Animación 3D en Blender con Sketchfab y Mixamo
En el presente articulo se presentará el paso a paso para crear un escenario de animación utilizando herramientas además de Blender como Sketchfab y Mixamo.
Paso a paso animación en Blender
Empezamos entrando a la pagina de Mixamo (https://www.mixamo.com/#/) creando una cuenta.

Del mismo modo, nos podemos loguear si ya contamos con una.

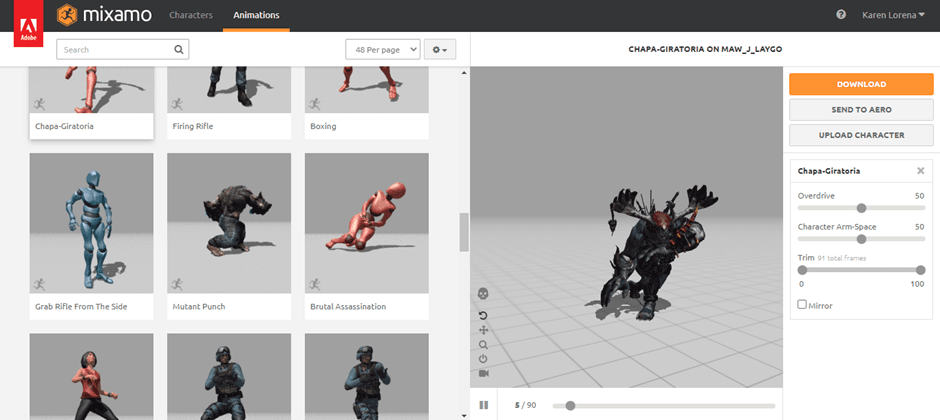
Nos presentará una pestaña de personajes y otra de animaciones,para esta parte de proyecto vamos a simular una batalla de mostruos.

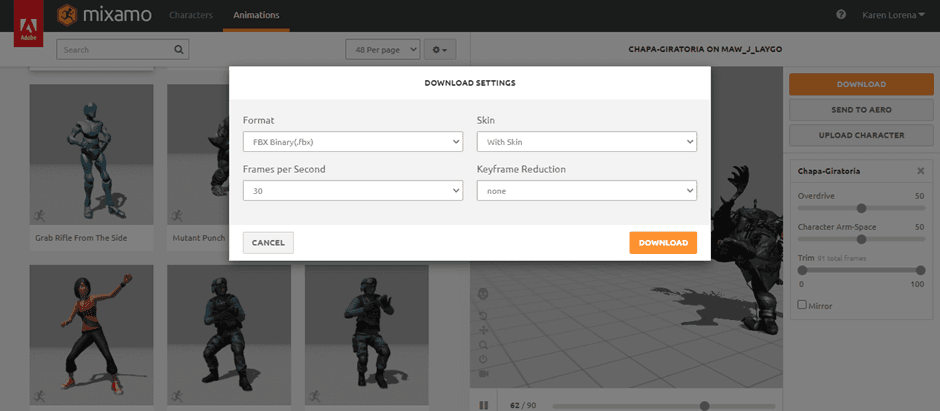
Para descargarlo damos en el botón DOWNLOAD sin cambiar ninguna característica

Igualmente En estos pasos lo vamos a repetir por cada personaje que queramos implementar en nuestro proyecto.

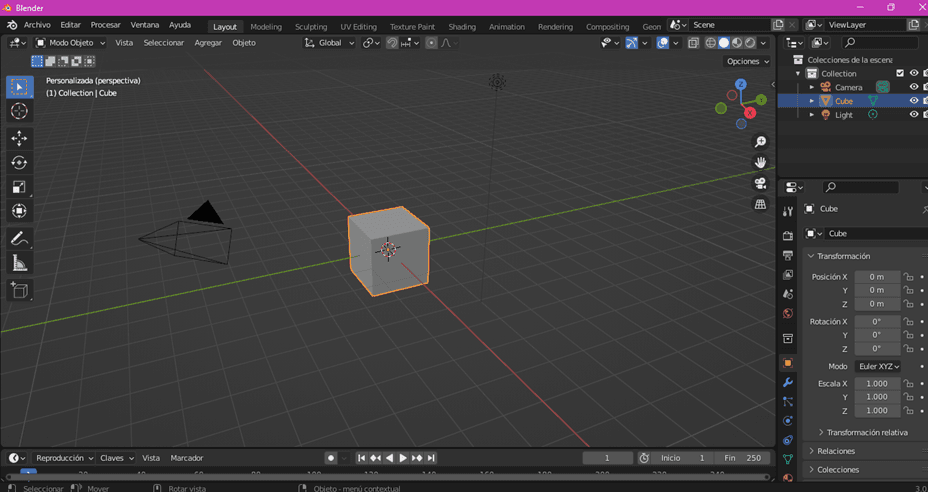
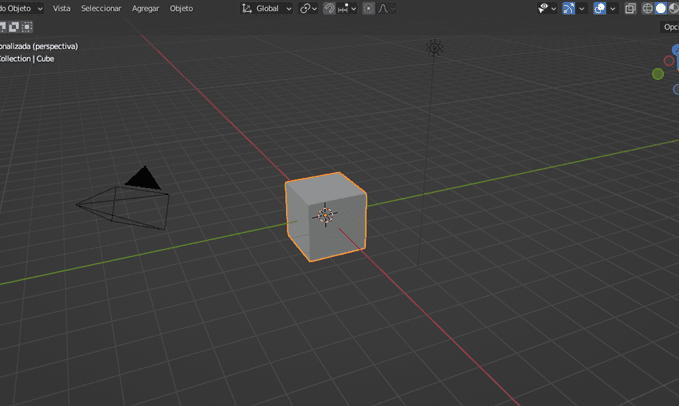
Siguiendo con tener las animaciones listas, procedemos a abrir Blender y creamos un nuevo proyecto General

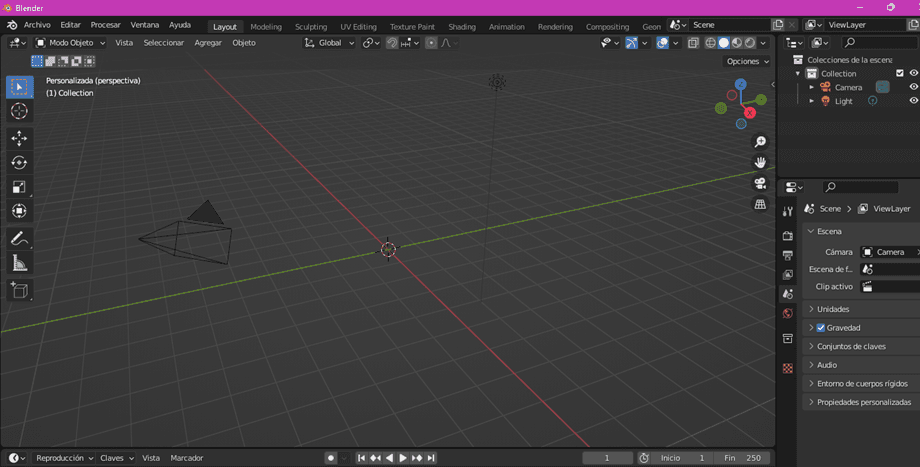
Selecciona el cubo de la escena y lo eliminamos con la tecla suprimir.

Sketchfab para animación de Blender
Para poder generar un ambiente con respecto a su idea puede buscar otros elementos (objetos 3D) con mallas, texturas, para generar un escenario con respecto al contexto o historia que desea contar.
Busque en Google, Sketchfab para Blender


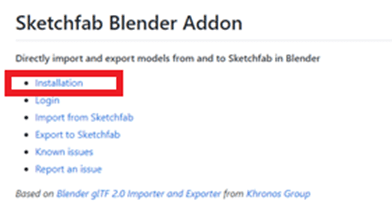
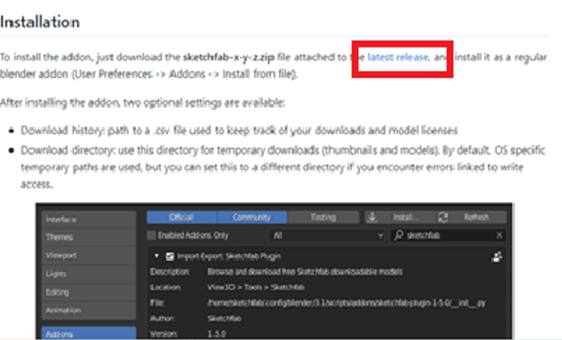
Por lo tanto damos clic en en ‘latest release’

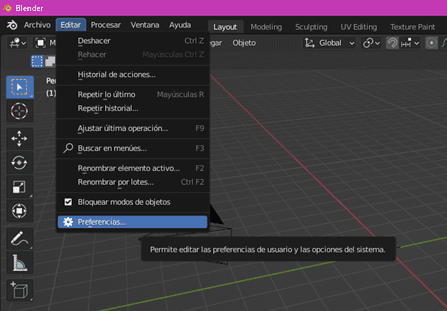
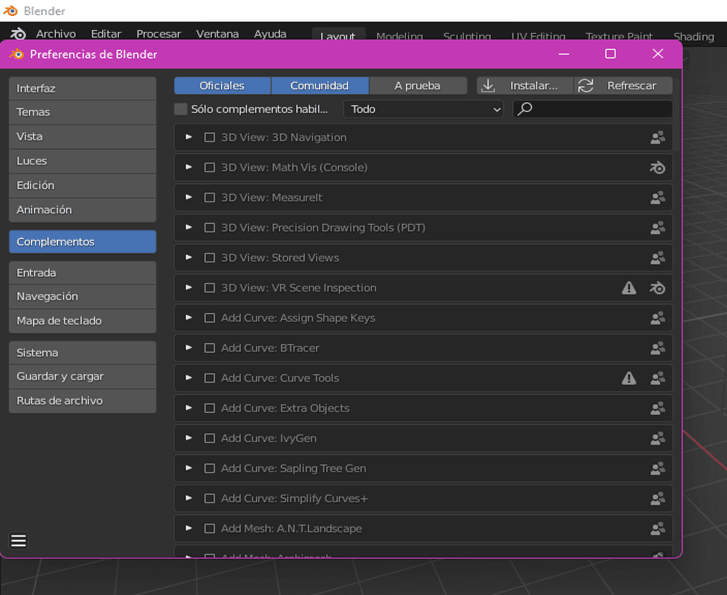
Ahora vamos a instalar el complemento Sketchfab en Blender, para ello vamos a ir al menú Editar/Preferencias

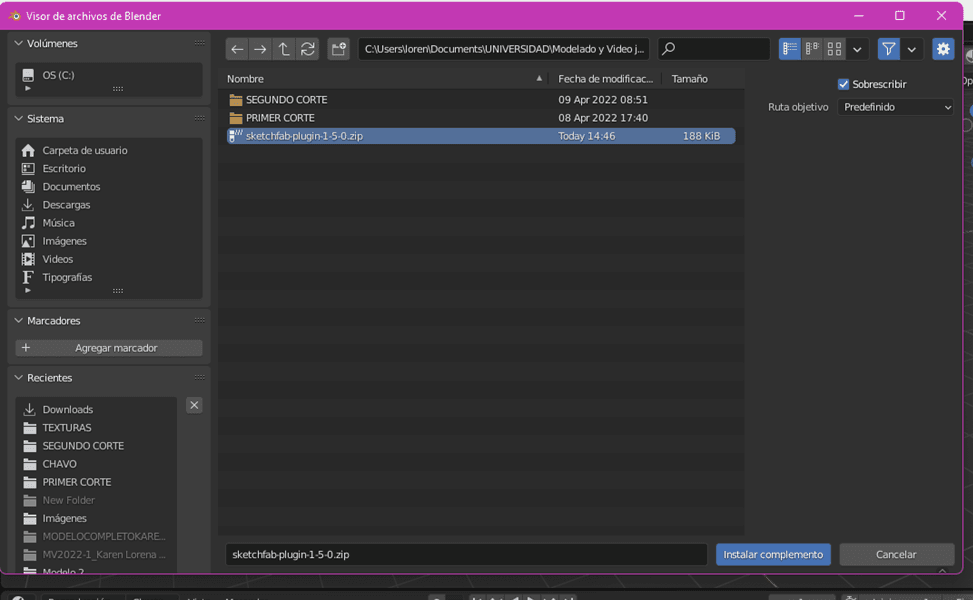
Damos clic en Instalar

Escogemos el plugin descargado previamente

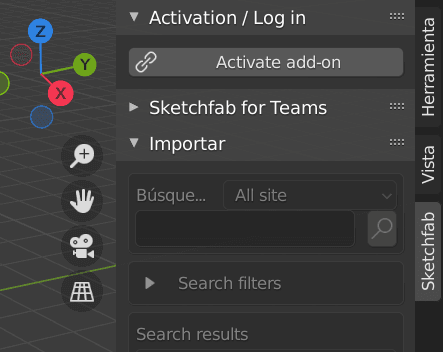
Pulsamos la tecla N, aparecerá una pestaña de Sketchfab
Por lo tanto nos pedirá loguearnos con nuestra cuenta de Sketchfab

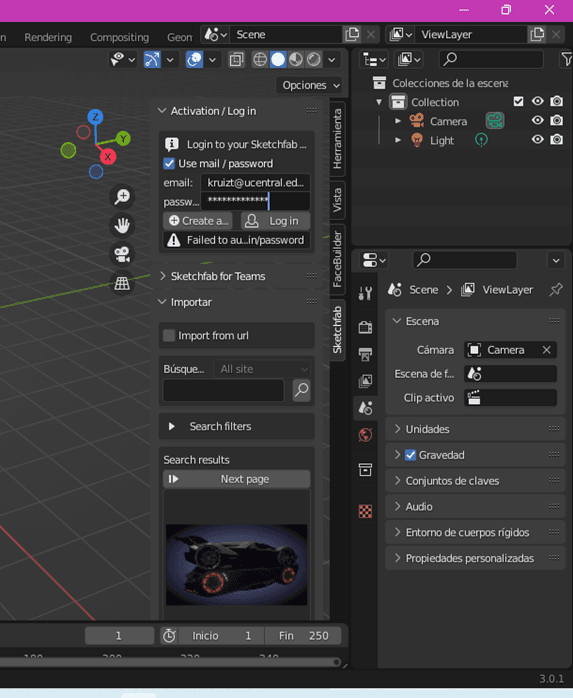
Ingresamos la cuenta correspondiente

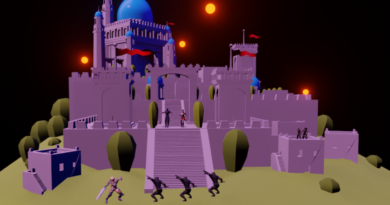
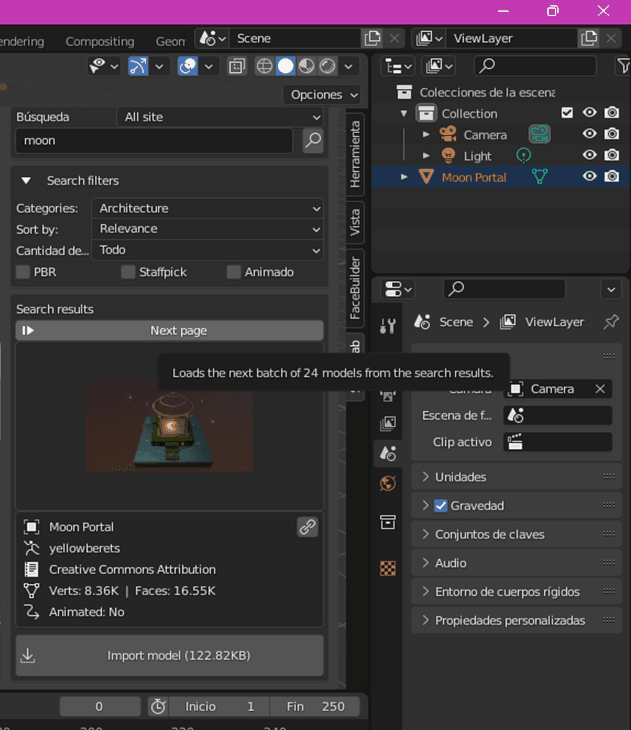
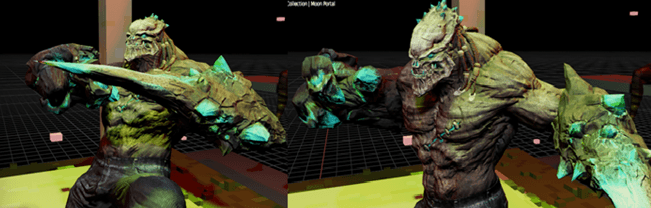
Asimismo se había dicho previamente se va a simular un campo de batalla, por lo tanto buscamos la palabra moon y nos aparecerá el siguiente escenario.

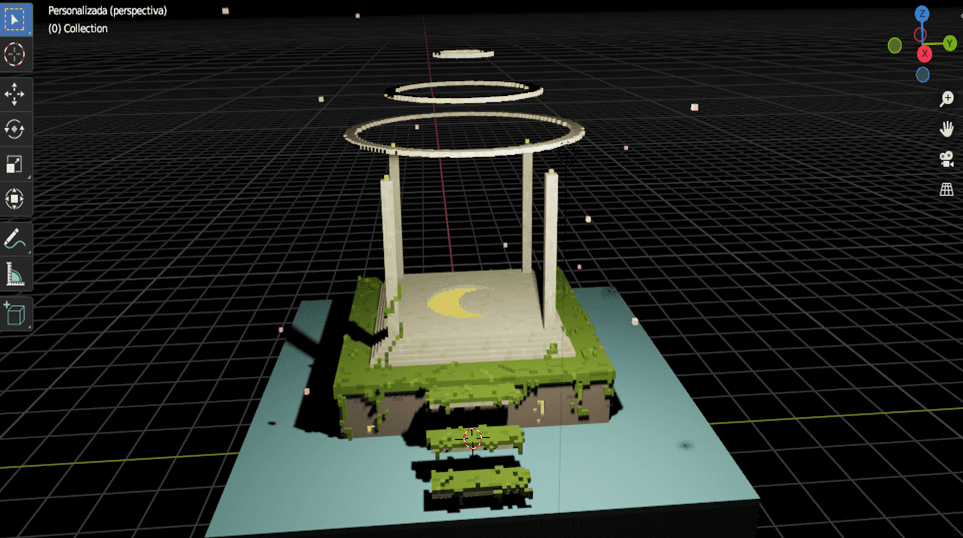
En este caso, este fue el escenario escogido.

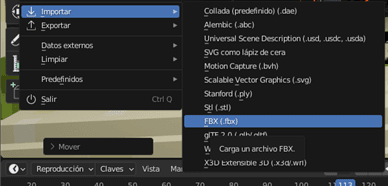
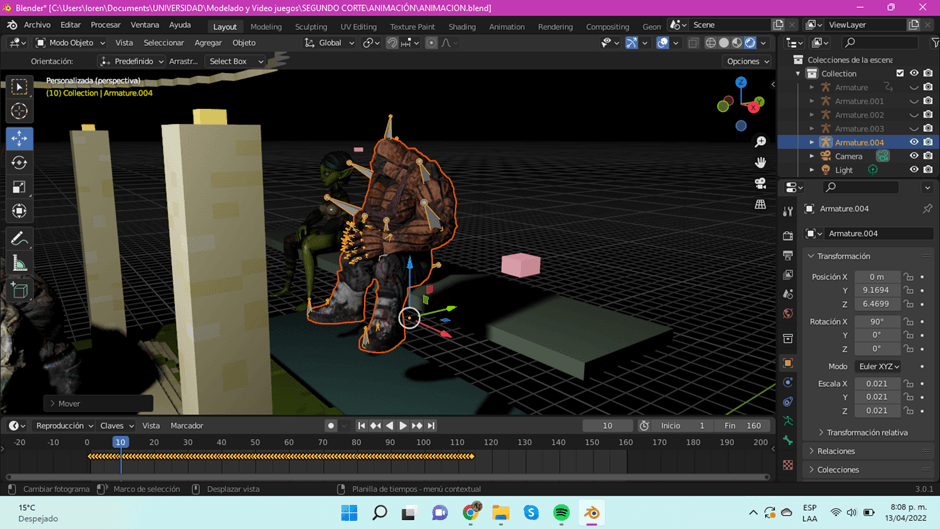
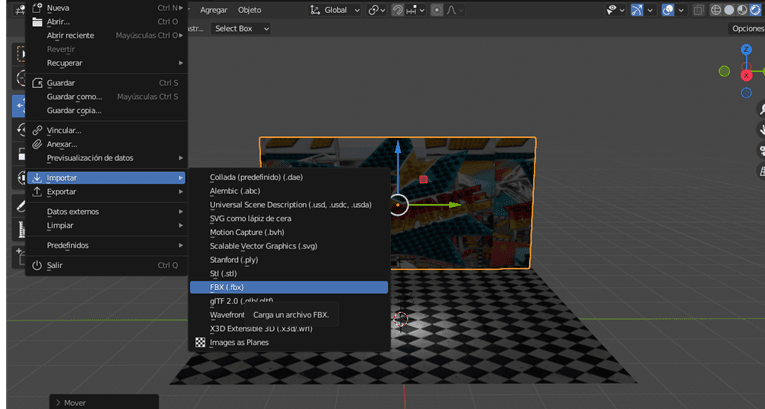
Los personajes fueron descargados en formato FBX,entonces vamos a dar clic en Archivo>Importar>FBX

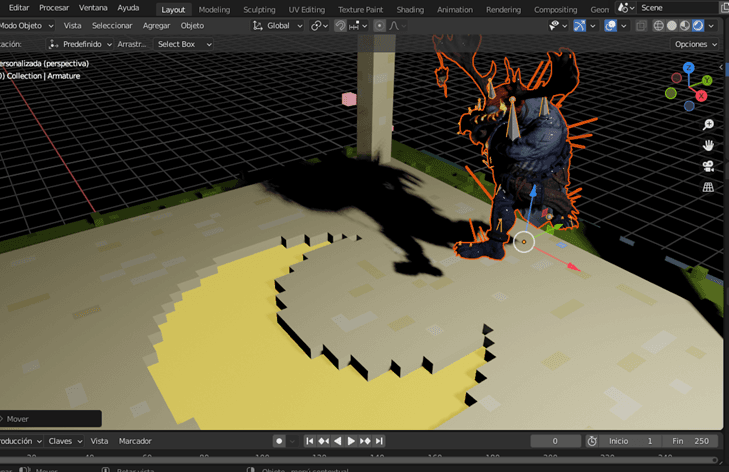
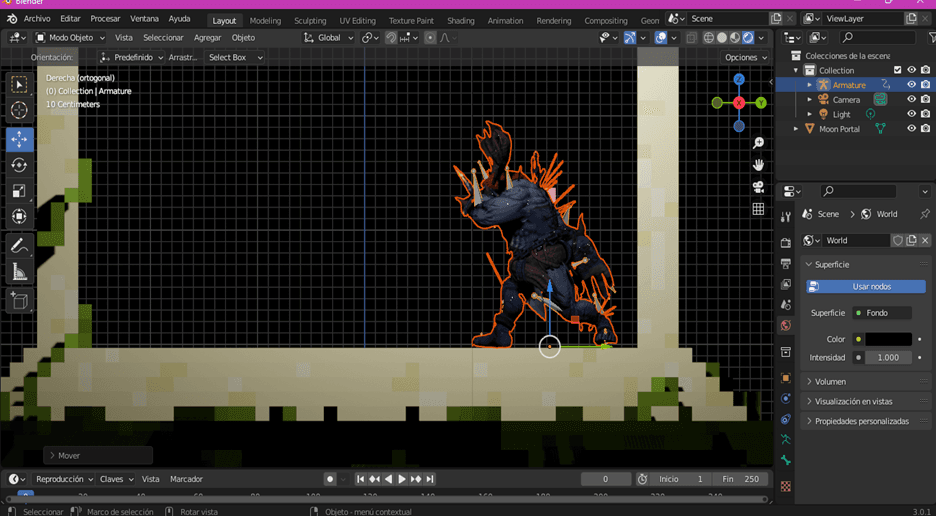
Buscaremos en el personaje que descargamos previamente y empezaremos a ubicarlo en la escena como deseemos.

Para un manejo más fácil nos podemos dirigir a una vista frontal para que el cuerpo del personaje quede alineado con el piso del escenario

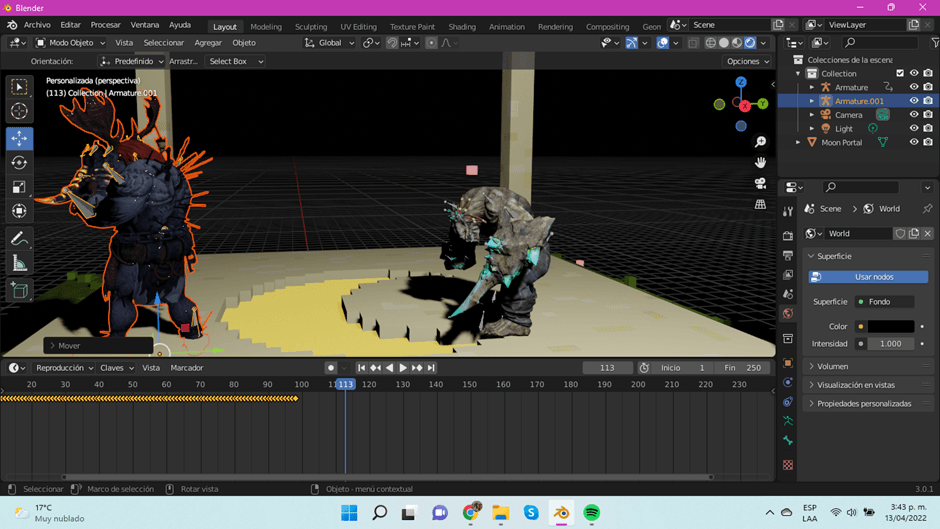
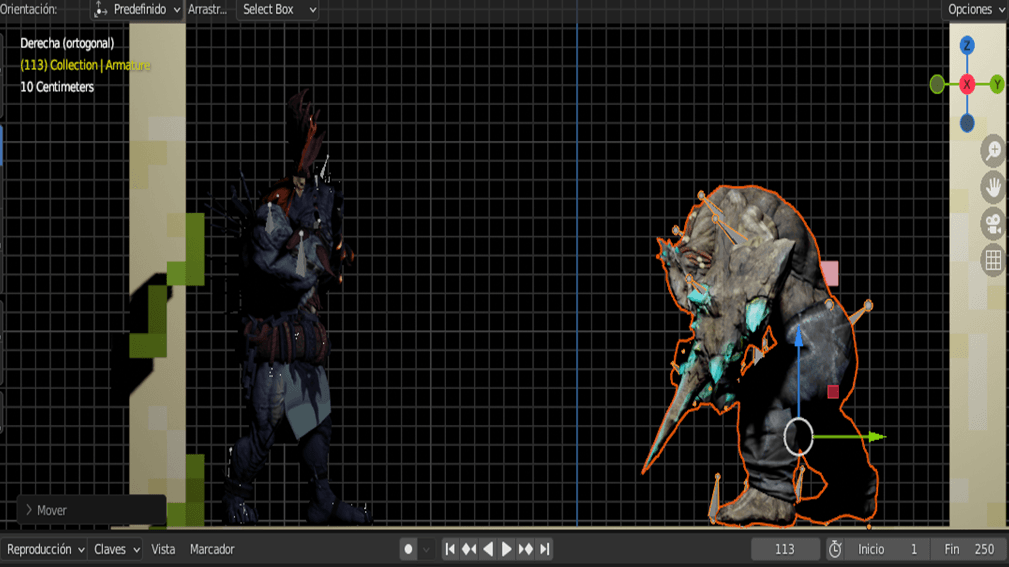
Haremos lo mismo con los otros personajes, teniendo en cuenta la ubicación que deseamos.

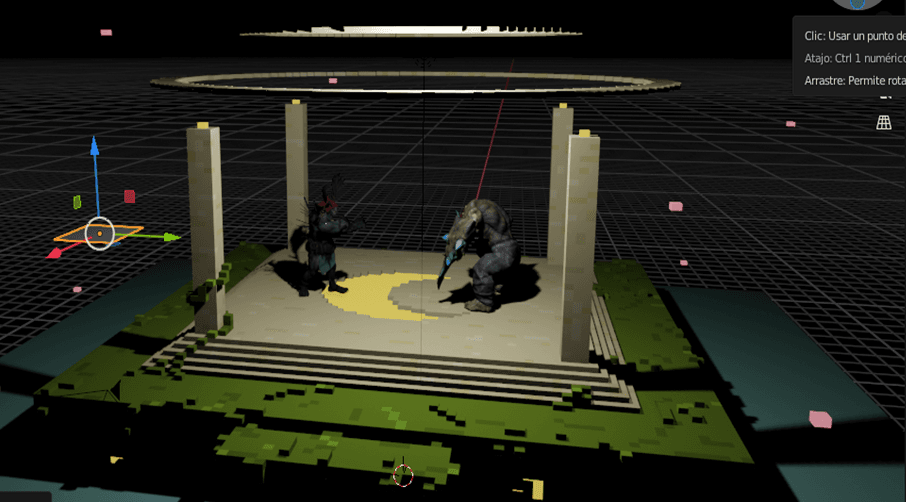
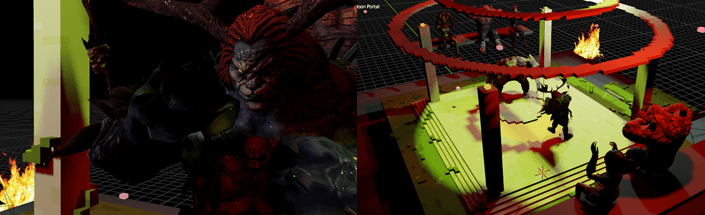
Este sería el resultado de los personajes principales alineados en la escena

Creación gradería
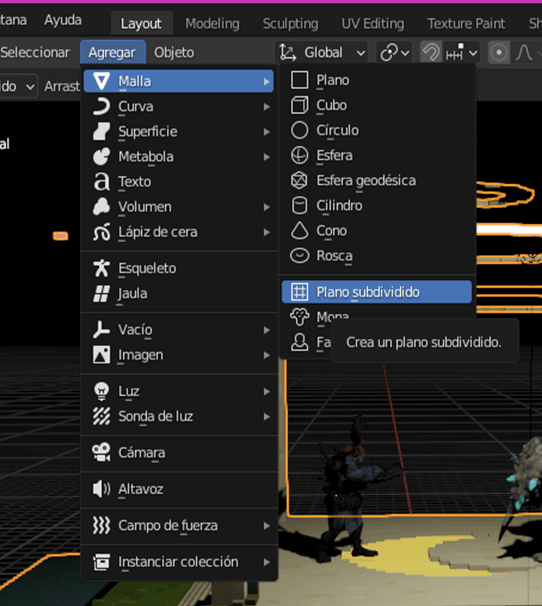
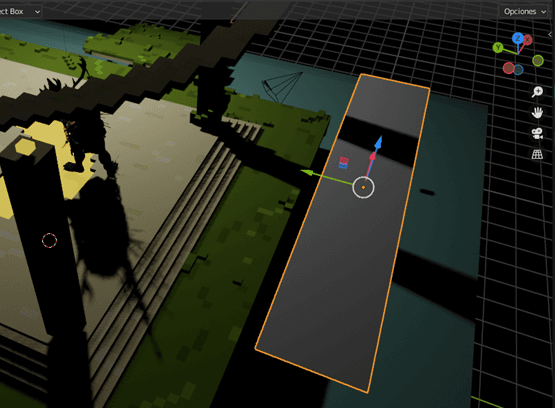
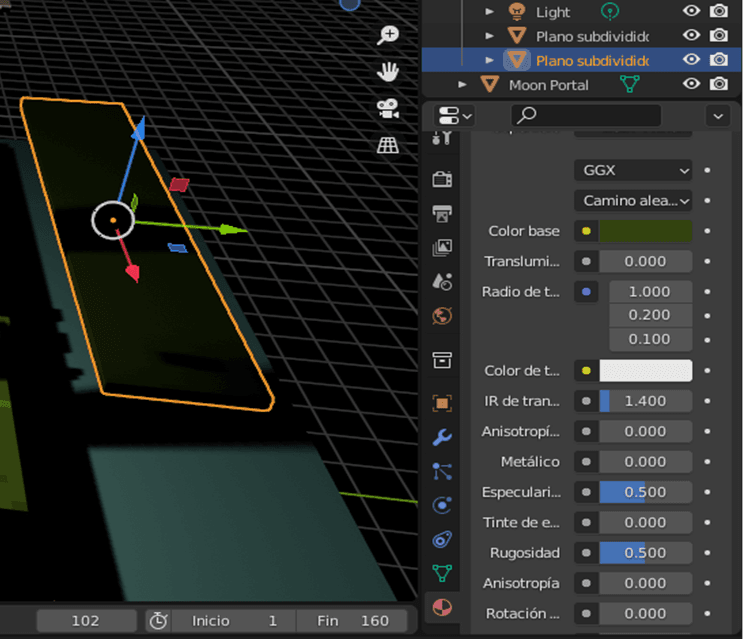
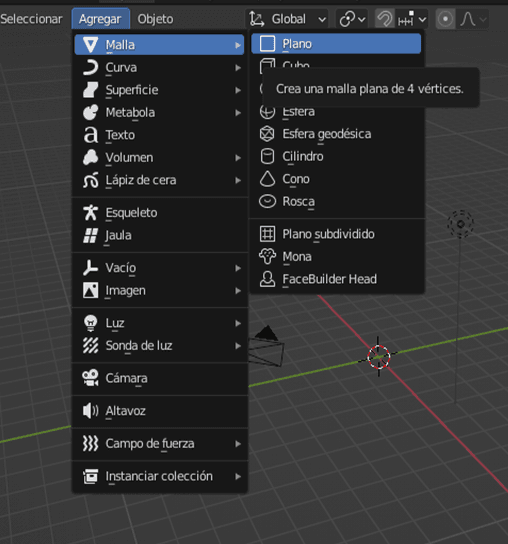
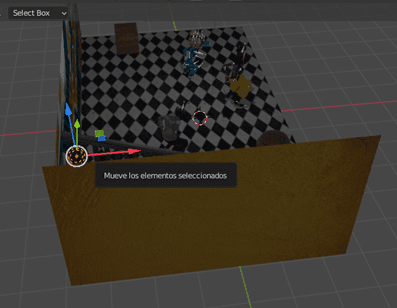
Siguiendo con la gradería, en primer lugar añadiremos una malla tipo plano subdividido.

Lo ubicaremos justo a un lado del escenario.

Con la tecla S escalaremos horizontalmente simulando una gradería flotante.

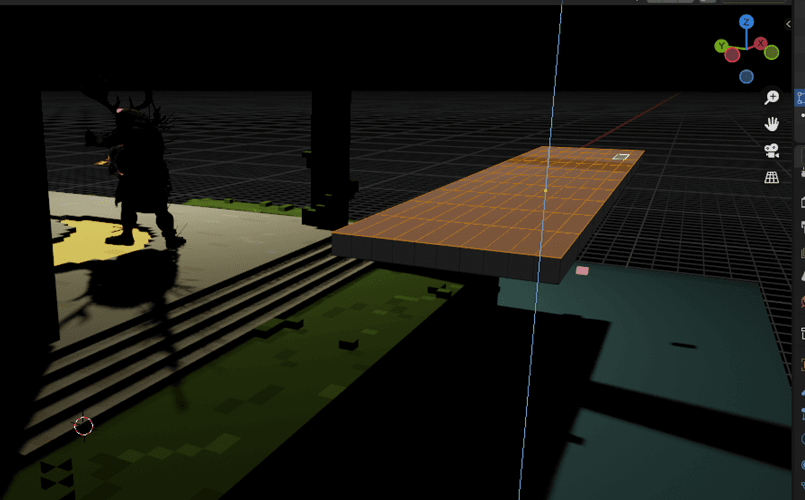
Pasamos al modo edición y con la tecla E + Z escalamos un poco hacia arriba.

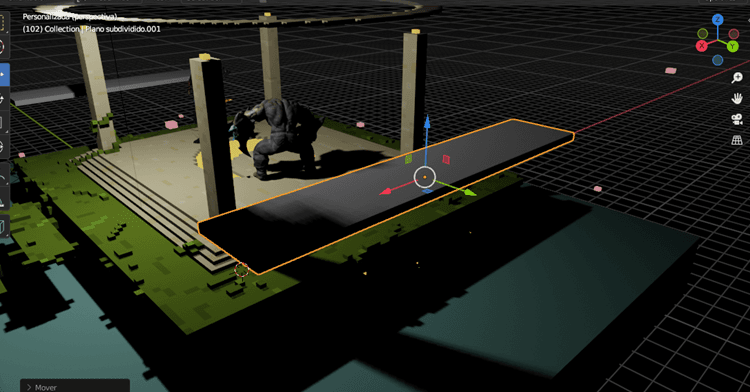
Este sería el resultado de la transformación de la gradería

Asignamos el material verde, parecido al del piso del escenario principal

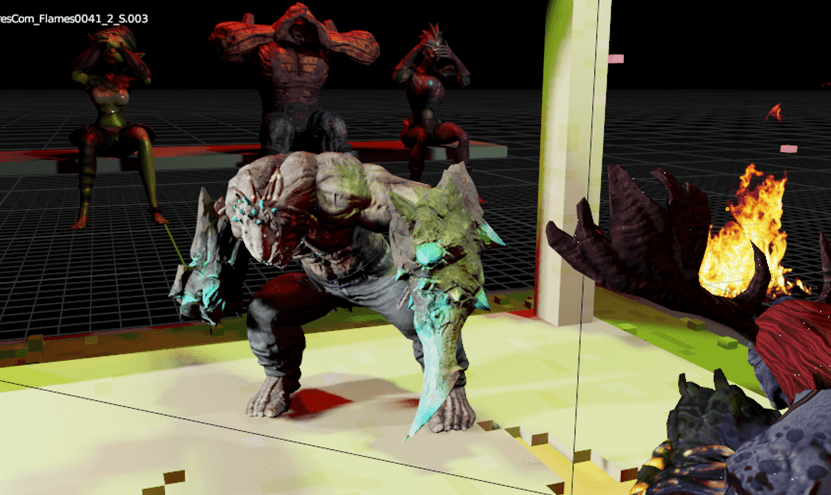
Inmediatamente realizamos el mismo proceso de importación de los personajes pero esta vez de los del público, alineándolos justo encima de la gradería



Iluminación animación de Blender
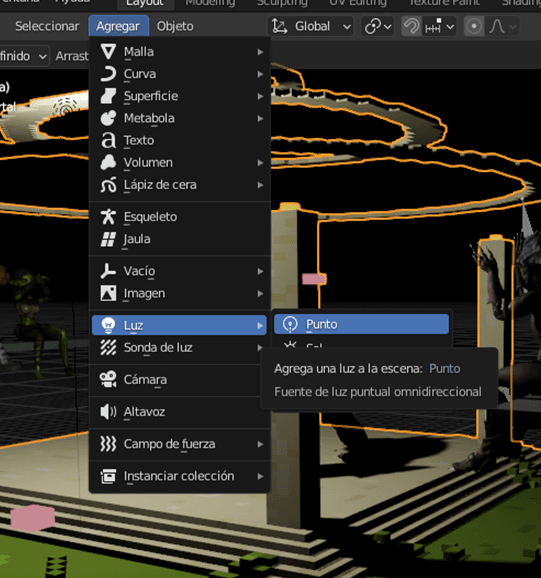
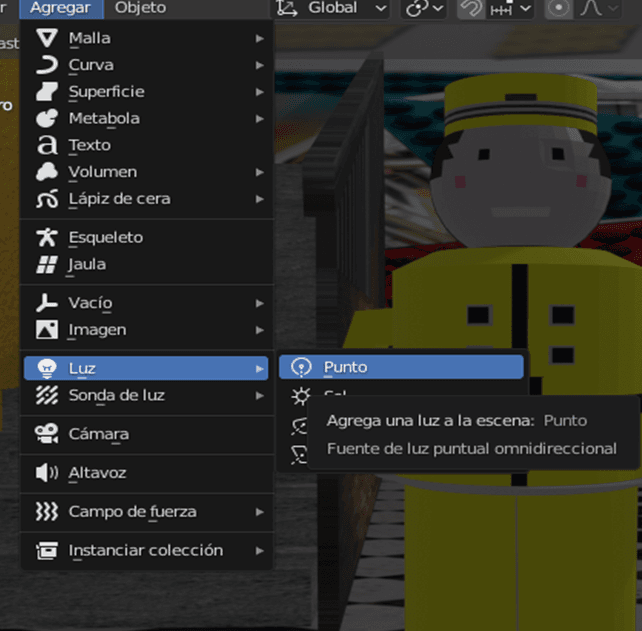
En primer lugar en la iluminación, utilizaremos en primer lugar una luz tipo punto.

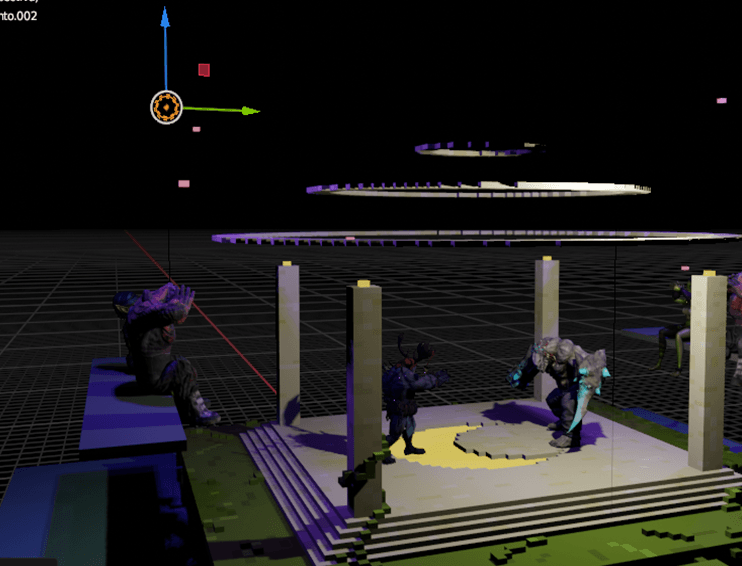
Lo ubicaremos en la parte superior del público, con ayuda de la ALT + D podemos instanciar la luz y ubicarlo en otro lugar de la escena.

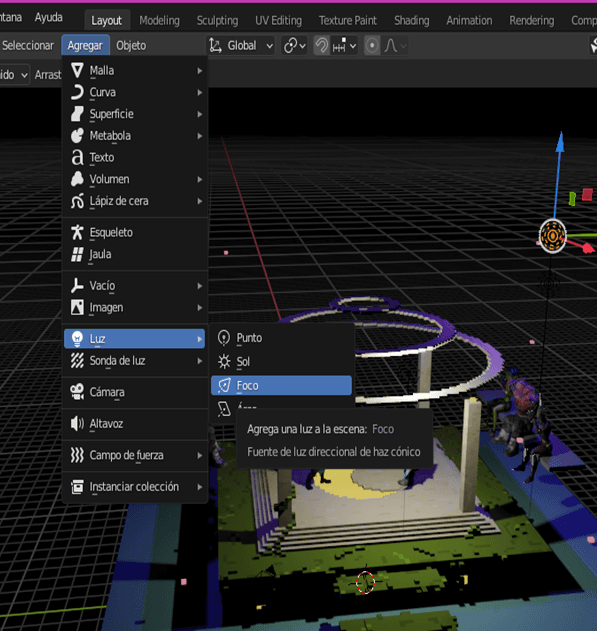
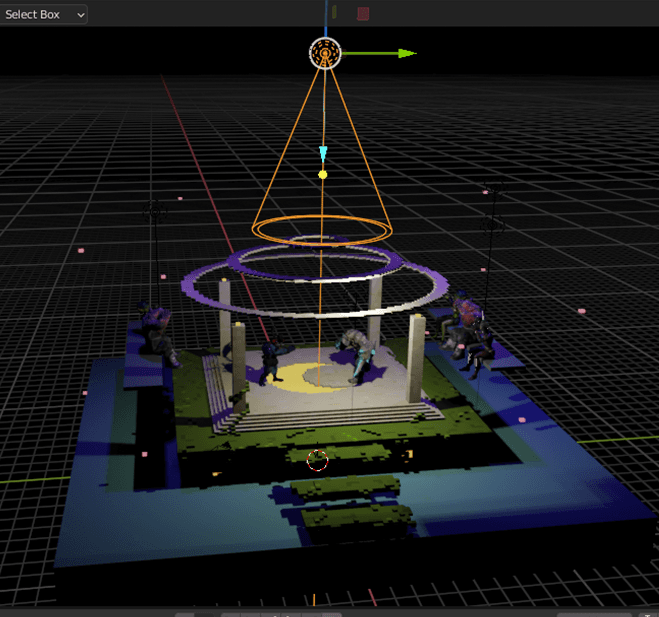
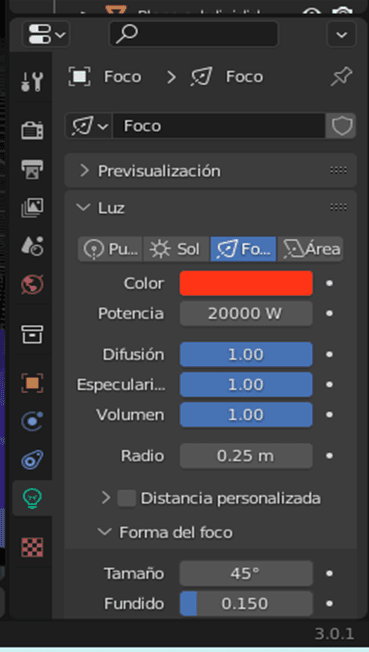
En segundo lugar, agregamos una luz tipo foco para ubicarla en la parte superior del escenario.


Para la potencia escogeremos 20000 W Y el color rojo.

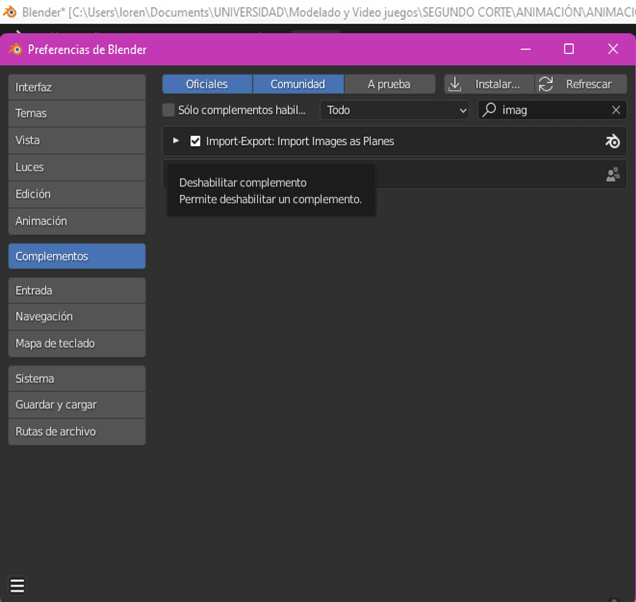
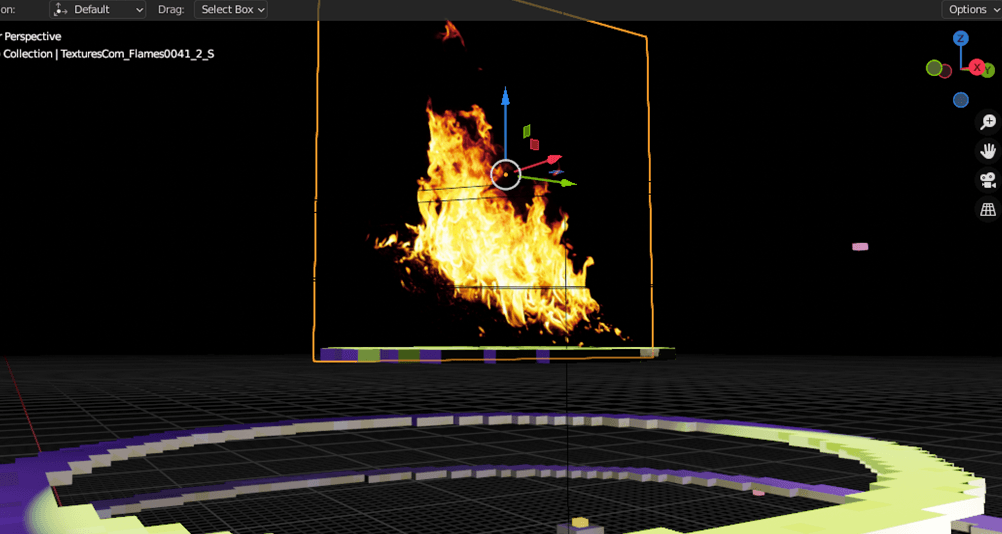
Se quiso hacer una simulación de fuego, para esto nos dirigimos a editar > preferencias y buscamos images nos va a aparecer desactivado el plugin entonces lo activamos en el check.

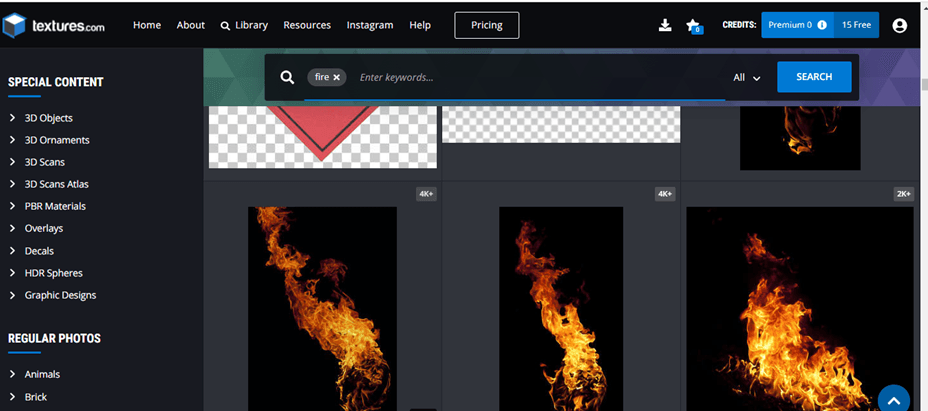
Con ayuda de https://www.textures.com/library podremos encontrar la textura deseada, escribimos fire y descargamos la imagen

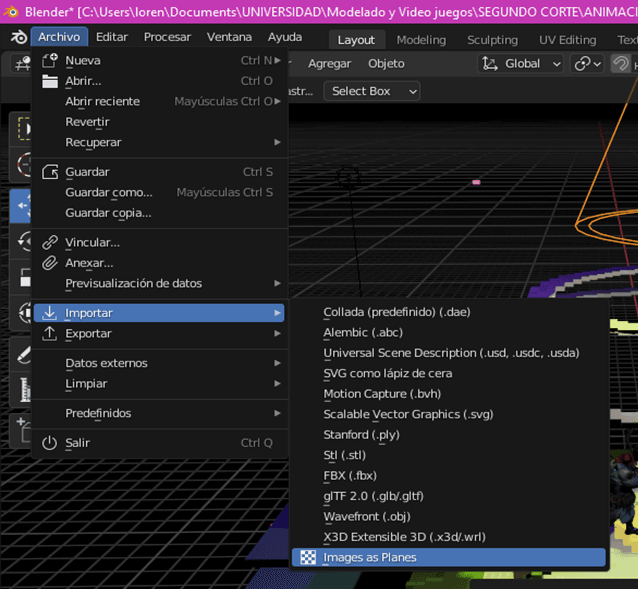
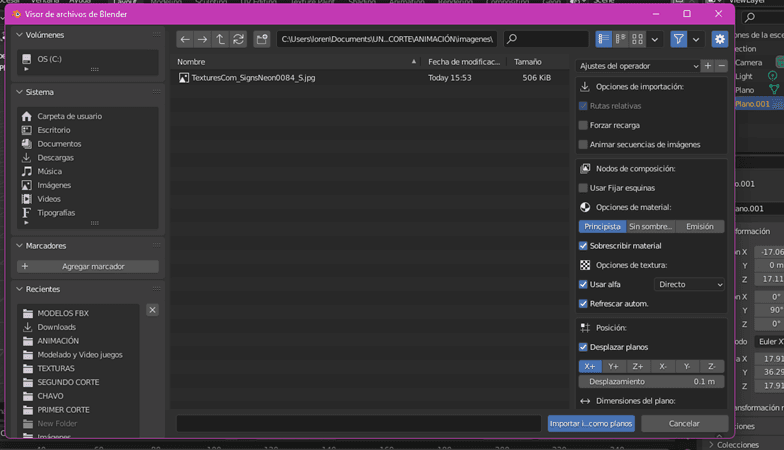
Para su importación Archivo>Importar > Images as Planes

Buscamos la imagen previamente guardada y la ubicamos en la parte superior del escenario

Para instanciarla con la tecla Alt +D .

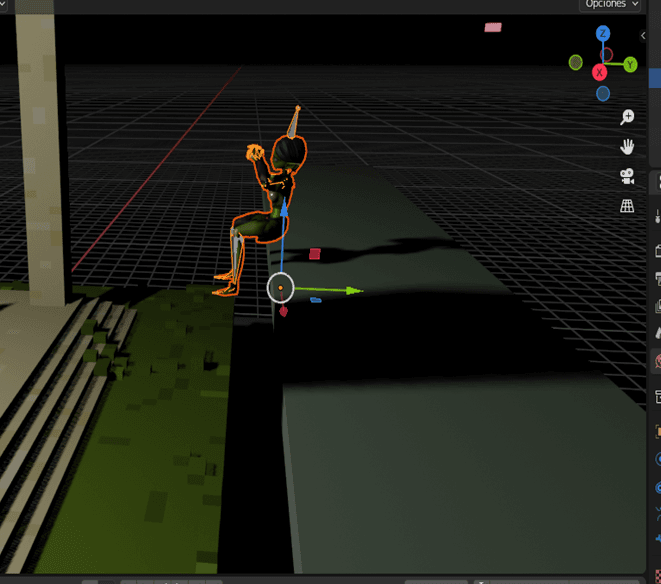
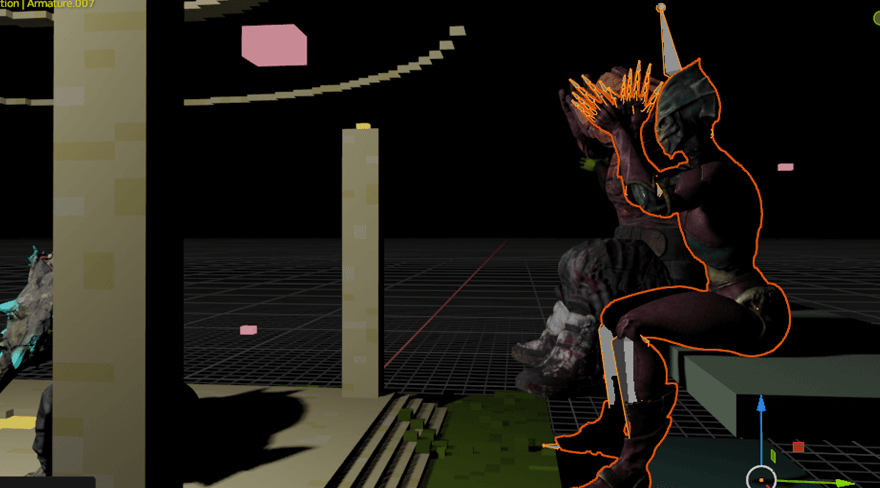
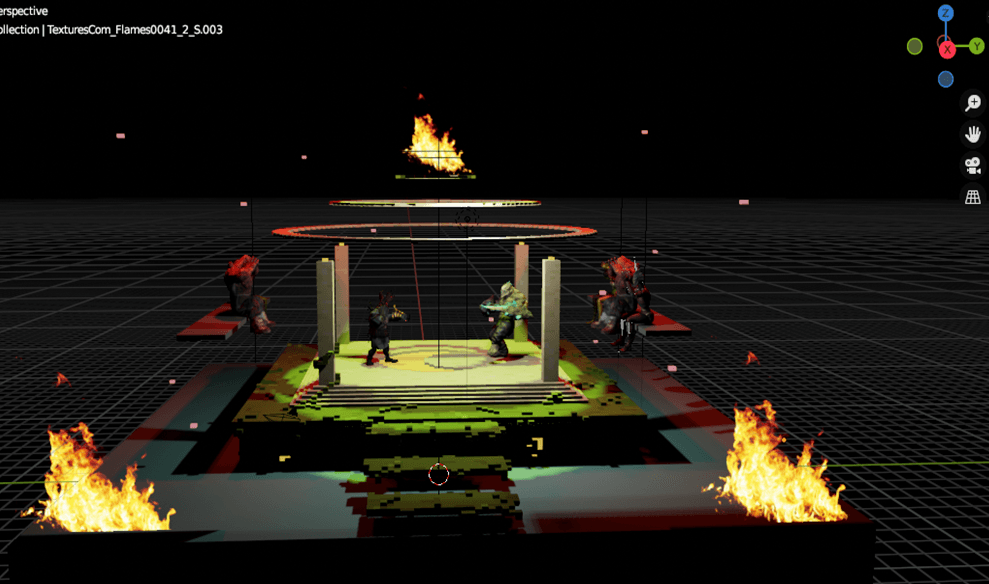
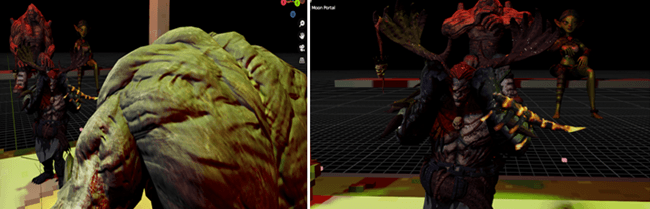
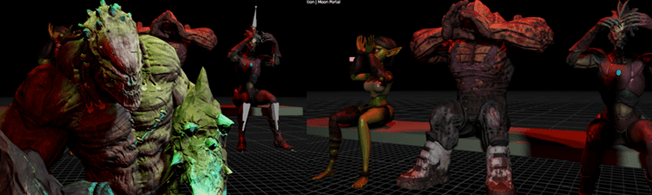
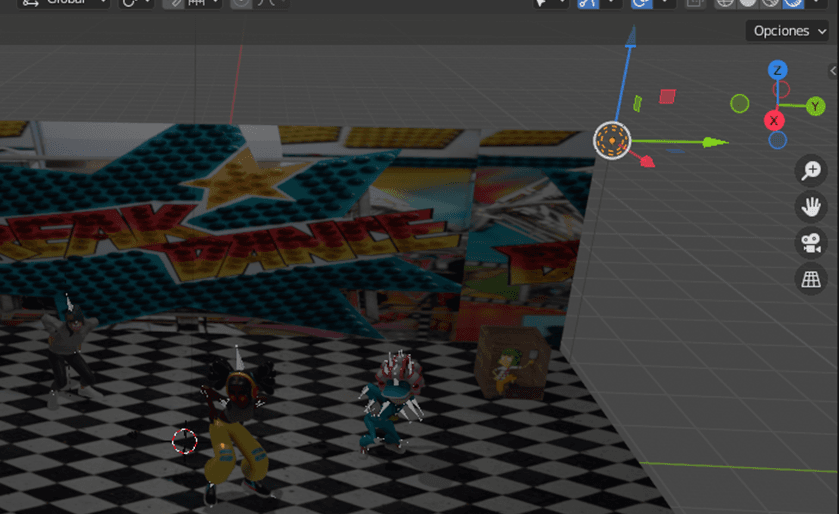
A continuación presentamos unas imágenes con el resultado del escenario utilizando Sketchfab y Mixamo.





Música animación
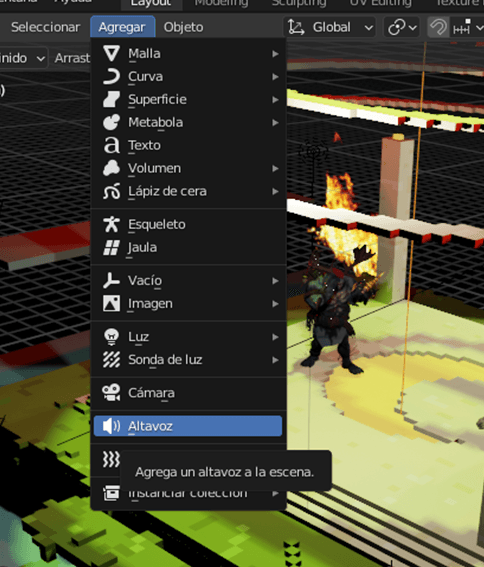
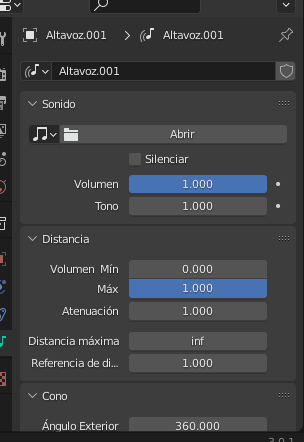
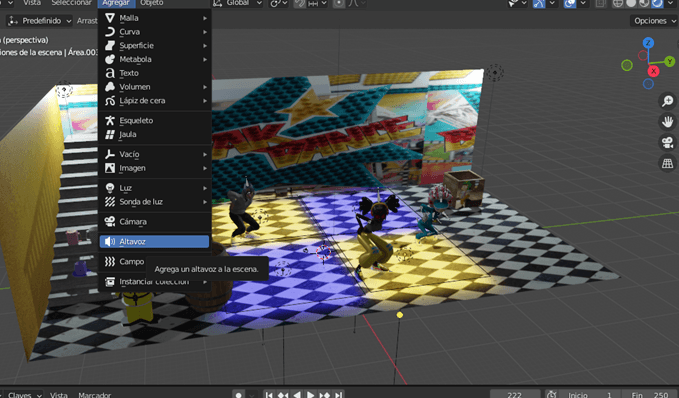
Agregamos un Altavoz

Nos aparecerá esta ventana en la parte derecha de Blender,en el botón Abrir buscamos la canción o audio que deseemos para darle contexto a la escena.

Animación propia con texturas
Primero creamos un nuevo proyecto en Blender y empezamos eliminando el cubo por defecto.

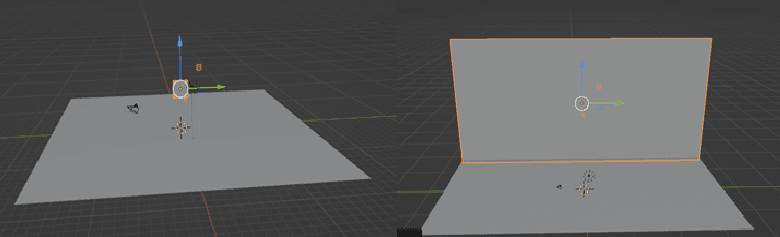
Agregaremos un plano para el piso.

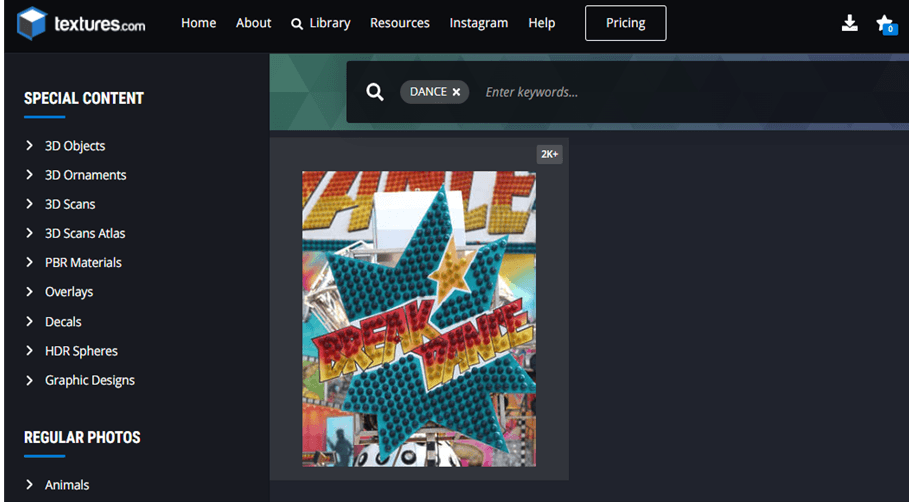
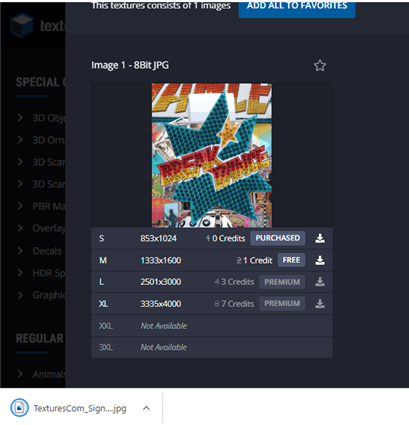
Con ayuda de la herramienta de https://www.textures.com/library buscaremos una textura relacionada con el baile, para esto escribimos la palabra dance y nos aparecerá la siguiente imagen.

Descargamos en el primer item

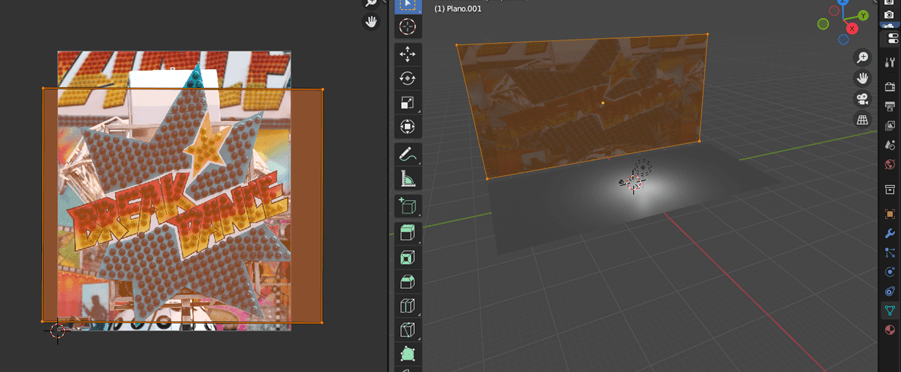
Para la pared agregaremos un plano perpendicular al piso

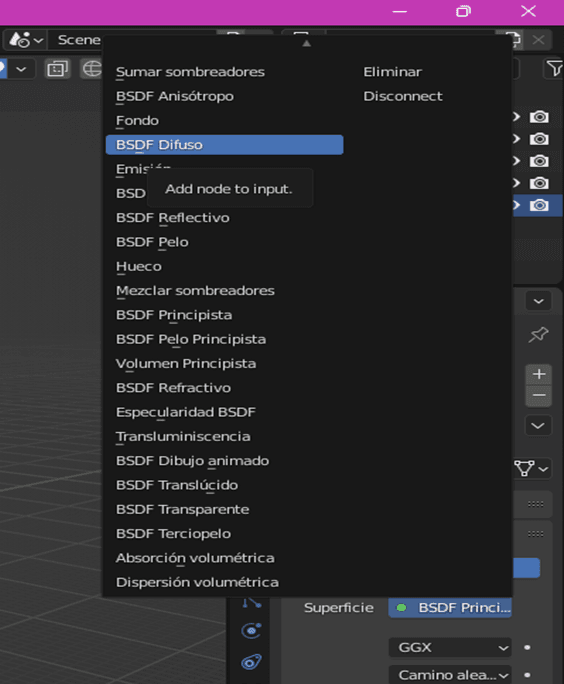
Para agregar la textura en el material de la pared vamos a elegir BSDF Difuso

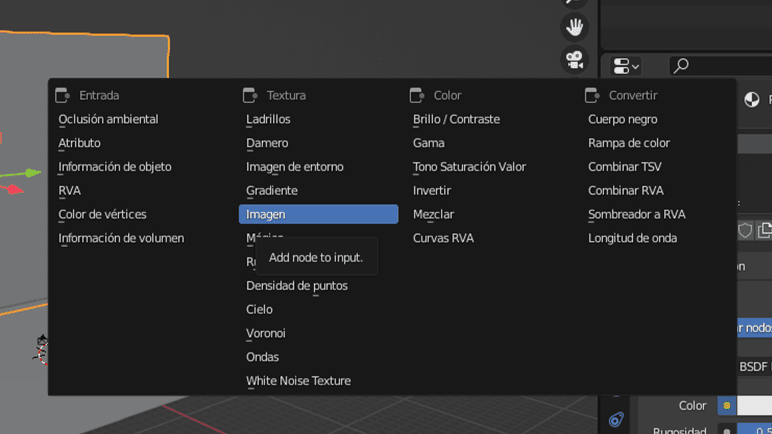
Y seguidamente en color elegimos imagen seleccionando la textura descargada previamente

Seleccionamos la textura.

Con el editor UV Editing vamos a ubicarlo de tal manera que parezca una pared.

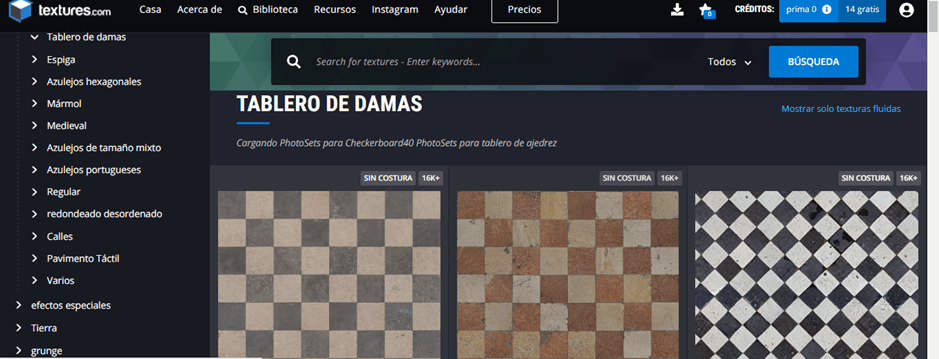
Para el piso se escogió algo similar al tablero de damas, hacemos el mismo procedimiento para descargarlo e importarlo.

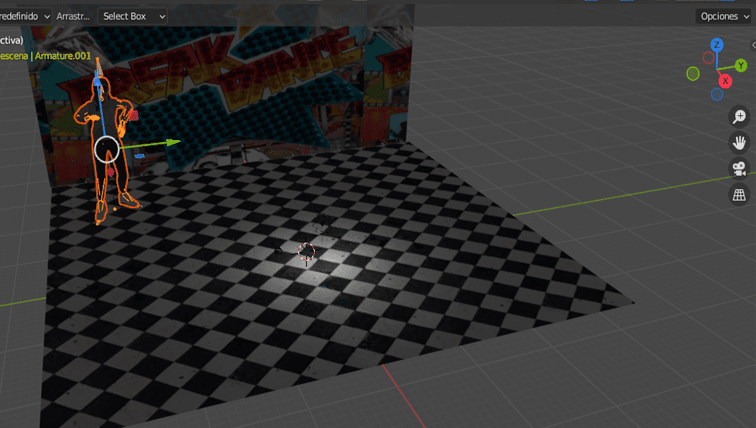
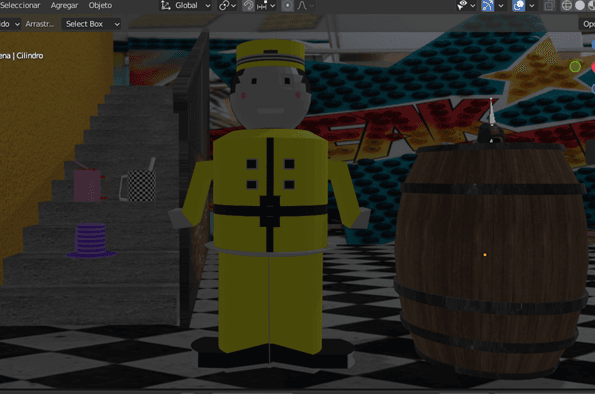
Empezaremos a importar los personajes,en primer lugar estará el modelo Facebuilder.

Lo alinearemos en la escena.

Con Mixamo descargaremos otros dos personajes.

Y los alinearemos a la escena.

En las practicas pasadas se realizaron varios objetos con sus texturas.




Iluminación escenario
Agregar luz tipo punto y lo ubicaremos en un extremo del escenario.


Con la tecla ALT + D lo instanciaremos.

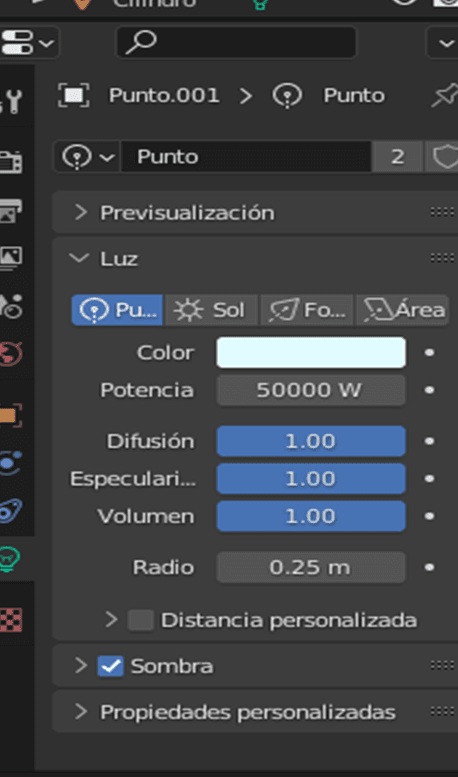
Daremos color blanco y potencia de 50000 W

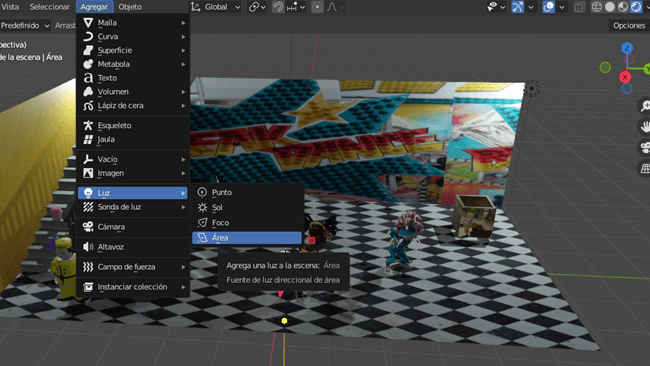
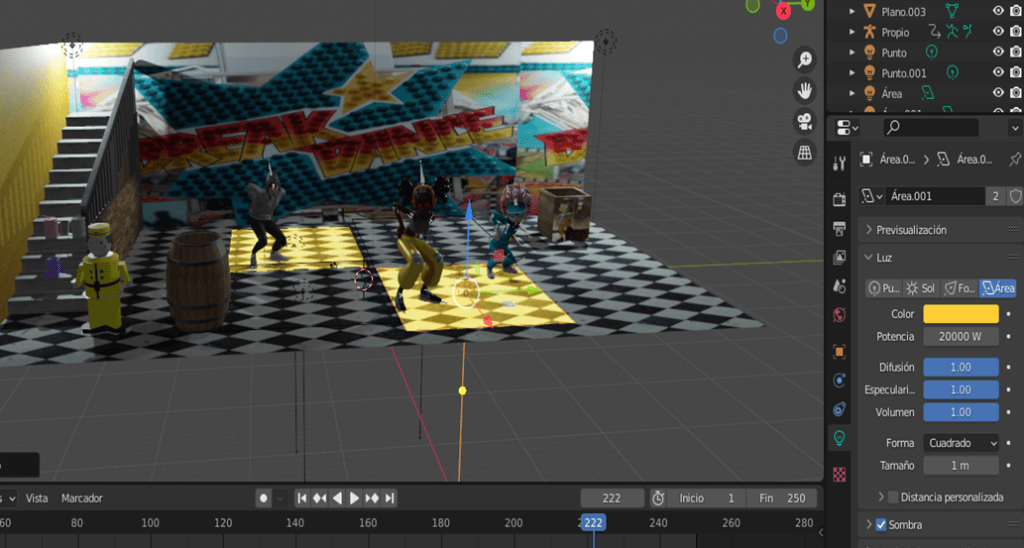
Para el piso agregaremos una luz tipo área

Por lo tanto, estas se ubicarán de la siguiente manera

Le daremos color amarillo y potencia de 20000 w

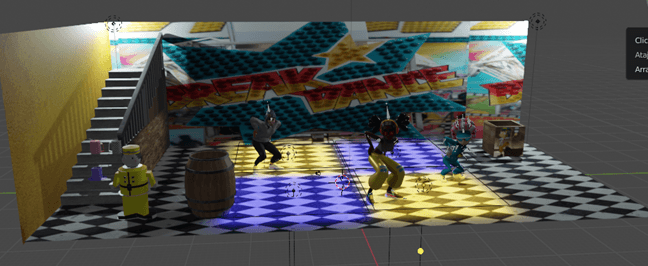
Haremos el mismo proceso en los otros extremos pero le damos luz azul

Finalmente, en este escenario se simulo el baile de Macarena por lo tanto vamos añadir un altavoz con la canción correspondiente

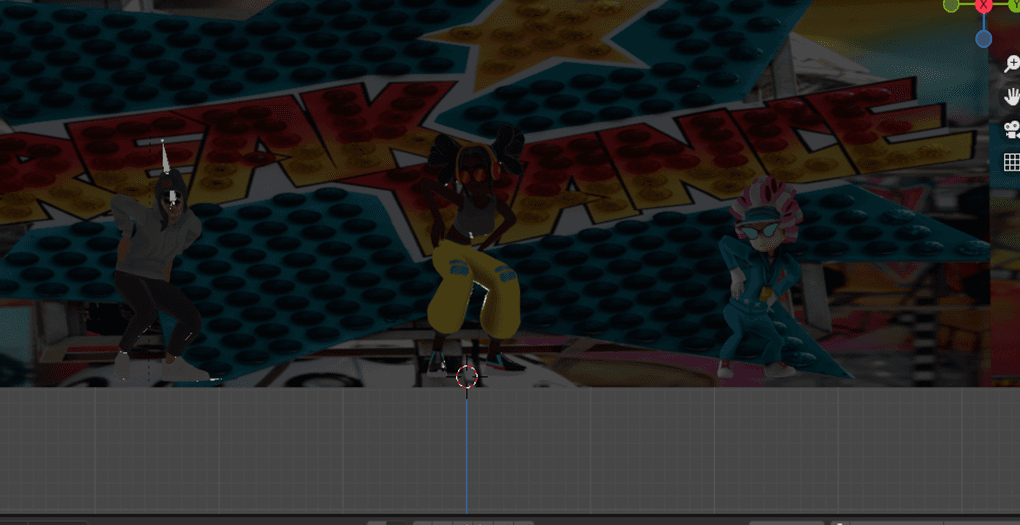
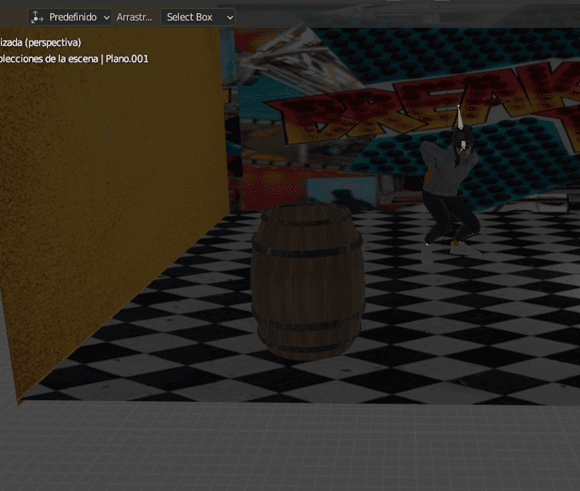
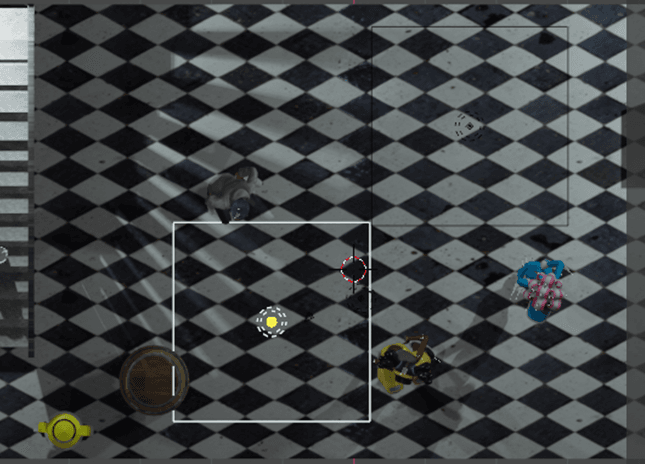
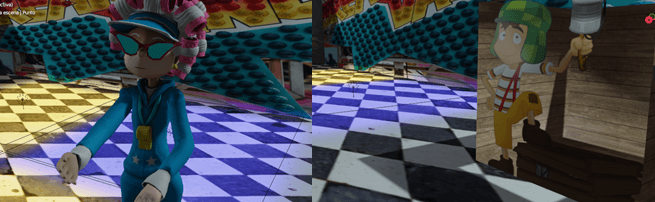
Por consiguiente, presentamos algunas imágenes con el resultado del escenario 2 utilizando texturas.



Vídeo animación en Blender
Como resultado, se realizó una muestra del resultado final de los dos escenarios creados.
Autor: Karen Lorena Ruiz Tunjo
Editor: Carlos Iván Pinzón Romero
Código: UCMV-10
Universidad: Universidad Central
Fuentes
EVAD. (2019). Blender, el software de modelado y animación 3D. EVAD. https://evadformacion.com/blender-el-software-de-modelado-y-animacion-3d/
Mixamo. (2021). Characters. Mixamo. https://www.capterra.co/software/1017542/mixamo#features
Es Design Barcelona. (2021). ¿Qué es la animación 3D y qué tipos existen?. Es Design Barcelona. https://www.esdesignbarcelona.com/actualidad/animacion/que-es-la-animacion-3d-y-que-tipos-existen
Sketchfab. (2021). About us. Sketchfab. https://sketchfab.com/about
Los del Rio. (1990). Macarena [Canción]. Macarena. RCA Records.