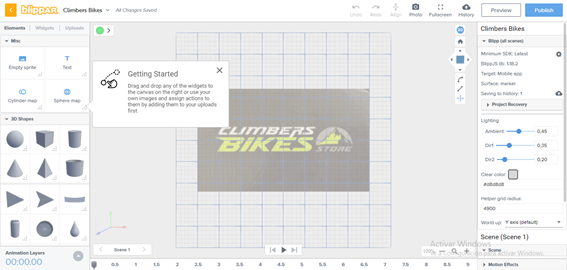
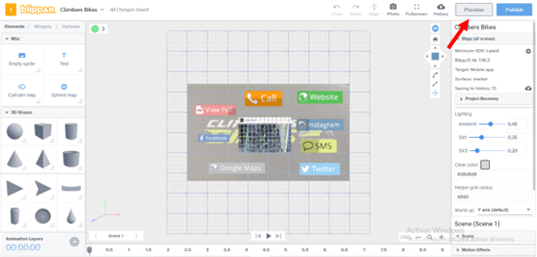
6. Así queda nuestro marcador en el cual iremos trabajando e implementando las herramientas que nos ofrece Blippar.

7. Primero nos dirigimos a la parte izquierda de nuestra pantalla y seleccionamos nuestra opción de widgets y desde allí empezaremos a trabajar.

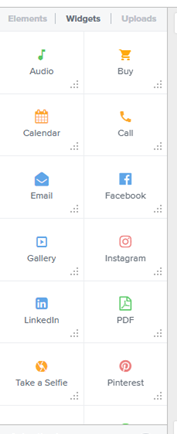
Widgets
Iremos implementando nuestros widgets uno por uno, para explicar un poco su funcionalidad. Para implementar los widgets a nuestro marcador nos basta con arrastrarlo hasta el lugar que deseemos posicionarlo.
- Widgets PDF: Arrastramos nuestro widget al marcador y una vez seleccionado, tenemos la opción de cambiarle el color y agregarle la información requerida.

- Widget Facebook: Realizamos la misma acción, eligiendo el color correspondiente a Facebook, y en nuestra opción de Action, diligenciamos el link de la pagina que queremos que nos redireccione a Facebook.

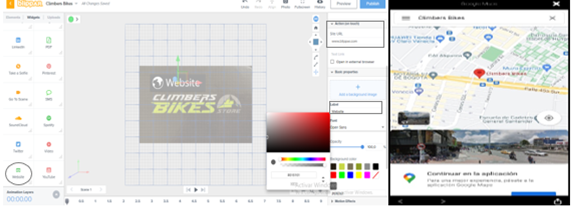
- Widget Google Maps: Este es un widget de website, pero lo hemos modificado para entrelazar con Google Maps y que nos enseñe la ubicación del sitio, para esto le modificamos el nombre y agregamos la url del lugar.

- Widget Call: Este es un widget que nos ayudara a localizar más rápido el establecimiento a través de una llamada, para esto solo es necesario agregar el número telefónico al cual nos deseamos comunicar

- Widget Twitter: Nos redirecciona a la pagina de Twitter con solo colocar la url de la página seleccionada, además personalizamos el color y lugar de posición.

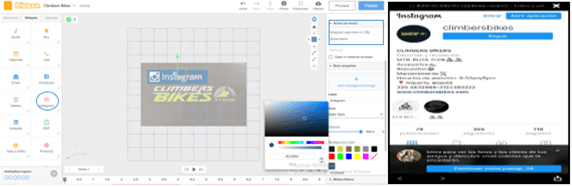
- Widget Instagram: Nos dirige al perfil de Instagram de la pagina seleccionada, agregando la url correspondiente y modificando el color al gusto.

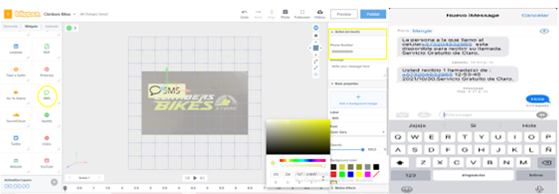
- Widget SMS: Esta es una opción que nos permite enviar un mensaje directo al número telefónico que coloquemos como opción.

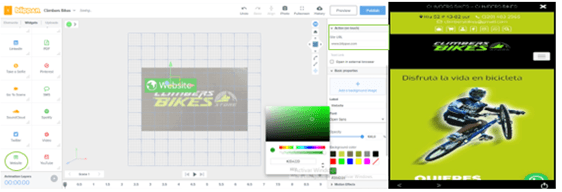
- Widget Website: Esta es buena opción si se desea dar a conocer la pagina web de un sitio, en nuestro caso la de la empresa, entonces diligenciamos la url de esta.

- Widget Video: Para nuestro ultimo widget, agregaremos un video embebido, el cual se sube directamente del ordenador y se personaliza al gusto del usuario.

Visualización de la experiencia
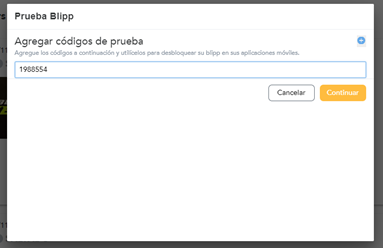
Cuando nuestra experiencia ya esta lista y terminada, solo nos hace falta visualizarla para comprobar la calidad; Para esto nos vamos al icono de Preview.

El programa automáticamente nos arrojara un código y simplemente le decimos continuar.

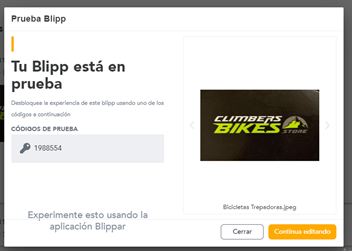
Aquí previsualizamos nuestro código y el marcador que principalmente elegimos, y en esta opción ya podremos visualizar nuestra experiencia a través de la aplicación en nuestros dispositivos móviles.

Video de prueba
A continuación, veremos un video ilustrativo donde se mostrará nuestra experiencia aplicada en la realidad aumentada, y se enseña el ingreso de nuestro código, hasta la visualización de este.
Autor: Juana Valentina Peña Ruiz
Editor: Carlos Iván Pinzón
Código: UCRV- 6
Universidad: Universidad Central