Modelo de animación 3D Blender.
En este proyecto realizaremos una animación 3D de una batalla de baile con Pókemones. Para facilitarnos la realización de este proyecto vamos a dividirlo en 5 paso principales.
1. Creación del proyecto e instalación plugins.
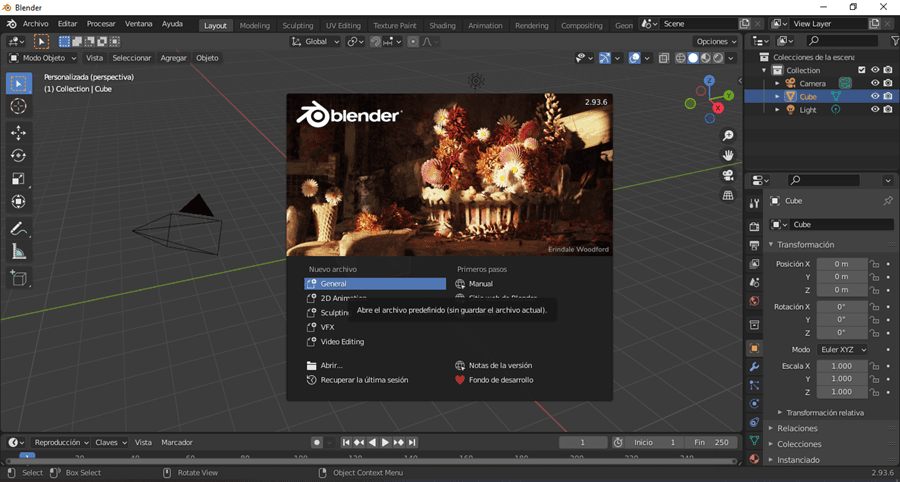
En este primer paso vamos a crear un proyecto básico en Blender donde realizaremos toda nuestra animación.

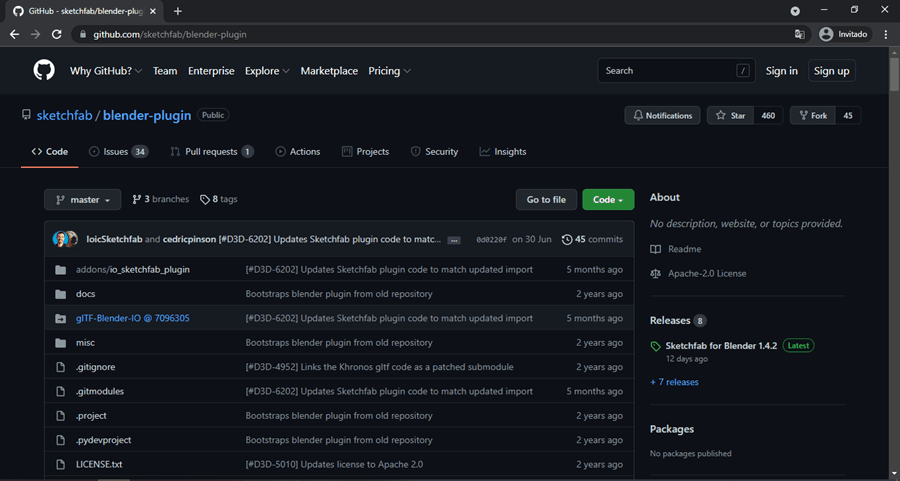
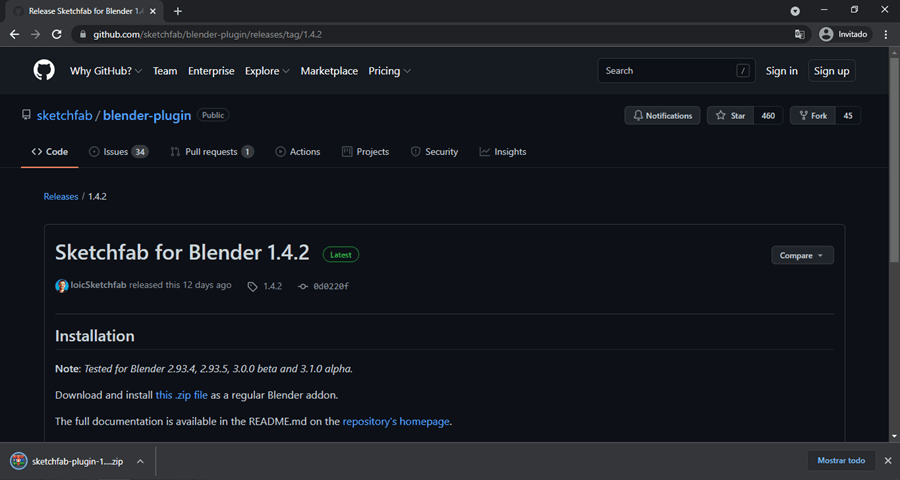
Después procederemos a la instalación del pluggin de Sketchfab para Blender para eso procederemos a buscar “Sketchfab para Blender” en Google y nos dirigimos al primer sitio web de GitHub.

Procedemos a ir a la parte de descarga de la última versión disponible y procedemos a descargar el archivo .zip.

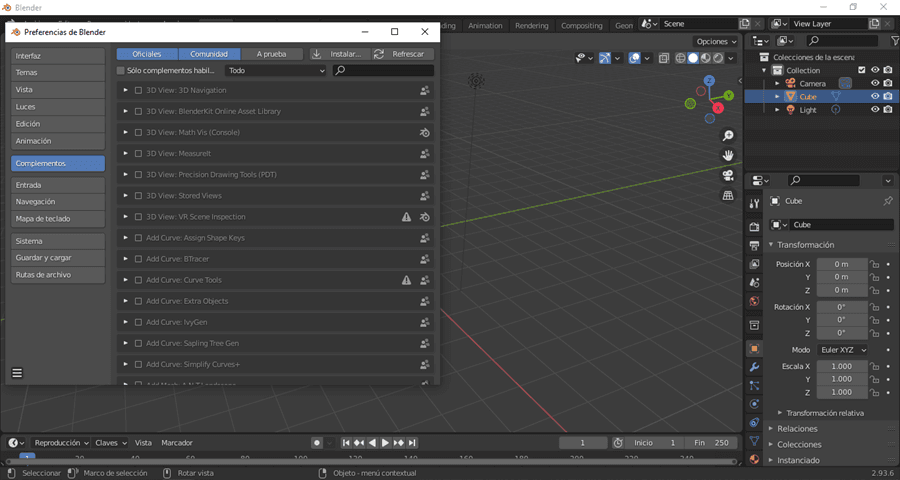
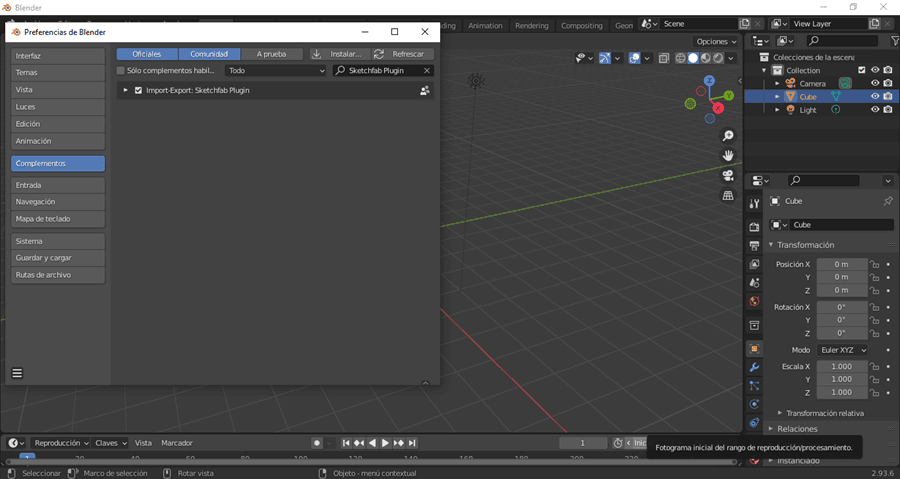
Con este abrimos la sección de preferencias de Blender que se encuentra en la opción de editar y nos dirigimos a la pestaña de complementos. En esta parte nos dirigimos a la opción instalar y buscamos el archivo .zip descargado anteriormente y procedemos a instalarlo.

Después procedemos a buscar nuestro segundo complemento “Dynamic Sky” en la barra de búsqueda y procedemos a habilitar nuestros complementos marcándolos.

Con esto hemos terminado la descarga de los plugins, el primero nos ayudara a la importación de modelos/escenarios 3D de Sketchfab y el segundo nos ayudara a la generación de luz y cielo en nuestro proyecto.
2. Descarga de modelos e animaciones.
Para esta parte utilizamos la ayuda de 2 sitios web, el primero es Mixamo que nos permite descargar animaciones ya hechas para implementar en nuestros proyectos, y la segunda Models-Resource en el cual encontraremos los modelos 3D utilizados en este proyecto.
También podemos descargar modelos 3D gratuitos desde SketchFab.


A. Descarga Modelos
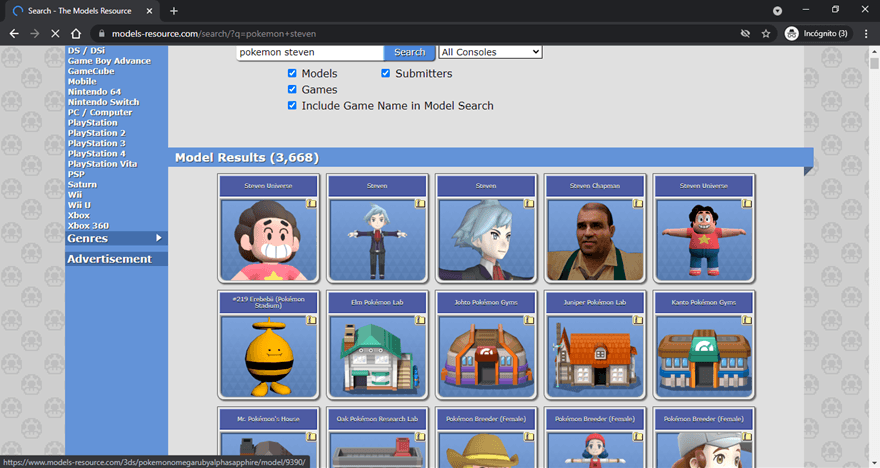
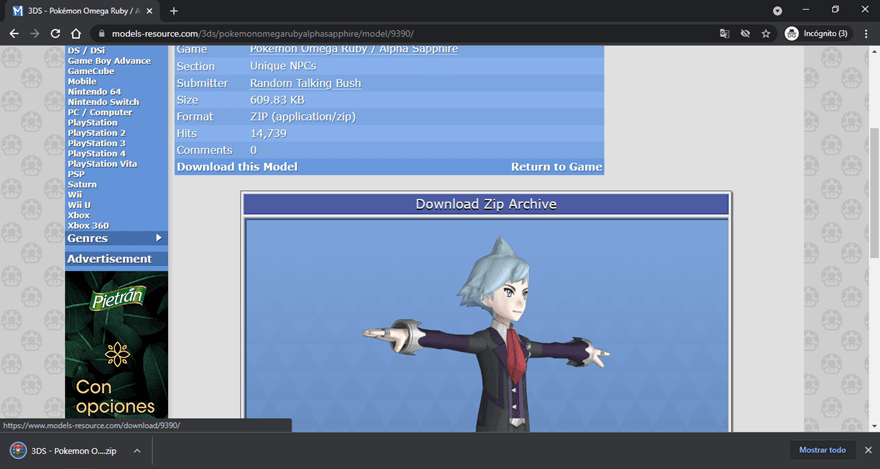
Para descargar los modelos que utilizaremos nos dirigimos a Models Resource y buscamos nuestro modelo, lo seleccionamos y damos descargar zip.


B. Descarga de animaciones
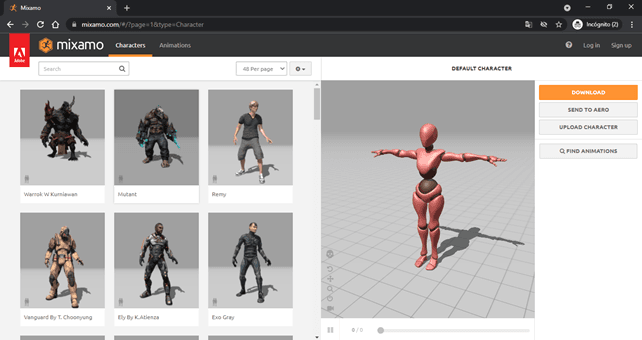
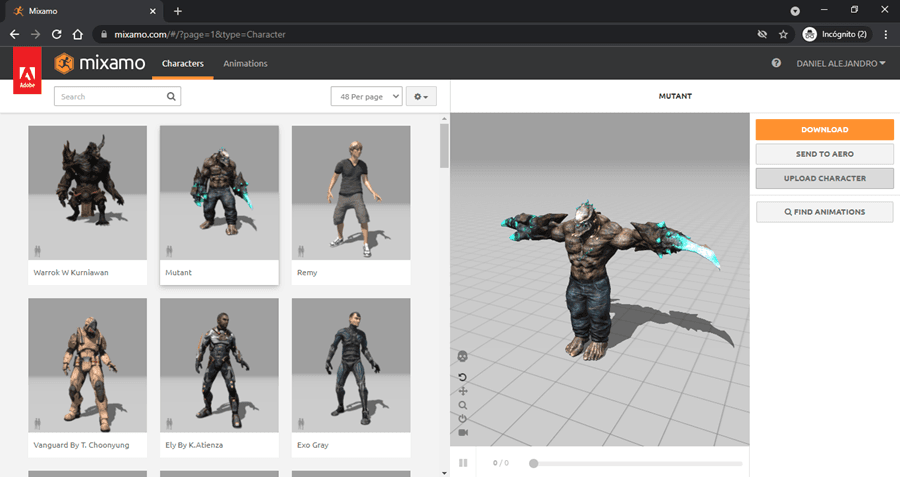
Ya con nuestros modelos descargados (archivos .zip), procederemos a buscar las animaciones que vamos a utilizar en nuestro proyecto en el sitio web Mixamo. Iniciamos sesión para poder subir nuestros modelos y tener una mejor noción de cómo se verían estas animaciones en nuestros modelos.

Para esto seleccionamos el botón “Upload character”. Buscamos nuestro modelo 3D y dejamos que la pagina procese nuestro modelo. Seleccionamos el botón “Next” y con esto tendríamos cargado nuestro modelo.
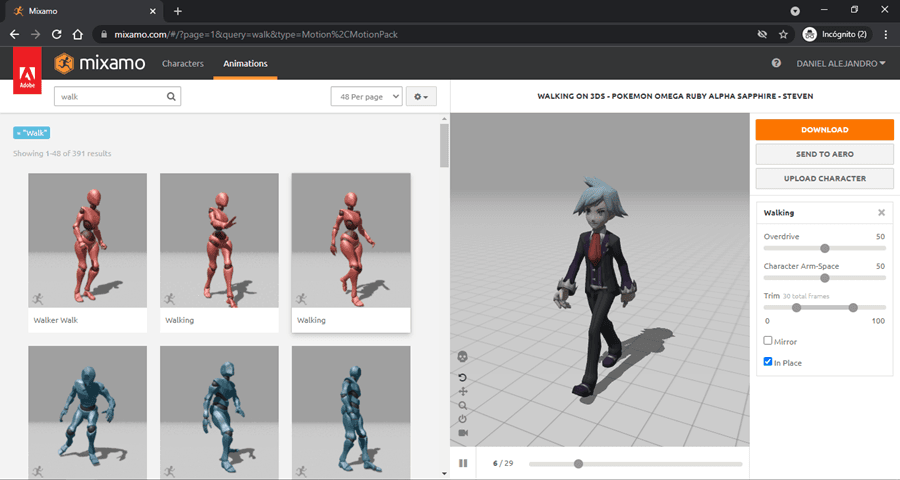
Ahora buscamos las animaciones que vamos a usar.

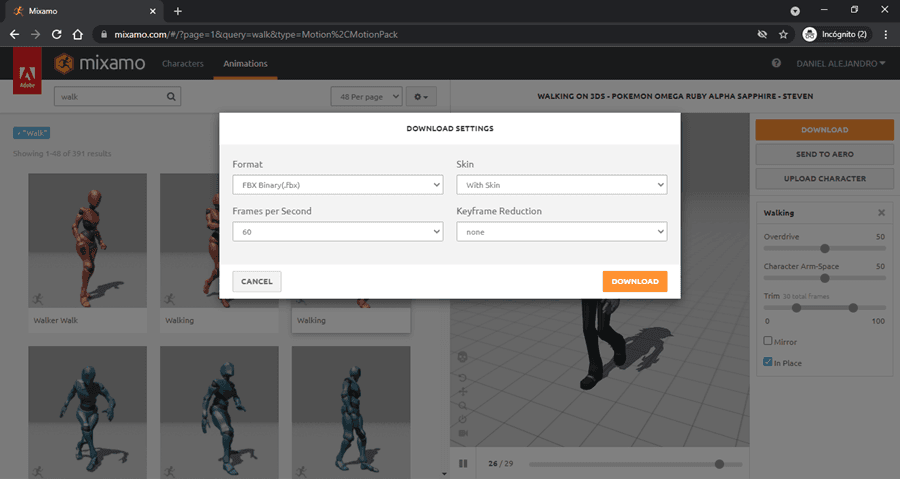
Para descargar la animación necesitaremos escoger las siguientes opciones:
En formato escogemos .fbx, seleccionamos “With skin” (Esta opción nos permitirá descargar la animación con el modelo 3D que hemos subido), en la opción “Frames per Second” elegimos 60 (nos permitirá tener una mayor fluidez en la animación) y le damos descargar.

Realizamos los pasos B. para descarga de animaciones para las demás animaciones que utilicemos en nuestro proyecto.
3. Importación de escenario y modelos.
Ya en nuestro proyecto procedemos a borrar todos los elementos creados por defecto.
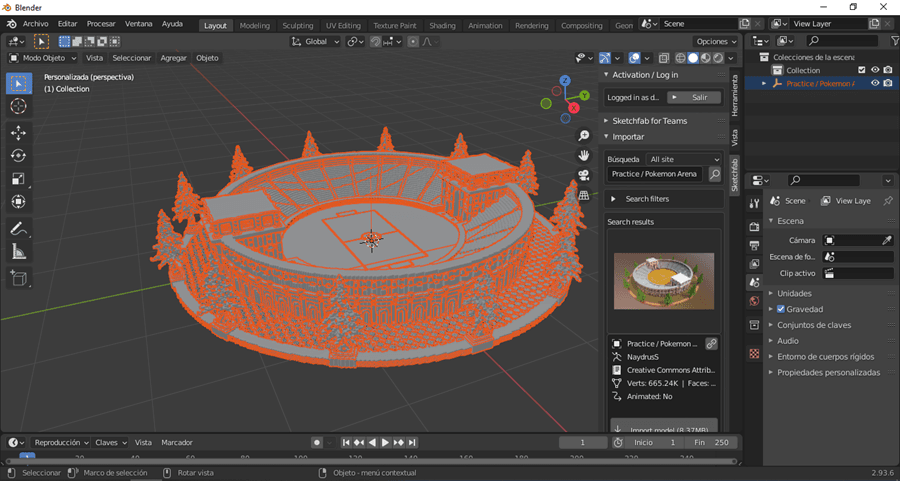
Nos dirigimos al menú de Sketchfab con la tecla “N” en Blender (Debemos iniciar sesión en Sketchfab para poder usar esta opción) y buscamos “Practice / Pokemon Arena” en la barra de búsqueda. Le damos en el botón “Import model” con esto se descargara e importara el escenario de Sketchfab a nuestro proyecto.

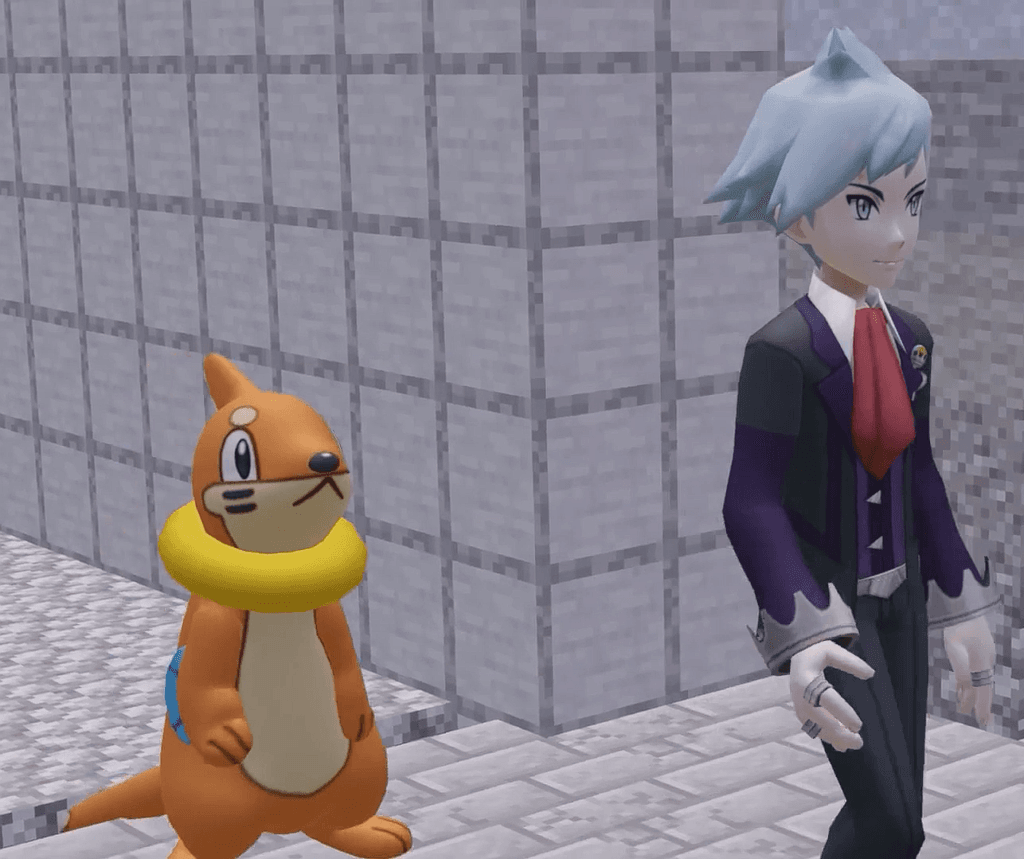
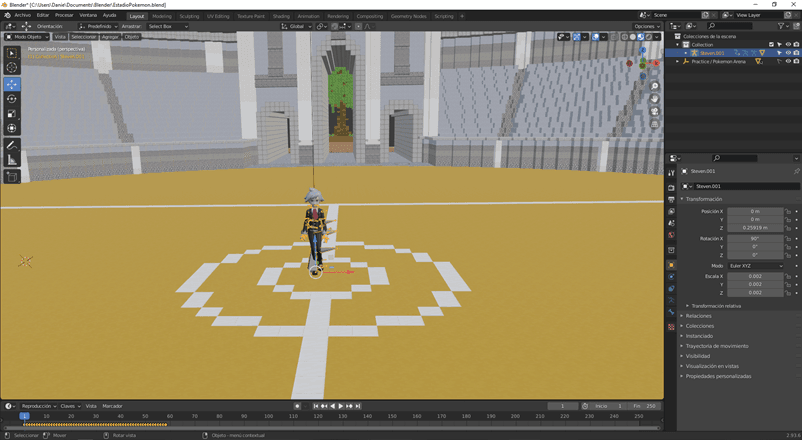
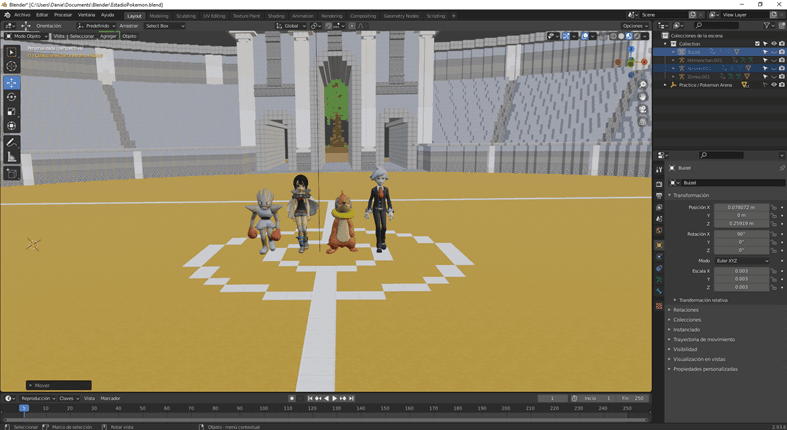
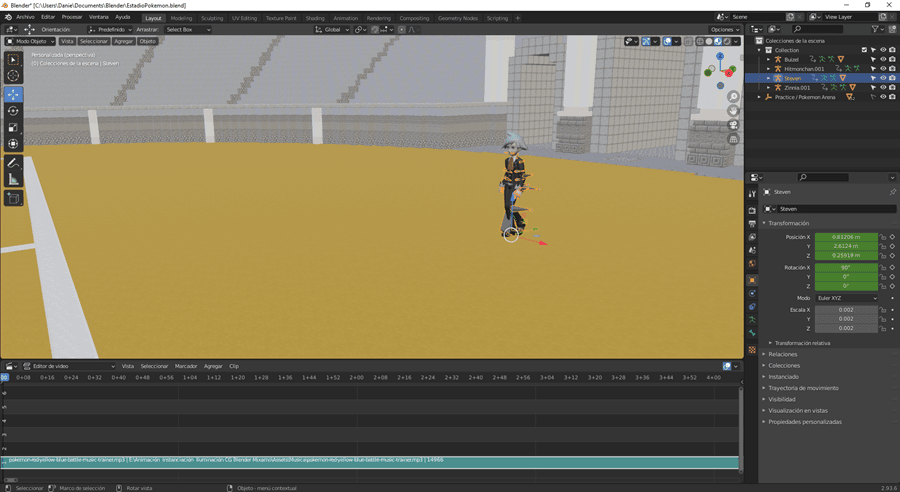
Una vez importado nuestro escenario, importaremos nuestro modelo 3D (Steven), para eso buscaremos el archivo .fbx.
Una vez importado procedemos a escalarlo y posicionar a nuestro modelo (Steven) para que este quede bien situado en el escenario.

Repetimos este paso con los demás modelos 3D (Buizel, Zinnia y Hitmonchan).

4. Animación de Modelos y música
Desplazamiento de modelo con animación (Caminar):
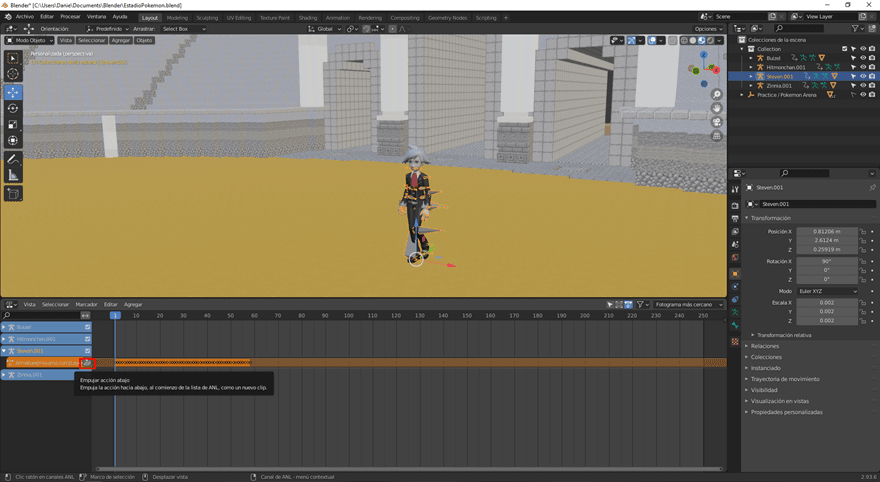
Nos dirigimos a la sección de “Animación no lineal”, donde podremos ver en la parte inferior todas las animaciones que tienen nuestros modelos.
Procedemos a pulsar el botón “Empujar acción abajo”.

Procedemos a importar el archivo .fbx de la animación que deseamos que realice nuestro modelo en este caso será caminar esto creara otro modelo con la animación la cual ignoraremos ya que posteriormente la eliminaremos. Con el nuevo modelo este traerá consigo la animación que queremos implementar en nuestro modelo ya escalado, con lo cual procedemos a renombrar la animación a “Caminar Steven” en la fila naranja de nuestra línea de tiempo y pulsaremos el botón “Empujar acción abajo”.

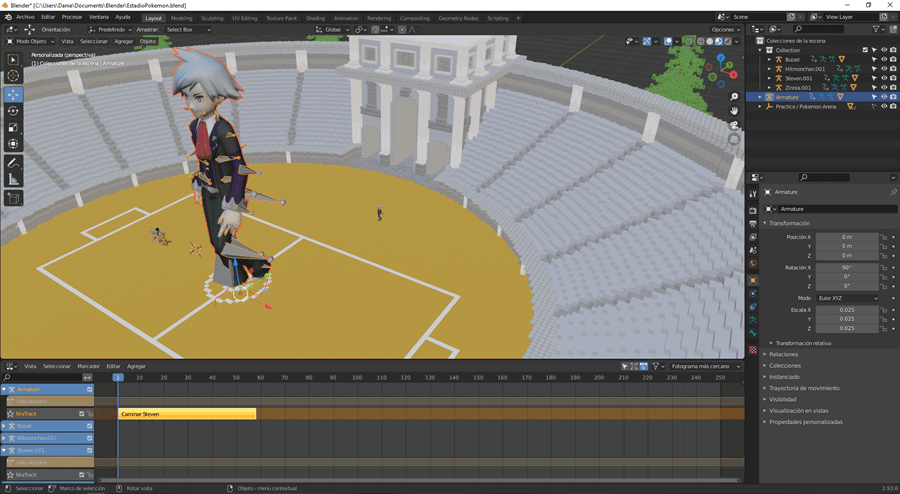
Con esto ya podremos eliminar el segundo modelo de “Steven”. Ahora seleccionamos nuestro modelo original de “Steven” y nos seleccionamos la línea de tiempo (Línea naranja), apretamos la combinación de teclas (“Shift” + “A”) y buscamos el nombre de la animación creada, damos enter.
Y con esto hemos asignado la animación de caminar a nuestro modelo, con esto podemos eliminar la animación que traía nuestro modelo y mover a la parte deseada de la línea de tiempo nuestra animación.

Desplazamiento y concatenacion de animaciones.
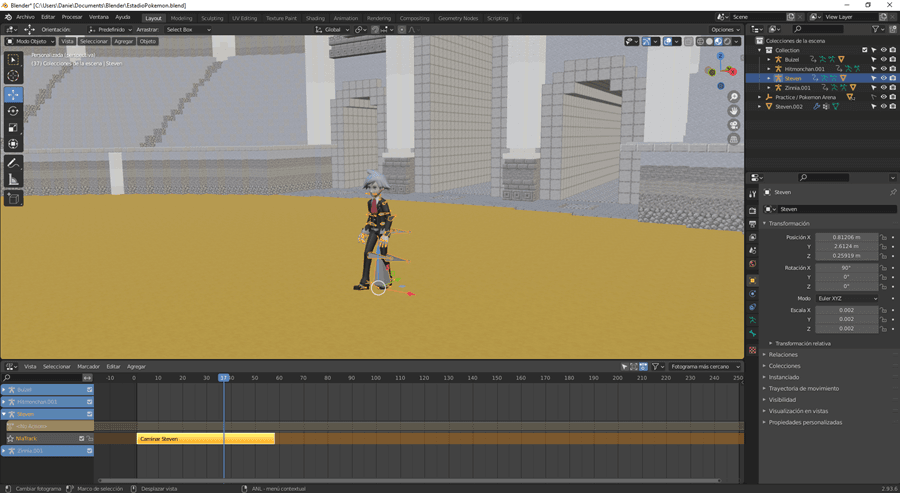
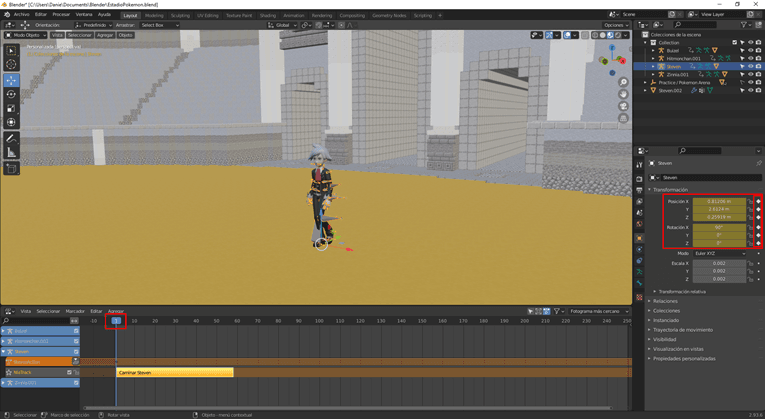
Ahora si reproducimos la animación esta no se desplazara ya que la animaciones son estáticas, por lo cual tenemos que realizar un par de “Key Frames”, para esto nos disponemos a nuestra línea de tiempo en el frame 0 , y procedemos a establecer el primer key frame.

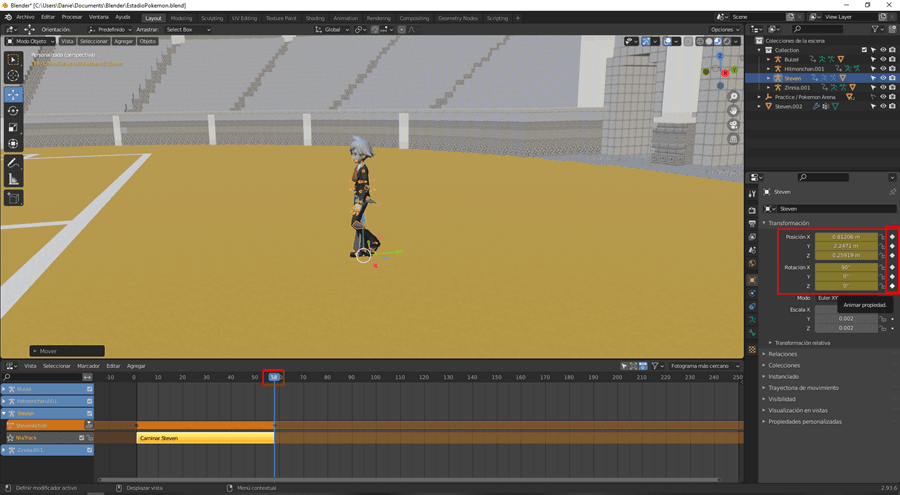
Con esto la animación partirá de las coordenadas en los ejes (X/Y/Z) y con la rotación en los ejes (X/Y/Z) establecidos. Ahora procedemos a desplazarnos en la línea de tiempo al último frame de la animación, con esto procederemos a desplazar nuestro modelo en el eje Y una distancia considerable para que la animación sea más natural, con esto procedemos a generar nuestro segundo key frame.

Con esto nuestro modelo se desplazara en el escenario con nuestra animación de caminar seleccionada.
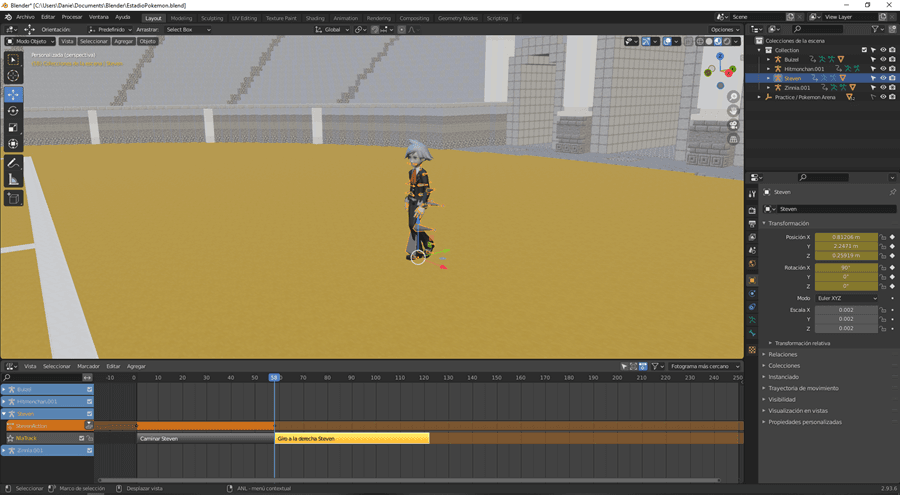
Ya que tenemos nuestro modelo con la animación y el desplazamiento en el escenario podemos incluir otra animación para esto importamos el archivo .fbx de la animación que queremos incluir en nuestro caso será un giro a la derecha. La cual vamos a incluir de la misma manera vista anteriormente.

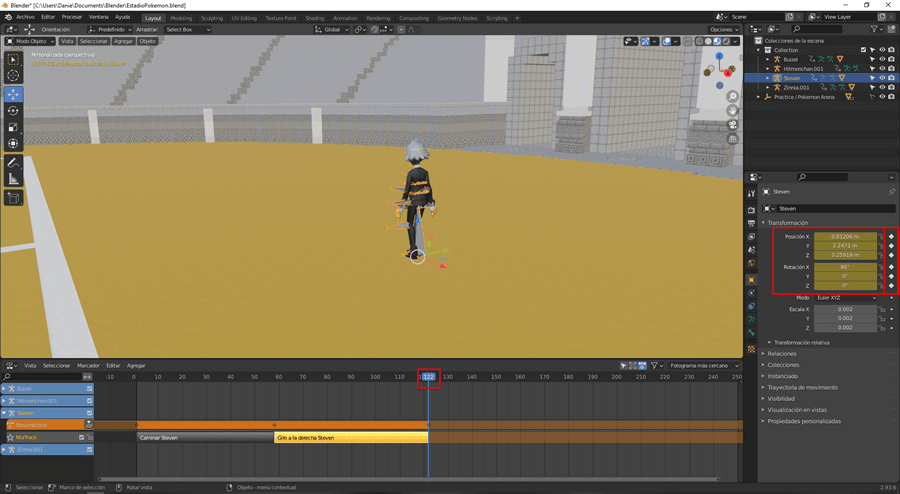
Ya que esta animación de giro es estática no es necesario crear un key frame al inicio de la animación pero si al final de este para que el eje de rotación se restablezca y no tengamos problemas al concatenar más animaciones.

De esta manera podemos concatenar más animaciones a nuestros modelos (Buizel, Zinnia, Hitmonchan).
Agregar música.
Para agregar música nos dirigimos al apartado “Editor de video”.
Procedemos a oprimir el botón “Agregar” y seleccionamos “Sonido”. Buscamos nuestra canción “pokemon-red-yellow-blue-battle-music-trainer.mp3”.

5. Manejo de cámara y renderizado
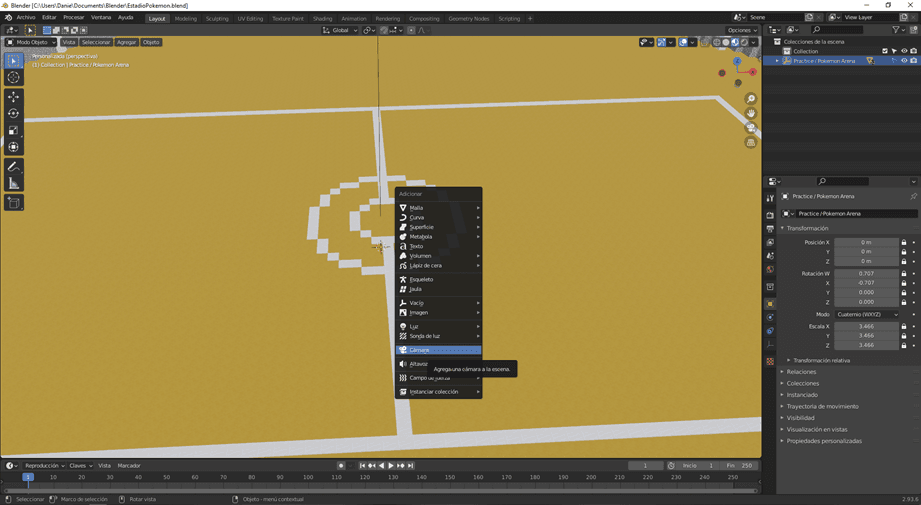
Creamos una cámara en nuestro escenario.

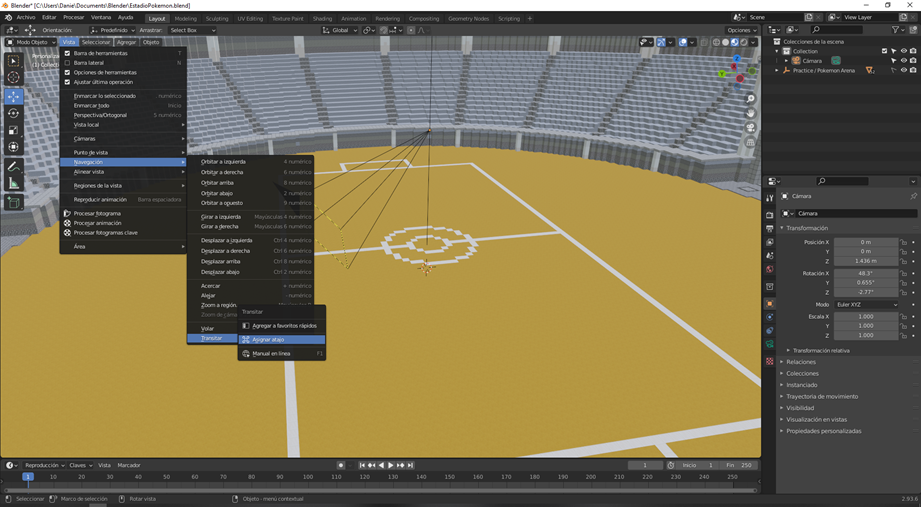
Para un mejor manejo de cámaras crearemos un atajo para transitar con la cámara, para esto nos vamos a “Vista”, “Navegación” y le damos click derecho a “Transitar”, crearemos nuestro atajo para esta función.

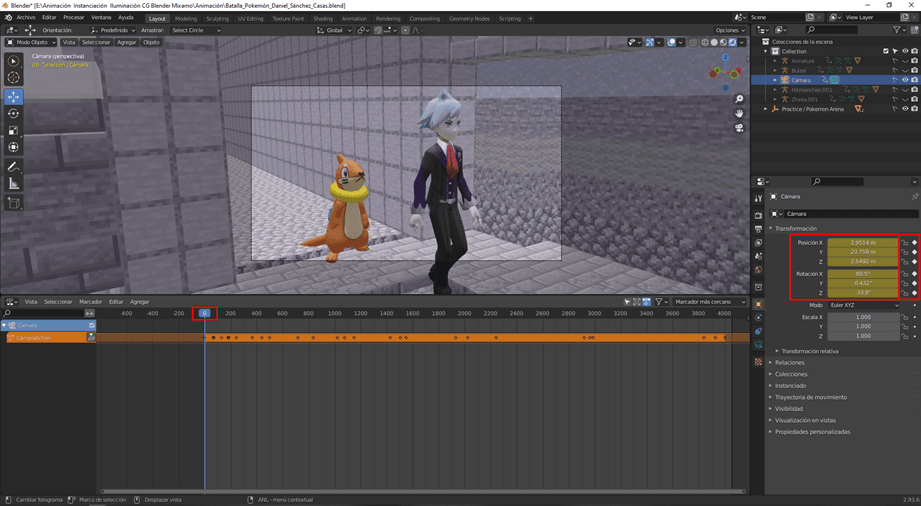
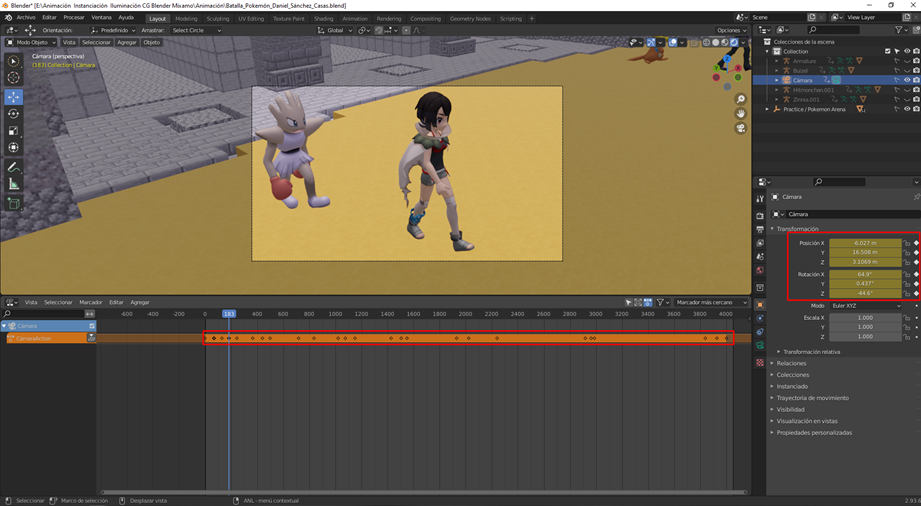
Con nuestro atajo procedemos a usar la vista de nuestra cámara usando la tecla “0” del teclado numérico, una vez en esa vista procedemos a usar nuestro atajo de “Transitar”, con este podremos desplazar la cámara con las teclas “A” y “D”, con las teclas “W” y “S” acercarnos y alejarnos, además de usar el mouse para manejar en enfoque de la vista de la cámara. Con esto claro nos ubicamos en el fotograma 0 y procedemos a crear los key frame de la cámara.

Con esto podemos avanzar en la línea del tiempo de nuestro proyecto desplazando y enfocando la cámara al movimiento de nuestros modelos estableciendo los key frames que nosotros necesitemos.

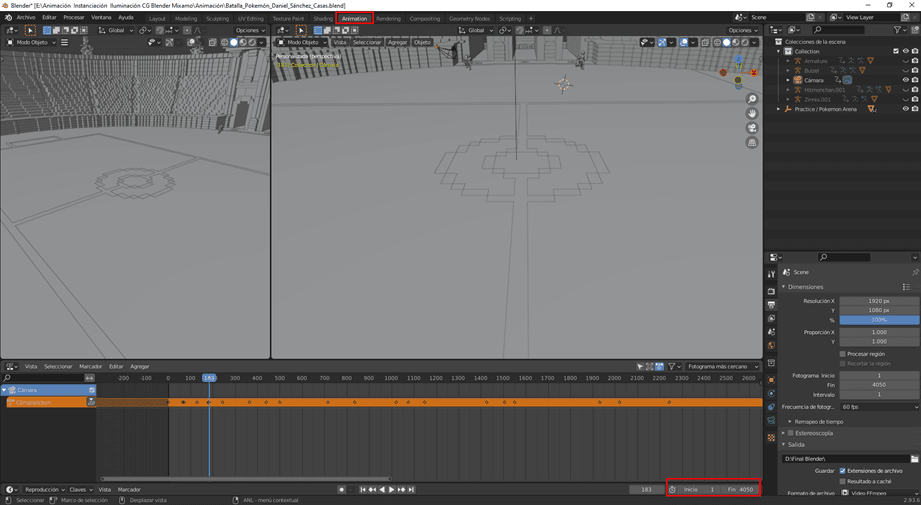
Para renderizar nuestra animación tenemos que establecer la cantidad de frames a renderizar para eso nos vamos a la vista “Animation” y establecemos el inicio y final de los frames a renderizar.

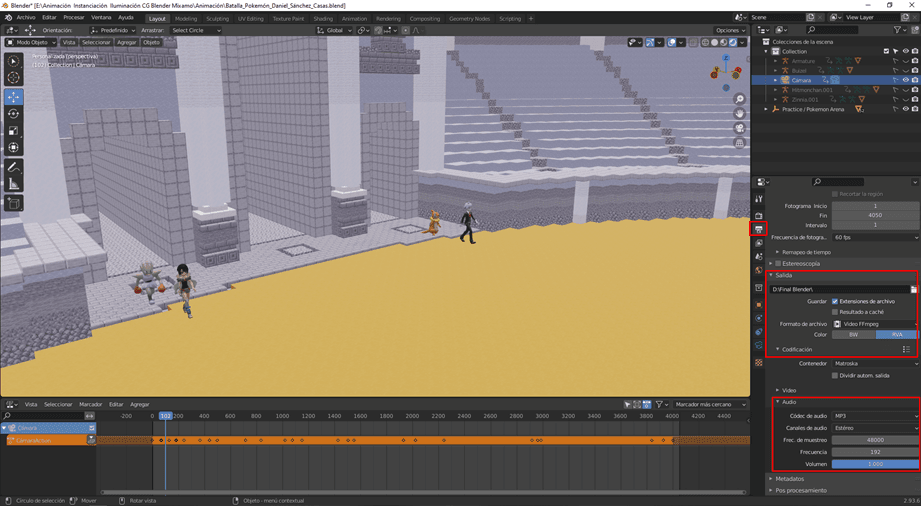
Como penúltimo paso vamos a establecer la ubicación y el formato para el video de nuestra animación, para ello nos dirigimos a la opción “Propiedades de salida” y habilitamos el audio.

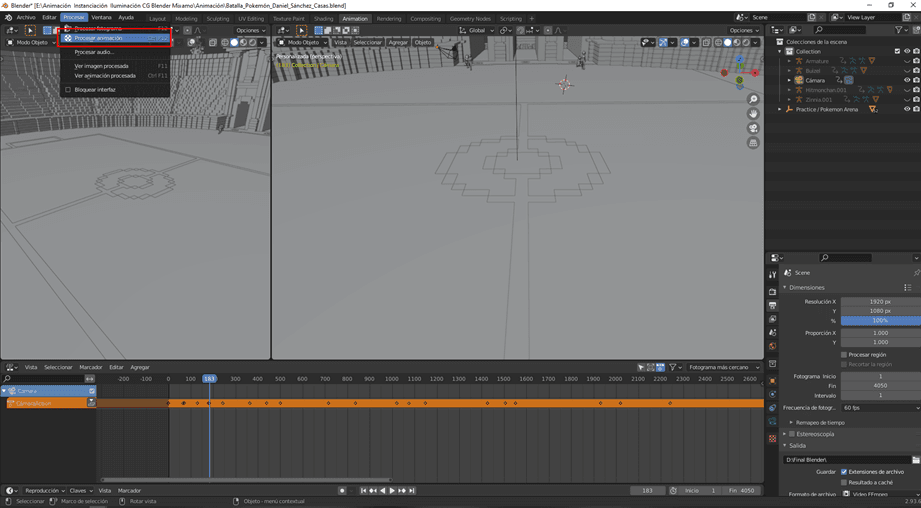
Ahora vamos a la opción de “Procesar” y seleccionamos la opción de “Procesar animación” con esto empezara el procesado de renderizado de nuestra animación (Esto puede demorar dependiendo de la potencia de nuestros ordenadores).


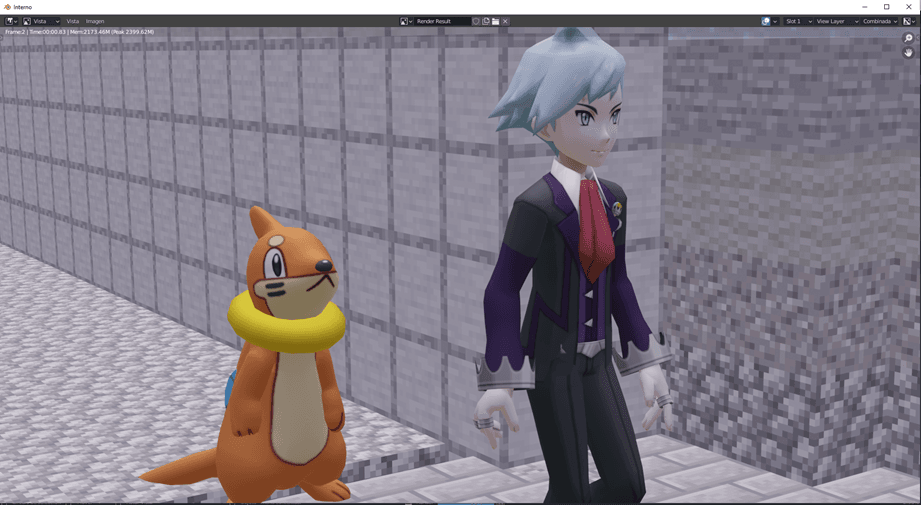
Resultado Final:
Autor: Daniel Alejandro Sánchez Casas.
Editor: Carlos Iván Pinzón Romero
Código: UCCG-9
Universidad: Universidad Central
Fuentes:
- Programa:
Download – Blender (2021) En Blender. https://www.blender.org/download/
- Escenario:
NaydrusS (s.f.) Practice / Pokemon Arena. En Sketchfab https://sketchfab.com/3d-models/practice-pokemon-arena-a6b9bca28b9f44429e41b815976584ad
- Modelos 3D:
Models Resources (s.f.) Steven. En Models Resources https://www.models-resource.com/3ds/pokemonomegarubyalphasapphire/model/9390/
Models Resources (s.f.) Buizel. En Models Resources https://www.models-resource.com/3ds/pokemonxy/model/10515/
Models Resources (s.f.) Zinnia. En Models Resources https://www.models-resource.com/3ds/pokemonomegarubyalphasapphire/model/9392/
Models Resources (s.f.) Hitmonchan. En Models Resources https://www.models-resource.com/3ds/pokemonxy/model/9325/
- Animaciones:
Animations. (s.f.). [Animaciones]. Mixamo. https://www.mixamo.com/#/?page=1&type=Motion%2CMotionPack
- Plugin:
GitHub – sketchfab/blender-plugin. (2019). En GitHub. https://github.com/sketchfab/blender-plugin
- Música:
pokemasterCrystal (2008) Pokemon Red, Yellow, Blue Battle Music- Trainer. [MP3]. YouTube. https://www.youtube.com/watch?v=2Jmty_NiaXc