Implementa AR en tu negocio con Blippar
Blippar es un software para la creación e interacción con la realidad aumentada también llamada AR. Su ámbito más conocido es con empresas que pautan sus productos o marcas, para que el usuario tenga una interacción fuera de lo cotidiano y conozca más sobre la marca.
La estructura de la app permite la creación de distintas cosas como por ejemplo juegos interactivos. La adición de objetos como imágenes o videos en las escenas creadas, genera una mayor relación entre el usuario y la realidad aumentada.
Crea tu propio proyecto AR
Para comenzar la experiencia en Blippar se debe ingresar desde un dispositivo de escritorio, realizar el registro gratuito llenando los campos requeridos y leyendo y aceptando los términos y condiciones.
Inmediatamente, llegará un correo de verificación al correo electrónico registrado y posteriormente se podrá ingresar exitosamente.
Dentro de las opciones que tiene Blippar para la creación de proyectos, se encuentra la elaboración desde cero de una APP AR.
Aparecerá una ventana que indica dos opciones, la primera opción es la elaboración del trabajo en un plano donde permite una interacción directa con los objetos utilizados. La visualización de toda la elaboración de los mismos, ideal para personas sin conocimiento en lenguaje de programación. La segunda opción es ideal para desarrolladores, debido a que permite la edición del código fuente del proyecto.
Luego de la elección de la forma de trabajo, en este caso se eligió la primera opción con un entorno que contiene un plano, se debe hacer la selección de la imagen que funcionará como Blipp para el escaneo del proyecto.

En la parte lateral derecha de la pantalla existe una serie de pestañas que permitirán la elección e integración de los elementos en el blipp, están los elementos, es decir, figuras en 3D como esferas, cubos, cilindros que se verán reflejadas con el blipp.
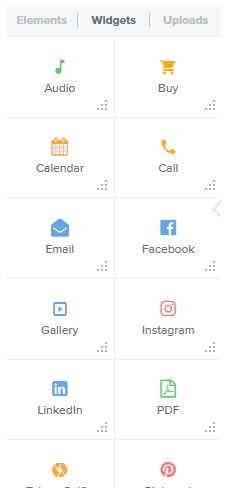
En la segunda pestaña están los artilugios que permiten una inmersión en contenidos web, en llamadas o en visualización de contenido que se escoja.
Los elementos cargados como imágenes o videos se observan en la tercera pestaña.
En la parte lateral derecha se despliega una pestaña que permite la modificación de los elementos y artilugios antes mencionados, allí permite elegir la ubicación en el espacio de trabajo, el tamaño, los colores y demás características de la apariencia. En la parte lateral derecha se despliega una pestaña que permite la modificación de los elementos y artilugios antes mencionados, allí permite elegir la ubicación en el espacio de trabajo, el tamaño, los colores y demás características de la apariencia.

Implementación de Widgets en AR
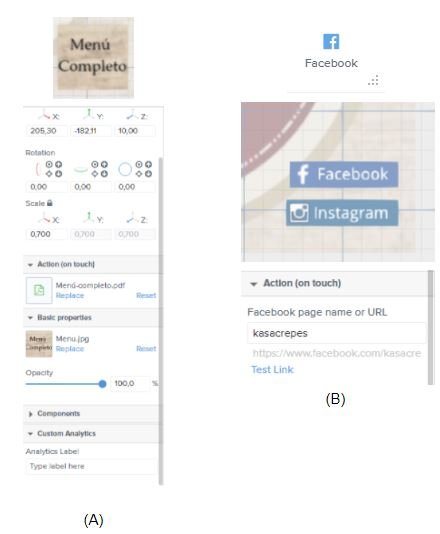
Para generar una experiencia agradable al usuario, se realiza la implementación de contenido para una interacción directa entre usuario y producto o servicio. La adición de PDF’s con su correspondiente widget en la parte izquierda de la pantalla, ubicada en la pestaña widgets, se selecciona, luego se carga el contenido que irá en el formato adecuado, se realiza la modificación de la forma en que aparecerá desde su ubicación, el tamaño y apariencia en formato de imagen que se carga en basic propierties que se mostrará en el proyecto.
También se puede hacer la inclusión de redes sociales al proyecto, con la simbología de la red social deseada y en la ventana a lado derecho se realiza las modificaciones de ubicación, tamaño y apariencia, para incluir la dirección de la cuenta se debe escribir el nombre de usuario o la URL.

Si desea comunicarse con la empresa en caso de requerir productos o servicios, los widgets de llamada y correo electrónico tienes esta posibilidad, realizando la acción de dirigirse directamente al teléfono con el número programado o al email escrito.

Testeo del Blipp desde un dispositivo móvil
En la parte superior de la pantalla están las opciones para testear el producto, esto se obtiene dando clic en Preview y se explicará más adelante con la generación de código.
Luego de esto, se abrirá una ventana que genera un código de 7 dígitos automáticamente. Este código es el que se ingresa en el dispositivo móvil, como se verá en los siguientes pasos.
Luego de darle al botón de continuar, aparecerá una ventana que dará la opción de publicar para testear como se muestra en la siguiente figura.
Y quedará lista para su testeo en un dispositivo móvil. Si desea continuar con la edición del proyecto, se pulsa en continuar con la edición.
Luego de descargar la aplicación de la tienda de aplicaciones del dispositivo móvil, de manera gratuita, la abrimos y nos dirigimos a ajustes.
En la parte de introduce el código promocional, ingresamos el código generado por Blippar en este caso es 1993272. Damos confirmar y luego en X de la parte inferior para comenzar.

Tenemos la imagen de manera digital, también se puede de manera física para la visualización de la realidad aumentada.
Se le da clic en Tap to Scan para comenzar el reconocimiento del Blipp.
Ya podemos ver la realidad aumentada, tenemos botones interactivos para comenzar la experiencia de realidad aumentada.
Para conocer más a cerca de este servicio de Restaurante, descargue la APP Blippar e ingrese el código 1990243 y escanee la siguiente imagen.

Autor: Yulieth Paola Panqueva Avellaneda
Editor: Carlos Iván Pinzón
Código: UCRV-8
Universidad: Universidad Central
Fuentes:
Las imágenes de referencia han sido tomadas de la página Blippar. https://www.blippar.com/
PlargueDoctor. (2018). Realidad Aumentada marketing en ventas. [Imagen]. ¡StockPhoto. https://www.istockphoto.com/es/foto/realidad-aumentada-marketing-en-almac%C3%A9n-mano-que-sostiene-la-aplicaci%C3%B3n-de-tel%C3%A9fono-gm973411560-264876677?utm_source=pixabay&utm_medium=affiliate&utm_campaign=SRP_image_sponsored&referrer_url=http%3A%2F%2Fpixabay.com%2Fes%2Fimages%2Fsearch%2Frealidad%2520aumentada%2F&utm_term=realidad+aumentada