Blippar: Contenido de Realidad Aumentada
Blippar es una aplicación de realidad aumentada creado en 2011 que ofrece a sus usuarios escanear e identificar diversas piezas u objetos que nos rodean. Permite el aporte de información sobre los elementos escaneados a través de una visualización en del mundo real mediante un dispositivo tecnológico con información gráfica previamente añadida por otro usuario.
Creación de contenido en Blippar
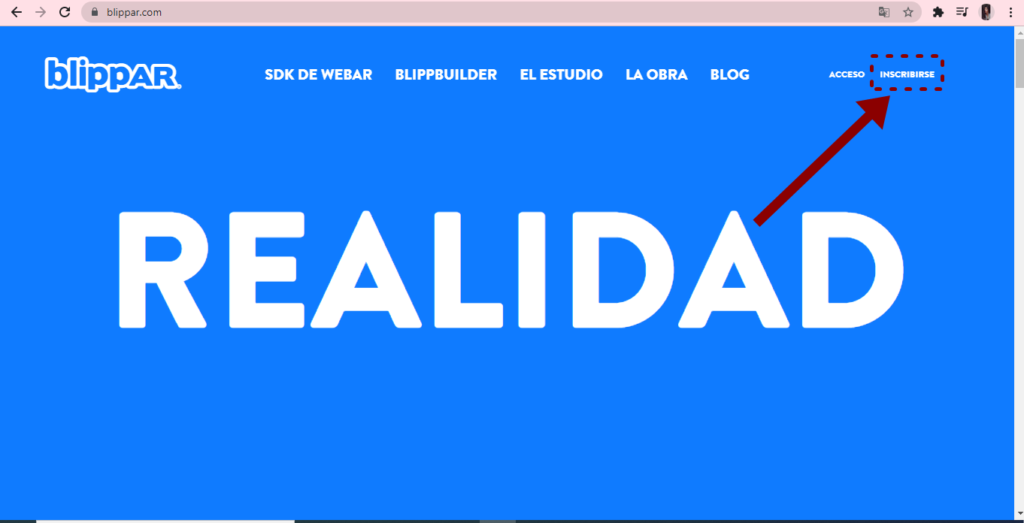
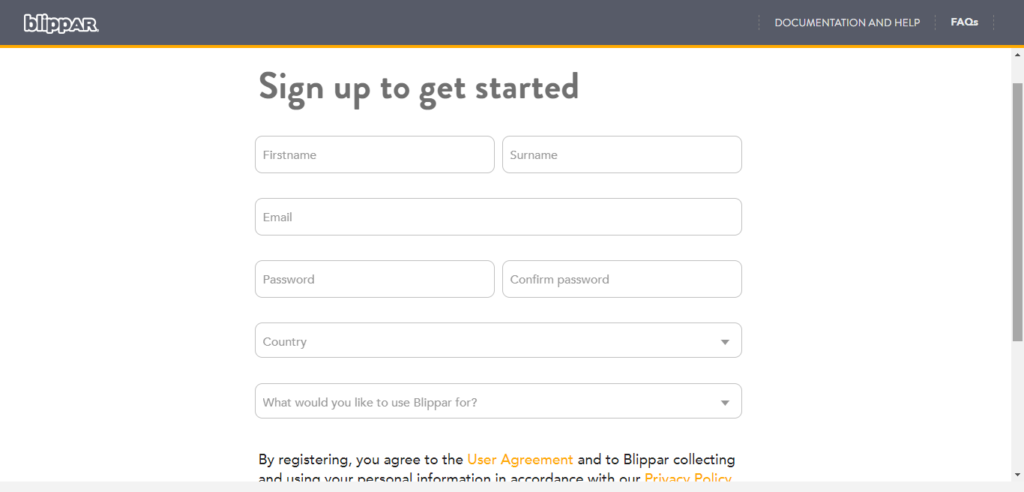
Para la creación de contenido cualquier usuario puede registrarse en su página web, dando clic en la parte superior derecha en “inscribirse. Después de eso , tendremos que llenar un formulario con datos básicos como nombre, apellido, correo electrónico, contraseña y país, en seguida llegará un correo de verificación al correo que se ingresó en donde se debe verificar para poder crear la cuenta.


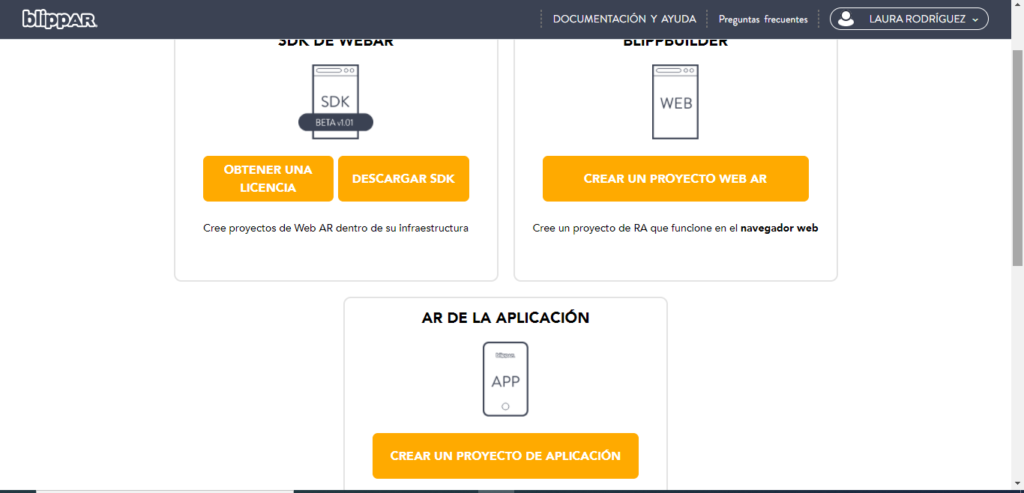
Acto seguido a la verificación se nos dará ingreso para la creación de un proyecto en una pestaña en un inicio obteniendo 3 opciones: SDK DE WEBAR, Creación de proyectos de Web AR dentro de su infraestructura; BLIPPBUILDER, creación de una experiencia que funcione a través de un navegador y AR DE LA APLICACIÓN , donde la experiencia funcionara a través de una aplicación móvil, la cual es el objetivo de explicación de este articulo

Al elegir la opción de AR DE LA APLICACIÓN, obtendremos dos formas para empezar nuestro proyecto, en “empezar desde el principio” en la cual abrirá un espacio con las herramientas fáciles de usar mediante las acciones de arrastrar y soltar, para la segunda opción “Utilice secuencias de comandos” se genera un espacio para las personas que tienen conocimiento en programación y está familiarizado con las herramientas de secuencias de comandos. En esta oportunidad usaremos las herramientas mediante las acciones de arrastrar y soltar

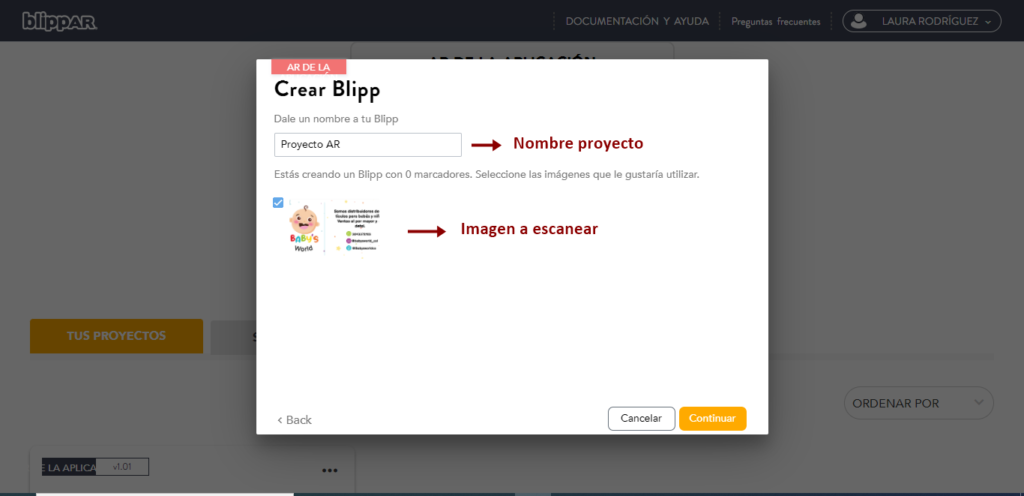
Elegiremos el nombre de nuestro proyecto y la imagen de la pieza u objeto que queremos que sea escaneada, en donde al dar clic en continuar pasaremos a nuestra área de trabajo


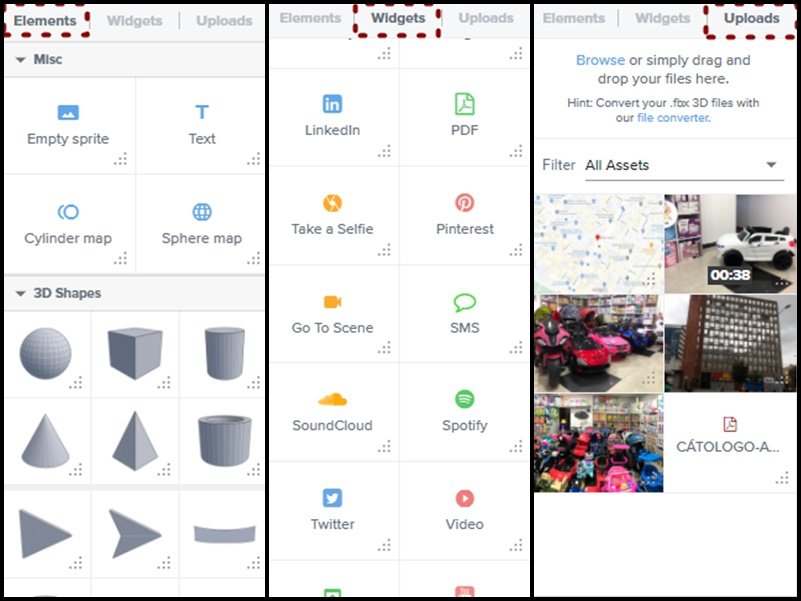
Tendremos en cuenta las tres pestañas al costado izquierdo, para ir agregando contenido
Elements: Permite incluir contenido como texto y figuras en 3D
Widgets: En esta sección se nos permite libremente importar contenido de todo tipo, los cuales la mayoría de ellos redireccionará a otros espacios acorde a la necesidades, Audios, Página web, Página de compra, Calendario, Télefono, Correo, Facebook, Youtube, Instagram, Galería de imágenes, Videos, Documentos PDF, Cámara, Pinterest, Entre otros.
UPloads: Obtendremos la visualización de elementos importados al software como imágenes, documentos y videos cargados en los widgets

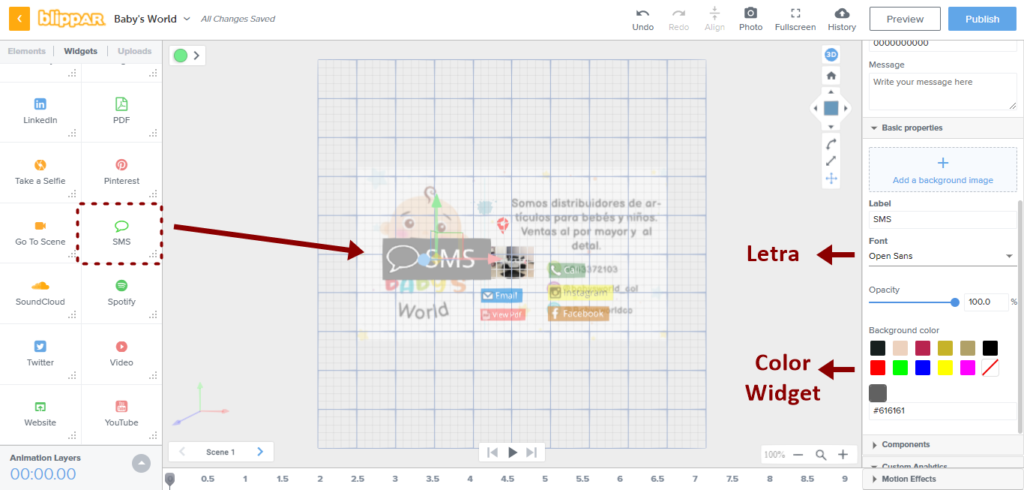
Posterior a identificadas las necesidades y requerimientos seleccionaremos en los símbolos de los elementos preferidos con el fin de arrastrarlos a nuestro centro de trabajo y acomodarlos acorde a la imagen de escaneo, creando una visualización amena para el público objetivo. En la parte derecha se editará cada elemento teniendo en cuenta aspectos como tamaño, colores, letra, en otro.

Por ultimo, para previsualizar la experiencia AR en Blippar, se debe dirigir a la parte superior y hacer clic en Preview, posteriormente se abrirá una ventana, donde entrega un código prueba de 7 dígitos el cual debe tener presente, ya que ese es el código a ingresar en el móvil y poder obtener la visualización del trabajo realizado que contendrá la inclusión en el mundo de realidad aumentada
Visualización contenido en Blippar
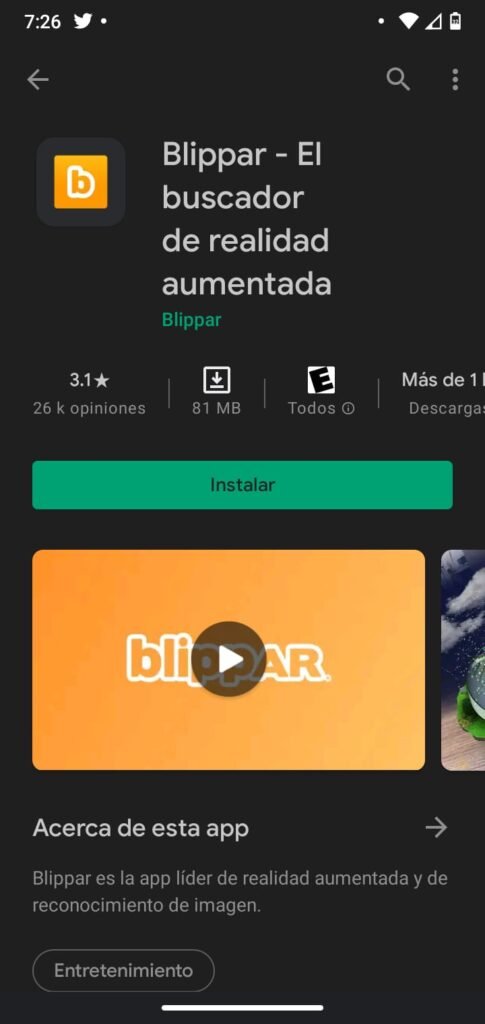
Para experimentar la visualización de nuestro proyecto en el móvil tendremos que descargar al APP de Blipper encontrada en Android en la tienda de Play Store.

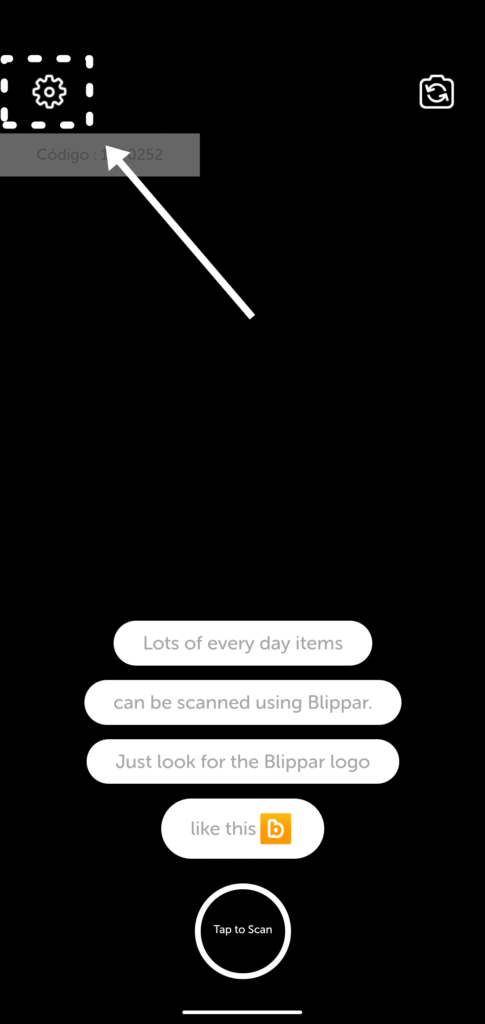
A partir de que la instalación esté terminada, abriremos la app, haremos clic en el botón de configuración encontrado en la parte superior izquierda de la pantalla y daremos ingreso al código de prueba.

Un vez cargado, escaneamos nuestra imagen base y ¡Estamos listos para disfrutar de una experiencia de realidad aumentada!

Autor: Laura Tatiana Rodríguez González
Editor: Carlos Iván Pinzón Romero
Código: UCRV-7
Universidad: Universidad Central
Fuentes
- Herves, M. (23 de marzo 2018). Ambarish Mitra, el creador de una ‘app’ que se queda con tu cara. El País.https://elpais.com/elpais/2018/03/14/eps/1521030669_514257.html
- Melendez, R. (2017). Auto RA [Imagen]. qore. https://www.qore.com/noticias/55638/Blippar-un-Shazam-para-autos
- Rodríguez, L. (2021). Instrucciones contenido en Blippar [Imagen]. Autoría propia









