CodePen y sus Posibilidades Creativas
En el siguiente artículo, exploraremos las razones por las cuales CodePen es reconocida como una de las mejores plataformas de desarrollo en línea. Esta plataforma es ampliamente utilizada en el ámbito del desarrollo web, tanto para escribir, probar y compartir código HTML, CSS o JavaScript. Además, nos permite compartir nuestro trabajo de manera sencilla con otras personas, ya sean parte del proyecto o no. CodePen facilita la colaboración en tiempo real y permite realizar pruebas rápidas sin la complicación de configurar un entorno complejo en nuestra computadora local.
¿Qué es CodePen?

Lanzado por primera vez en junio del 2012 y fundado por Alex Vázquez, Tim Sábat, y Chris Coyier, la cual se fundó con el objetivo de ser una plataforma en línea para desarrolladores web y diseñadores que quieren escribir, probar y compartir sus códigos en tiempo real. Esta plataforma ha evolucionado a tal punto de conseguir una gran comunidad activa de usuarios, convirtiéndola así en una herramienta valiosa para aquellos que trabajan en el desarrollo web y diseño web.
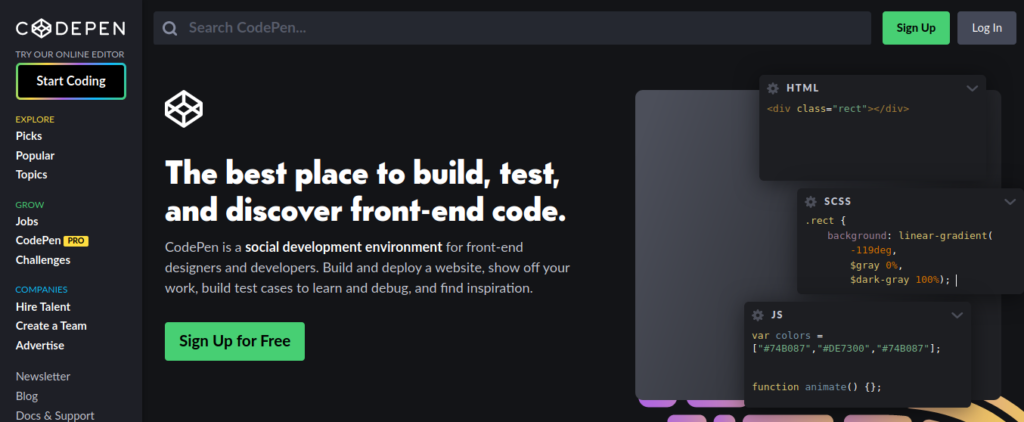
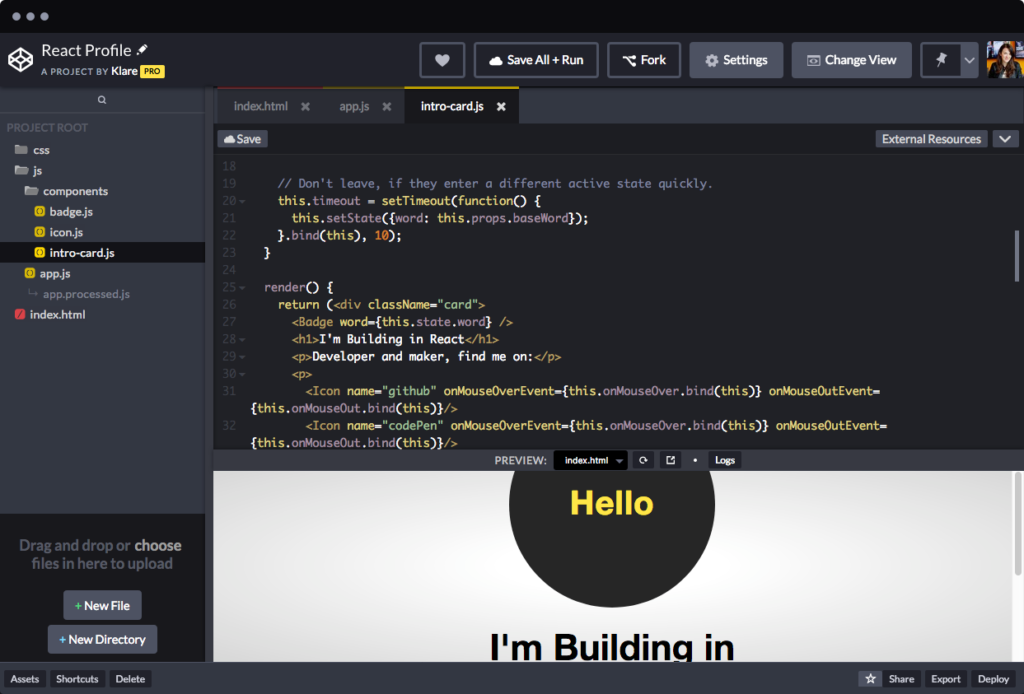
CodePen es una plataforma la cual nos permite seguir personas y dar like a los códigos que son de nuestro interés, la cual dentro de esta contiene un editor de código online, que permite a los usuarios escribir y editar HTML, CSS y JavaScript, facilitando la creación y experimentación con el código en tiempo real y de manera rápida. Aparte de lo anteriormente mencionado, esta plataforma nos da una herramienta sumamente importante, como lo es la vista previa en tiempo real de como va nuestro proyecto en un navegador, lo cual es realmente útil a la hora de ver el aspecto y el funcionamiento de nuestro código.
Como anteriormente ya se había mencionado CodePen cuenta con una comunidad activa de desarrolladores, los cuales suelen compartir sus conocimientos y proyectos, permitiéndonos a nosotros adquirir más conocimiento, además por medio de la misma plataforma podemos obtener diversas plantillas y recursos que podemos utilizar como un punto de partida para realizar nuestro proyecto.
Creación de Proyectos en CodePen
- Para crear un proyecto, debemos acceder principalmente por nuestro navegador, o al siguiente enlace https://codepen.io/.
- Una vez hemos entrado debemos Iniciar Sesión si ya hemos entrado anteriormente, o Registrarnos en dado caso que nunca hemos utilizado esta plataforma.
- Una vez ingresamos por medio de nuestra cuenta, veras un botón “Nuevo Pen” en la parte superior derecha de la pantalla. Haz clic en este botón para crear un nuevo proyecto.

Opciones de Configuración del Proyecto
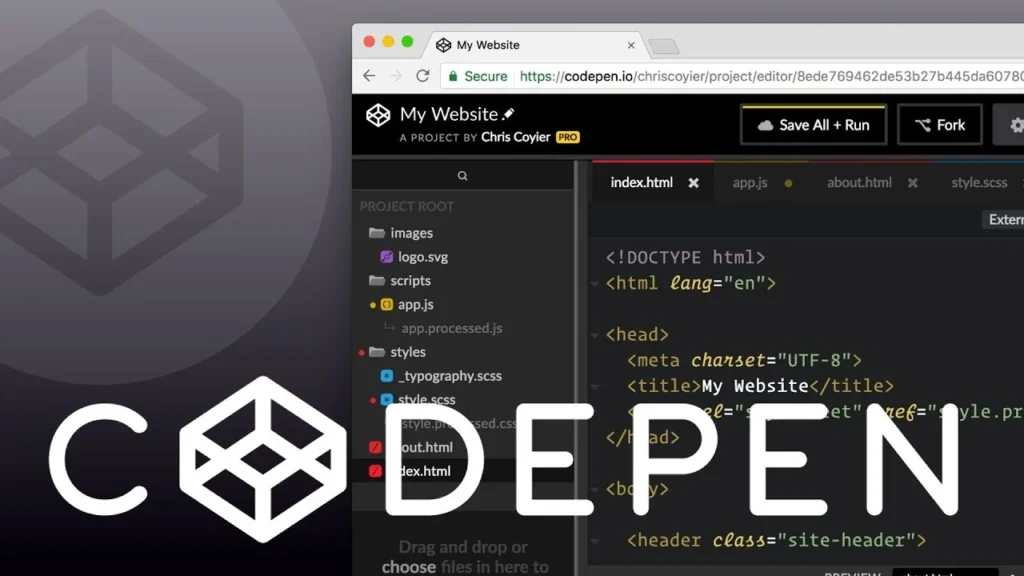
Después de hacer clic en “Nuevo Pen”, estarás en el editor de Code Pen, donde puedes empezar a escribir tu código. En esta nueva interfaz, se puede configurar diferentes opciones que serán de gran utilidad en nuestro proyecto, como lo son las siguientes:
- Titulo y Descripción: En esta sección podremos darle un título a nuestro proyecto y a su vez darle una descripción que explique el propósito de este.
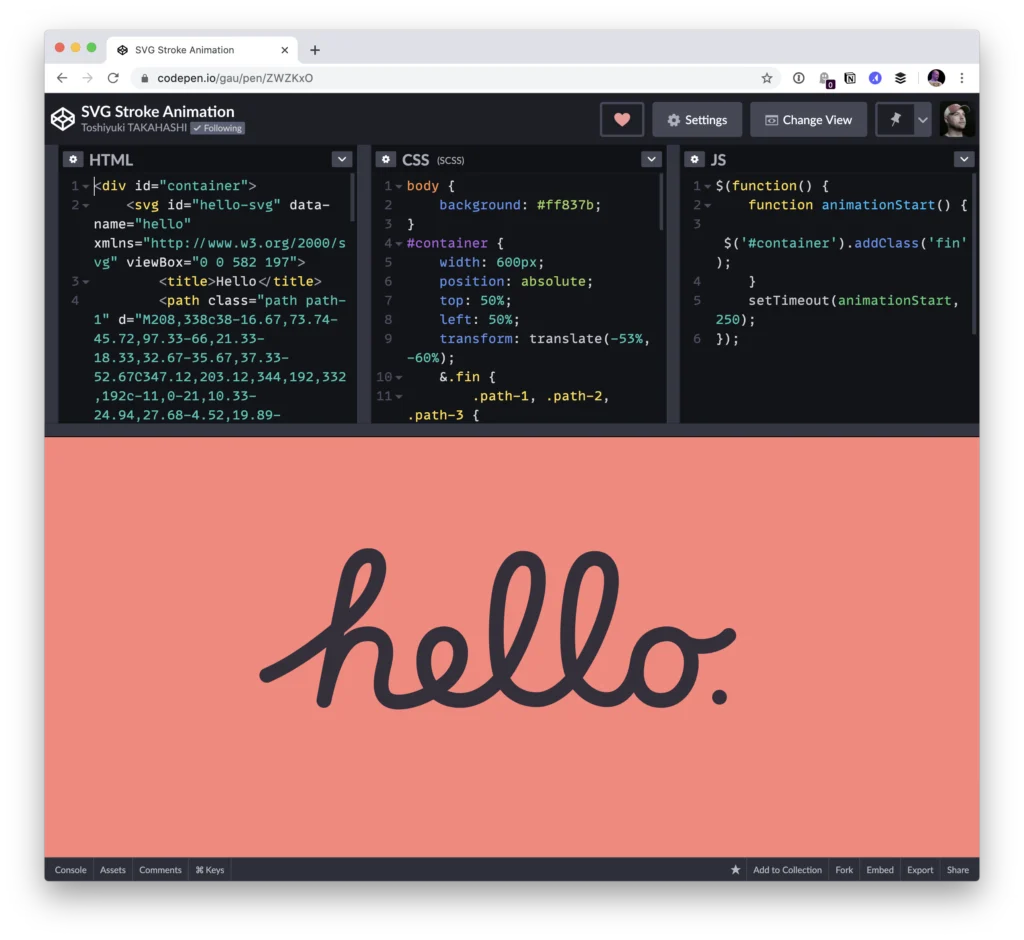
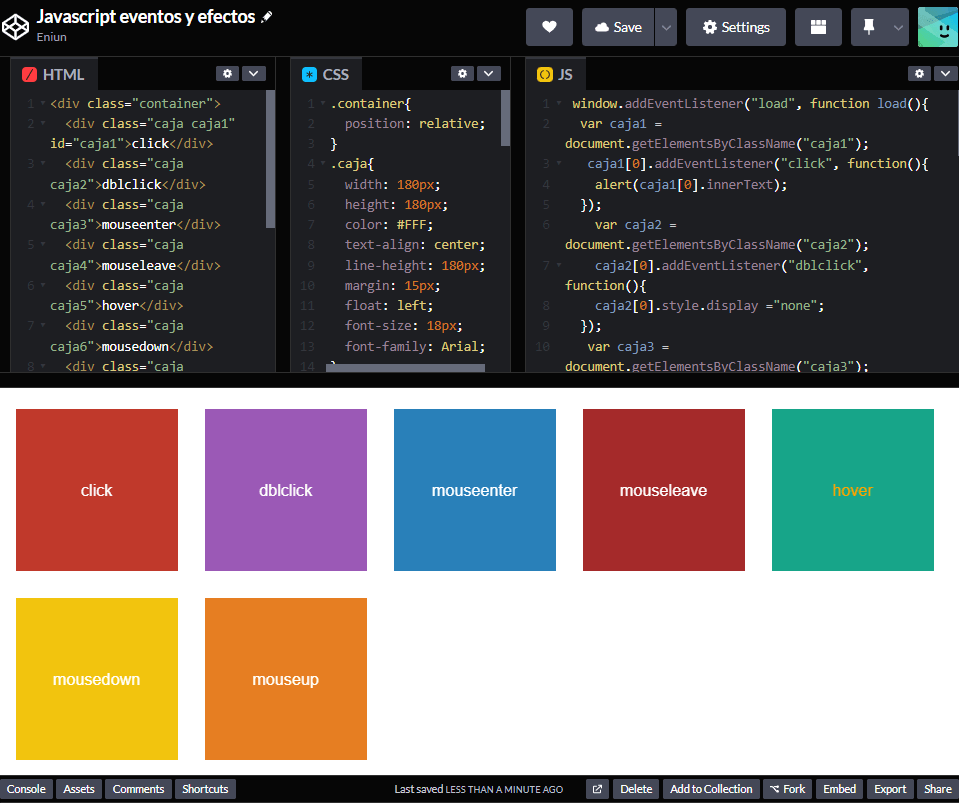
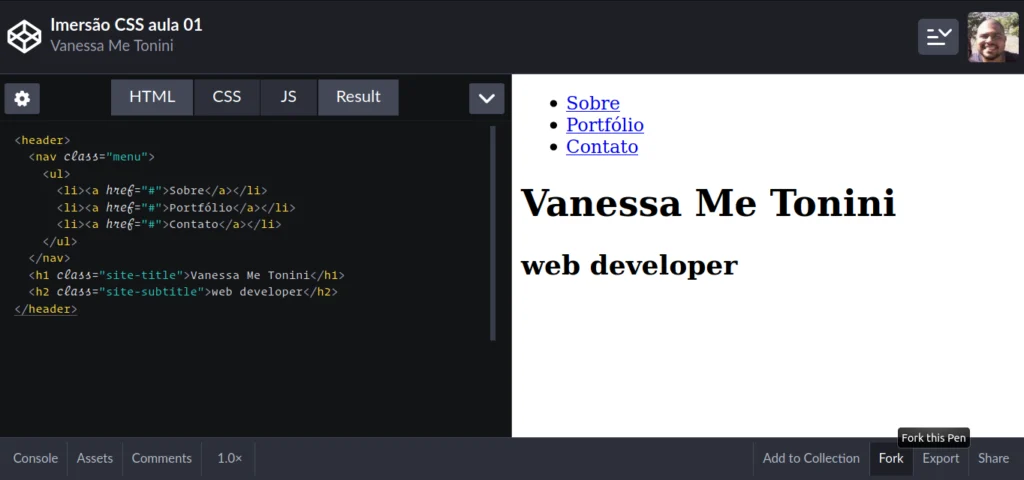
- Configuración del HTML, CSS y JavaScript: En CodePen podemos utilizar 3 paneles para escribir código ya sea en HTML, CSS y JavaScript. Para la mejor visualización de estos paneles los podemos expandir o contraer según nuestras necesidades.
- Procesadores: Si se trabaja con procesadores ya sean SASS o LESS, estos se pueden configurar en las opciones del proyecto para compilar automáticamente nuestro código.
- Configuración de Dependencias: Con esta opción podemos agregar bibliotecas externas como jQuery o Bootstrap si se necesita en nuestro proyecto.

Uso del Editor de Código en Línea y Paneles de Vista Previa
El editor CodePen es interactivo y nos permite ver los cambios que realizamos en el código en tiempo real, contando con distintas características como lo son:
- Editor de Código: Se puede escribir y editar el código con los diferentes lenguajes de programación anteriormente mencionados en los paneles correspondientes, ofreciendo un resaltado de sintaxis y aparte la autocompletación para facilitar la escritura del mismo.
- Vista Previa en Tiempo Real: En la parte derecha del editor, se visualiza una ventana de vista previa la cual nos muestra cómo se verá nuestro proyecto en un navegador web cualquiera. Los cambios que nosotros realicemos se visualizaran en esta ventana en tiempo real.
- Consola: En la parte inferior del editor, hay una pestaña la cual se llama “Consola”, esta nos muestra diferentes retroalimentaciones como lo pueden ser mensajes de error, y salida de JavaScript, lo cual nos facilita la depuración del código.
- Opciones de Diseño: Con CodePen podemos personalizar la disposición de los paneles de código y vista previa según nuestras preferencias, de esta manera podemos adaptar el entorno de trabajo a nuestra disposición como mejor nos parezca.

Como trabajar con HTML, CCS y JavaScript
Estructurar y Organizar el Código:
HTML: En CodePen, se puede escribir y editar un código en HTML, por medio del panel designado para este lenguaje. En cada una de los distintos lenguajes es importante recalcar que se debe utilizar las prácticas de estructuración de acuerdo al lenguaje, en el caso del HTML, debe contar con un <!DOCTYPE html> al principio, un elemento <html> que englobe todo el contenido, <head> para metadatos y <body> para el contenido visible. Esta estructura es la más básica para el código de HTML.
CSS: Por medio del panel podremos escribir y organizar nuestro código. Podemos dividir nuestro CSS en secciones para estilos globales y específicos de elementos, además de que podemos implementar los comentarios para mantener un orden y que este sea legible.
JavaScript: En el panel de JavaScript podremos escribir y gestionar nuestro código al igual que en CSS, en este podremos utilizar funciones y objetos para organizar nuestra lógica de manera eficiente, además de poder incluir código externo o diferentes bibliotecas en dado caso que sea necesario.

Integración de Preprocesadores como SCSS y Babel
CodePen ofrece soporte para preprocesadores como SCSS y Babel:
SCSS: Es una extensión del lenguaje de hojas de estilo CSS, este agrega algunas características y funcionalidades adicionales a CSS que nos permite facilitar la escritura y el mantenimiento de hojas de estilo en proyectos web.
- En CodePen, atreves del menú desplegable del procesador lo podemos encontrar. Esto permite escribir código CSS de manera más eficiente.
Babel: Es un conjunto de herramientas y compiladores de código fuente a código fuente, utilizado principalmente para el desarrollo de aplicaciones web y proyectos principalmente en JavaScript.
- En el panel de JavaScript, se puede habilitar a Babel, seleccionado la opción con el nombre de este, en el menú desplegable. Esto le permite escribir código JavaScript moderno y compilarlo automáticamente para que sea compatible con navegadores más antiguos.
Vista Previa y Depuración en Tiempo Real
Una de las principales ventajas a la hora de utilizar CodePen es que este tiene la capacidad de previsualizar y probar nuestros proyectos en tiempo real, mientras nosotros escribimos y editamos el código, a continuación, explicaremos como:
- Editor y Vista Previa: En la interfaz de CodePen, en el panel de la derecha, hay una vista en tiempo real del proyecto que se está realizando, este se va modificando a medida que se escribe con los diferentes códigos que hemos mencionado anteriormente. Este panel nos permite ver instantáneamente como se verá desde un navegador web cualquiera.
- Actualización Automática: CodePen se encarga de realizar actualizaciones automáticas cada vez que nosotros realizamos cambios en nuestro código, no es necesario que se guarde ni que se recargue la página, la vista previa se actualizara automáticamente cada vez que modifiquemos el código con la intención de reflejar las modificaciones que se hicieron.
- Interacción en Tiempo Real: Podemos interactuar con la vista previa de nuestro proyecto, para que podamos ir probando la funcionalidad del código, esto por medio de clic en botones, en enlaces o elementos interactivos que hayamos dispuesto en nuestro sitio web.

Herramientas de Depuración en CodePen
En CodePen encontramos distintas herramientas, en este caso de depuración las cuales nos ayudaran tanto a identificar como a solucionar problemas en nuestro código:
- Consola de Desarrollador: Podremos acceder mediante la parte inferior de JavaScript, en la cual hay una pestaña llamada “Consola”. Esta es una consola de desarrollador que nos muestra mensajes principalmente de errores, advertencias y registros de consolas generados por nuestro código, podemos utilizarla para depurar y rastrear problemas en nuestro código.
- Errores y Advertencias: Con esta herramienta, podremos saber si hay errores en nuestro código de HTML, CSS o JavaScript, la cual nos mostrara distintas notificaciones para que podamos identificarlos rápidamente, haciendo clic en estos mensajes podremos ir directamente al lugar donde se encuentra el problema del código.
- Configuración de Depuración: Podemos configurar las distintas opciones de depuración según nuestras necesidades, por ejemplo, podemos habilitar o deshabilitar la detección de errores y advertencias, o si queremos podemos cambiar la versión de JavaScript que queremos utilizar.
Consejos y Trucos para sacar el Máximo provecho a CodePen
Si nuestro objetivo es aumentar la eficiencia en el desarrollo con CodePen, aquí tienes algunas recomendaciones a tener en cuenta:
- Usa Paneles Separados: CodePen nos ofrece la posibilidad de utilizar distintos paneles con los diferentes lenguajes, utilizando la opción de paneles separados podremos mantener nuestro código organizado y legible.
- Atajos de Teclado: Al igual que en otros programas, CodePen ofrece una variedad de atajos de teclado que puede acelerar nuestro flujo de trabajo, las más reconocidas son las siguientes: Podemos utilizar “Ctrl + Enter” para ejecutar el código, o también “Ctrl + /” para comentar o descomentar líneas y “Ctrl + S” para guardar cambios.
Recomendaciones para Estructurar y Documentar Proyectos:
- Comentariado: El uso de comentarios en nuestro código nos permite explicar la funcionalidad y cualquier otro detalle importante, tanto a nosotros, como a las demás personas que deseen realizar alguna modificación en el código, o solamente mirar para que funciona.
- Divide el Código: Si separamos nuestro código en secciones o bloques lógicos, tendremos una gran facilidad a la hora de leer o realizar una modificación en el código, podemos utilizar etiquetas y clases significativas en los distintos lenguajes que se encuentran disponibles en CodePen Separa tu código en secciones o bloques lógicos para facilitar la lectura y la modificación. Utiliza etiquetas y clases significativas en HTML y comenta tu CSS y JavaScript de manera adecuada.
Conclusión
En conclusión, CodePen es una plataforma versátil y poderosa, la cual es relevante si nos dedicamos al desarrollo y diseño web, ya que cuenta con una amplia gama de herramientas y características para escribir, probar y compartir código en línea, contando con distintos lenguajes para el desarrollo y diseño web. Permite una experiencia de desarrollo en tiempo real, facilitando la experiencia no solo de colaboración en proyectos sino a su vez el visualizar como va quedando nuestro proyecto. Además, CodePen cuenta con una comunidad en la que se comparte conocimiento y distintos proyectos, brindando oportunidades para aprender y a su vez obtener inspiración.
Créditos:
Autor: Carlos Andrés Caicedo Bautista
Editor: Carlos Iván Pinzón Romero
Código: UCPA – 01
Universidad: Universidad Central
Fuentes:
Felipe Nascimento. (2022 CodePen ¿Qué és y cómo funciona?. aluraLATAM. https://www.aluracursos.com/blog/codepen-que-es-y-como-funciona
INGENIERÍA Y TECNOLOGÍA. (2023 ¿Qué es SASS y cómo aprenderlo?. unir LA UNIVERSIDAD EN INTERNET. https://www.unir.net/ingenieria/revista/que-es-sass/
Matías Hernández. (2021). ¿Qué es Babel?. freeCodeCamp. https://www.freecodecamp.org/espanol/news/que-es-babel/
ENIUN. (s.f.). Tutorial CodePen. ENIUN. https://www.eniun.com/tutorial-codepen/
J. Román Hernández Martín. (s.f.). CodePen: la mejor plataforma front-end. EMEZETTA.COM. https://www.emezeta.com/articulos/codepen-la-mejor-plataforma-frontend
Imagen
Arena Multimedia (s.f.). maxresdefault [Imagen]. UX – FPT ARENA MULTIMEDIA. https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcQ3PnWuli6AQK_i-os1Kgd1M5vM9KdKOZlUWQN-XGda4JzdkrLi
Christian Baverstock (s.f.). Codepen [Imagen]. Mosaic. https://ghost.mosaic.oneadvanced.io/content/images/2019/07/Codepen.png
Felipe Nascimento (2022). 162830988-3190db45-3506-4d73-9562-e125c1a0ae66 [Imagen]. alura LATAM. https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcSr32zHuS2qY46Ue79sXf_jOTbng74o45f5kS9kONAP0yMtyQfd
GetApp (s.f.). e32c5aaa-751d-4c87-a59a-f1a1fd4b264e [Imagen]. GetApp. https://gdm-catalog-fmapi-prod.imgix.net/ProductScreenshot/e32c5aaa-751d-4c87-a59a-f1a1fd4b264e.png
CodePen. (s.f.). Screen-Shot-2020-06-08-at-6-47-23-AM [Imagen]. CODEPEN. https://res.cloudinary.com/css-tricks/images/w_2574,h_2362/f_auto,q_auto/v1637699773/Screen-Shot-2020-06-08-at-6-47-23-AM/Screen-Shot-2020-06-08-at-6-47-23-AM.png?_i=AA
Eniun. (s.f.). Crear-un-pen-codepen [Imagen]. ENIUN. https://www.eniun.com/wp-content/uploads/Crear-un-pen-Codepen.png
Felipe Nascimento. (2022). 162831188-7398aa4c-01b0-4920-9ae1-47482cfe4fd6 [Imagen]. alura LATAM. https://user-images.githubusercontent.com/66388384/162831188-7398aa4c-01b0-4920-9ae1-47482cfe4fd6.png
Video
Javi Niguez. (9 de junio de 2021). Aprende a usar CODEPENEDITOR DE CÓDIGO ONLINE para DESARROLLADORES WEB - HTML, CSS y Javascript [Video]. YouTube. https://www.youtube.com/watch?v=OrZWmkQX5O0