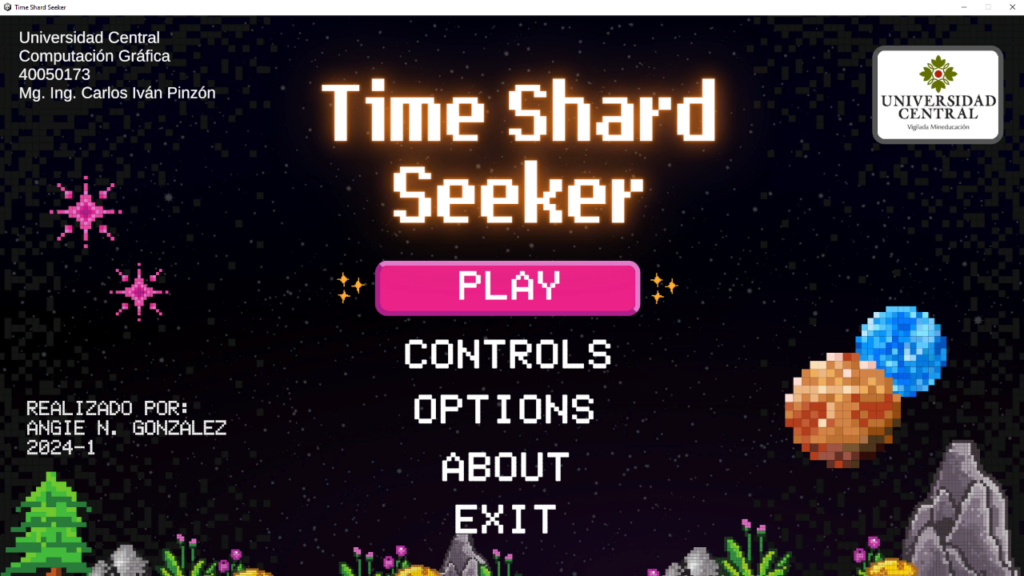
Mi primer Videojuego en Unity, La creación de Time Shard Seeker
El desarrollo de un videojuego en Unity es una experiencia enriquecedora y emocionante. En este artículo, se detalla cómo se creó el videojuego 3D en tercera persona “Time Shard Seeker” utilizando el motor de juego Unity. Este proyecto se centra en explorar las capacidades de Unity, uno de los motores de juego más versátiles y populares de la industria. Unity permite la creación de juegos 2D y 3D, y también soporta aplicaciones de realidad virtual y aumentada. Es una herramienta esencial para desarrolladores en diversas plataformas.
Se proporcionará una comprensión profunda de Unity, cubriendo desde su instalación y configuración hasta la interfaz de usuario y las capacidades de scripting. Además, se abordarán los conceptos fundamentales necesarios para configurar un proyecto de desarrollo de videojuegos en Unity, como la creación y manipulación de GameObjects, el uso de componentes esenciales y la implementación de scripts en C#. Finalmente, se ofrecerá un paso a paso detallado de la implementación de “Time Shard Seeker”, abarcando desde la instalación de Unity Hub hasta la creación del ejecutable del juego, asegurando que el juego esté listo para ser distribuido y jugado en plataformas Windows.

Marco teórico
Unity
Unity es uno de los motores de juego más versátiles y ampliamente utilizados en la industria. Ofrece soporte para una gran variedad de plataformas y permite a los desarrolladores crear desde juegos 2D y 3D hasta aplicaciones de realidad virtual y aumentada.
Instalación y Configuración de Unity
Unity Hub es una herramienta esencial para gestionar múltiples proyectos y versiones del motor Unity. Su instalación es sencilla y comienza con la descarga desde el sitio oficial de Unity. Unity Hub soporta varios sistemas operativos, incluyendo Windows, macOS y varias distribuciones de Linux. Para instalar Unity Hub, el usuario debe seguir las instrucciones en pantalla proporcionadas por el instalador. Una vez instalado, es necesario crear o iniciar sesión con una cuenta de Unity ID para continuar utilizando la aplicación (Unity Technologies, s.f.).
Requisitos del Sistema
Unity Hub es compatible con sistemas operativos como Windows 7 SP1+, 8, 10 (64 bits), 11, macOS X 10.13+, CentOS 7, Rocky y varias versiones de Ubuntu. Es importante destacar que Unity ha dejado de soportar Windows 7 a partir de la versión 2023.1, por lo que se recomienda actualizar a un sistema operativo compatible para garantizar la mejor experiencia de uso (Unity Technologies, s.f.).
Instalación en Linux
Unity Hub es compatible con sistemas operativos como Windows 7 SP1+, 8, 10 (64 bits), 11, macOS X 10.13+, CentOS 7, Rocky y varias versiones de Ubuntu. Es importante destacar que Unity ha dejado de soportar Windows 7 a partir de la versión 2023.1, por lo que se recomienda actualizar a un sistema operativo compatible para garantizar la mejor experiencia de uso (Unity Technologies, s.f.).
Interfaz de Usuario Unity
La interfaz de Unity está diseñada para proporcionar un entorno de desarrollo eficiente y accesible, compuesto por varias ventanas clave que desempeñan funciones específicas. La barra de herramientas, ubicada en la parte superior, ofrece acceso a la cuenta de Unity, los servicios en la nube de Unity, y contiene controles para el modo de reproducción, historial de deshacer, búsqueda en Unity, un menú de visibilidad de capas y el menú de diseño del editor.
La ventana de jerarquía muestra una representación jerárquica de todos los GameObjects en la escena, revelando cómo estos objetos se relacionan entre sí. Por su parte, la vista de juego simula cómo se verá el juego final a través de las cámaras de la escena cuando se presiona el botón de reproducción, mientras que la vista de escena permite navegar visualmente y editar la escena en perspectivas 2D o 3D, dependiendo del proyecto (Unity Technologies, s.f.).
Además, la interfaz incluye herramientas esenciales para la manipulación de la vista de escena y los GameObjects dentro de ella, accesibles a través de las superposiciones. La ventana del inspector permite ver y editar todas las propiedades del GameObject seleccionado, ajustándose dinámicamente según el tipo de objeto.
La ventana del proyecto muestra la biblioteca de assets disponibles para el proyecto, y es donde aparecen los assets importados. Finalmente, la barra de estado proporciona notificaciones sobre diversos procesos de Unity y ofrece acceso rápido a herramientas y configuraciones relacionadas, mejorando la eficiencia del flujo de trabajo del desarrollador (Unity Technologies, s.f.).
Desarrollo de Juegos en 3D en Unity
Para crear un videojuego en Unity en 3D, es fundamental configurar el proyecto y familiarizarse con varios conceptos clave. Primero, se deben entender los fundamentos, que incluyen los GameObjects. Estos representan personajes, objetos y escenarios dentro del juego.
Los GameObjects existen en entornos tridimensionales llamados escenas. Las escenas pueden representar niveles de juego, menús u otras partes del juego. El comportamiento de los GameObjects se define mediante componentes. Por ejemplo, el Transform determina su posición, rotación y escala; el Mesh Filter define la forma del objeto; y el Mesh Renderer determina cómo se ve el objeto en 3D.
Otros componentes esenciales incluyen las cámaras, que capturan y muestran el mundo del juego al jugador; los Rigidbodies, que permiten la interacción con el sistema de física, incluyendo gravedad y colisiones; y los colliders, que definen la forma del objeto para propósitos de colisiones físicas (Unity Technologies, s.f.).
La creación de scripts permite a los desarrolladores personalizar los componentes y el comportamiento de los GameObjects. Unity soporta nativamente el lenguaje de programación C#, lo que facilita la programación de eventos de juego.
Los scripts permiten la modificación de propiedades de los componentes a lo largo del tiempo y la respuesta a las entradas del usuario. Por ejemplo, pueden recibir entradas del jugador para mover un GameObject, establecer estados de victoria o derrota, y afectar componentes como transformaciones, animaciones o renderizados en función de otras variables. Para obtener más detalles sobre cómo utilizar scripts en Unity, se recomienda seguir el curso de iniciación en scripting de Unity Learn (Unity Technologies, s.f.).
Assets en Unity
La importación de assets externos en Unity es sencilla y directa. Primero, se exportan o copian archivos en la carpeta “Assets” del proyecto. Unity lee y reimporta automáticamente estos archivos cuando se guardan nuevas modificaciones. Al crear un proyecto, se generan subcarpetas como Temp, Library, Assets, ProjectSettings, Logs y Packages.
Los archivos en la carpeta “Assets” se muestran en la ventana del proyecto, permitiendo su uso en el desarrollo del videojuego en Unity. Unity no modifica el archivo fuente original durante la importación. En su lugar, crea una representación lista para el juego basada en la configuración de importación seleccionada. Esto asegura que cualquier cambio en la configuración o en el archivo fuente se refleje adecuadamente en el proyecto (Unity Technologies, s.f.).
Además, Unity detecta automáticamente los archivos agregados o modificados en la carpeta “Assets” y los muestra en la ventana del proyecto. Al arrastrar un archivo desde el explorador de archivos a la ventana del proyecto, se crea una copia en la carpeta “Assets”. Para mover o renombrar assets de manera segura, es recomendable hacerlo desde la carpeta del proyecto de Unity. Esto asegura que se muevan o renombren los archivos “.meta” correspondientes.
Cada tipo de asset tiene configuraciones de importación que afectan su apariencia o comportamiento. Por ejemplo, las configuraciones de importación de una imagen permiten elegir si se importa como textura, sprite 2D o mapa normal. Unity también procesa archivos complejos que pueden generar múltiples assets, como materiales y texturas embebidas en archivos 3D, o múltiples sprites y clips de animación definidos en archivos de imagen o animación (Unity Technologies, s.f.).
Scripting en el desarrollo de un videojuego en Unity
El scripting es un componente fundamental en todas las aplicaciones creadas en Unity. Permite que los juegos y aplicaciones respondan a las entradas del jugador y gestionen eventos de juego. Además de esto, los scripts pueden ser utilizados para crear efectos gráficos, controlar el comportamiento físico de los objetos o incluso implementar sistemas de inteligencia artificial personalizados para los personajes del videojuego en Unity. En Unity, los scripts se escriben en C# y pueden interactuar con los componentes del motor para modificar propiedades, manejar eventos y definir comportamientos complejos. Este enfoque permite una gran flexibilidad y potencia en el desarrollo de aplicaciones interactivas (Unity Technologies, s.f.).
Para configurar tu entorno de scripting en Unity, es necesario familiarizarse con varios conceptos clave, como las clases importantes, la arquitectura de Unity y el uso de plugins. Unity también ofrece un sistema de trabajos en C# que mejora la eficiencia de la ejecución de scripts. Además, la API de Unity incluye herramientas como UnityWebRequest para manejar solicitudes web, y propiedades específicas de Unity que facilitan la interacción con el motor de juego. Estos conceptos y herramientas son esenciales para desarrollar aplicaciones robustas y eficientes en Unity (Unity Technologies, s.f.).
Paso a paso para el desarrollo del videojuego en Unity
Instalación de Unity Hub
Accedemos a la página oficial de Unity para descargar Unity Hub.
Figura 1: Instalación de Unity Hub

Instalamos Unity Hub y accedemos con la cuenta registrada en Unity o creamos una nueva cuenta si no tenemos una.
Figura 2: Inicio de sesión Unity Hub

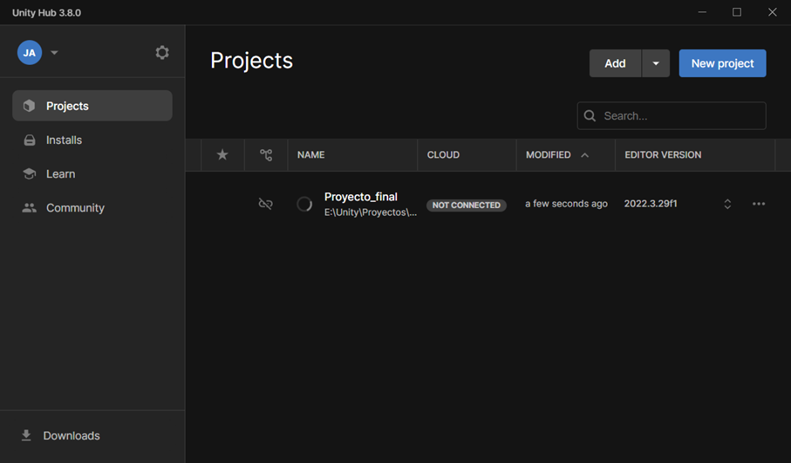
Una vez accedemos, podemos ver la página inicial de Unity Hub donde se listan los proyectos existentes, pero aún no tenemos ninguno.
Figura 3: Inicio de Unity Hub

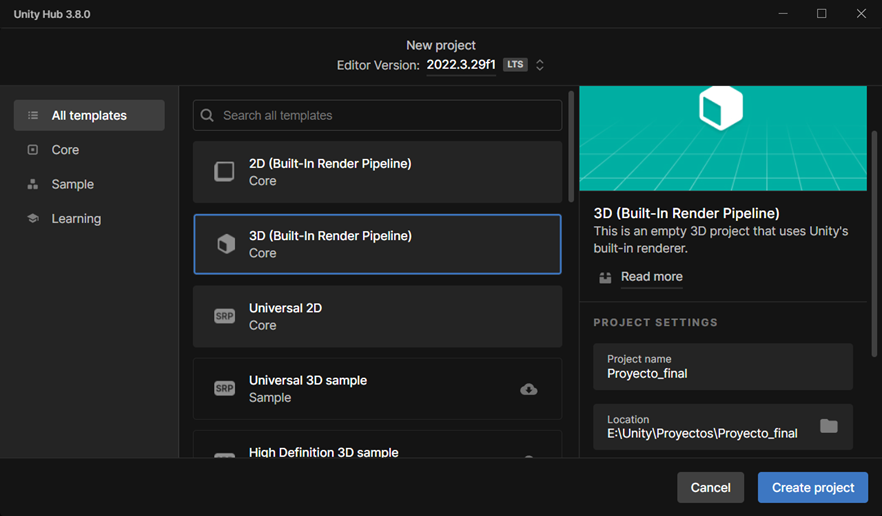
Damos clic en “New Project”, seleccionamos la plantilla “3D (Built-in Render Pipeline)” y luego hacemos clic en “Create Project”.
Figura 4: New Project

Aquí nuestro proyecto se está creando y Unity está realizando la configuración inicial.

Unity está configurando todo nuestro proyecto, incluyendo las carpetas necesarias y los ajustes iniciales.
Figura 5: Unity configurando proyecto

Construcción del Proyecto – Videojuego en Unity
Primer nivel de nuestro videjuego en Unity
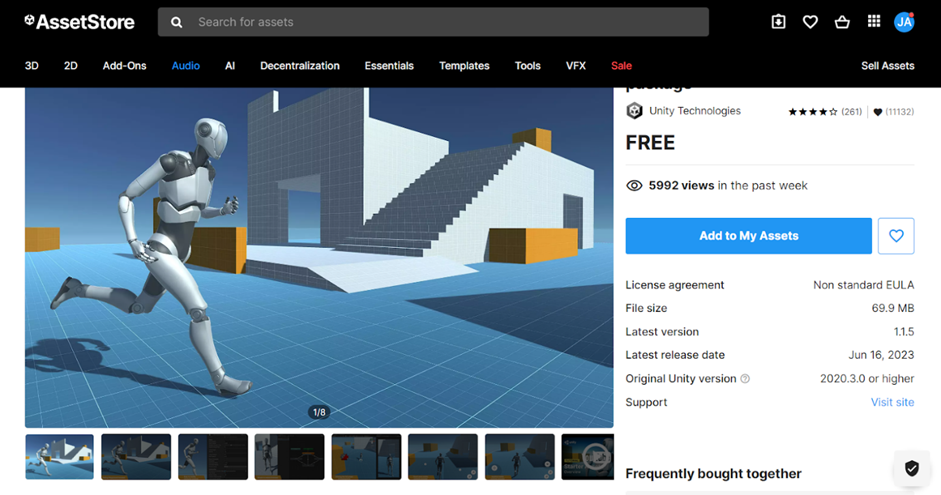
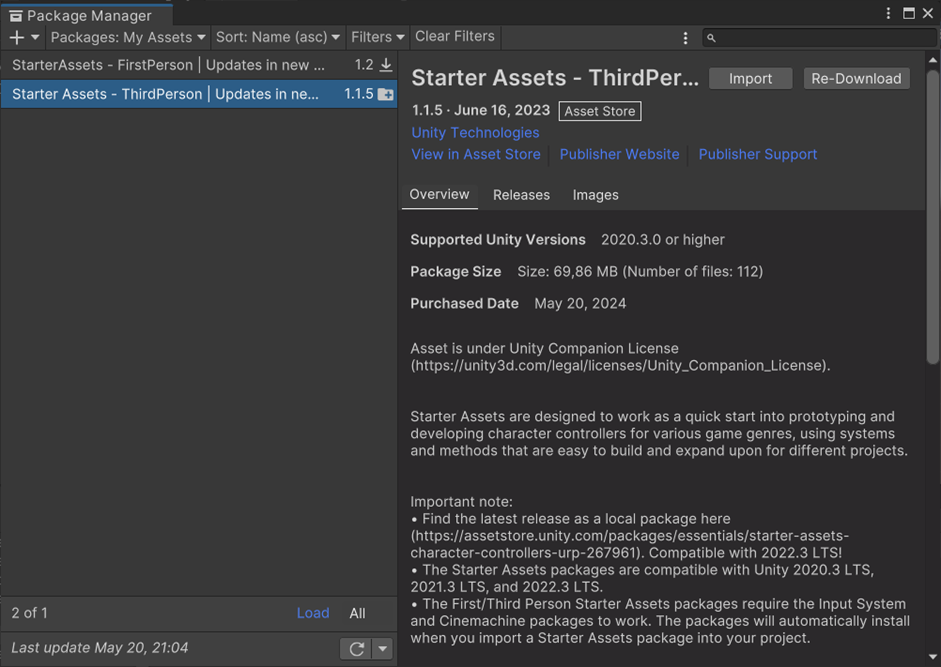
Primero, agregamos los assets del Starter Pack “Starter Assets – ThirdPerson” para el movimiento en tercera persona.
Paquete Starter Assets de Unity Tecnhnologies


Proceso de Instalación del paquete

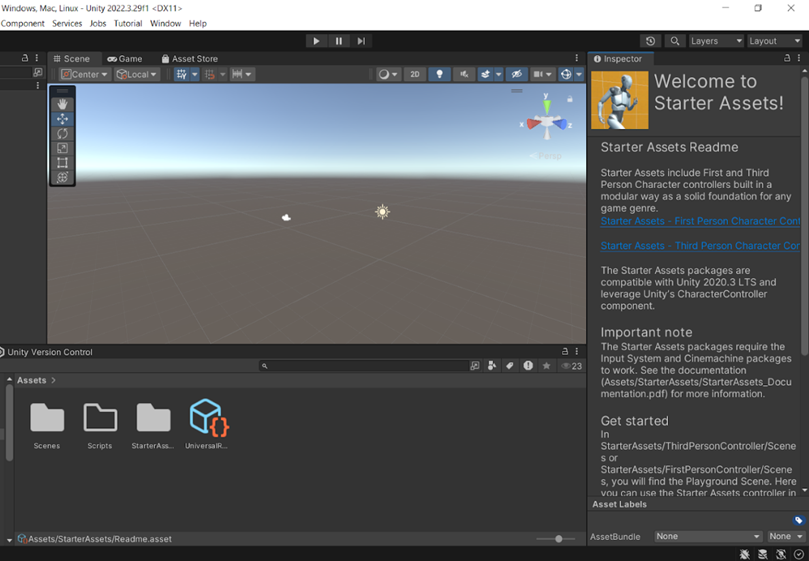
Starter Assets importado en Unity

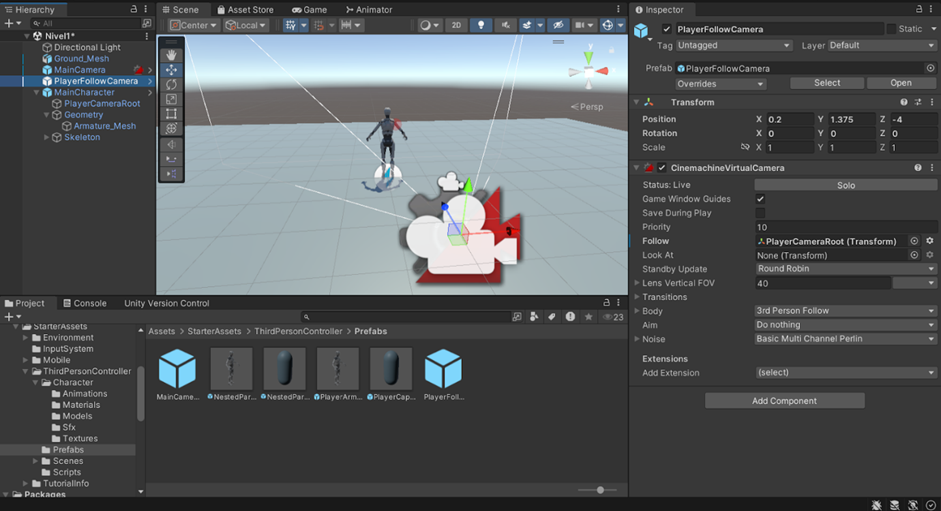
Agregamos un suelo del mismo asset y, en la carpeta de prefabs, añadimos la “Main Camera”, “PlayerFollowCamera” y “Player Armature”. Luego, se renombró el “Player Armature” a “MainCharacter”.


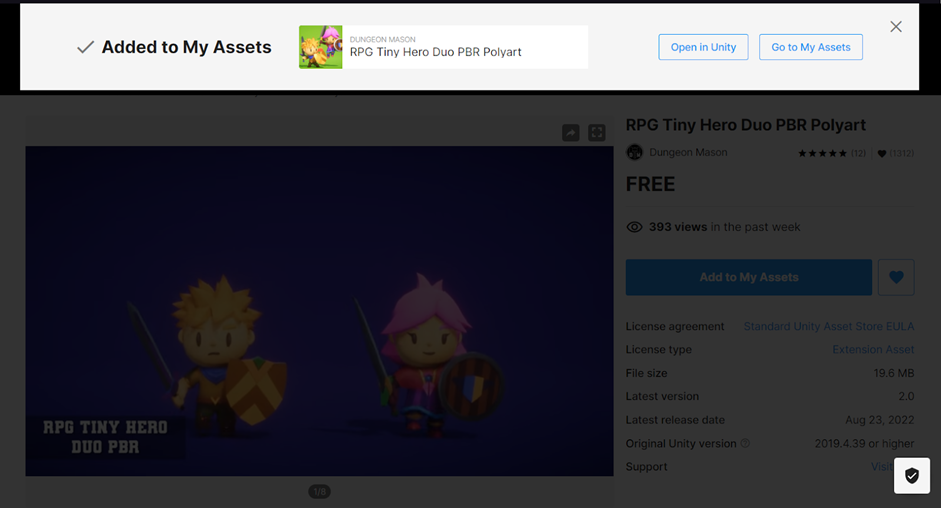
A continuación, se importó el modelo “RPG Tiny Hero Duo PBR Polyart” que se desea usar para el personaje principal.
Figura 9: Importamos RPG Tiny Hero



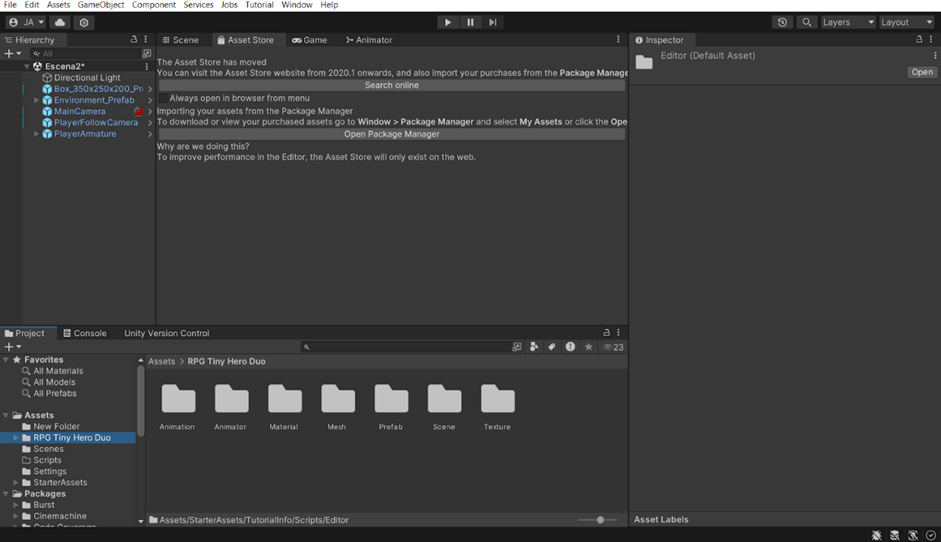
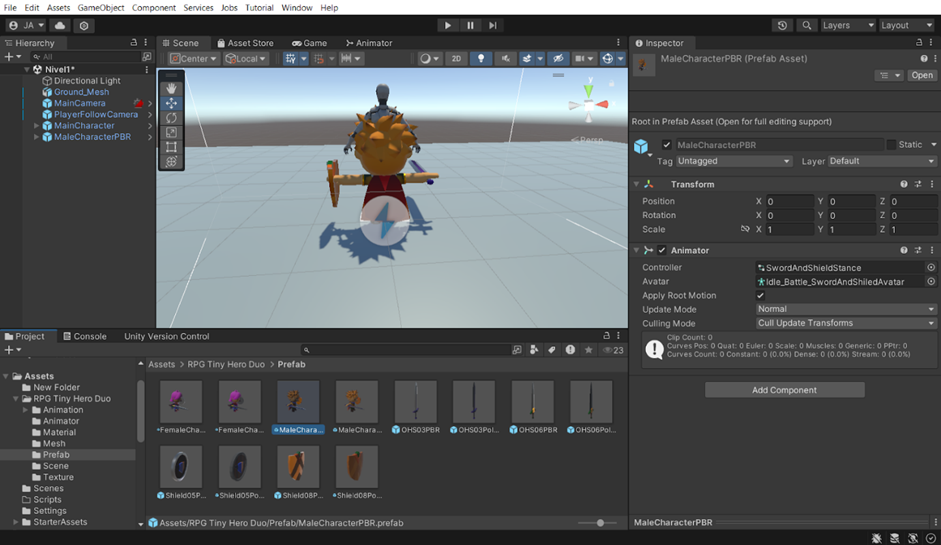
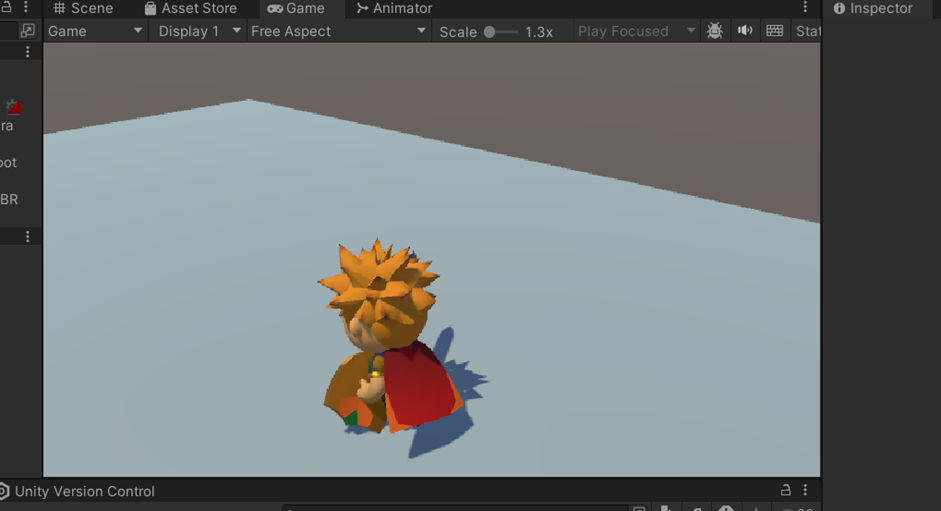
El modelo del personaje fue importado y renderizado.
Figura 10: Modelo del personaje

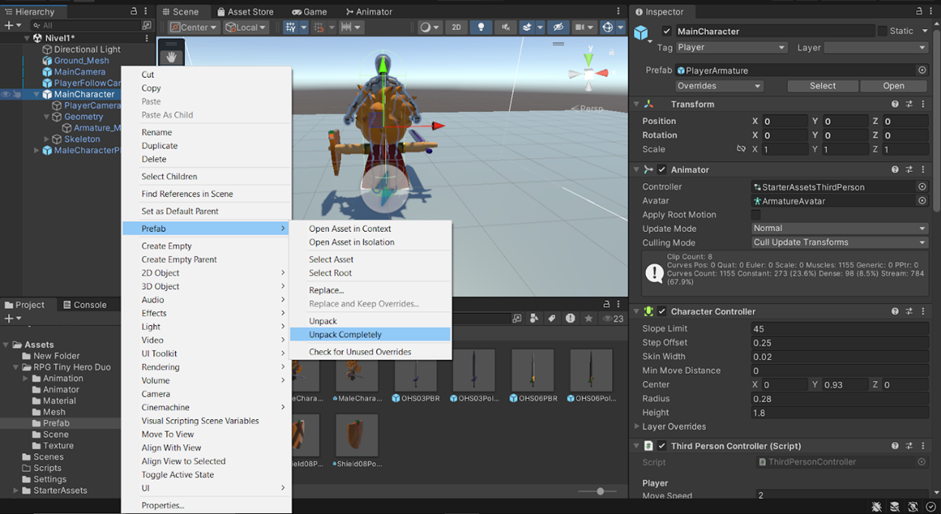
Se colocó el personaje en la escena, tomado de la carpeta de prefab.

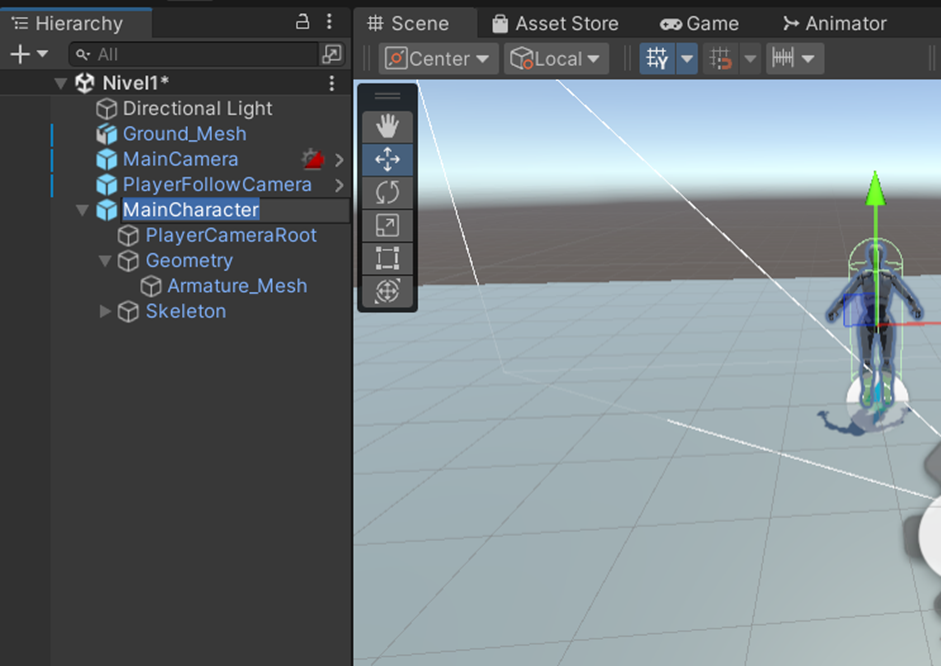
Luego, se desempaquetó el prefab completamente y se eliminó el componente “Skeleton”. Dentro de “Geometry”, se eliminó el “Armature Mesh” para colocar el modelo del personaje principal.


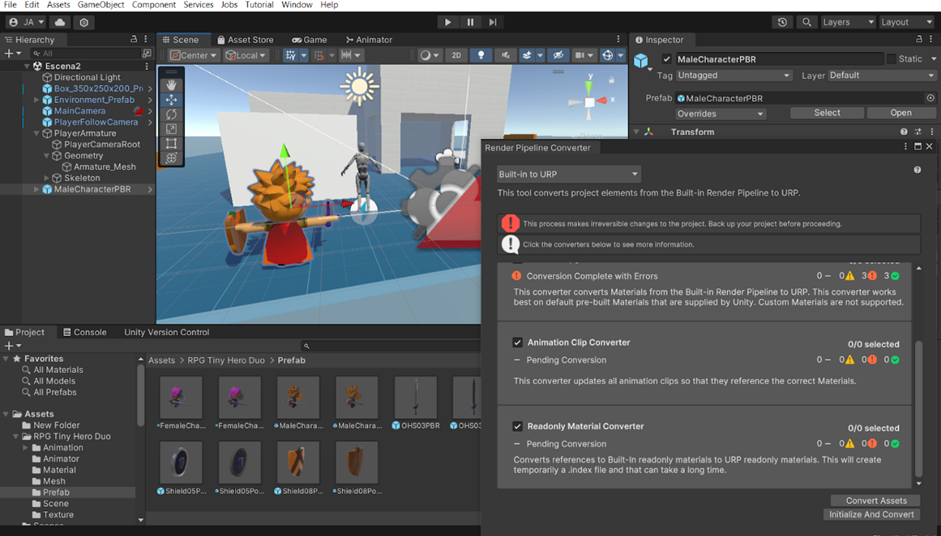
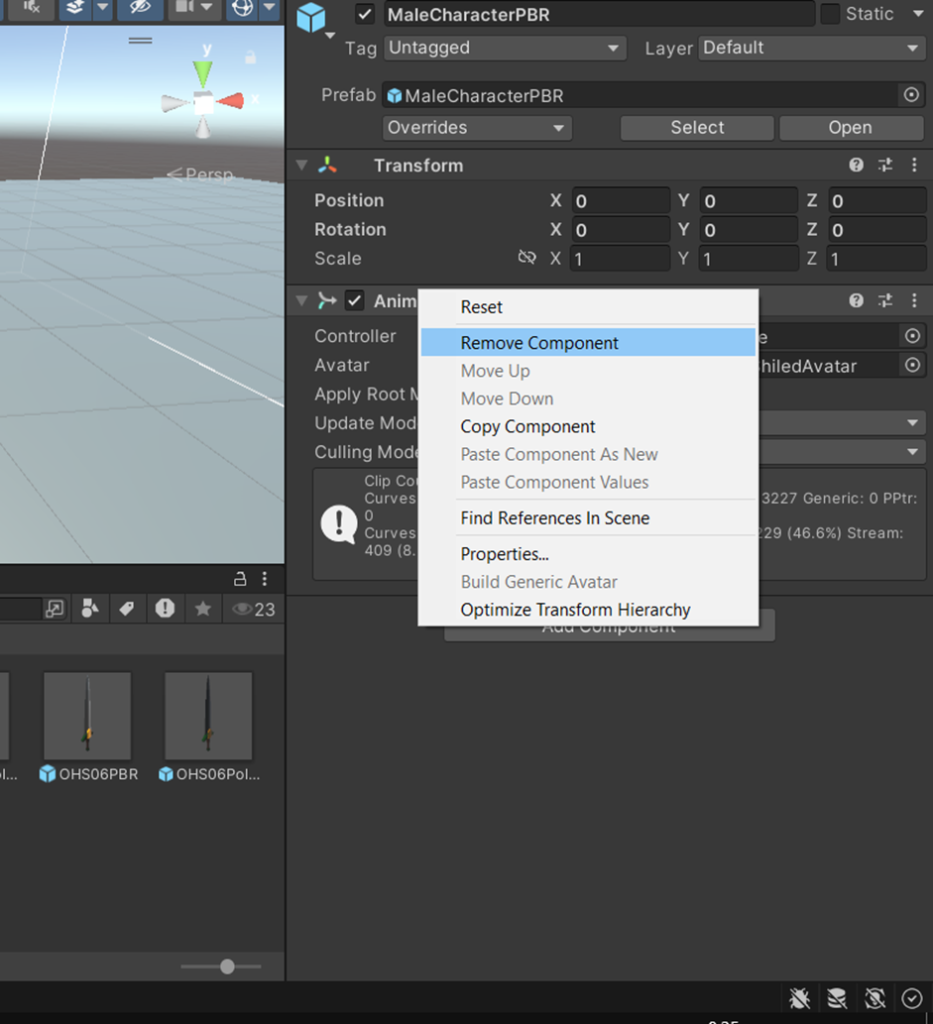
Además, se removió el componente de las animaciones que tenía el personaje por defecto.
Figura 11: Remover componente de animaciones

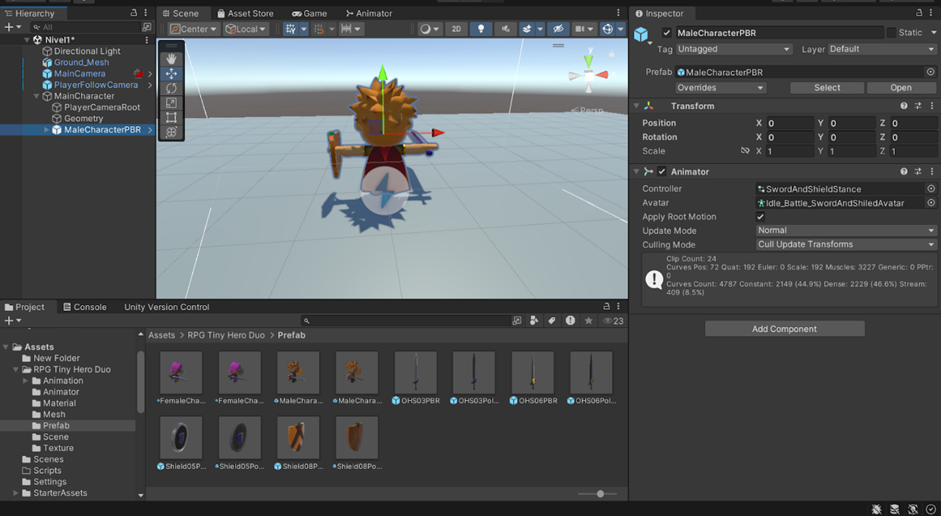
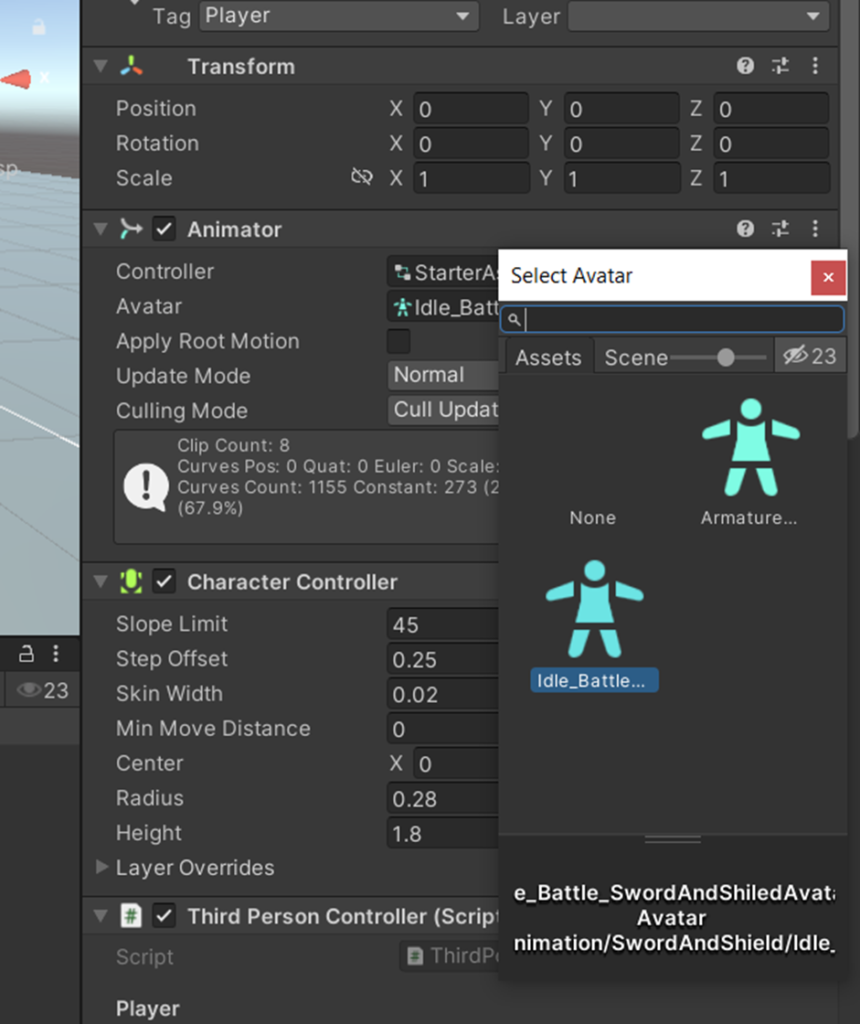
Primero, agregamos los assets del Starter Pack “Starter Assets – ThirdPerson” para el movimiento en tercera persona. Por lo cual, seleccionamos el avatar correspondiente a nuestro personaje principal importado.
Figura 12: Select Avatar


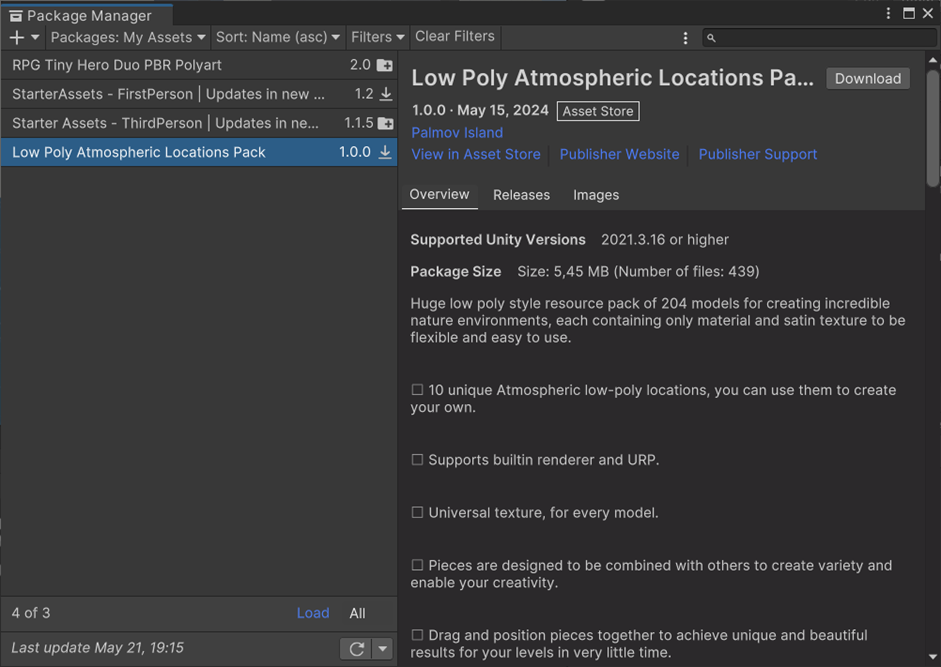
El paquete “Low Poly Atmospheric Locations Pack” fue importado para construir el segundo nivel posteriormente.


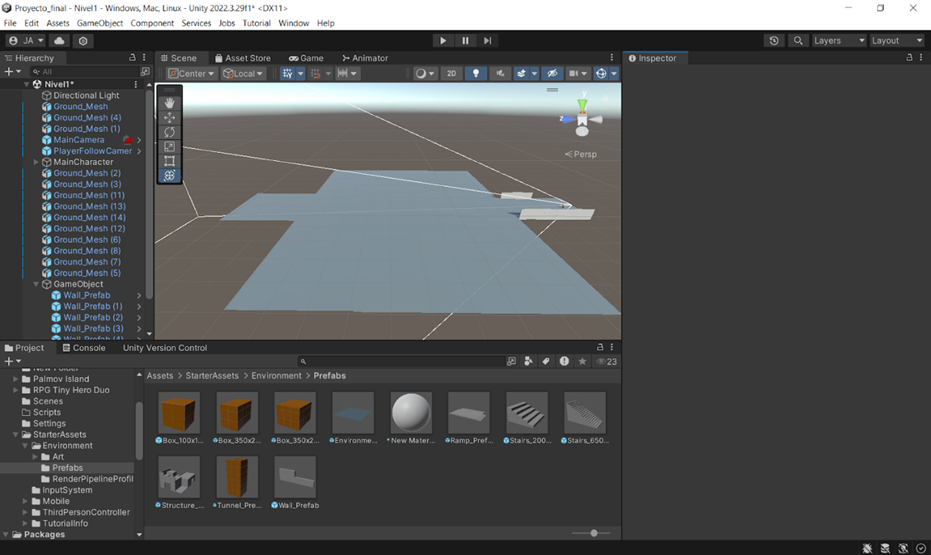
Por consiguiente, empezamos con la construcción del primer nivel utilizando los assets del “Starter Assets”. Para ello, se creó el área donde se delimitará el nivel y se colocó el suelo.
Construcción del primer nivel
Figura 13: Área del nivel 1

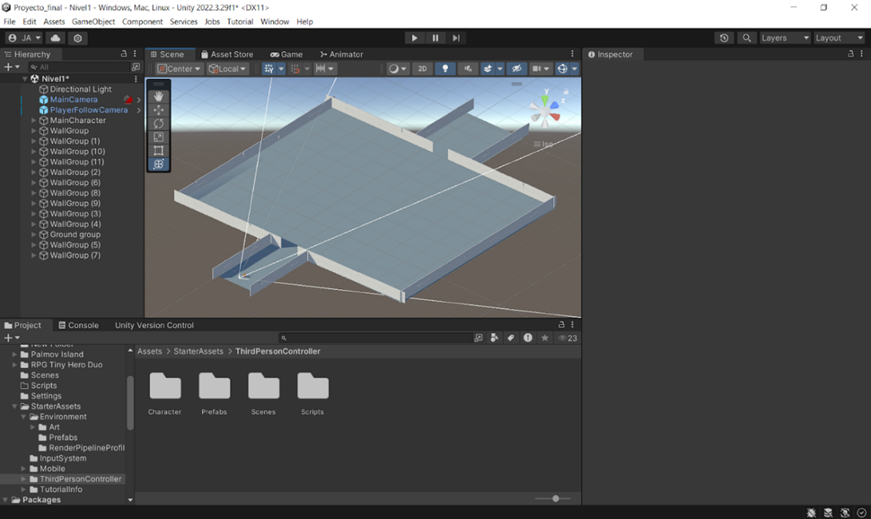
Luego, se colocaron los muros que delimitan el borde del nivel.

Figura 14: Delimitación Área del nivel 1

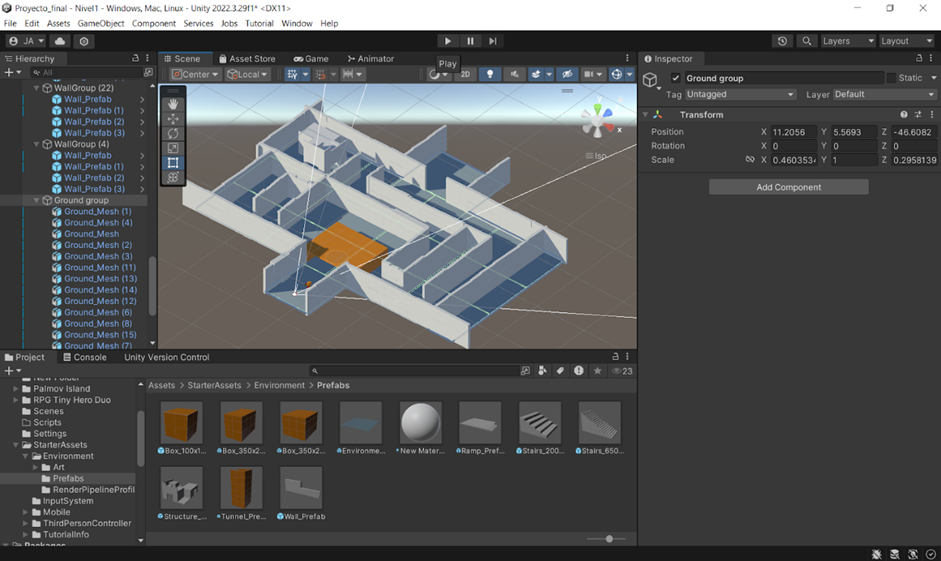
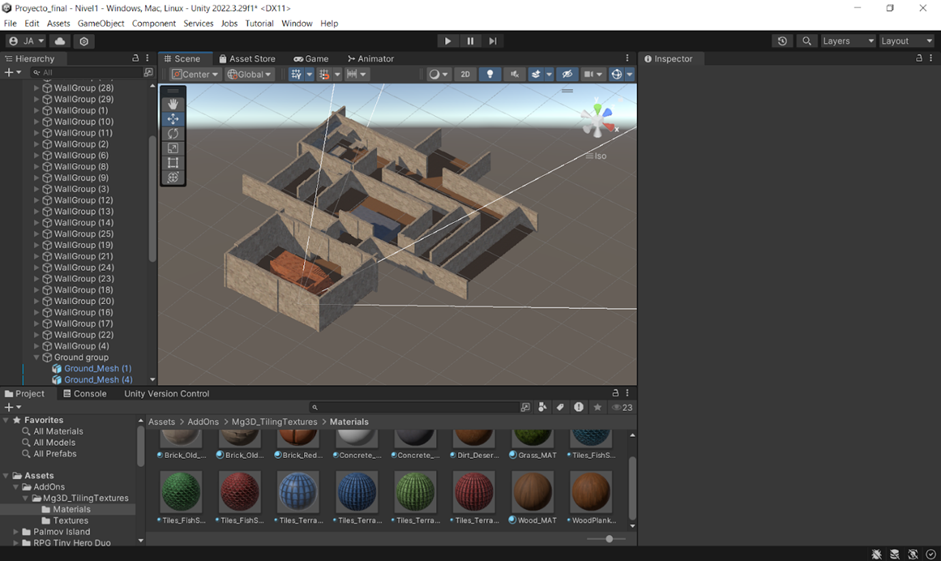
Se creó la estructura del laberinto usando los prefabs de “Starter Assets”.
Figura 15: Estructura del laberinto

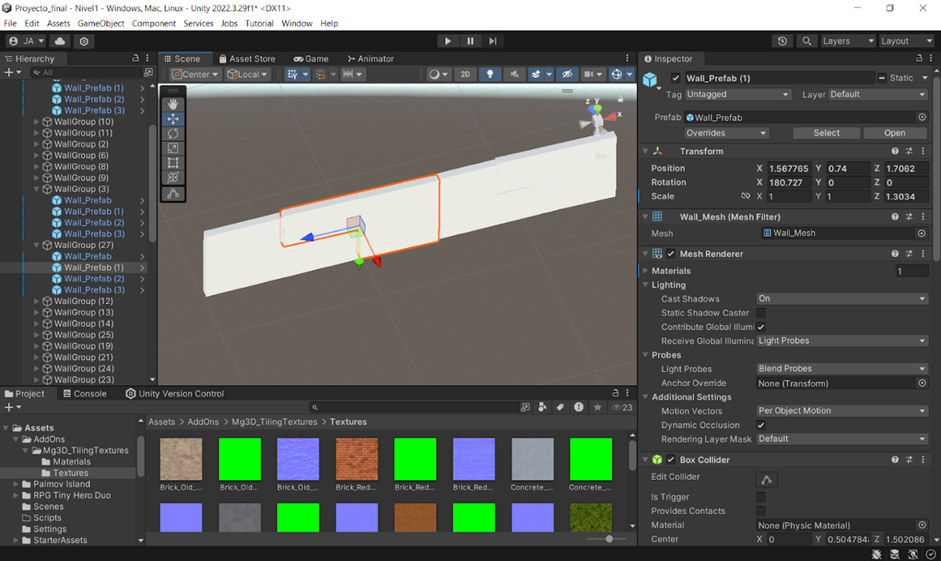
Para que los muros no se vean de forma plana, se unieron cuatro prefabs de muro y se acomodaron para que se vean como una estructura rocosa.
Figura 16: Cuatro prefabs de muro

Aplicación de Texturas y Configuración del Entorno
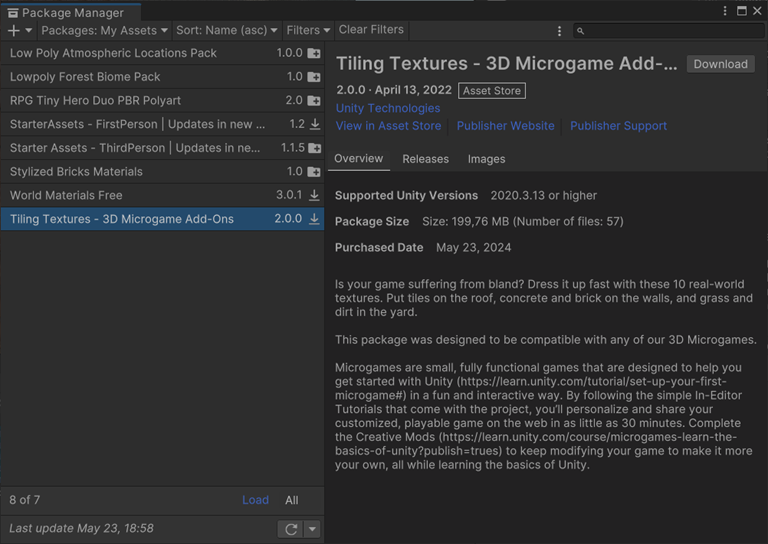
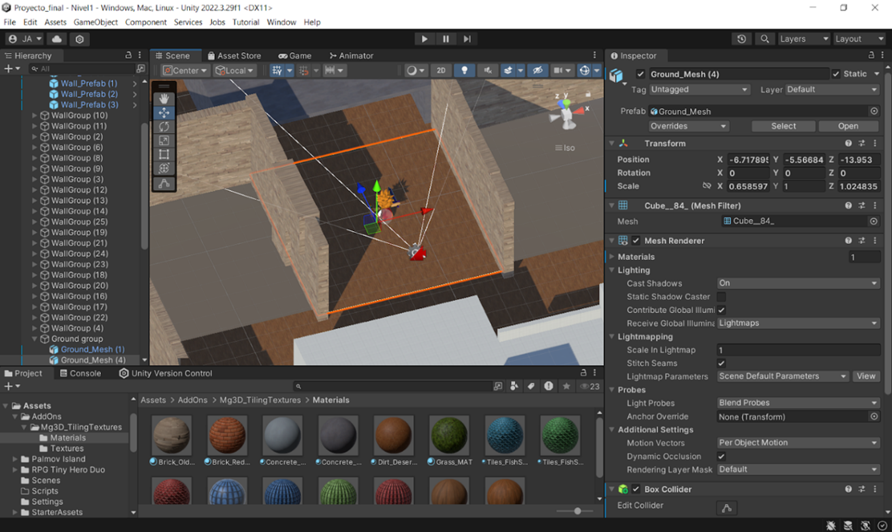
Los assets para la textura del piso y las paredes fueron importados. Se colocó el material en cada uno de los muros y, utilizando la propiedad Tiling, se ajustó el material para que los ladrillos queden dispuestos de una mejor manera.

Aplicación de textura a los muros del primer nivel
Figura 17: Aplicación de textura a los muros en Unity con la propiedad Tiling


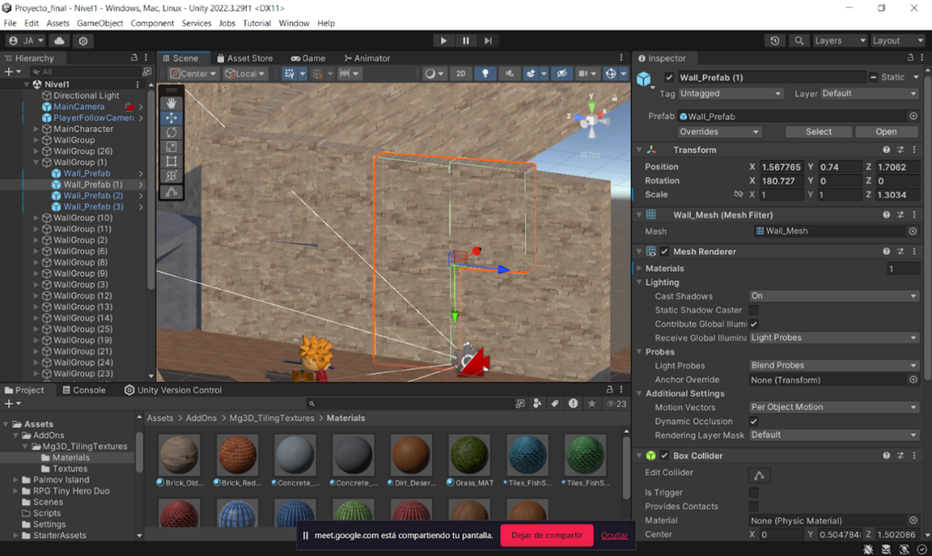
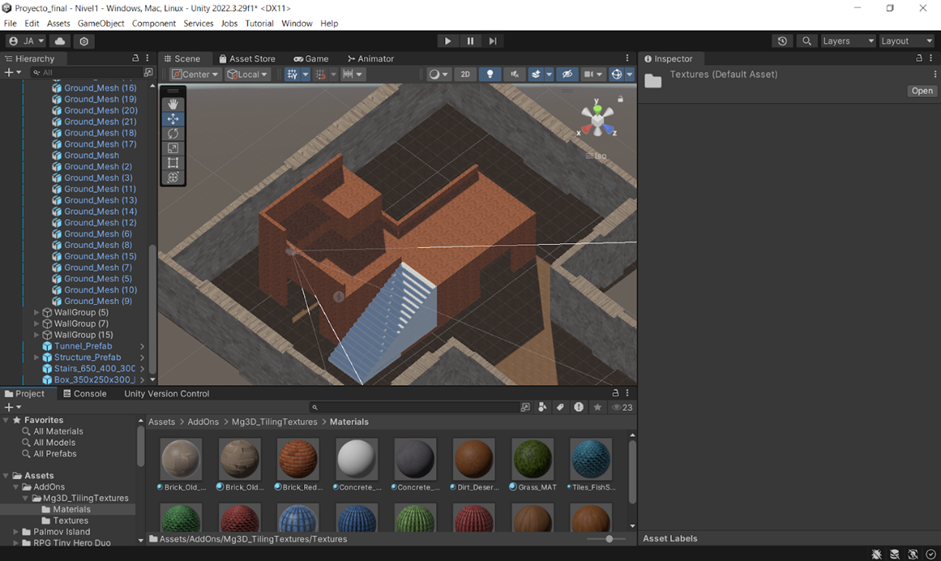
De igual forma, se colocó el material en el piso y se escaló para que se vea de la mejor forma posible, utilizando la propiedad Tiling para ajustar las texturas adecuadamente.
Aplicación de textura al piso en Unity con la propiedad Tiling

Figura 19: Avance de aplicación de texturas a paredes, piso y muros

Figura 20: Área con texturas aplicadas a las paredes, el piso y los muros

En la Figura 19, se muestra el avance en la aplicación de texturas a las paredes, el piso y los muros. En el siguiente paso, se aplicará la textura al techo para completar el área del nivel.

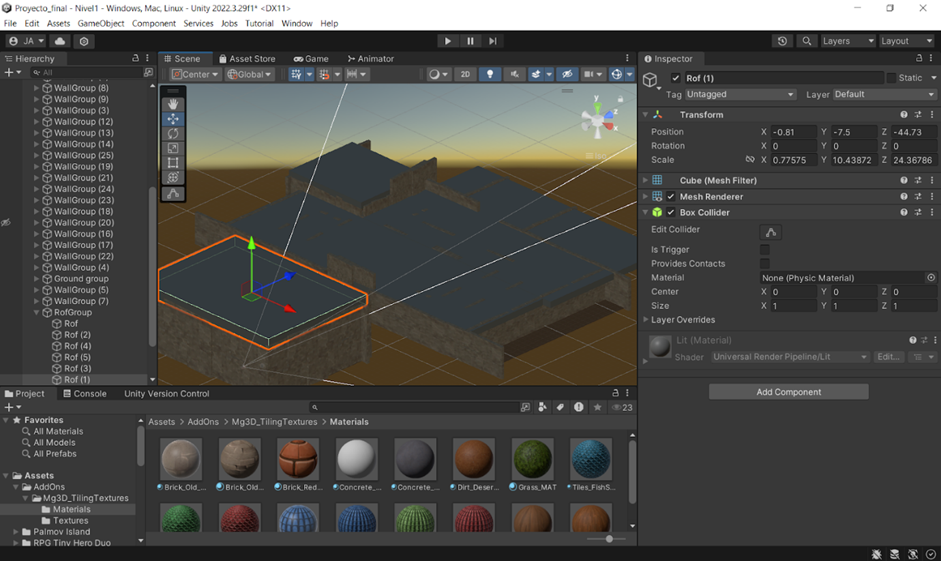
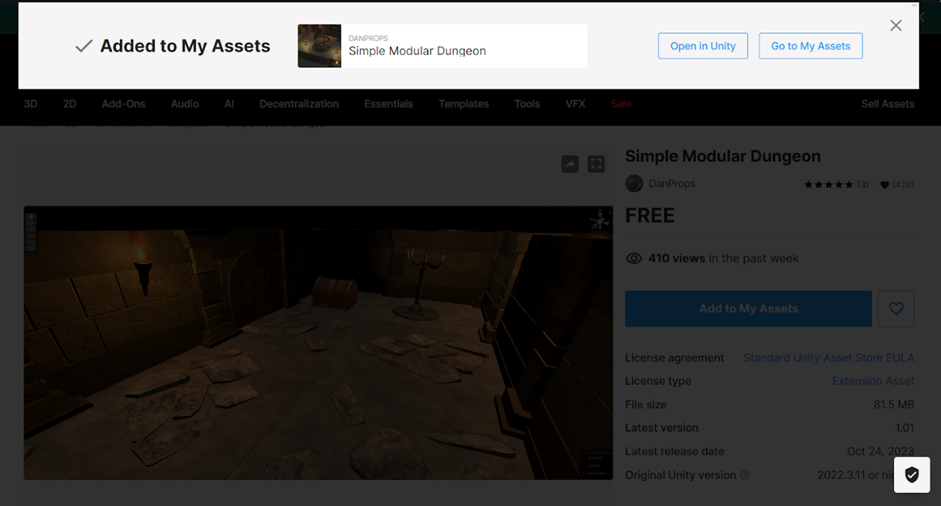
Para completar la estructura del nivel, se agregaron techos. Además, se añadieron algunos assets de objetos como antorchas del paquete “Simple Modular Dungeon” para que el escenario no se vea tan vacío y se mejoró la ambientación del calabozo añadiendo luces.
Figura 21: Adición del paquete “Simple Modular Dungeon” a los assets del proyecto

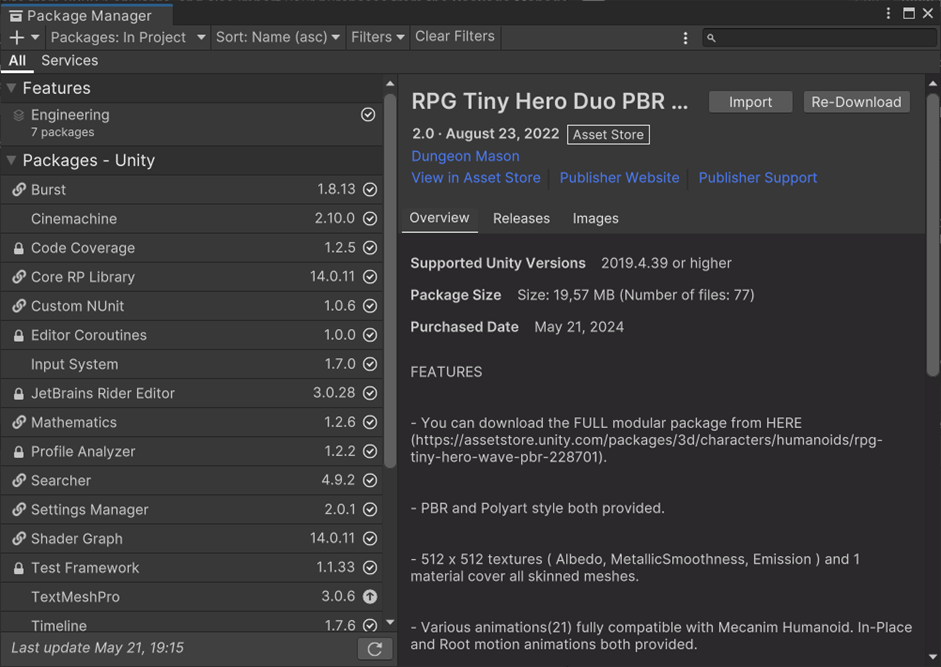
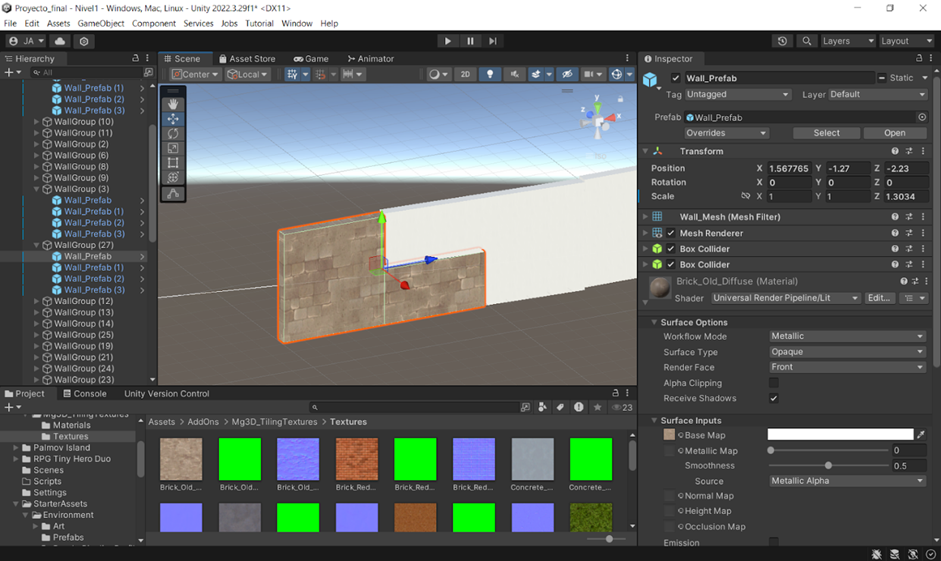
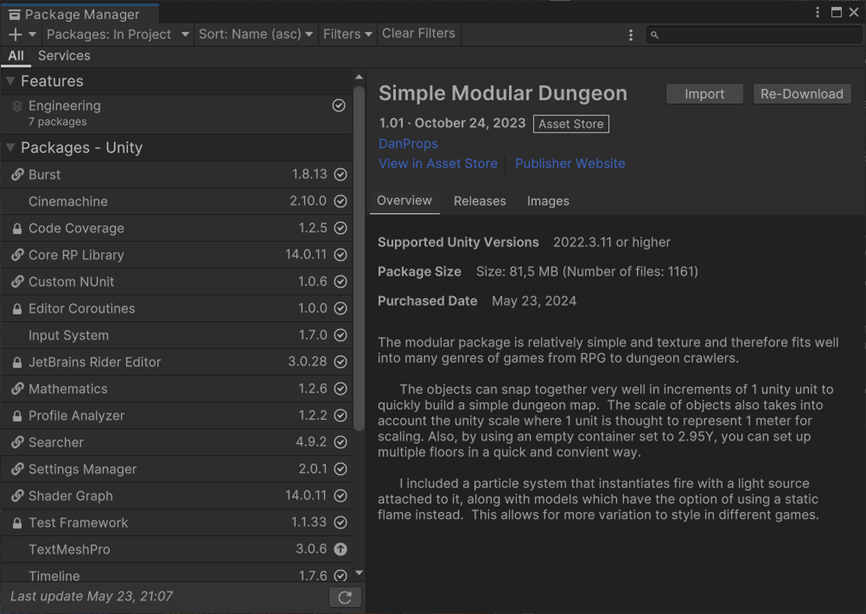
Una vez agregado el paquete, se verificó su contenido y detalles en el Package Manager de Unity.
Figura 22: Vista del paquete “Simple Modular Dungeon”

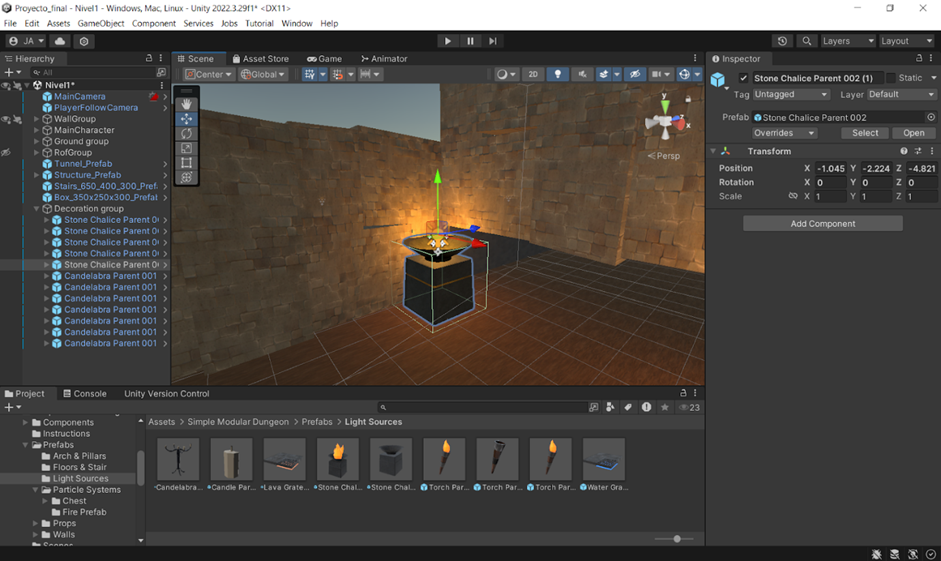
Se utilizaron los prefabs del paquete para colocar objetos decorativos como un cáliz con iluminación.
Figura 23: Cáliz con iluminación en el calabozo

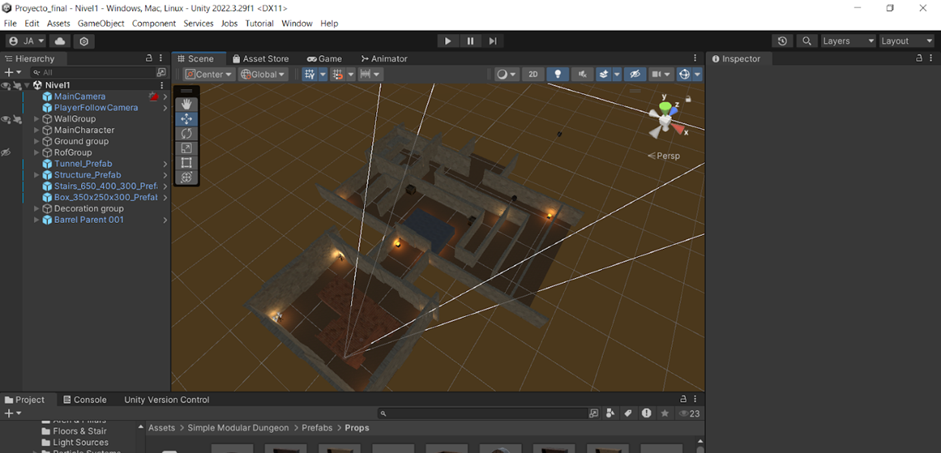
Para mejorar la ambientación, se añadieron antorchas del paquete “Simple Modular Dungeon”. También se agregaron luces a las antorchas para proporcionar una iluminación más realista y mejorar el aspecto visual del calabozo.
Figura 24: Adición de antorchas y luces al calabozo

Creación y Configuración de Objetos Recolectables
Se empezaron a crear los objetos que el jugador deberá reunir, que en este caso serán cristales denominados fragmentos.
Figura 25: Adición del paquete “Low Poly Gems”

En esta etapa, se añadió el paquete “Low Poly Gems” a los assets del proyecto en Unity. Este paquete contiene varios tipos de gemas o cristales que el jugador deberá reunir en el juego. Una vez agregado el paquete, se verificó su contenido y detalles en el Package Manager de Unity.
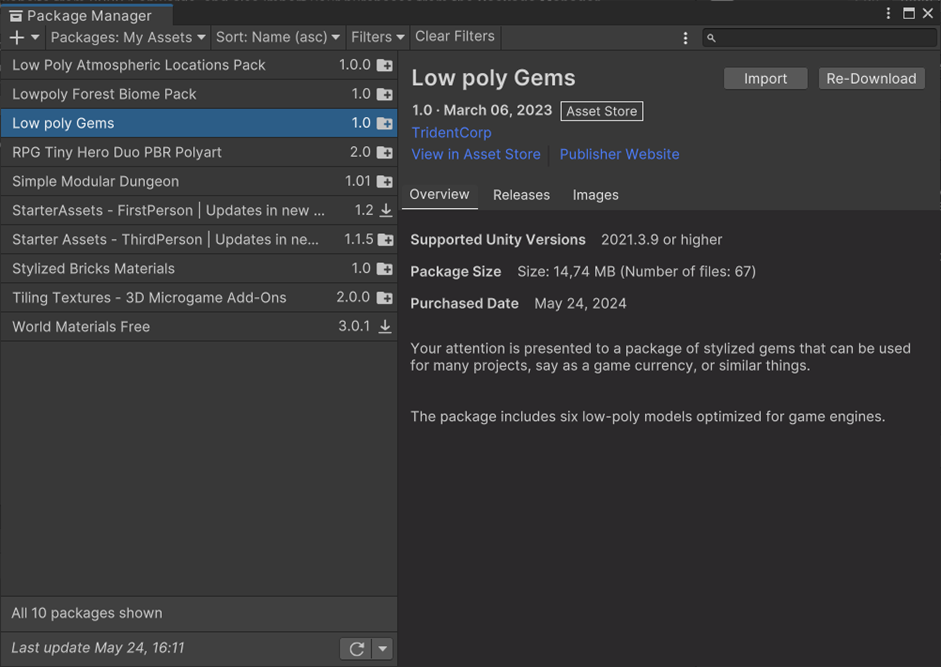
Figura 26: Vista del paquete “Low Poly Gems”

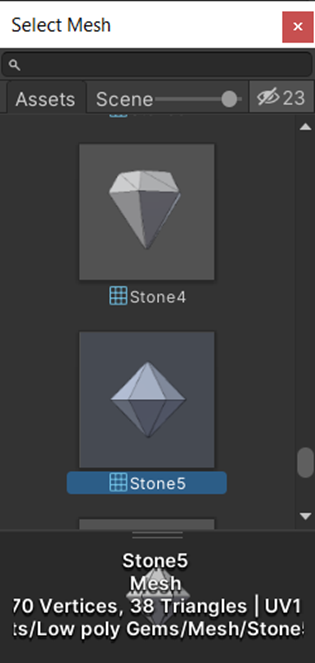
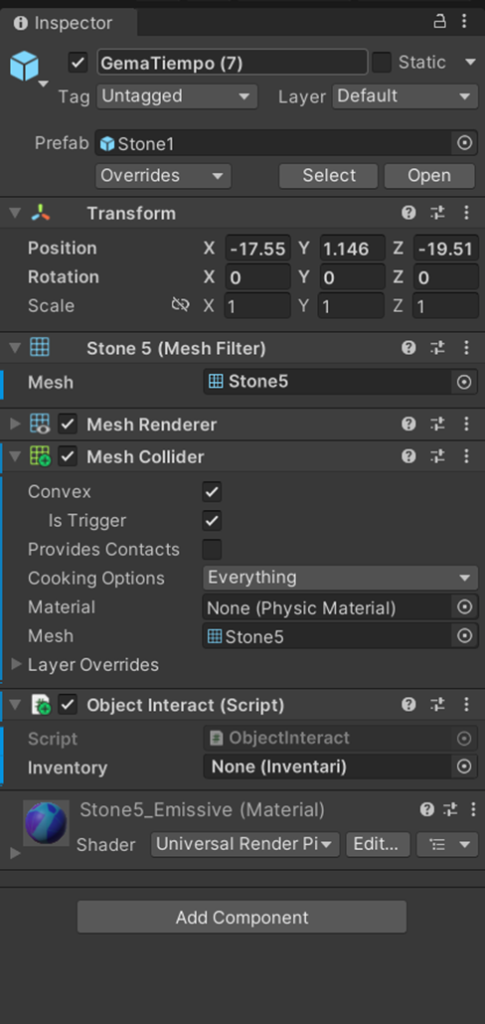
Se seleccionó el tipo de cristal “Stone5” de entre las gemas importadas para utilizarlas en el juego.
Figura 27: Selección del tipo de cristal “Stone5”

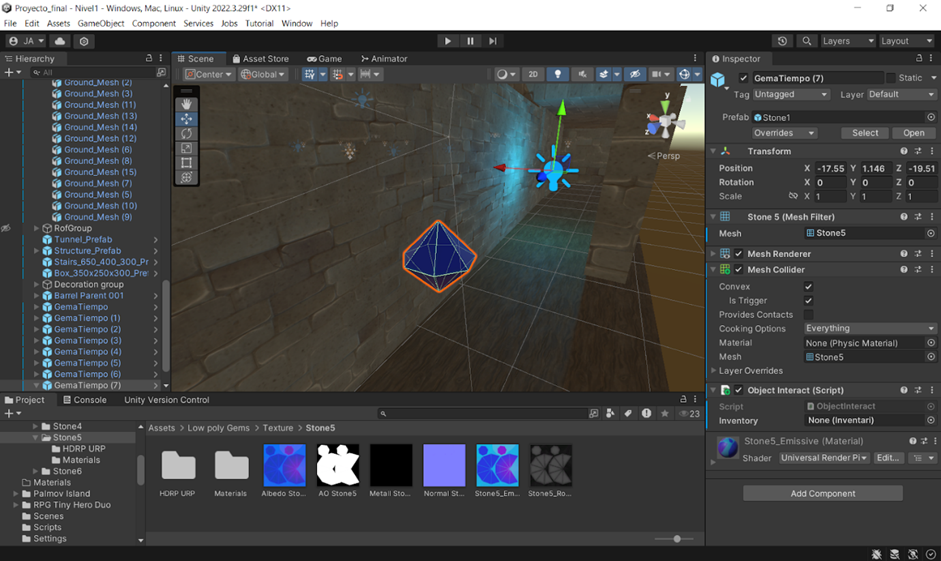
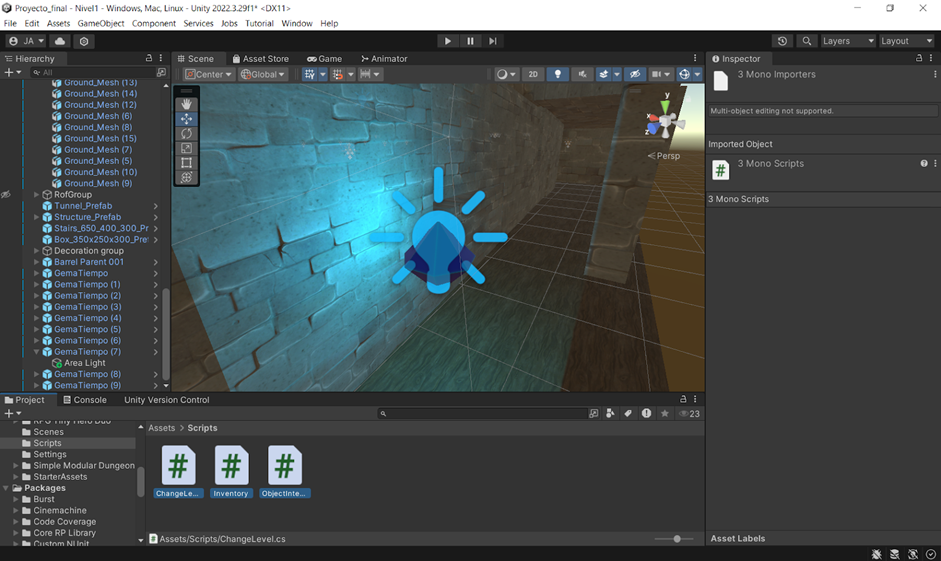
Los cristales fueron colocados en el escenario y se les añadió una luz azul para que se vean más mágicos y llamativos.
Figura 28: Colocación del cristal en el escenario

Figura 29: Vista del cristal con luz azul en el calabozo

Se observa cómo el cristal con luz azul se integra en el calabozo, proporcionando un atractivo visual adicional.
Creación de Scripts para el videojuego en Unity
Se crearon dos scripts en Visual Studio. El primero maneja las interacciones del objeto GemaTiempo.
Figura 30: Script que maneja la interacción del objeto GemaTiempo
Script
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class ObjectInteract : MonoBehaviour
{
public TextMeshProUGUI texto;
public Inventari inventory;
void Start()
{
inventory = GameObject.FindGameObjectWithTag("Player").GetComponent<Inventari>();
}
private void OnTriggerEnter(Collider other)
{
if (other.tag == "Player")
{
inventory.cantidad = inventory.cantidad + 1;
Destroy(gameObject);
texto.text = "Contador: " + inventory.cantidad + "/10";
}
}
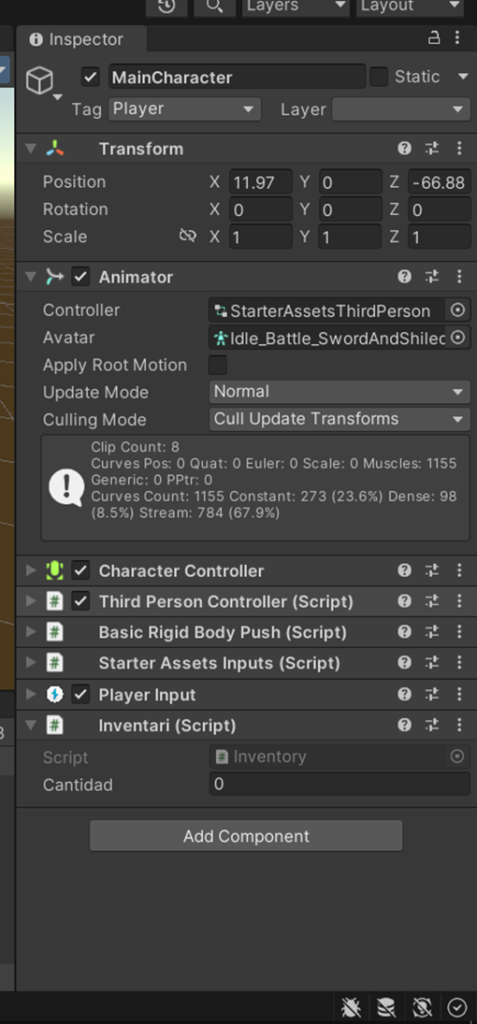
}El segundo script maneja el inventario del personaje.
Figura 31: Script que maneja el inventario del personaje
Script
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Inventari : MonoBehaviour
{
public int cantidad = 0;
}Estos scripts se asignaron al personaje y a la gema, respectivamente.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class ObjectInteract : MonoBehaviour
{
public TextMeshProUGUI texto;
public Inventari inventory;
void Start()
{
inventory = GameObject.FindGameObjectWithTag("Player").GetComponent<Inventari>();
}
private void OnTriggerEnter(Collider other)
{
if (other.tag == "Player")
{
inventory.cantidad = inventory.cantidad + 1;
Destroy(gameObject);
texto.text = "Contador: " +inventory.cantidad + "/10";
}
}
}Figura 31: Script que maneja el inventario del personaje
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Inventari : MonoBehaviour
{
public int cantidad = 0;
}Estos scripts se los asignamos al personaje y a la gema cada uno al que corresponde.


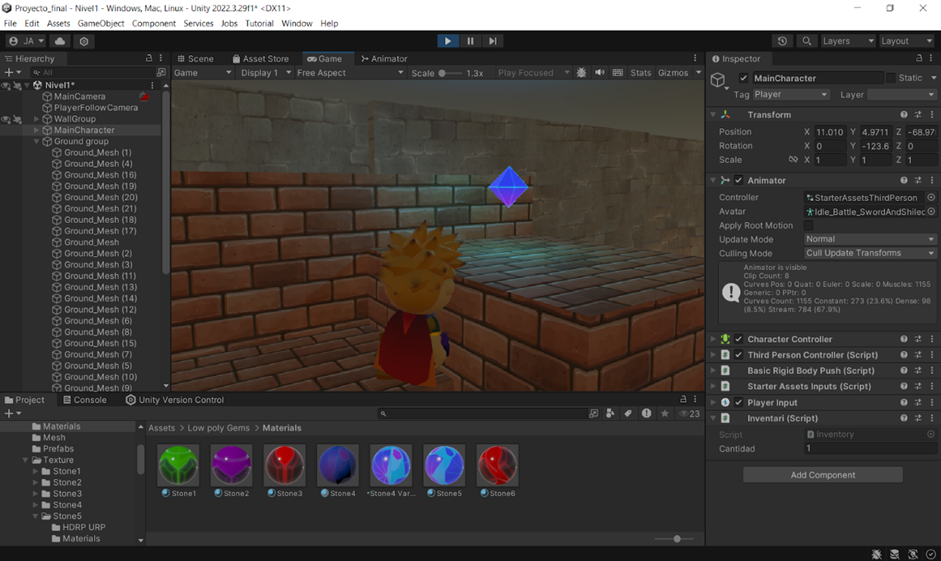
Figura 32: Personaje junto a una gema en el escenario

Por último, para cambiar de nivel creamos el siguiente script y lo agregamos al portal de cambio de nivel, solo se podrá realizar el cambio de nivel una vez se hayan recogido las 10 gemas.
Figura 33: Script para el cambio de nivel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class ChangeLevel : MonoBehaviour
{
public int indiceNivel;
public Inventari inventory;
public bool pasarNivel;
void Start()
{
inventory = GameObject.FindGameObjectWithTag("Player").GetComponent<Inventari>();
}
private void OnTriggerEnter(Collider other)
{
if (other.CompareTag("Player"))
if(inventory.cantidad == 10){
{
CambiarNivel(indiceNivel);
}
}
}
public void CambiarNivel(int indice)
{
SceneManager.LoadScene(indice);
}
}Figura 34: Portal de cambio de nivel

Construcción del segundo nivel del videojuego en Unity
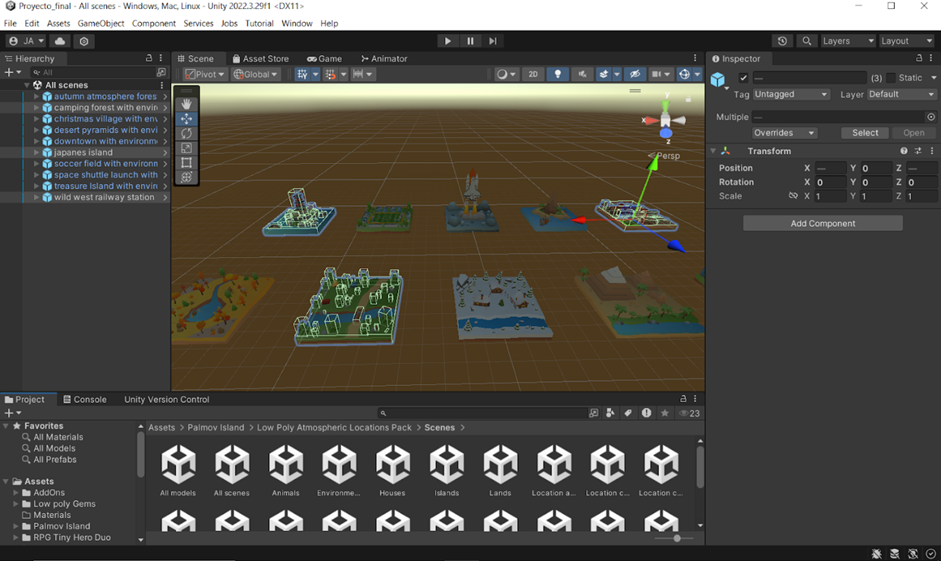
Comenzamos con la construcción del segundo nivel, para esto seleccionamos 3 prefabs que ya habían de uno de los assets que importamos.
Figura 35: Selección de prefabs para la construcción del segundo nivel

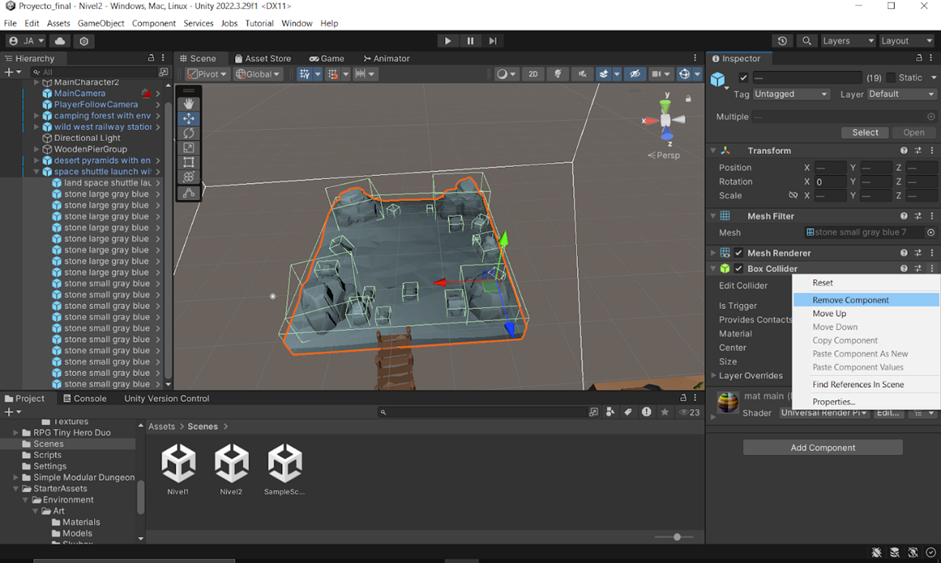
Colocamos las 3 islas que vamos a utilizar, además ajustamos los colliders ya que la mayoría son box collider.
Las tres islas seleccionadas para el segundo nivel

Ajuste de colliders

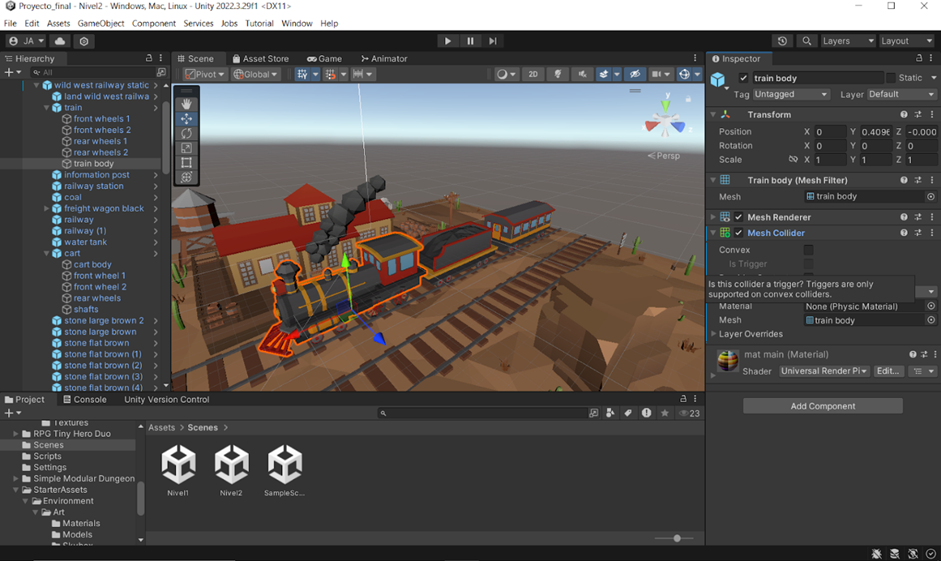
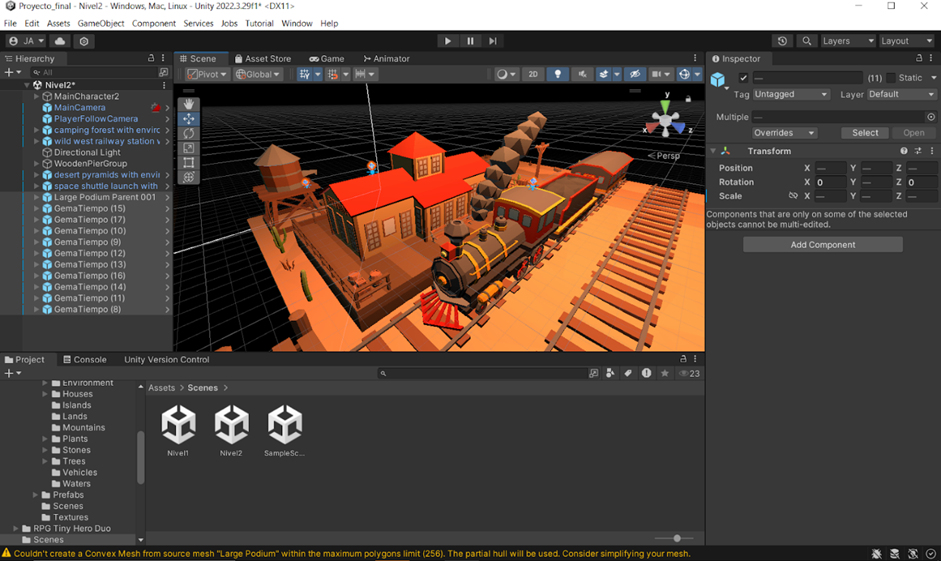
Ambientación de la estación ferroviaria

Cada isla cuenta con su iluminación
individual para darle mejor ambientación al escenario y a la situación.
Figura 39: Iluminación individual para cada isla en el segundo nivel

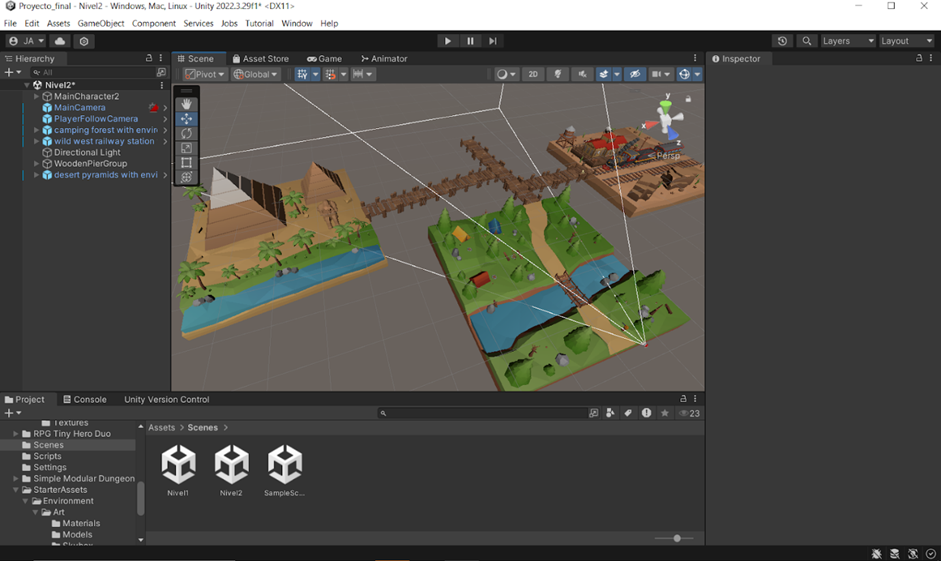
Agregamos otra isla para colocar el portal de salida del nivel y al igual que en el nivel 1 el debe conseguir todas las gemas para lograr salir.
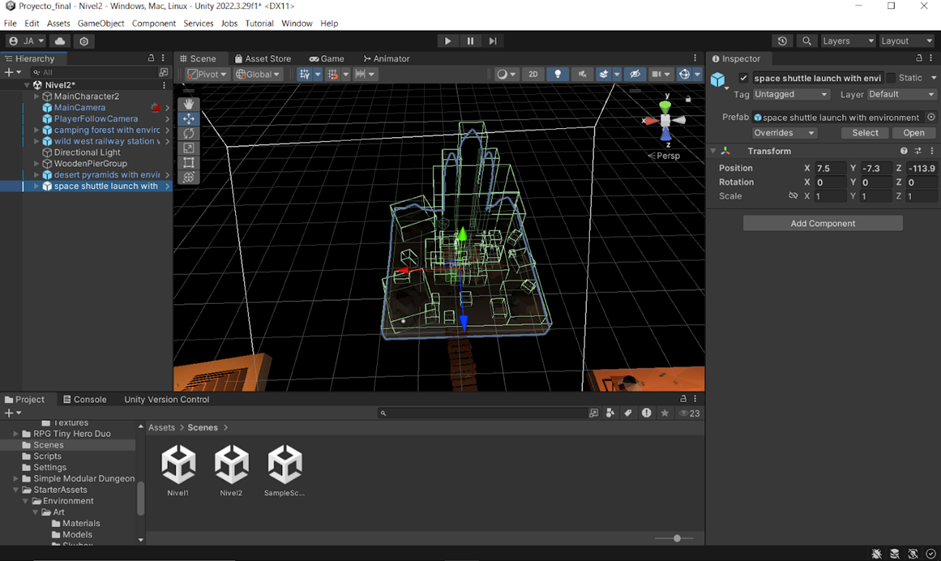
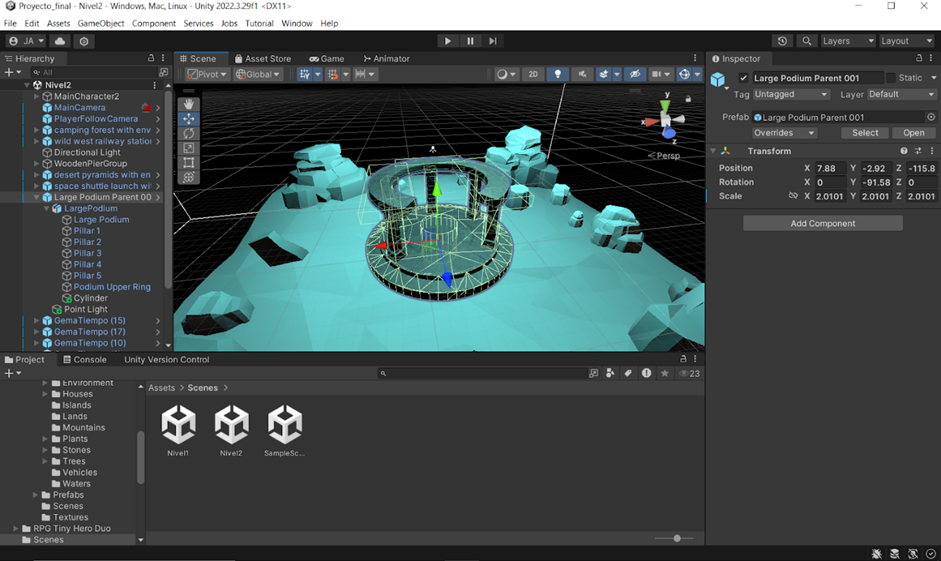
Figura 40: Vista superior de la isla agregada para el portal de salida

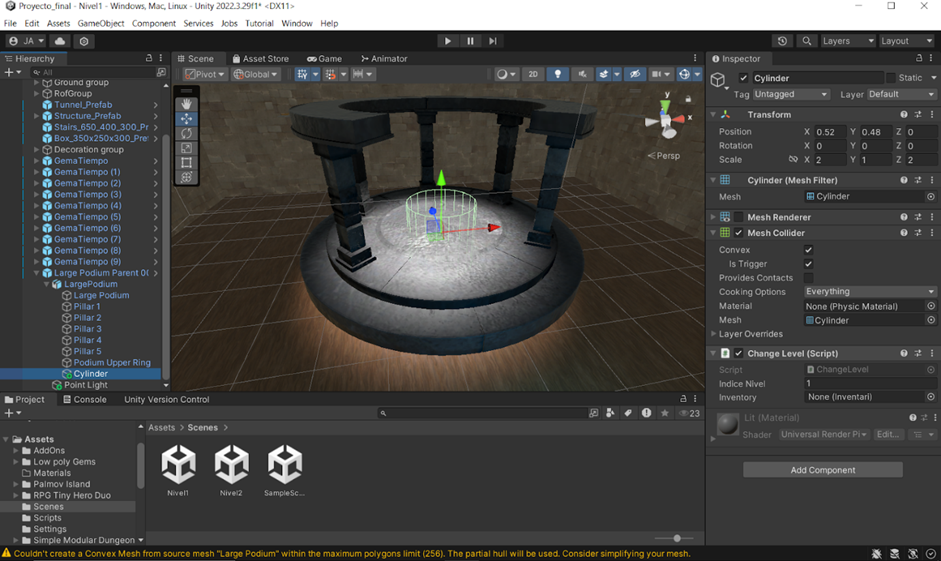
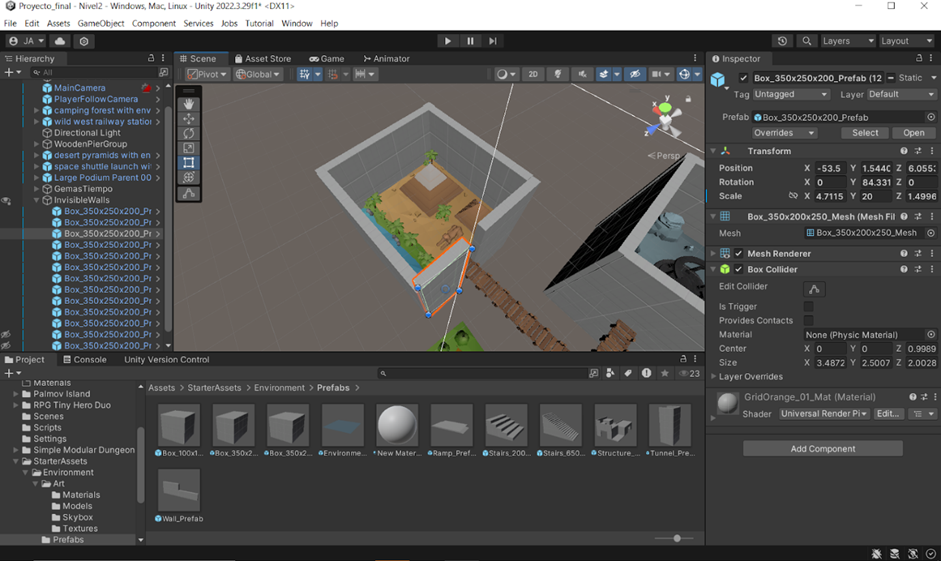
Figura 41: Ajuste de los componentes de la isla para el portal

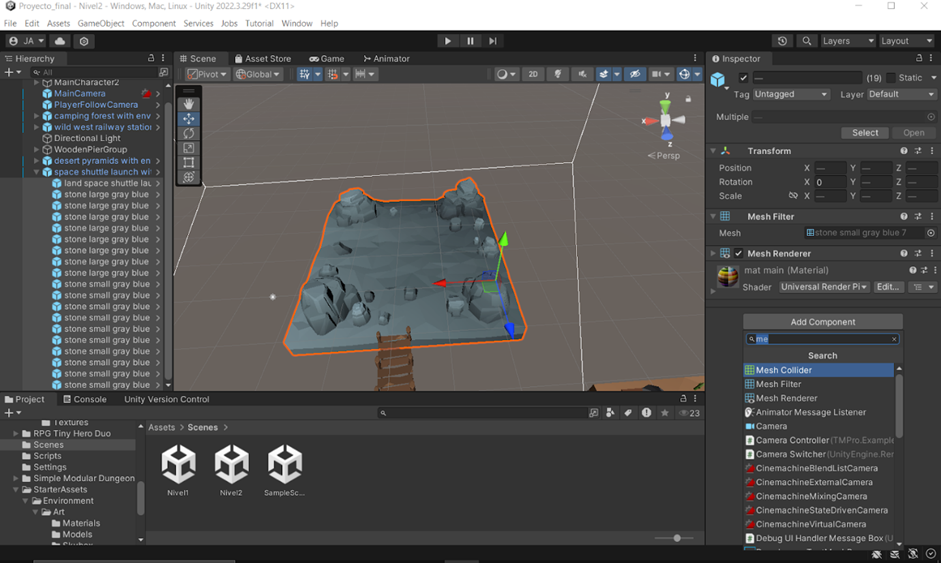
Configuramos el Mesh Collider en la isla para asegurar una correcta interacción del jugador con el entorno y los elementos del juego.
Figura 42: Configuración del Mesh Collider en la isla para el portal

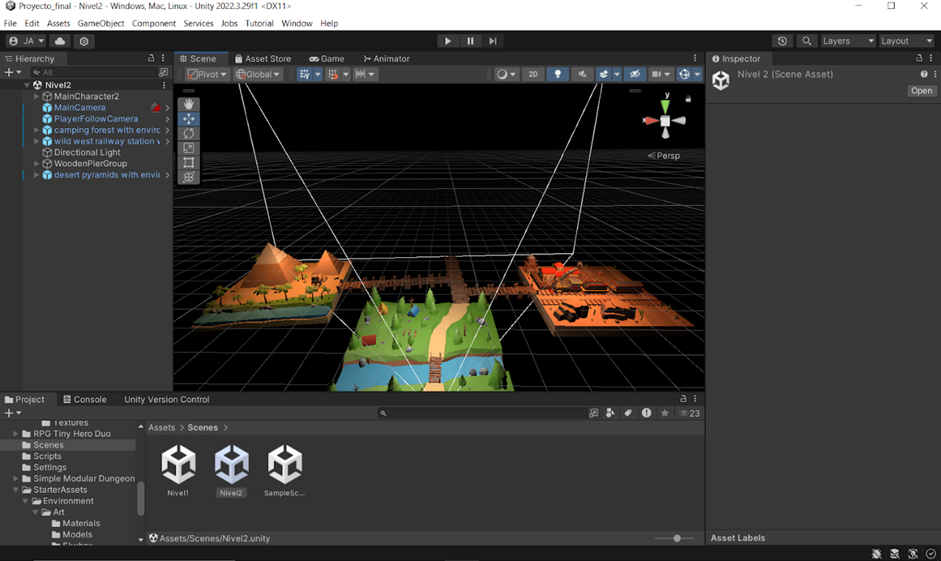
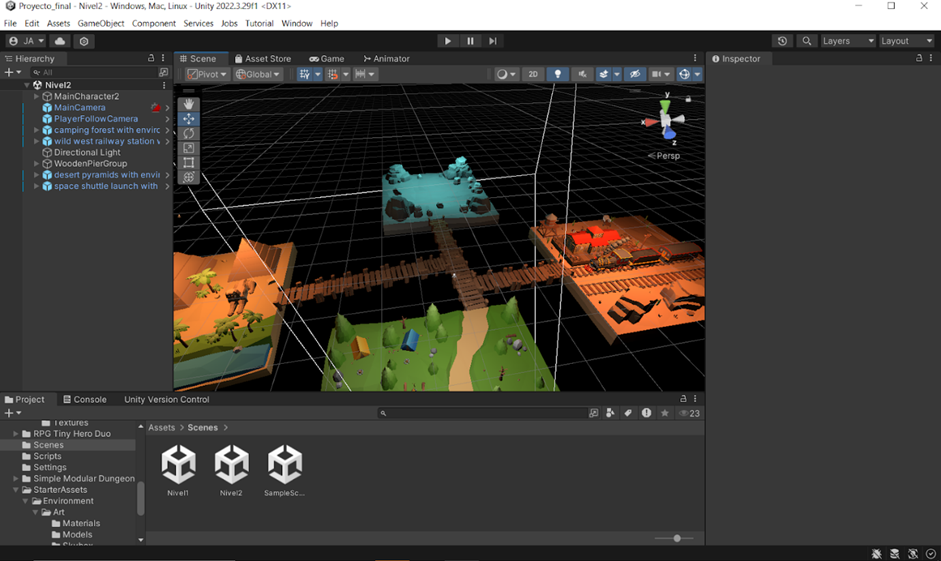
Figura 43: Vista general del segundo nivel con las tres islas principales y el portal.

Ahora colocamos todas las gemas y las distribuimos en cada una de las islas en sitios específicos, también colocamos el portal de salida que cuenta las gemas y nos permite salir del nivel.
Figura 44: Distribución de las gemas en las islas del segundo nivel

Figura 45: Ajuste del portal de salida en el segundo nivel

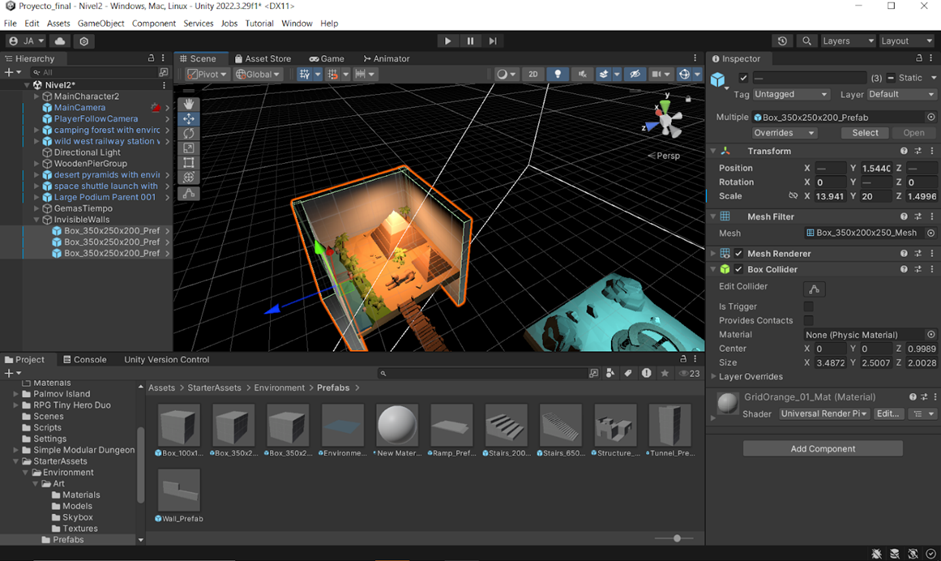
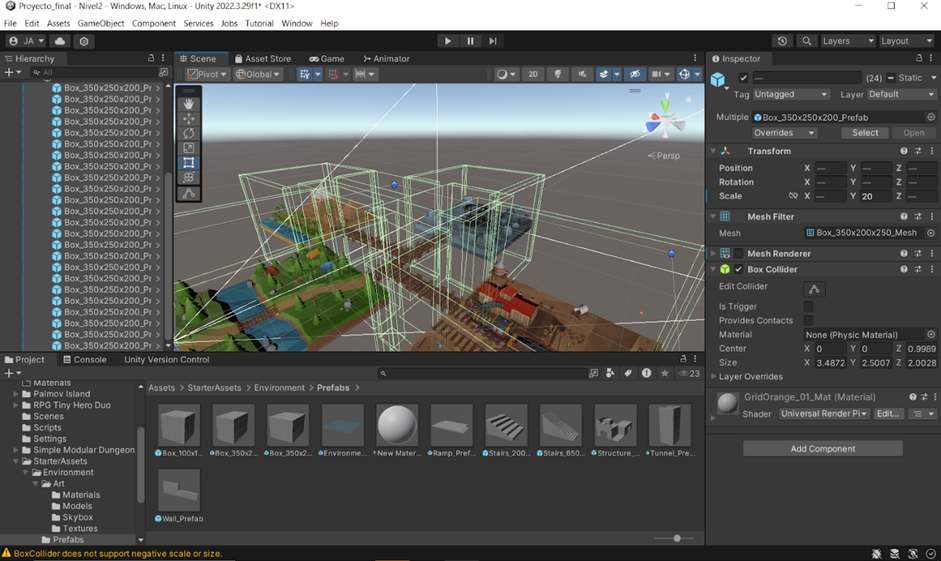
Ahora agregamos los muros invisibles para que no podamos caernos al vacío.
Figura 46: Ajuste de muros invisibles



Construcción de los elementos de UI para el videojuego
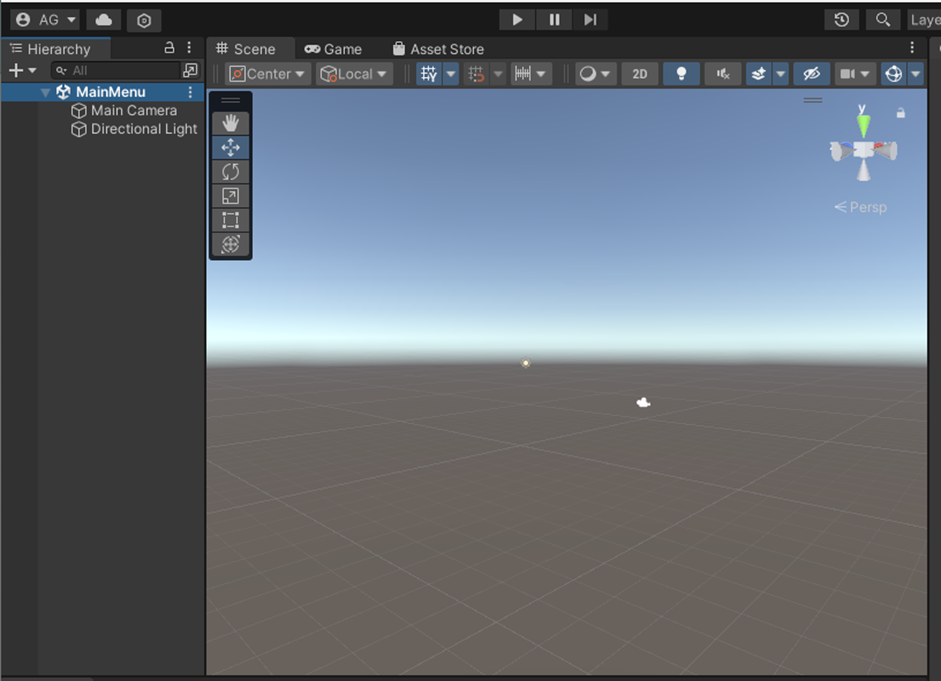
Creamos una nueva escena y la guardamos como MainMenu.
Primeros pasos en el componente de Canvas en Unity
Figura 47: Creación de la escena MainMenu

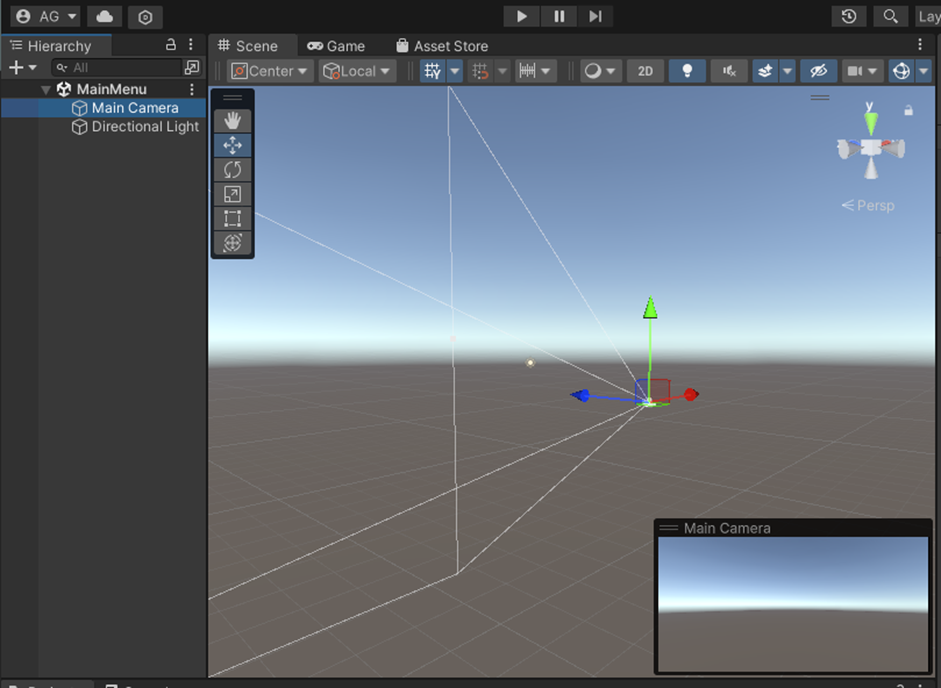
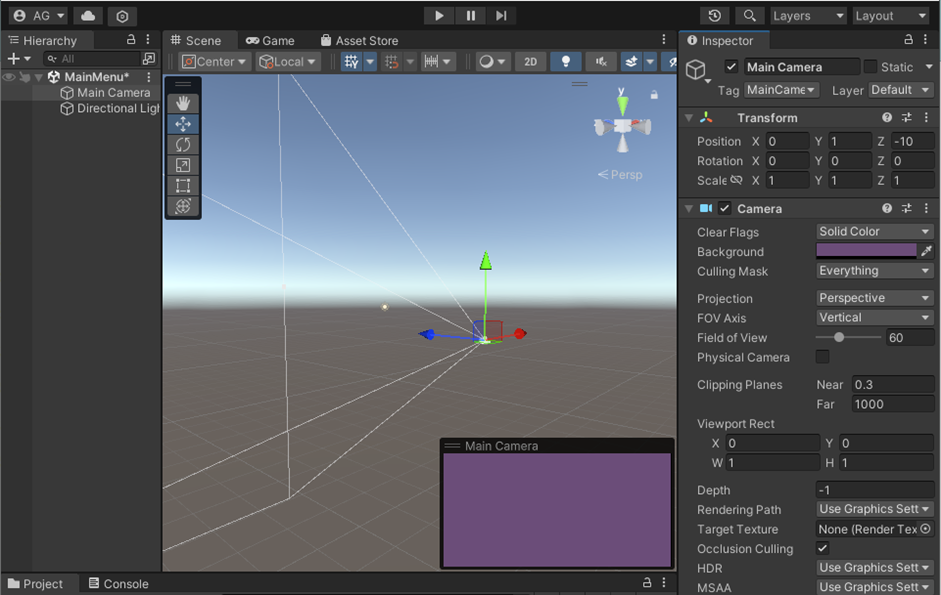
Para comenzar, configuramos la escena un poco, cambiando la cámara de Skybox a color sólido. Para esto, seleccionamos “MainCamera”.
Figura 48: Selección MainCamera

Luego de esto cambiamos de Skybox a Solid Color y seleccionamos el color de preferencia.
Figura 49: Cambio de Skybox a color sólido

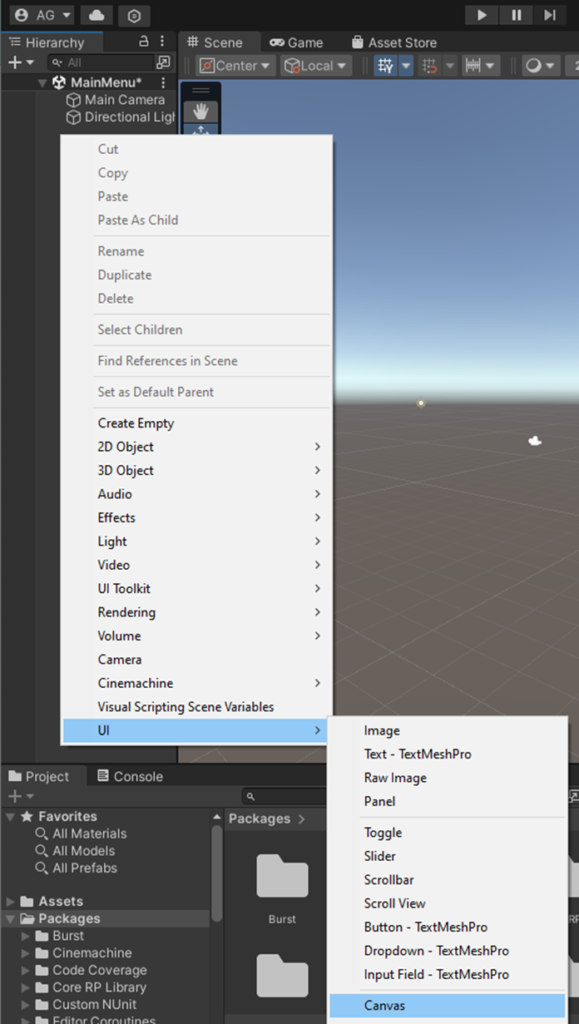
Para crear elementos de UI, hacemos clic derecho en la jerarquía, seleccionamos UI y allí la opción Canvas.
Figura 50: Creación de elementos de UI en la jerarquía

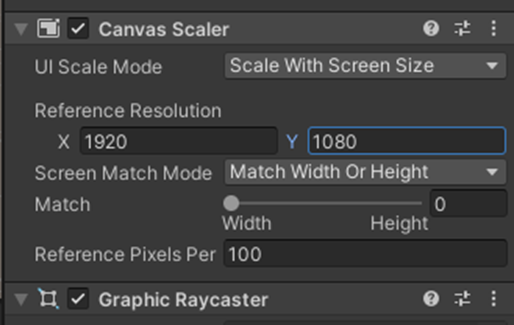
Ajustamos la resolución del Canvas configurando el Canvas Scaler para escalar con el tamaño de la pantalla. Establecemos la resolución de referencia a 1920×1080.
Figura 51: Ajuste de la resolución del Canvas

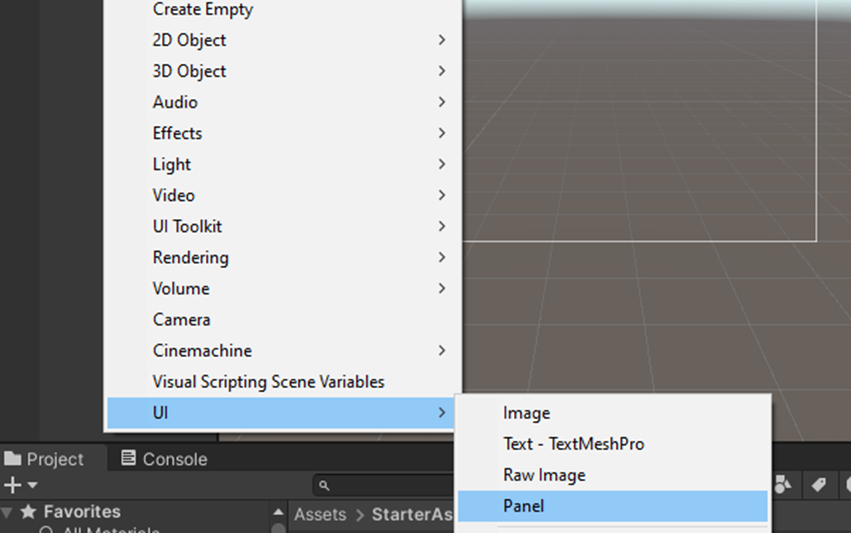
Creamos un Panel dentro del Canvas para organizar los elementos del menú principal. Para ello, hacemos clic derecho en el Canvas, seleccionamos UI y luego Panel.
Menú principal del videojuego
Figura 52: Creación de un Panel en el Canvas

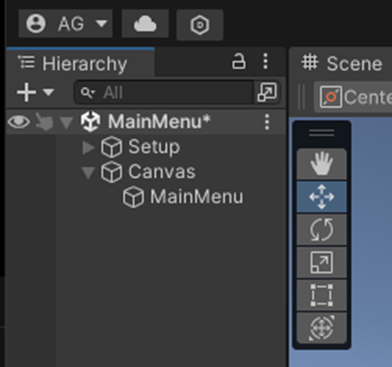
Renombramos el Panel recién creado a “MainMenu” para mantener una estructura organizada y clara en la jerarquía.
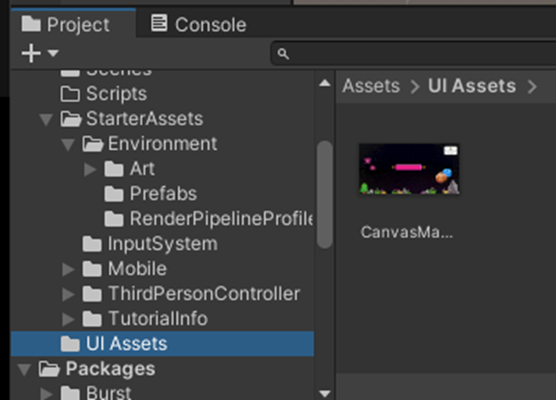
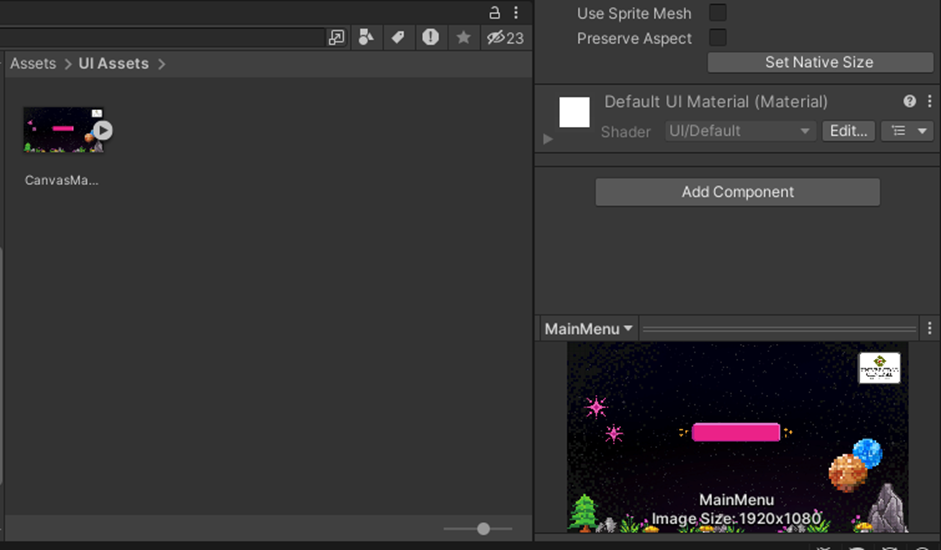
Creamos una carpeta en Assets, llamada UI Assets y dejamos allí las imágenes a usar para el menú inicial.
Figura 53: Renombrado del Panel como MainMenu

Figura 54: Creación de la carpeta UI Assets

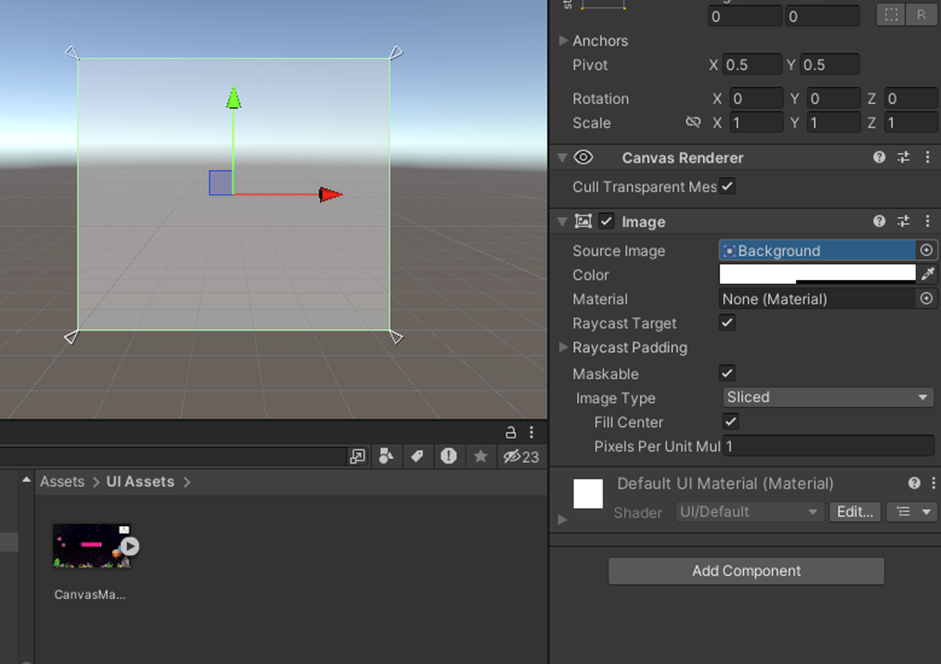
Arrastramos la imagen desde “UI Assets” a “Source Image” en el Panel.
Figura 55: Asignación de la imagen a “Source Image”

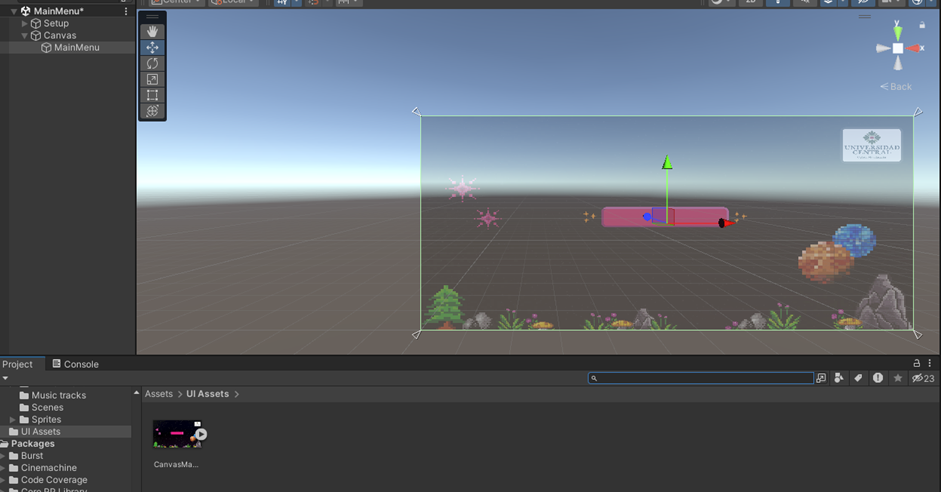
Así queda luego de reemplazar Background por nuestra imagen de UI Assets.
Figura 56: Resultado tras reemplazar Background por la imagen de UI Assets

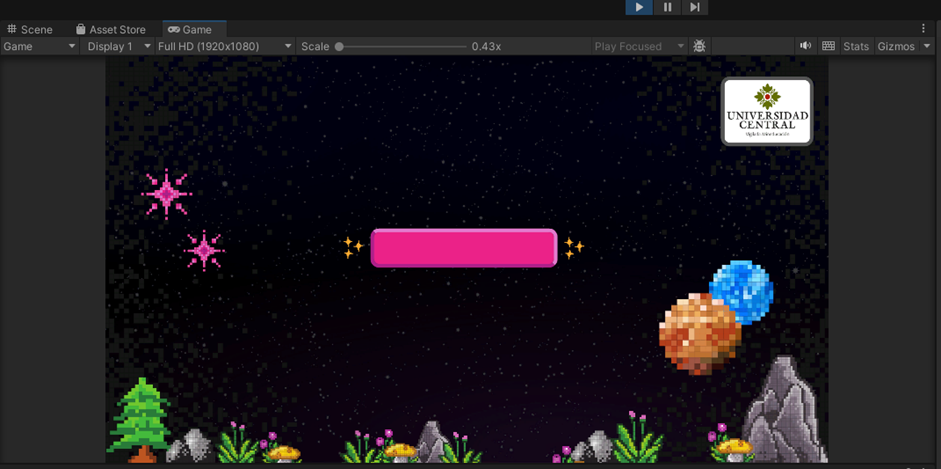
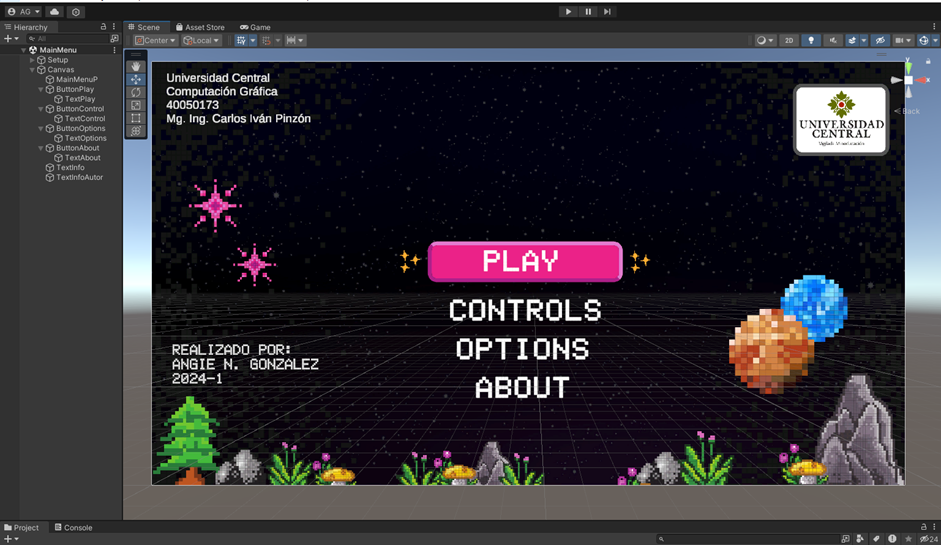
Así se ve la miniatura de nuestro Canvas de menú principal.
Figura 57: Miniatura del Canvas del menú principal

Ajustamos la opacidad para que se vea del mismo modo que en la miniatura.
Figura 58: Ajuste de opacidad para la imagen del menú

Importamos TextMeshPro para usarlo posteriormente en los textos de nuestros botones del videojuego en Unity.
Figura 59: Importación de TextMeshPro

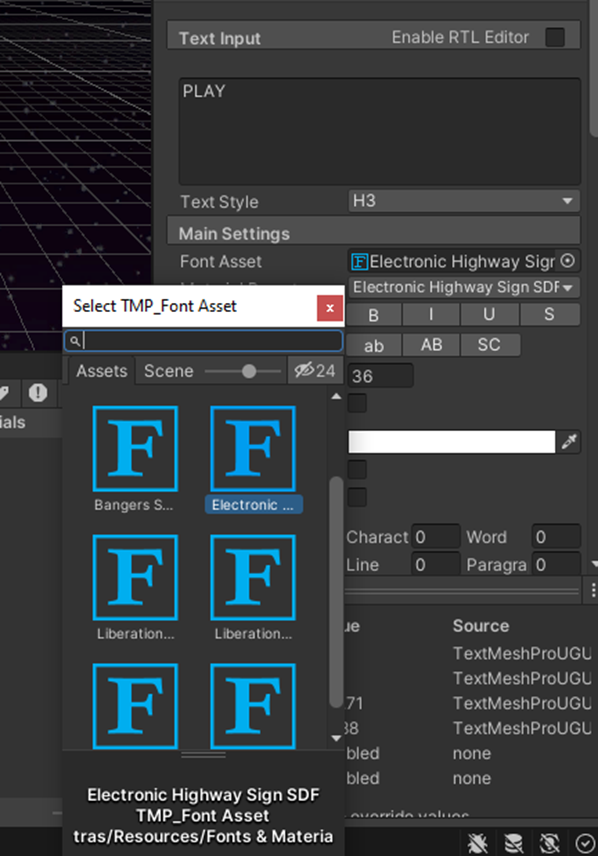
Seleccionamos la fuente “Electronic Highway”.
Figura 60: Selección de fuente Electronic Highway

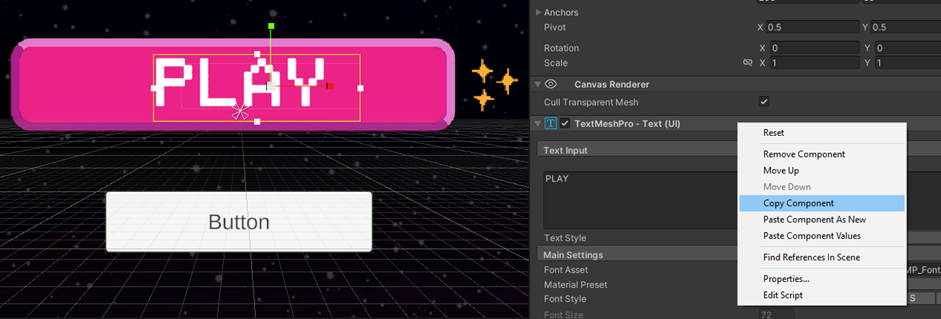
Creamos un botón y copiamos la configuración del texto del botón play.
Botones del menú principal
Figura 61: Creación del botón Play y configuración de texto

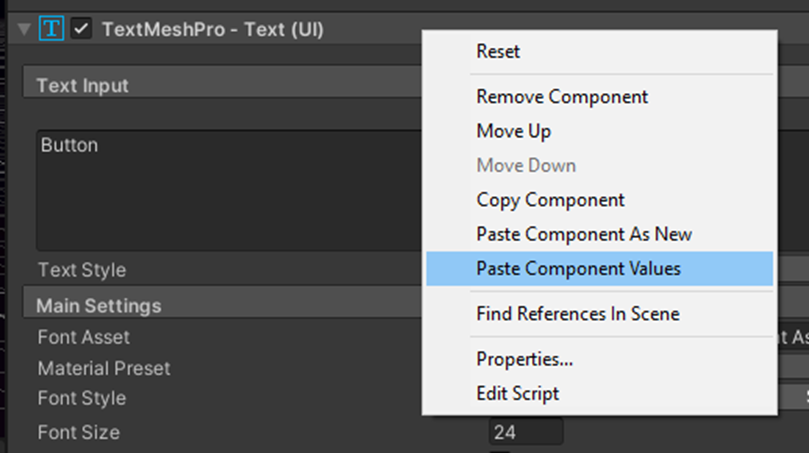
Pegamos los valores del componente a nuestro nuevo botón.
Figura 62: Pegado de valores del componente al nuevo botón

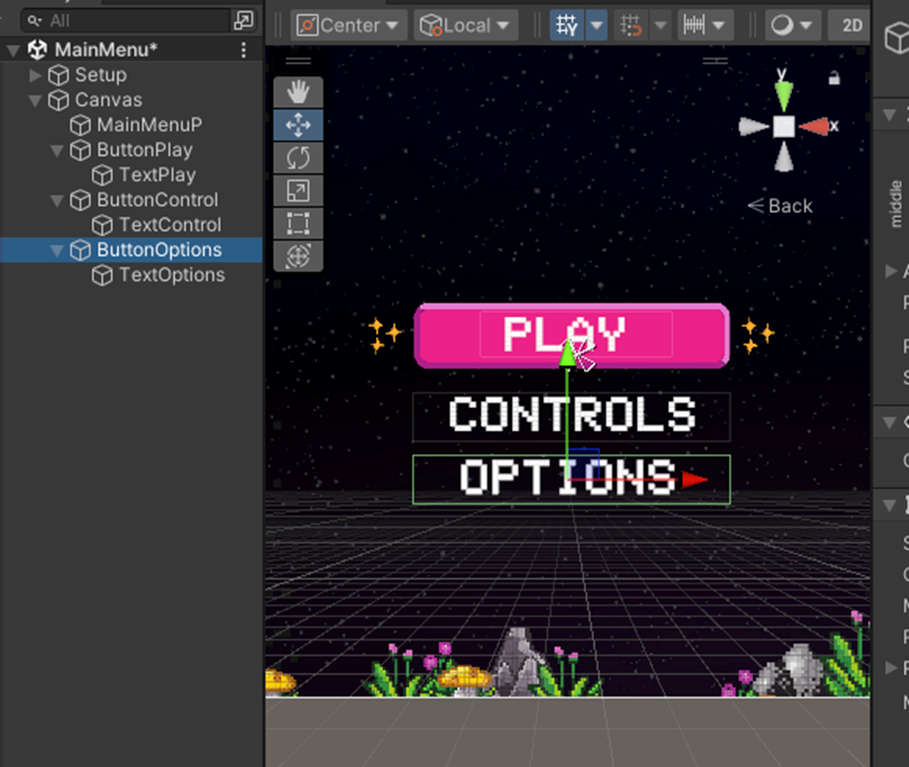
Creamos los demás botones del menú.
Figura 63: Creación de los demás botones del menú

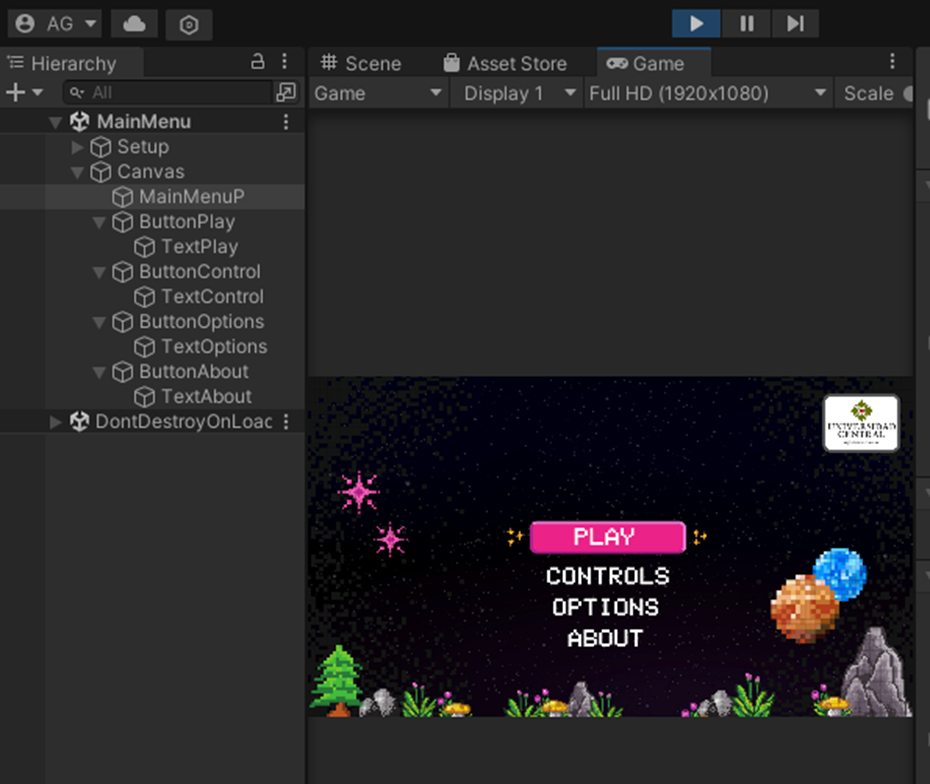
Agregamos dos TextMeshPro para la información de autor y de la universidad.
Figura 64: TextMeshPro para la información de autor y de la universidad

Aquí ya agregados los textos.
Figura 65: Textos agregados al Canvas

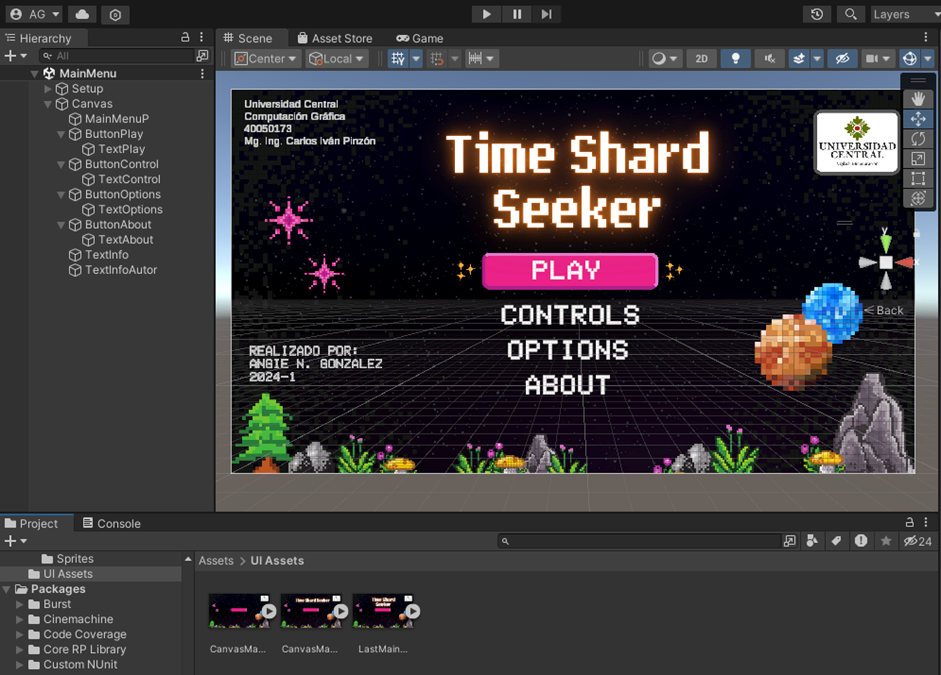
Versión final 1.0 de nuestro Canva del menú inicial.
Figura 66: Versión 1.0 menú inicial

Luego para hacer el botón de jugar creamos un script donde irán todas las opciones disponibles en el menú principal.
Figura 67: Script para el botón Jugar
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI;
public class MenuInicial : MonoBehaviour
{
public void jugar()
{
SceneManager.LoadScene(1);
}
public void volver()
{
SceneManager.LoadScene(0);
}
public void About()
{
SceneManager.LoadScene(3);
}
public void Controls()
{
SceneManager.LoadScene(4);
}
public void Options()
{
SceneManager.LoadScene(7);
}
public void Salir()
{
Application.Quit();
}
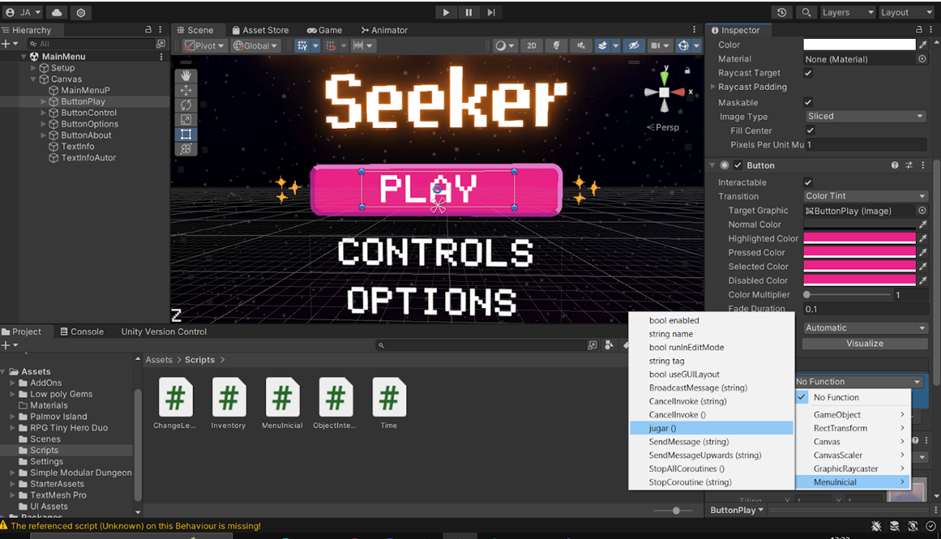
}Para esto, en la propiedad onclick del botón le asignamos el GameObject Canvas y seleccionamos la función Jugar creada en el Script.
Figura 68: Asignación de la función Jugar al botón Play

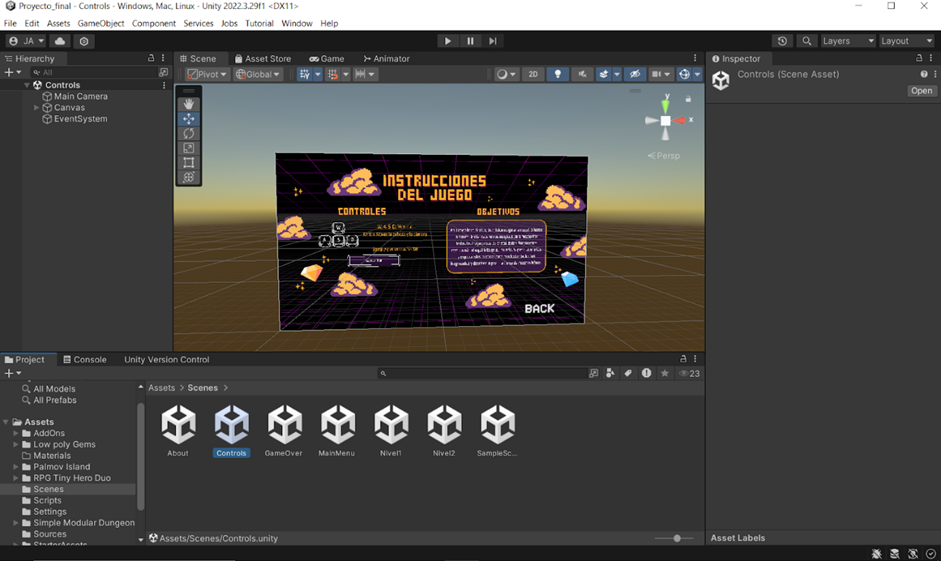
UI de Controles
Figura 69: Canvas Controls – Instrucciones del juego

Figura 70: Canvas About

Repetimos este proceso para cada uno de los botones del menú y los configuramos en el script.
Figura 71: Script completo con todas las funciones del menú principal
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class MenuInicial : MonoBehaviour
{
public void jugar()
{
SceneManager.LoadScene(1);
}
public void volver()
{
SceneManager.LoadScene(0);
}
public void About()
{
SceneManager.LoadScene(3);
}
public void Controls()
{
SceneManager.LoadScene(4);
}
}Contador y Conteo de Gemas
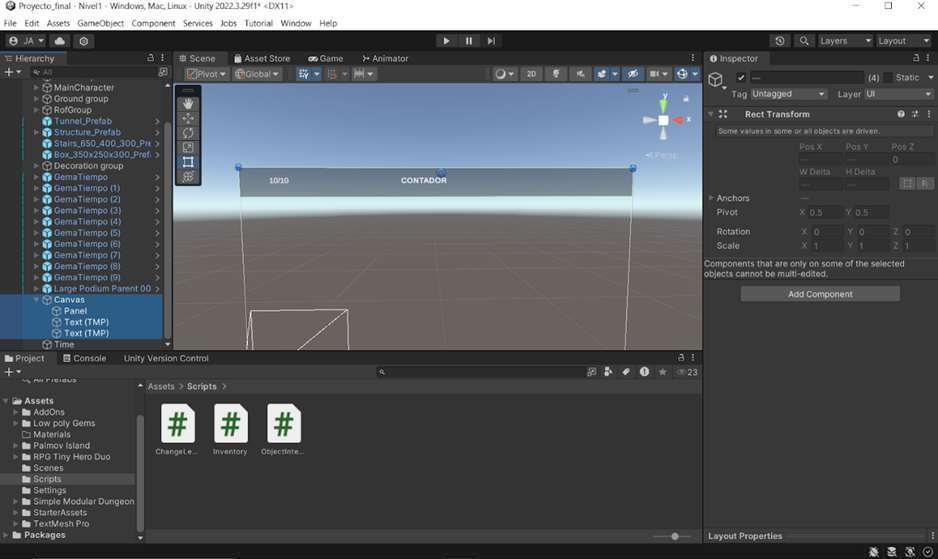
Ahora crearemos el contador y el conteo de gemas recogidas por nivel. Primero, creamos un canvas donde irán los textos que mostrarán el contador de gemas y el contrarreloj para pasar el nivel. Además, agregamos un panel para mostrar la información.
Figura 72: Ajuste del canvas con el contador y temporizador

Script que actualiza el temporizador en pantalla. Se inicializa con 300 segundos y se resta cada frame. Cuando llega a cero, se carga la escena de Game Over.
Figura 73: Script que actualiza el temporizador en pantalla
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
using UnityEngine.SceneManagement;
public class Tiempo: MonoBehaviour
{
public TextMeshProUGUI texto;
public float Tiemp = 300;
void Update()
{
Tiemp -= Time.deltaTime;
texto.text = "Temporizador: " + Tiemp.ToString("f2");
if (Tiemp<0)
{
SceneManager.LoadScene(5);
}
}
}Creamos el script para contabilizar el tiempo y en el script donde se suman las gemas recogidas agregamos la propiedad de UI y de TMPro para que cada vez que cojamos una gema el contador aumente.
Figura 74: Script para contabilizar las gemas recogidas
Script para contabilizar las gemas recogidas. Cada vez que se recoge una gema, se actualiza el contador en pantalla y se reproduce un sonido.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class ObjectInteract : MonoBehaviour
{
public TextMeshProUGUI texto;
public Inventari inventory;
private AudioSource audioSource;
void Start()
{
inventory = GameObject.FindGameObjectWithTag("Player").GetComponent<Inventari>();
audioSource = GetComponent<AudioSource>();
}
private void OnTriggerEnter(Collider other)
{
if (other.tag == "Player")
{
inventory.cantidad = inventory.cantidad + 1;
Destroy(gameObject);
texto.text = "Contador: " + inventory.cantidad + "/10";
if (!audioSource.enabled)
{
audioSource.enabled = true;
}
audioSource.Play();
}
}
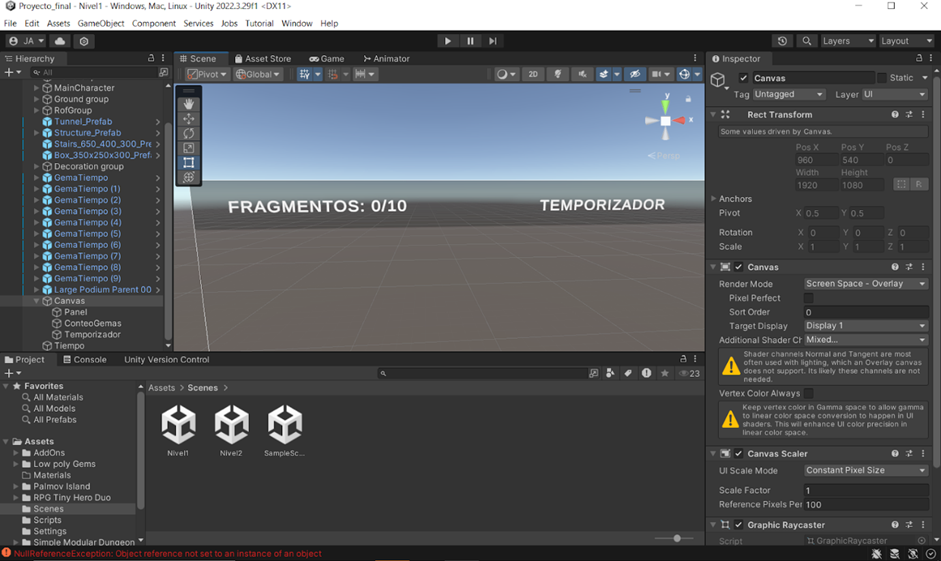
}Figura 75: Vista del canvas con los textos actualizados

A cada una de las gemas le indicamos cuál es el GameObject del Canvas que va a cambiar.
Figura 76: Configuración del inspector para cada gema

Pantalla Opciones
Realizamos el mismo procedimiento de las pantallas anteriores.
Figura 77: Pantalla Opciones

Figura 78: Script para la funcionalidad del menú inicial
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI;
public class MenuInicial : MonoBehaviour
{
public void jugar()
{
SceneManager.LoadScene(1);
}
public void volver()
{
SceneManager.LoadScene(0);
}
public void About()
{
SceneManager.LoadScene(3);
}
public void Controls()
{
SceneManager.LoadScene(4);
}
public void Options()
{
SceneManager.LoadScene(7);
}
public void Salir()
{
Application.Quit();
}
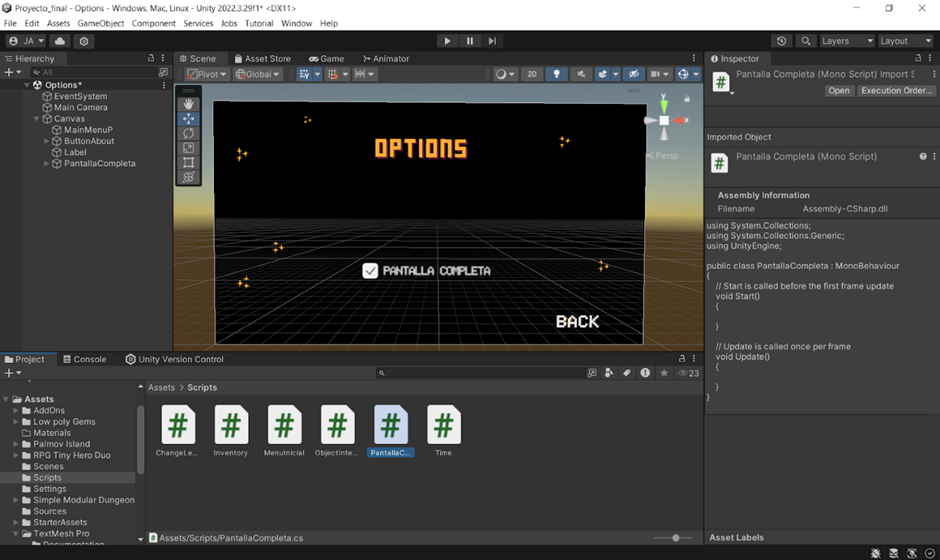
}Se crea la pantalla de opciones y se coloca un toggle de pantalla completa. Además, se crea un script para la funcionalidad de pantalla completa del videojuego en Unity.
Figura 79: Pantalla de Opciones con un Toggle de pantalla completa

Figura 80: Script PantallaCompleta.cs en Visual
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class PantallaCompleta : MonoBehaviour
{
public Toggle toggle;
private void Start()
{
if (Screen.fullScreen)
{
toggle.isOn = true;
}
else
{
toggle.isOn = false;
}
}
public void ActivarPantallaCompleta(bool pantallaCompleta)
{
Screen.fullScreen = pantallaCompleta;
}
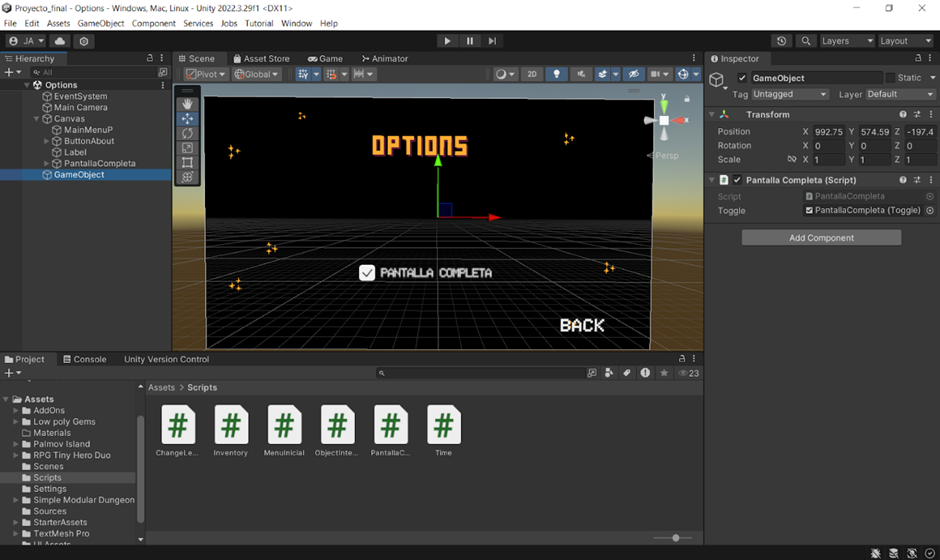
}Se crea un gameobject vacío para agregarle el script, luego en el toggle en on value changed referenciamos el gameobject y el método de activar pantalla completa del script creado.
GameObject con el Script PantallaCompleta

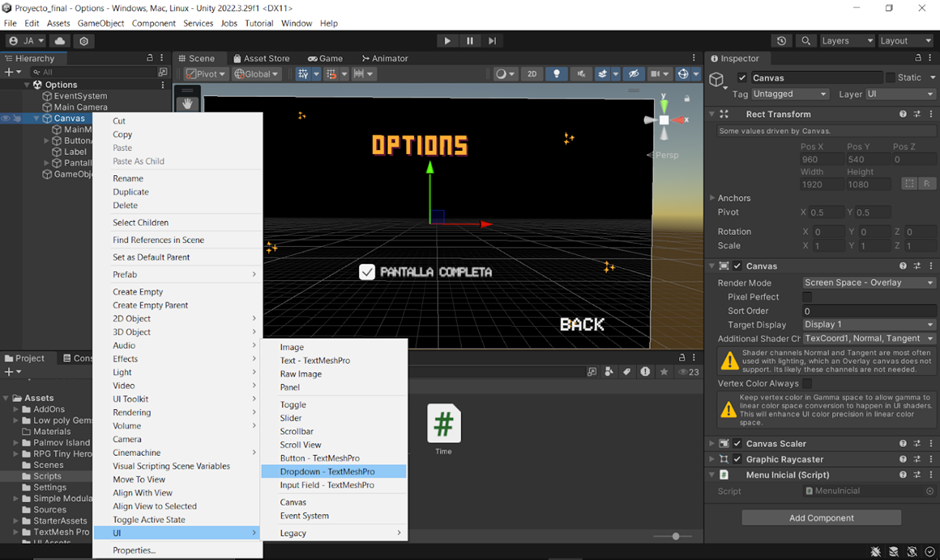
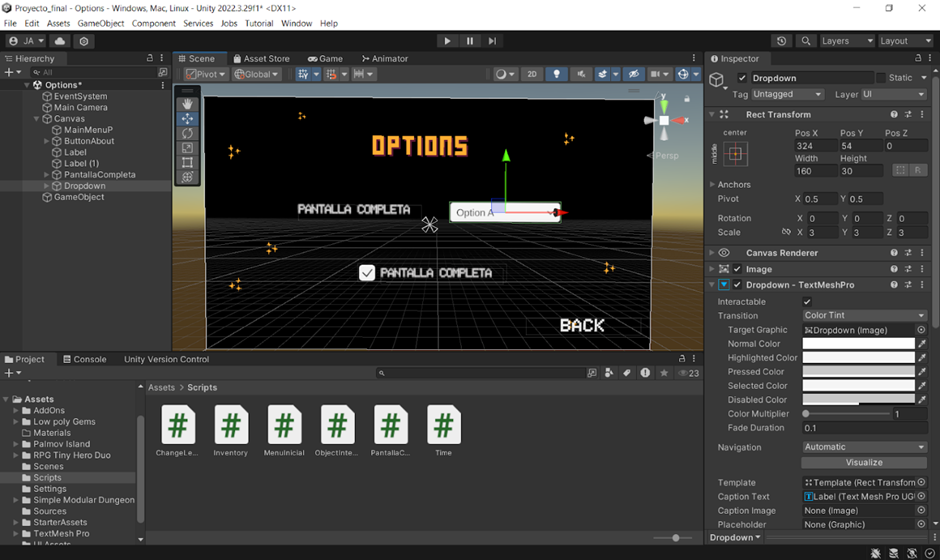
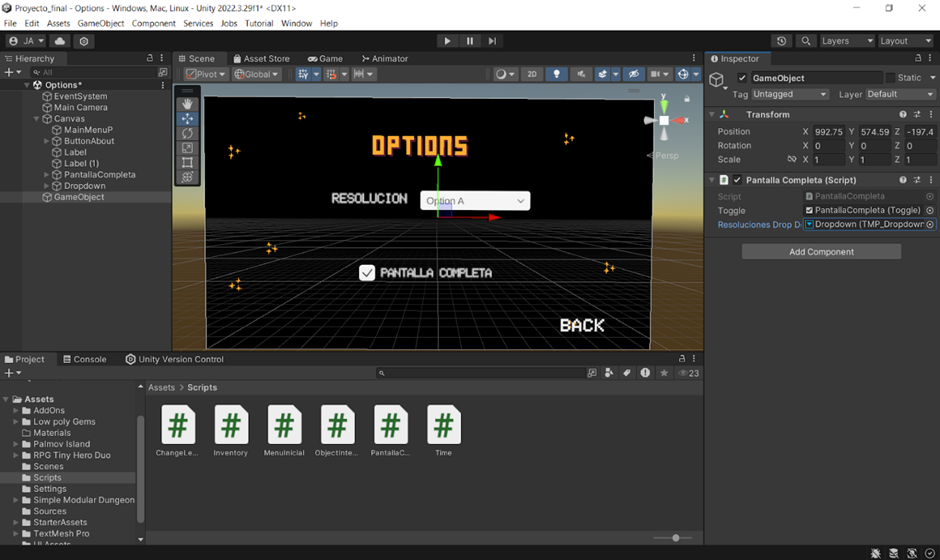
Figura 82: Creación de un Dropdown en la Pantalla de Opciones

Figura 83: Configuración del Dropdown para Resoluciones

Modificamos el script de pantalla completa.
Figura 84: Script PantallaCompleta.cs modificado
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class PantallaCompleta : MonoBehaviour
{
public Toggle toggle;
public TMP_Dropdown resolucionesDropDown;
Resolution[] resoluciones;
void Start()
{
if (Screen.fullScreen)
{
toggle.isOn = true;
}
else
{
toggle.isOn = false;
}
RevisarResolucion();
}
public void ActivarPantallaCompleta(bool pantallaCompleta)
{
Screen.fullScreen = pantallaCompleta;
}
public void RevisarResolucion()
{
resoluciones = Screen.resolutions;
resolucionesDropDown.ClearOptions();
List<string> opciones = new List<string>();
int resolucionActual = 0;
for (int i = 0; i < resoluciones.Length; i++)
{
string opcion = resoluciones[i].width + " x " + resoluciones[i].height;
opciones.Add(opcion);
if (Screen.fullScreen && resoluciones[i].width == Screen.currentResolution.width && resoluciones[i].height == Screen.currentResolution.height)
{
resolucionActual = i;
}
}
resolucionesDropDown.AddOptions(opciones);
resolucionesDropDown.value = resolucionActual;
resolucionesDropDown.RefreshShownValue();
}
public void CambiarResolucion(int indiceResolucion)
{
Resolution resolucion = resoluciones[indiceResolucion];
Screen.SetResolution(resolucion.width, resolucion.height, Screen.fullScreen);
}
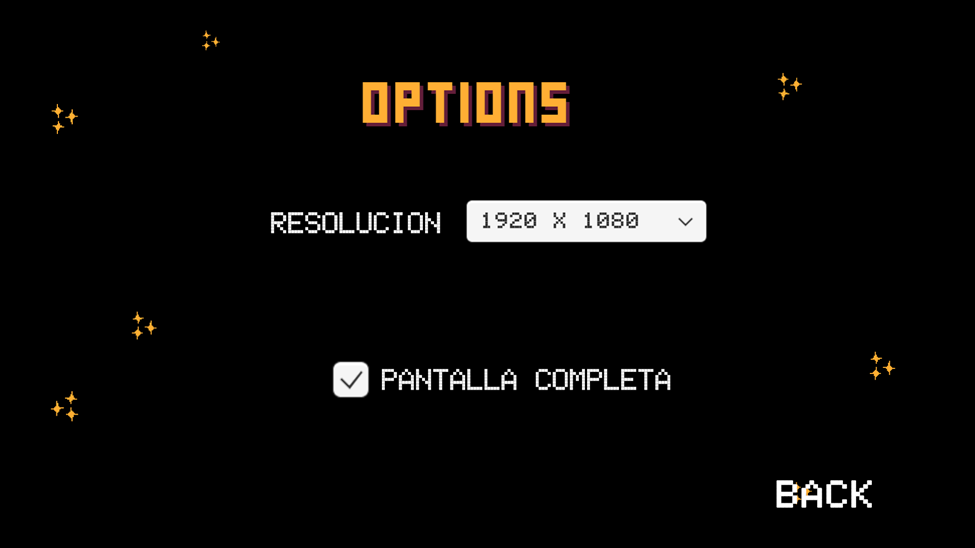
}La versión final de la pantalla de opciones incluye tanto el Dropdown para seleccionar la resolución como el toggle para activar o desactivar la pantalla completa.
Figura 85: Pantalla de Opciones final

Creación del Ejecutable del Videojuego en Unity
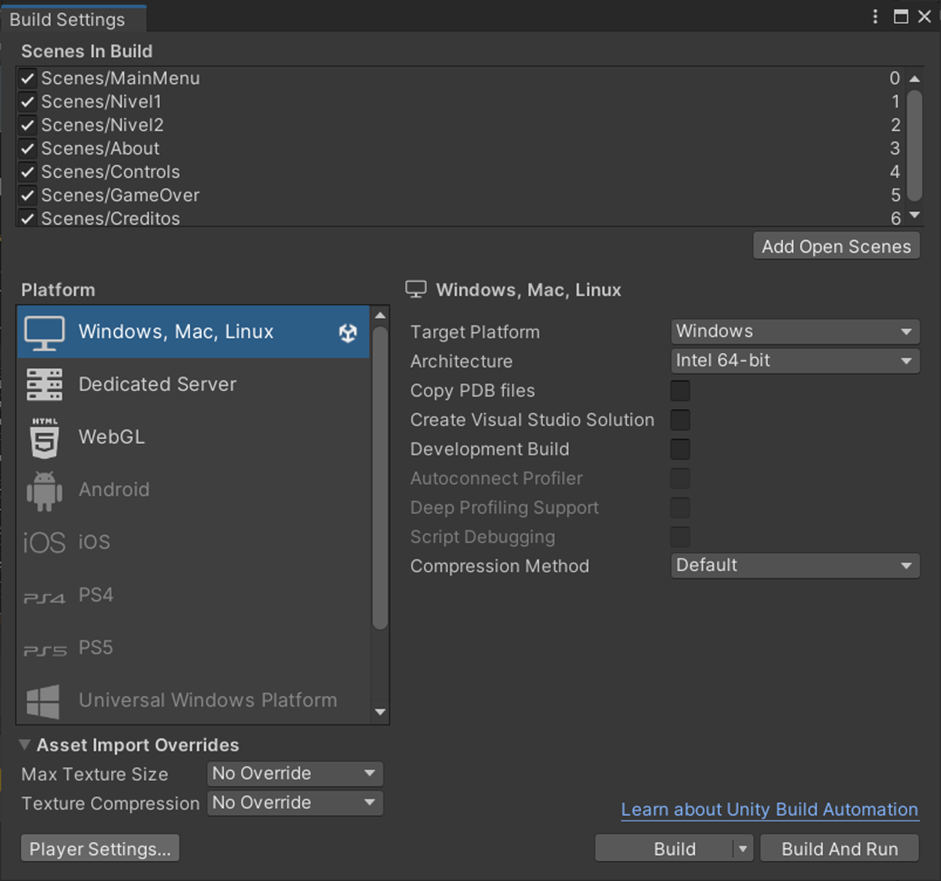
Para crear un ejecutable del videojuego en Unity para Windows, se debe ir a File → Build Settings. En esta ventana, primero se agregan las escenas abiertas haciendo clic en Add Open Scenes.
Figura 86: Build Settings en Unity

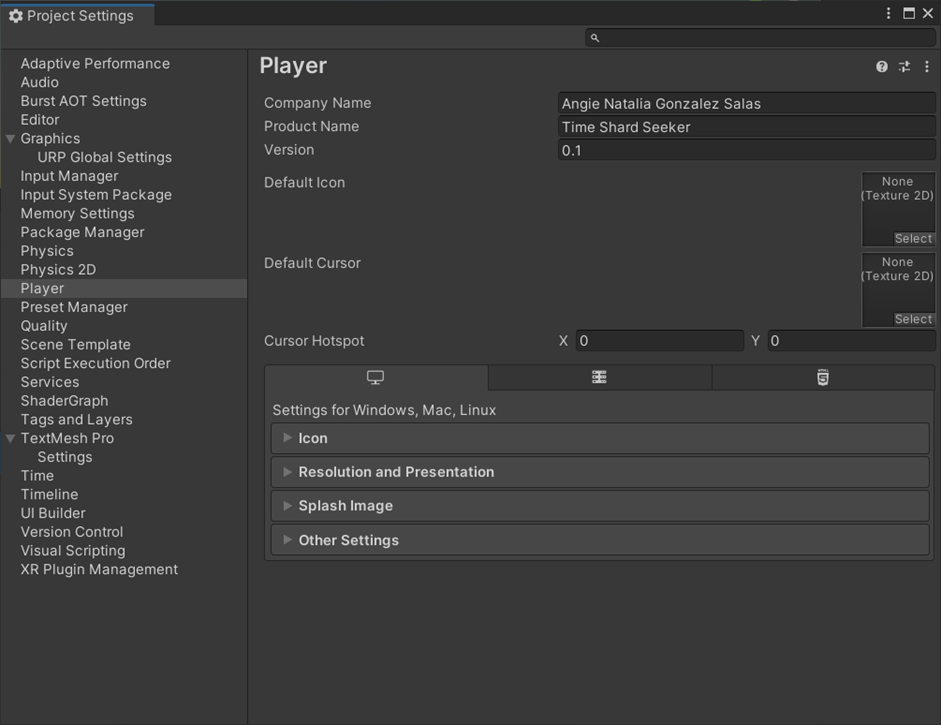
En la configuración de Player Settings, se personalizan los ajustes del juego antes de exportarlo. Aquí se pueden modificar detalles como el nombre del producto, el ícono y otras configuraciones específicas del videojuego en Unity.
Figura 87: Configuración de Player Settings en Unity

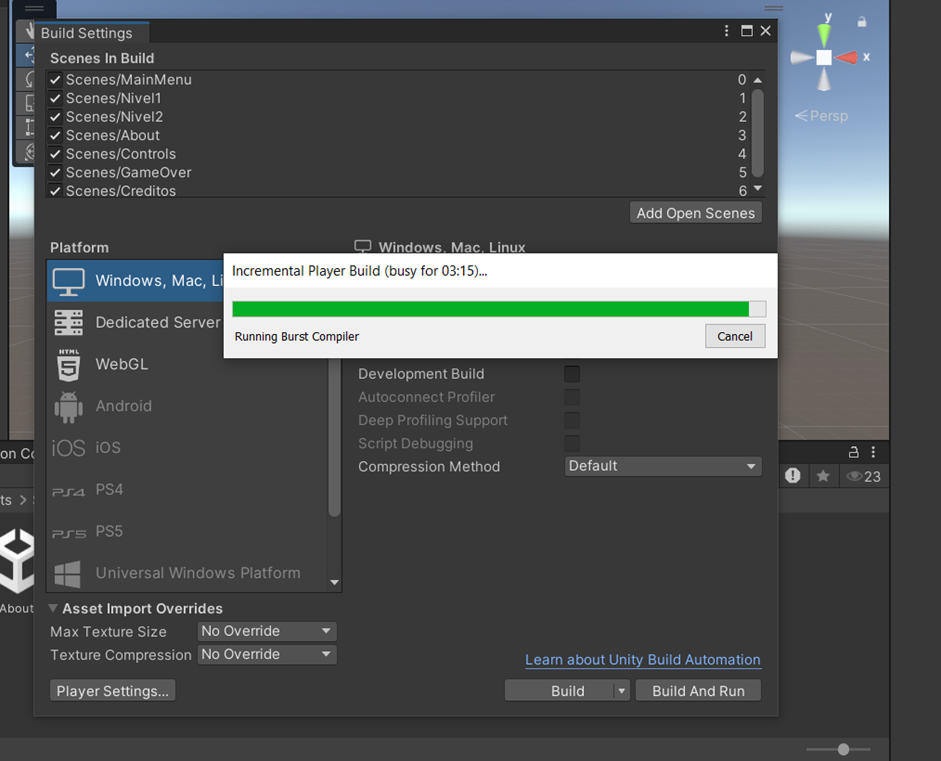
Una vez finalizadas las configuraciones, se hace clic en Build para generar el ejecutable. Esto abrirá el explorador de archivos, donde se recomienda crear una carpeta específica para guardar el archivo ejecutable (.exe).
Figura 88: Proceso de generación del ejecutable en Unity

Se espera a que termine de crearse la build. Finalmente, una vez finalizado el proceso, se puede abrir el archivo ejecutable (.exe) y probar el juego.
Figura 89: Archivo ejecutable del juego generado

Figura 90: Ejecución del archivo .exe del juego

Resultado Final del Videojuego en Unity
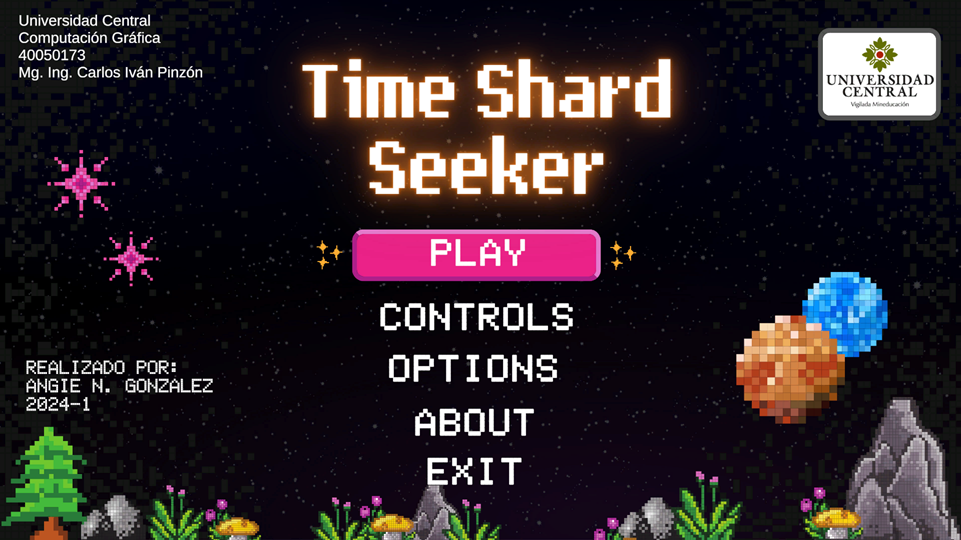
Main Menu del Videojuego en Unity 3D

El Menú Principal de Time Shard Seeker es la pantalla inicial del juego desde donde puedes acceder a las diferentes opciones y funcionalidades del juego. A continuación, se describen las principales características y opciones disponibles en el Menú Principal:
- Jugar: Inicia una nueva partida.
- Opciones: Accede a la configuración del juego, donde puedes ajustar la resolución, activar o desactivar la pantalla completa.
- Controles: Muestra las instrucciones; teclas para el control del personaje y la cámara.
- Acerca de: Información sobre el juego.
- Salir: Cierra el juego y regresa al escritorio.
El Menú Principal se ha diseñado para ser intuitivo y fácil de navegar, permitiendo a los jugadores acceder rápidamente a las opciones que necesitan antes de comenzar su aventura en el juego.
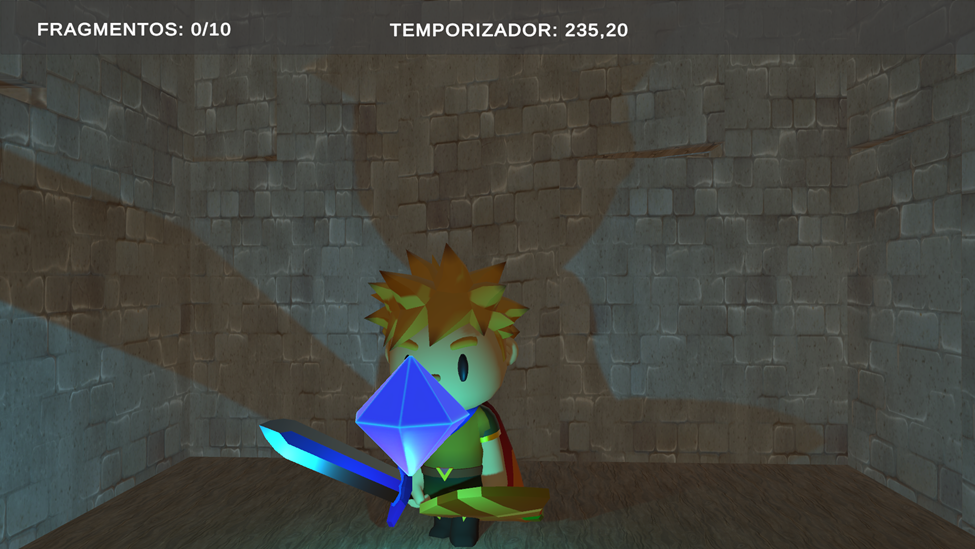
Personaje principal en el nivel 1

Recolectando una gema

Personaje principal con todos los fragmentos recolectados

Pantalla de instrucciones del juego

Pantalla de opciones del juego

Información del Juego

Pantalla de Game Over

Pantalla de Créditos

Información sobre el Videojuego
Time Shard Seeker es un emocionante juego 3D en tercera persona. Aquí, los jugadores asumen el papel de un valiente héroe que debe recolectar fragmentos de cristal para restaurar el equilibrio en su mundo. El objetivo principal del juego es explorar diferentes niveles, recoger todos los fragmentos de cristal y evitar obstáculos en el camino. Este juego combina elementos de exploración y recolección, ofreciendo una experiencia inmersiva y desafiante.
Nivel 1: El Calabozo
El primer nivel del juego transcurre en un oscuro y misterioso calabozo. Aquí, el jugador debe guiar a nuestro héroe a través de un laberinto intrincado. El entorno está diseñado con muros de piedra que crean un aspecto rocoso y antiguo. Además, para añadir realismo y ambientación, el calabozo está decorado con antorchas y luces que iluminan el camino del jugador. Los fragmentos de cristal, denominados “fragmentos del tiempo”, están dispersos por todo el calabozo y el jugador debe recolectarlos antes de poder avanzar al siguiente nivel. El objetivo es recoger todos los fragmentos mientras se navega por el laberinto.
Nivel 2: Las Islas Flotantes
El segundo nivel lleva al jugador a un entorno completamente diferente: un conjunto de islas flotantes en el cielo. Este nivel está diseñado para ofrecer una sensación de amplitud y verticalidad en contraste con el calabozo cerrado del primer nivel. Las islas están conectadas por puentes y rodeadas de peligrosos precipicios que el jugador debe evitar.
Cada isla tiene sus propios desafíos y está iluminada de manera individual para crear una atmósfera mágica y cautivadora. Al igual que en el primer nivel, los fragmentos del tiempo están dispersos y el jugador debe recolectarlos todos para activar el portal de salida y completar el nivel. El objetivo es explorar las islas, encontrar todos los fragmentos y llegar al portal.
Instrucciones del Juego
Para jugar Time Shard Seeker, utiliza las siguientes teclas del teclado:
- WASD: Moverse
- Espacio: Saltar
- Shift: Correr
- Mouse: Controlar la cabeza y la cámara
Además, Time Shard Seeker se puede jugar con mandos de consola, como el control de PS4. En este caso, usa:
- Joystick izquierdo: Movimiento del personaje
- Joystick derecho: Movimiento de la cabeza y la cámara
- L2: Correr
Estas opciones permiten una experiencia de juego flexible y cómoda, adaptándose a las preferencias del jugador.
Objetivo del Juego
El objetivo de Time Shard Seeker es recolectar todos los fragmentos de cristal en cada nivel. Estos fragmentos son esenciales para restaurar el equilibrio en el mundo del héroe. Los jugadores deben usar sus habilidades de exploración y resolución de problemas para encontrar todos los fragmentos mientras evitan obstáculos y enemigos. Solo al recolectar todos los fragmentos en cada nivel, el jugador puede avanzar y completar el juego.
En resumen, el desarrollo de mi primer videojuego en Unity Time Shard Seeker ha sido una experiencia enriquecedora y formativa. Esto me permitió adquirir y aplicar una amplia gama de habilidades técnicas y creativas en el ámbito del desarrollo de videojuegos en Unity. Desde la configuración inicial del entorno de trabajo en Unity hasta la creación de un juego completo y funcional, este proyecto demostró ser un desafío gratificante que consolidó mi interés y competencias en la programación y el diseño de juegos.
Créditos:
Autor: Angie Natalia Gonzalez Salas.
Editor: Carlos Iván Pinzón Romero.
Código: UCCG-10.
Universidad: Universidad Central, Facultad de Ingeniería y Ciencias Básicas.
Fuentes:
DanProps. (2023). Simple Modular Dungeon. AssetStore Unity. https://assetstore.unity.com/packages/3d/environments/dungeons/simple-modular-dungeon-259641
Dungeon Mason. (2022). RPG Tiny Hero Duo PBR Polyart. AssetStore Unity. https://assetstore.unity.com/packages/3d/characters/humanoids/rpg-tiny-hero-duo-pbr-polyart-225148
FiftySounds. (s.f.). An Epic Adventure [Pista de audio]. FiftySounds. https://www.fiftysounds.com/royalty-free-music/an-epic-adventure.html
FiftySounds. (s.f.). Castles in the Air [Pista de audio]. FiftySounds. https://www.fiftysounds.com/royalty-free-music/castles-in-the-air.html
FiftySounds. (s.f.). Unexpected Directions [Pista de audio]. FiftySounds. https://www.fiftysounds.com/royalty-free-music/unexpected-directions.html
Palmov Island. (2024). Low Poly Atmospheric Locations Pack. AssetStore Unity. https://assetstore.unity.com/packages/3d/environments/landscapes/low-poly-atmospheric-locations-pack-278928
TridentCorp. (2023). Low poly Gems. AssetStore Unity. https://assetstore.unity.com/packages/3d/props/low-poly-gems-245515
Unity Technologies. (2023). Starter Assets - ThirdPerson | Updates in new CharacterController package. AssetStore Unity. https://assetstore.unity.com/packages/essentials/starter-assets-thirdperson-updates-in-new-charactercontroller-pa-196526
Unity Technologies. (2022). Tiling Textures - 3D Microgame Add-Ons. AssetStore Unity. https://assetstore.unity.com/packages/2d/textures-materials/tiling-textures-3d-microgame-add-ons-174461
Unity Technologies. (s.f.). Creating a 3D game. Unity Manual. https://docs.unity3d.com/Manual/Quickstart3DCreate.html
Unity Technologies. (s.f.). Importing assets. Unity Manual. https://docs.unity3d.com/Manual/ImportingAssets.html
Unity Technologies. (s.f.). Installing Unity. Unity Manual. https://docs.unity3d.com/Manual/GettingStartedInstallingUnity.html
Unity Technologies. (s.f.). Scripting. Unity Manual. https://docs.unity3d.com/Manual/ScriptingSection.html
Unity Technologies. (s.f.). Unity’s interface. Unity Manual. https://docs.unity3d.com/Manual/UsingTheEditor.html