
Paso a paso para desarrollar una experiencia en BLIPPAR
INTRODUCCIÓN
Para el desarrollo de nuestra experiencia de realidad aumentada haremos uso de la herramienta de plataforma AR Blippar donde haremos una aplicación con fines educativos para la enseñanza sobre el sistema solar con esta aplicación nace la necesidad de llevar a cabo herramientas de aprendizaje digital como la app blippar para mejorar el funcionamiento académico de los estudiantes un problema basado en las próximas cuestiones ¿El uso de la app blippar generará? que los estudiantes mejoren su conocimiento de las reglas contables? diferencias significativas entre estudiantes que utilizan la app blippar y estudiantes que no usan la app blippar referente a su aprendizaje de las reglas contables.La hipótesis ha sido si llevar a cabo del uso de la app blippar en los cursos de NIIF organizaciones globales y Fusiones y Adquisiciones puede mejorar el funcionamiento académico de los estudiantes.Sus creadores Ambarish Mitra y Omar Tayeb, se inspiraron pagando una ronda de cervezas en un pub de Surrey, al sur de Londres. Una vez que Mitra puso 20 libras sobre la barra, bromeó a su amigo proponiendo que podría ser bastante divertido si la reina Isabel II se desprendiera de ese billete.Blippar se asciende al automóvil de la verdad aumentada para producir, según Mitra, “un gran repositorio de todo el razonamiento humano” por medio de las fotografías que tomamos con nuestros propios teléfonos móviles. Para Mitra, “La realidad aumentada no es únicamente otra innovación, al pie de la letra marca una línea en la historia.
Tabla de Contenidos
*Capítulo 1
-App de plataforma AR utilizada para desarrollar la experiencia.
*Capítulo 2
-Paso a paso del desarrollo de la experiencia.
*Capítulo 3
– Tabla de gráficas.
*Capítulo 4
– Presentación del funcionamiento de la aplicación mediante el código QR.
*Capítulo 5
-Conclusiones.
-Video sobre funcionamiento de la aplicacion.
*Capítulo 6
-Bibliografía.
Capítulo 1
App de plataforma AR utilizada para desarrollar la experiencia.
Para el desarrollo de nuestra experiencia de realidad aumentada se nos había asignado la plataforma APPY PIE debido a que esta plataforma exige medios de pago para el desarrollo del proyecto usamos la plataforma Blippar esta es una plataforma especializada en Realidad Aumentada la cual ha sido pionera de esta tecnología desde 2011. En esta mediante códigos QR el usuario puede descargar millones de experiencias en RA desde su dispositivo móvil, en cuanto al desarrollo de estas experiencias se pueden crear mediante su página web la cual le ofrece al desarrollador funciones y herramientas tanto de pago como gratuitas.Está ha ayudado con la publicidad de cientos de negocios nuevos ya que mediante una imagen de un producto al escanearla con la aplicación para celular que la compañía diseño, se puede acceder a información importante sobre ese producto o sobre las redes sociales del negocio que fabricó esa experiencia virtual, también ha sido esencial en cuanto a la pedagogía pues estudiantes como profesores tienen una mejor manera de enseñar mediante exposiciones en realidad aumentada, ya que pueden desarrollar una app con la cual los visitantes podrán interactuar con total libertad y podrán acceder con facilidad a mucha información.
Capítulo 2
Paso a paso del desarrollo de la experiencia.
Decidimos en donde crear el proyecto AR en este caso es
Seleccionamos start from scratch
Podremos colocar una imagen o generar un código automático
Le damos al botón azul para crearlo automáticamente y continuamos
Si ya tenemos nuestros modelos 3d y texturas los subiremos en uploads
Quedaría así
Seleccionamos el modelo 3d y en la siguiente opción le colocaremos la textura
Luego nos saldrá el menú con todas las texturas que añadimos
De la misma manera con todos los planetas, nos quedará así
Para agregar un texto le daremos a la siguiente opción
Le podremos dar un efecto de rotación asignando la opción Rotation a cada elemento en motion effects
Para crear otra escena le daremos a Scene 1 y añadiremos otra escena para meterle más información
Al crear la siguiente escena le colocaremos un planeta y añadiremos información en este caso utilizaremos una imagen seleccionando:
De la misma manera con los demás planetas
Por último, para conectar las escenas vamos a ir a seleccionar en este caso a un planeta de la primera escena en el apartado de Action (on touch)
le añadimos la opción de Go tos scene y seleccionamos la respectiva escena
Capítulo 3
Tabla de gráficos
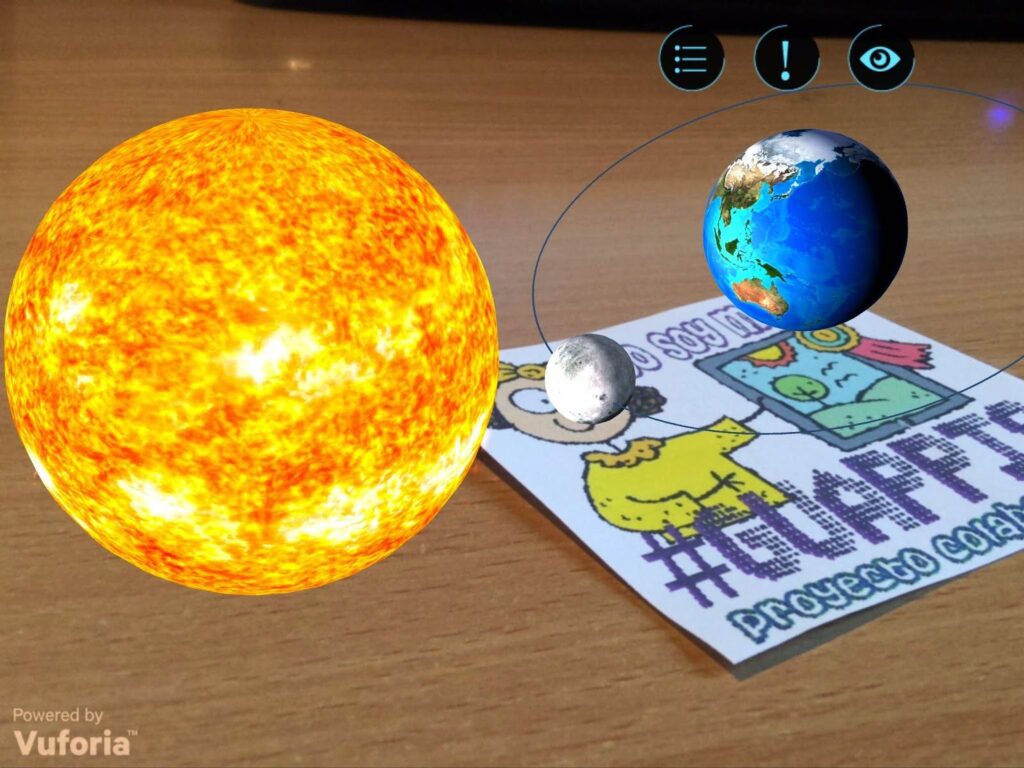
Figura 1. En la imagen podemos apreciar el funcionamiento de la aplicación mediante el uso de la plataforma AR Blippar .
Capítulo 4
Presentación del funcionamiento de la aplicación mediante el código QR.
Capítulo 5
Conclusiones
Esta plataforma de Realidad Aumentada tiene una interfaz muy sencilla para desarrollar experiencias las cuales pueden contener una amplia diversidad de funciones que esta nos brinda, al igual para el usuario es muy fácil acceder a ella debido a que solo necesita el código de desarrollo y la imagen que el visitante deberá escanear. En cuanto a su aplicación móvil tiene una interfaz demasiado sencilla y fácil de entender, en el inicio cuenta con un botón para escanear, otro botón para rotar la cámara y por último un botón para las configuraciones, Dentro de estas configuraciones cuenta con una opción para habilitar la vibración, sonidos, otra para agregar nuestra ubicación, la opción para introducir el código de desarrollo, ajustes para desarrolladores, otras opciones sobre los términos del servicio, la plataforma y la privacidad de la esta y por último la versión.
Video sobre funcionamiento de la aplicación.
Capítulo 6
Bibliografía.
Autor: Juan Sebastián Mora, Juan Manuel Flor Giraldo , Juan Camilo Acosta Mahecha, David Santiago vera
Editor: Carlos Pinzón.
Código:UCVR-7 & UCVR-5 & UCVR-3 & UCVR-5
Universidad: Universidad Central.
Fuentes:
*vodafone. (2017, 5 junio). Matar zombies con amigos, un plan perfecto. El futuro es apasionante. https://elfuturoesapasionante.elpais.com/convierte-la-camara-de-tu-movil-en-tu-aliado-mas-inteligente/
*2, I. (s. f.). Uso de la aplicación Blippar (realidad aumentada) para la enseñanza. Innovación Educativa. https://innovacioneducativa.upc.edu.pe/catalogo-de-experiencias/uso-de-la-aplicacion-blippar-realidad-aumentada-para-la-ensenanza/
*Vera D. (2021). 1(1). [Aplicación]. https://blipps.blippar.com/dashboard/VXNlcjoxOTU2NDg=
*Mora J. (2021). 1(1). [Video]. https://blipps.blippar.com/dashboard/VXNlcjoxOTU2NDg=
Arloon, S. (s. f.). El Sistema Solar en Realidad Aumentada con Arloon Solar System | Realidad aumentada, Aplicaciones de realidad aumentada, Sistema solar. Pinterest. https://www.pinterest.es/pin/58124651417751306/
CGTrader - 3D Model Store. (s. f.). CGTrader. https://www.cgtrader.com/es








