EXPERIENCIA DE REALIDAD AUMENTADA EN BLIPPAR
Esta “DOCUMENTACIÓN PASO A PASO EXPERIENCIA DE REALIDAD AUMENTADA EN BLIPPAR” explica como se hizo la experiencia de un fiso en realidad aumentada , resultado de la asignatura de RV RA RM 2020 UCentral por Daniel C.G.
DEFINICIÓN Y CONCEPTO
Al momento de empezar la experiencia en blippar se decide que se va a realizar y sobre que va a tratar.
Las opciones o tipos de actividades que se tienen contempladas son hacer un juego en blippar, conectar una aplicación blippar con los recorridos que se tienen en la pagina web que se ha realizado durante el curso o hacer un friso sobre tema libre.
Se decidió hacer un friso con la idea de que se pareciera a un libro para niños pop-up, el tema que se acogió fue el crecimiento de las plantas.
SOFTWARE A UTILIZAR
Blippar es un software online que permite construir experiencias de realidad aumentad de una manera muy fácil y su interfaz es muy intuitiva.
Puntos importantes
Blippar nos permite hacer experiencias muy sencillas y simples de realidad aumentada y estas se pueden probar con la opción test. También cabe resaltar que nuestros trabajos pueden ser mas elaborados podemos importarles imágenes, sonidos y links.
Cabe resaltar que como toda aplicación gratis para cosas mas avanzadas toca pagar como importar modelos, poner nuestra experiencia pública, entre otras opciones.
EXPLICACIÓN REGISTRO Y INGRESO

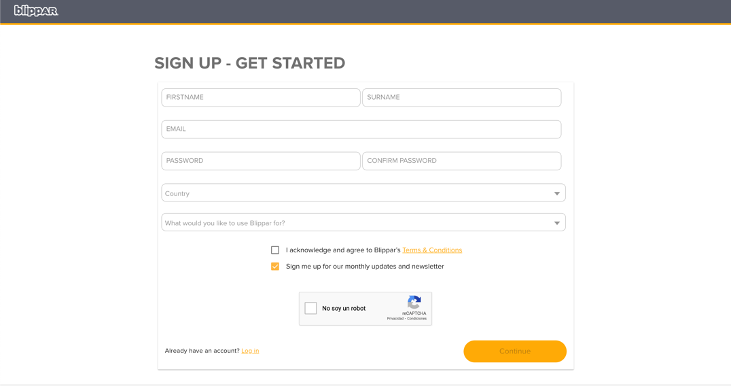
En la siguiente imagen se señala donde debemos registrarnos para poder hacer uso de la aplicación blippar de forma online.

Cuando ingresemos deberemos diligenciar el siguiente formulario , cuando ya nos hallamos registrado nos llegara un email a nuestro correo para verificar el correo que ingresamos y así activar nuestra cuenta blippar.

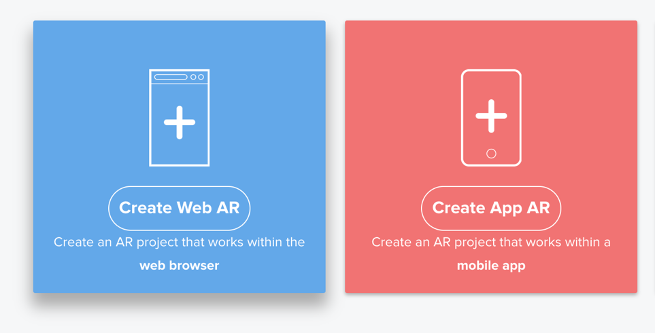
Una vez ingresemos a la ventana de inicio podremos visualizar las siguientes opciones , en este caso se ingreso ala opción “Create App AR”

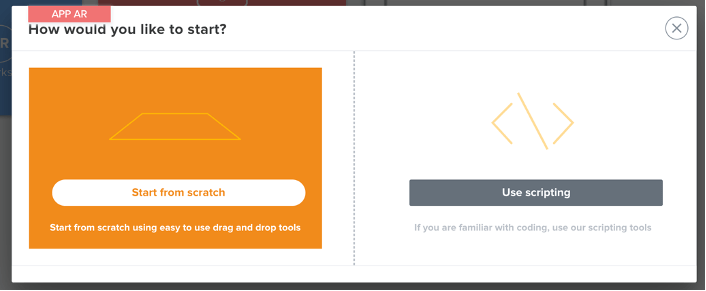
Nuestra aplicación se puede construir de dos formas codificando o ensamblando , la opción usada en este ejercicio fue de ensamble es decir se selecciono la opción “Start from scratch”

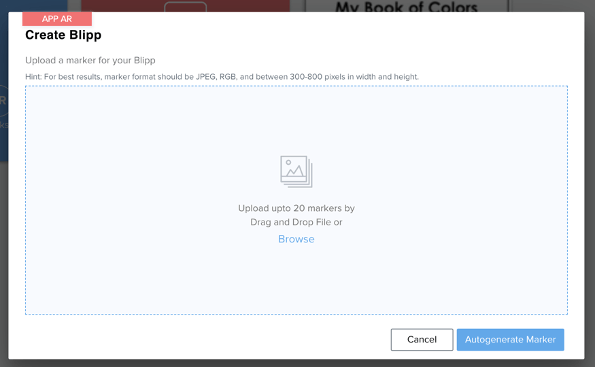
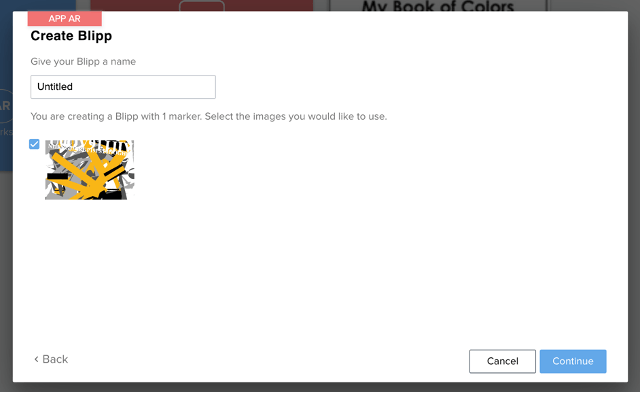
Al inicio blippar nos pedirá subir una imagen esta imagen será sobre la cual nosotros trabajemos nuestra experiencia de realidad aumentada y la cual también la que será escaneada después para visualizar el producto.

En caso nosotros no proporcionemos una imagen, blippar nos generará una la cual después será importante obtener para poder ejecutar nuestra experiencia.

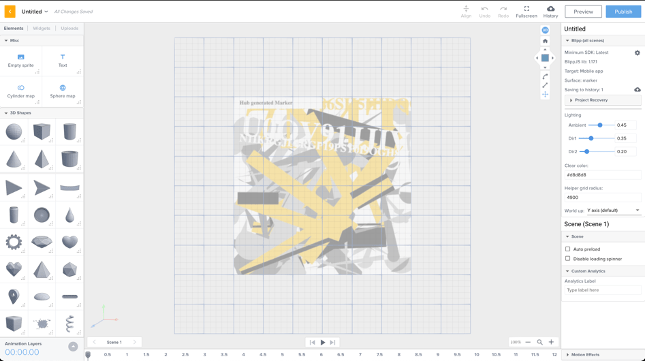
Despues podremos entrar a la interfaz de desarrollo.
PASO A PASO DESARROLLO APLICACIÓN
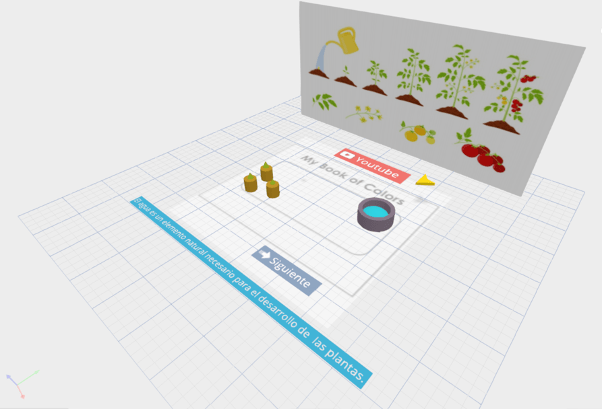
Para la priemra pagina del frizo se decidio hacer la simulación de germinacion de unos arboles a los cuales se less lleva agua.

La imagen anterior refleja la parte inicial de la primera pagina del friso.

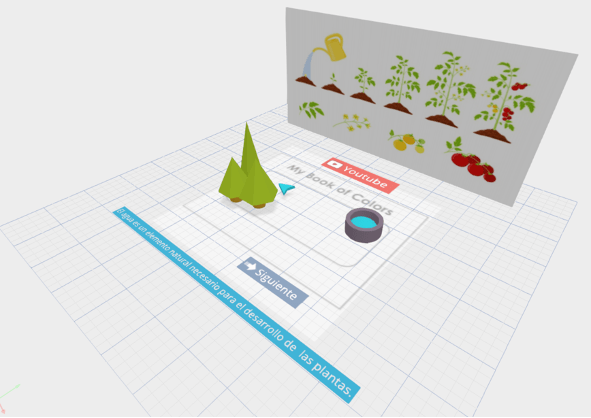
La imagen anterior refleja la parte final de la primera pagina del friso.
Una breve explicación del trabajo que se hizo en la escena.
- Para hacer el escenario se armaron arboles y un poso usando varias formas 3D de aspecto LowPoly que la aplicación nos proporciona. También se uso una flecha simulando un avión.
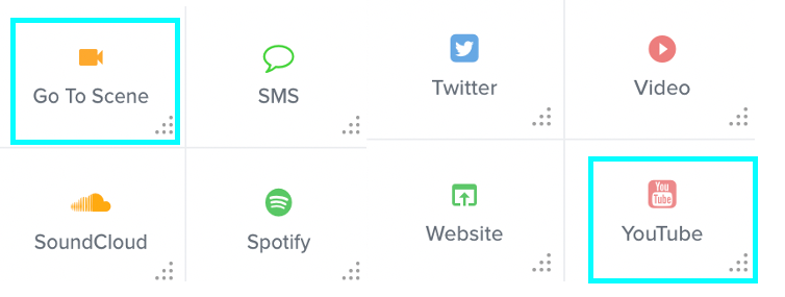
- Los botones puestos en la escena comunican con diferentes cosas el botón “YouTube” nos redirige a un video en YouTube que explica el ciclo de crecimiento de las plantas.
- El botón siguiente nos redirige a la segunda página de nuestro friso y la sección de texto también fue creada con un label y se le agrego el texto explicativo.
- La imagen puesta en la parte de atrás se hizo con un empty sprite y se le agrego el archivo imagen y la animación que nuestro escenario tiene durante un tiempo se hizo con ayuda de la ventana animación.

Para hacer los arboles se utilizaron las formas de cilindro y pirámide hexagonal y para hacer el poso se uso un cilindro hueco y una tapa redonda (en la imagen anterior se señalan con verde las formas para hacer los arboles y con azul las figuras para hacer el pozo)

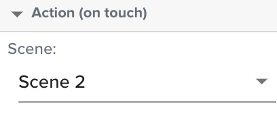
En la sección de widgets se arrastra las opciones de “Go to scene” para poder enlazar las escenas de nuestro friso, este enlace se hace en la parte de opciones donde dice acción al tocar y se asigna la escena a la cual queremos ir después de tocar el botón.

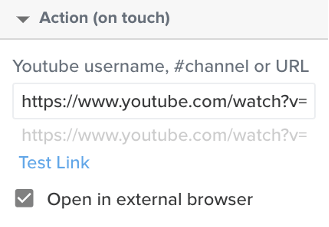
También arrastramos la opción de “YouTube” para poder enlazar nuestra aplicación y redirigirla a un video en YouTube, este en la ce se hace en la parte de opciones donde dice acción al tocar y se asigna el url a la cual queremos redirigir después de tocar el botón.

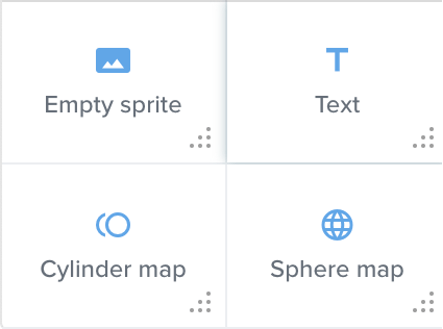
En la sección superior de elementos se arrastra las opciones de “Empty Sprite” y después le asignamos una imagen para cambiar su experiencia, para hacer una sección de texto arrastramos la opción “Text” y le asignamos el texto que deseemos.

Acá editamos nuestro texto

Acá editamos nuestra imagen

Para hacer todo respecto al tema de animación en la sección inferior donde dice animación layer , cuando la desplegamos hacia arriba podremos ver las opciones de animación que podemos usar.

Para configurar las animaciones como queremos por defecto vienen con una pequeña demostración, pero cuando vamos trabajándolas durante la línea de tiempo es aquí donde las podemos modificar a nuestra conveniencia.
Las opciones de animación que tenemos son mover, rotar, cambiar tamaño o escala , hacer aparecer, hacer desaparecer, cambiar la densidad del solido, rebotar o animal un clip.
Estas animaciones básicas nos ayudaran a hacer efectos de movimiento según nosotros los trabajemos o los deseemos.
En la escena uno se recreo la animación de que el agua del pozo es llevada hacia los arboles y estos crecen.

La escena dos es una animación continua y repetitiva , se usaron un botón el cual dirige a la escena 1, una imagen que representa la precipitación, un botón que redirige a un video de YouTube, un texto con una pequeña descripción y el escenario fue construido de la misma manera que el primero pero se usaron mas figuras.

(imagen base)
Con la aplicación blippar haciendo uso del código 1662591 sobre la imagen anterior se puede ver el producto de la aplicación. (la aplicacion “blippar” esta disponible en la PlayStore y la AppStore)
ANÁLISIS DE EJECUCIÓN EXPERIENCIA EN REALIDAD AUMENTADA
Según el video evidencia del funcionamiento de la experiencia de realidad amentada se evidencio que el funcionamiento de la ejecución se desemplea de una manera correcta en cualquier tamaño donde se tenga la imagen base, el rendimiento depende de la iluminación para que la aplicación logre capturar satisfactoriamente la superficie.

En la imagen anterior se expresan las diferentes dimensiones donde se probo la ejecución de la experiencia.
Video de prueba de la ejecución de la experiencia: Video experiencia realidad aumentada
RECURSOS USADOS
Para poder pintar los objetos de nuestra experiencia a voluntad se uso el análisis de color mediante una paleta hexadecimal y esta referencia se color en la propiedad de color de cada objeto.

Los colores usados en la experiencia se enlistan a continuación:
- Color marrón base arboles escena 1 ………. #894B03
- Color verde arboles escena 1 …………….. #5E8903
- Azul agua Del Pozo escena 1 ……………… #05A9C6
- Color muro Del Pozo escena 1……………… #3F3040
- Color avión escena 1………………………… #FFB800
- Hojas Pino escena 2 …………………………. #3A7604

En la imagen anterior se señala con un rectángulo rojo en donde se debe asignar el código del color hexadecimal deseado
Autor: Daniel Felipe Castillo Gallo
Editor: Carlos Pinzón
Condigo: UCRV-8
Universidad: Universidad Central
FUENTES
eLMformacion. (25 de marzo 2019). Creando realidad aumentada con la herramienta Blippar. [Video]. YouTube. https://youtu.be/NOGu5-aJoBw
Aura Patricia MUNAR RODRIGUEZ. (8 de agosto 2020). Tutorial Blippar. [Video]. YouTube. https://youtu.be/LLMa2dMHZ80
Sue McDonald. (2020). My Book of Colors. [Imagen]. Teachers Pay Teachers. https://images.app.goo.gl/Av1vDX67rrLbYtz76
Ecu Red. (2020). Precipitación. [Imagen]. Ecu Red. https://www.ecured.cu/Precipitaci%C3%B3n
user11445477. (2020). etapas-crecimiento-planta-tomate-semilla-maduracion-tomate-rojo-infografia-crecimiento-tomates-ciclo-vida-vegetal. [Imagen]. Freepik. https://image.freepik.com/vector-gratis/etapas-crecimiento-planta-tomate-semilla-maduracion-tomate-rojo-infografia-crecimiento-tomates-ciclo-vida-vegetal_87749-260.jpg
