
CSS una herramienta para personalizar tus paginas web
Introducción.
A lo largo del siglo XXI el desarrollo de páginas web desarrolladas con HTML y CSS han ido revolucionando el mundo por medio de la globalización, lo que ha permitido a la sociedad una manera más fácil de comunicarse e informarse
Las páginas web han evolucionado el mundo por medio de lenguajes como HTML, CSS y JavaScript que le permiten a cualquier persona crear su propia página web ya sea para informar acerca de una noticia o simplemente vender sus productos por medio de marketing, anuncios y otras maneras de publicitar productos, pero para saber realizar las diferentes página web primero necesitamos conocer.
¿Qué es CSS?

CSS o también conocido por sus siglas (Cascading Style Sheets) es un lenguaje de diseño web que le permite utilizar estilos gráficos en páginas web creadas por la misma, por lo cual le permite realizar cambios en cuanto a diseño, presentación y personalización de las páginas web aplicando diferentes estilos como: (Colores, formas, fuentes, etc.…) generalmente a páginas de HTML.
¿Por qué se usa CSS?
CSS se usa principalmente para mostrar los estilos del contenido, de esta manera HTML es la estructura de la página web y CSS vendría siendo todo lo relacionado con el diseño de nuestra página web, en esta se pueden crear plantillas propias que faciliten o guíen de mejor manera la forma de la cual queremos el diseño, representando el contenido de una forma enriquecedora en forma de texto.
Añadiendo también que se pude complementar nuestro texto por medio de imágenes teniendo en cuenta que este programa también admite dispositivos no tradicionales los cuales podemos encontrar los teléfonos inalámbricos o cualquier tipo de móvil capaz de conectarse una red de internet o de wifi, además de ser una de las más usadas debido a su gran variedad de ventajas.
Ventajas HTML y CSS
Además de facilitar la personalización CSS tiene gran variedad de ventajas proporcionadas a los usuarios como el tipo de optimización que esta le da a los tiempos de carga del servidor siendo así bastante utilizada por muchos usuarios debido a que este lenguaje viene incluido con todo tipo de navegadores y plataformas sin contar que esta se correlaciona con las técnicas SEO por lo que mejora la escalabilidad de la página.
También permite al usuario interactuar por medio de interfaces graficas tanto simples como complejas y a la vez controlar formularios además de tener un intercambio interactivo lo que inmersa mas al usuario y le produzca un mayor interés sobre lo que este leyendo o lo que este viendo en el momento.
¿Cuál es la diferencia entre JAVASCRIPT HTML y CSS ?

En cuanto a estas 3 encontramos mas que diferenciarlas verlas como un complemento entre si ya que con estas podemos hacer diferentes tipos de funcionalidades que al final nos dan un producto final muy desarrollado y completo.
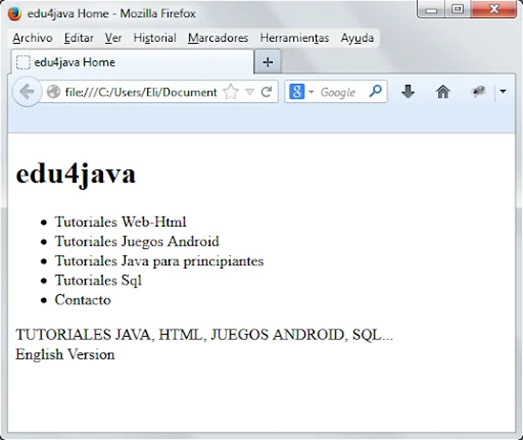
- HTML5(El lenguaje marcado de hipertexto) es un lenguaje que nos ayuda a hacer la debida estructuración de la información en nuestro sitio web, en donde nos referimos al marcado de hipertexto en la manera en la que podemos subrayar una palabra desconocida para posteriormente al darle clic desde nuestra página web nos llevara a otra enlace donde se definirá la palabra anteriormente subrayada llamadas(Hipervínculos) donde se realizan por medio de etiquetas que le permite formar una maquetación a la información que deseemos integrar.

En la imagen anterior podemos identificar una pagina web hecha con HTML5, como podemos observar podemos elegir la información que necesitemos para la página, sin embargo, vemos que tiene un estilo demasiado simple, no podemos identificar si pertenecen alguna marca o producto solo encontramos la información. Pero aquí nos surge una pregunta ¿Cómo podemos darles diferentes estilos a nuestros textos e imágenes?
En este punto es necesario de usar otra herramienta para poder personalizarla, como ya hemos mencionado anteriormente aquí es donde entra el lenguaje CSSEl lenguaje que nos permite personalizarla a nuestro antojo, donde los usuarios pueden encontrar la información mucho más rápido y en donde las empresas puedan diseñar en varias líneas de diseño que los permita diferenciar de otras empresas.

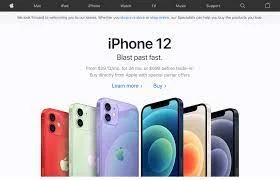
Como un claro ejemplo podemos encontrar la página oficial de Apple donde ya podemos identificar por medio de una interfaz intuitiva ya podemos reconocer la empresa de la que se trata, en la parte superior izquierda podemos encontrar el logo original de Apple.
Donde a diferencia de HTML, CSS es un lenguaje de hoja de estilo de cascada que define los estilos de la página.
Para dejarlo más simple pongamos el siguiente ejemplo: En una construcción hay una serie de pasos que se deben seguir en donde primero se ponen los cimientos las columnas y toda la infraestructura, esto vendría siendo la parte de HTML5 creando la estructura de nuestra página web, continuando con nuestro ejemplo después de que toda la infraestructura esté completa se necesita alguien que lo decore que lo amueble, algo así como un diseñador de interiores.
- Por último, encontramos JavaScript que es un lenguaje de programación con el que podemos añadir más funciones a nuestra página web que podemos concatenar con las líneas de nuestro código fuente creado con HTLM y CSS, ya que esta puede complementar nuestra página web con otras funciones como pueden ser animaciones que la hagan más interactivas y le permitan una mayor comunicación con el usuario que la esté maniobrando en el momento.
Etiquetas:
Las etiquetas en CSS son aquellas utilizadas en lenguajes de programación como HTML en donde tienen como función darles las características y darle instrucciones para moldear cualquier sitio web de la manera que el usuario desee, principalmente para darle estilo.
En este lenguaje hay muchas etiquetas principales como lo son:
- <COLOR>: Define el color de la tipografía donde podemos encontrar colores básicos donde lo único que habría que hacer es escribir el color en inglés y la etiqueta hace su magia, por otro lado, también se pueden aplicar por sistemas hexadecimal.
- <WIDTH>: Esta etiqueta nos permite elegir el ancho de un elemento que podemos elegir la cual se puede escribir por medio de porcentajes o por medio de los píxeles que se requiera.
- <HEIGHT>: A diferencia de la anterior esta permite configurar el alto de un elemento
- <BORDER>: Esta etiqueta nos permite crear el tipo de estilo que queramos para nuestros bordes tanto el color que escojamos como el estilo y también su grosor.
- <BACKGROUND>: Esta es una de las etiquetas más usadas ya que nos permite elegir o especificar una imagen, un color u elemento que deseemos en el fondo de nuestra página.
- <PADDING>: Se refiere a la distancia que se puede encontrar desde el borde y un elemento que el desarrollador haya digitado.
Como hay cientos de etiquetas que tienen diferentes funciones, el límite esta en la mente del desarrollador.
A continuación, se mostrará un video explicativo en el cual se verá presentado una breve explicación que contiene los principios básicos de las etiquetas en cuanto a HTML y CSS para realizar los primeros pasos del desarrollo de una página web.
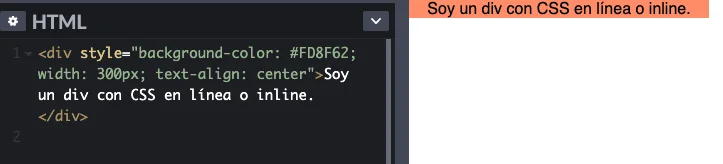
Estructura CSS:

Aquí tenemos un ejemplo de la estructura básica del inicio de una pagina web en la cual tenemos líneas de código bastante intuitivas respecto al encabezado de esta, sin embargo, se requiere de práctica para poder memorizar los diferentes tipos de etiquetas y las distintas formas de organizar las líneas de código.
Primeramente, encontramos la etiqueta head en donde se encontrará la información básica del documento la cual no se ve dentro del documento, en este caso encontramos que dentro de la etiqueta <head> encontramos otra viñeta llamada div donde principalmente se utiliza en la creación de bloques de contenido como podrían ser dentro de columnas, filas (Tablas).
Dentro de nuestras etiquetas podremos personalizar atributos básicos como el color de fondo que queremos para nuestro encabezado además de la alineación del texto y por supuesto las medidas exactas que requerimos para nuestro encabezado de página.
El siguiente paso después de nuestro encabezado es crear el cuerpo de nuestra página web en la cual utilizaremos la etiqueta <body> donde ya podremos escribir la información que deseemos respecto a los bloques de contenido creados anteriormente.
Conclusiones:
Para concluir con el artículo se hará una retroalimentación en cuanto que tan recomendable es CSS frente a otros lenguajes.
HTML y CSS está ubicado entre los primeros y más utilizados lenguajes en cuanto al desarrollo de páginas web junto con JavaScript
sin embargo HTML CSS es considerado como un lenguaje bastante más sencillo e intuitivo en cuanto a personalizar las paginas web.
Créditos:
Autor: Juan Sebastian Alvarez
Editor: Carlos Iván Pinzón Romero
Código: UCPAG4-1
Universidad : universidad central
Bibliografías:
Estándares de diseño web,02/08/2010) :https://www.redalyc.org/articulo.oa?id=181421569009 (Editor web visual para HTML, CSS y JavaScript,2007): https://rebiun.baratz.es/OpacDiscovery/public/catalog/detail/b2FpOmNlbGVicmF0aW9uOmVzLmJhcmF0ei5yZW4vMzEzNzgxNDk?tabId=1707838283874
Imágenes:
portada: https://www.google.com/url?sa=i&url=https%3A%2F%2Fgitconnected.com%2Flearn%2Fcss%2Fget-styling-with-css-bfb43e&psig=AOvVaw1_P9NYV92quVviyc8YCOF4&ust=1708494084521000&source=images&cd=vfe&opi=89978449&ved=0CBIQjRxqFwoTCKDMwcmauYQDFQAAAAAdAAAAABAE https://www.google.com/search?q=GET+STYLIN+WITH+CSS&tbm=isch&ved=2ahUKEwjdrpDTnayEAxX6NGIAHdKWCSYQ2-cCegQIABAA&oq=GET+STYLIN+WITH+CSS&gs_lp=EgNpbWciE0dFVCBTVFlMSU4gV0lUSCBDU1NIq8EBUJkKWNe7AXAAeACQAQCYAcoCoAHqEaoBCDIuMTQuMC4xuAEDyAEA-AEBigILZ3dzLXdpei1pbWfCAgQQIxgnwgIKEAAYgAQYigUYQ8ICBRAAGIAEwgIGEAAYBxgewgIHEAAYgAQYGIgGAQ&sclient=img&ei=6W3NZZ2WLvrpiLMP0q2msAI&bih=903&biw=2025#imgrc=xDIqDM_UGP04FM https://www.google.com/url?sa=i&url=http%3A%2F%2Fwww.edu4java.com%2Fes%2Fweb%2Fhtml5-cuerpo-aside.html&psig=AOvVaw0cpbzLYNGyywQG6AN_QsQB&ust=1707929911587000&source=images&cd=vfe&opi=89978449&ved=0CBIQjRxqFwoTCPCX5-7kqIQDFQAAAAAdAAAAABAE https://rockcontent.com/br/wp-content/uploads/sites/2/2021/08/sites-de-grandes-empresas-1-1024x661.png https://www.google.com/search?q=etiquetas+html&tbm=isch&ved=2ahUKEwjV7JT4oayEAxXmBGIAHQMZBqkQ2-cCegQIABAA&oq=etiquetas+html&gs_lp=EgNpbWciDmV0aXF1ZXRhcyBodG1sMgsQABiABBixAxiDATIFEAAYgAQyBRAAGIAEMgUQABiABDIFEAAYgAQyBRAAGIAEMgUQABiABDIFEAAYgAQyBRAAGIAEMgUQABiABEjzEVDXAViuD3AAeACQAQCYAXKgAY8FqgEDMC42uAEDyAEA-AEBigILZ3dzLXdpei1pbWfCAgQQIxgnwgIQEAAYgAQYigUYQxixAxiDAcICDRAAGIAEGIoFGEMYsQPCAgoQABiABBiKBRhDiAYB&sclient=img&ei=aXLNZZWUCuaJiLMPg7KYyAo&bih=903&biw=2025#imgrc=4Sl_gJeLsg66LM https://www.google.com/url?sa=i&url=https%3A%2F%2Fblog.hubspot.es%2Fwebsite%2Fque-es-css&psig=AOvVaw27WPGm5Hi8u1bOBygCBKS_&ust=1707878641767000&source=images&cd=vfe&opi=89978449&ved=0CBIQjRxqFwoTCLjry--lp4QDFQAAAAAdAAAAABAS VIDEO:https://www.youtube.com/watch?v=ChxXpeM_334&t=1s








