The Truman Show Videojuego – Android Unity 3D
Introducción
El desarrollo de videojuegos Unity en 3D se ha convertido en una habilidad esencial dentro del campo de la computación gráfica y la programación. Unity, una de las plataformas más populares y versátiles para la creación de videojuegos, ofrece herramientas robustas para diseñar y desarrollar juegos inmersivos y de alta calidad. Esta guía está diseñada para estudiantes y profesionales que deseen incursionar en el mundo del desarrollo de videojuegos Unity en 3D, utilizando herramientas complementarias como Blender y Mixamo para la animación de personajes.
Contenido
Esta guía proporciona un enfoque paso a paso, comenzando con la configuración inicial de Unity, pasando por la creación y animación de personajes, y culminando con la implementación de mecánicas básicas y configuraciones de escena. Además, se incluyen preguntas y actividades para afianzar los conocimientos adquiridos, facilitando un aprendizaje interactivo y aplicado.
Objetivo
El objetivo principal de esta guía es no solo enseñar los aspectos técnicos del desarrollo de videojuegos Unity en 3D, sino también inspirar la creatividad y la innovación en los desarrolladores, alentándolos a explorar nuevas posibilidades y a superar los desafíos que puedan surgir en el proceso de desarrollo. Con esta guía, los lectores estarán equipados con las habilidades necesarias para crear sus propios videojuegos 3D, desde la conceptualización hasta la ejecución final.
- Implementación
Paso 1
Abrimos Unity, le damos click en add Project, luego tenemos que escoger que sea para 3D, le colocamos el nombre al proyecto que le queramos dar y le damos click en donde dice Create Project
- Cuando se cargue se verá algo así
Paso 2
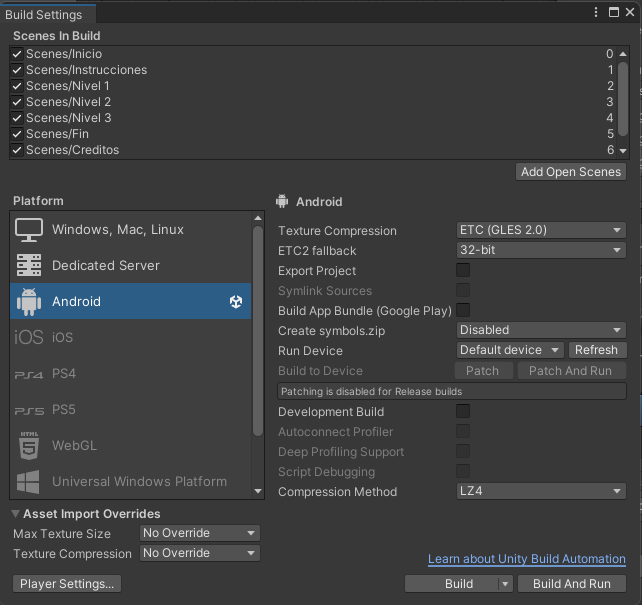
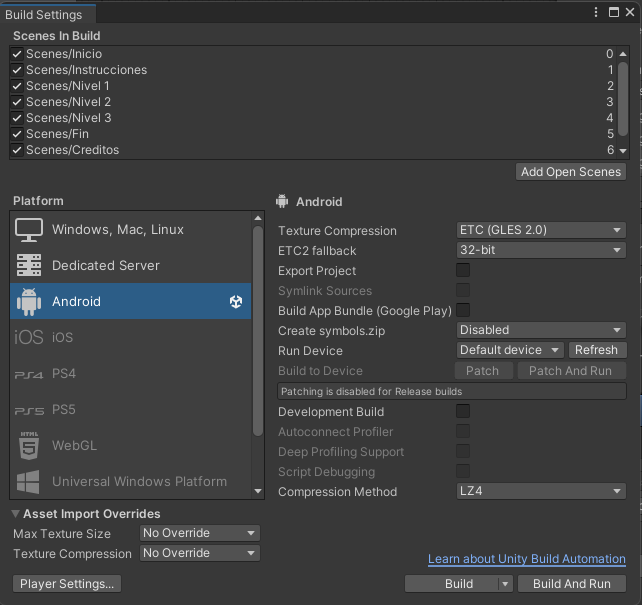
Pasaremos hacer una configuración adicional antes de empezar con la construcción del videojuego y es la siguiente nos vamos a la pestaña de File en Unity y le damos click donde dice Build Settings y le damos click donde dice Android y por último le damos click donde dice Switch Platform
Paso 3
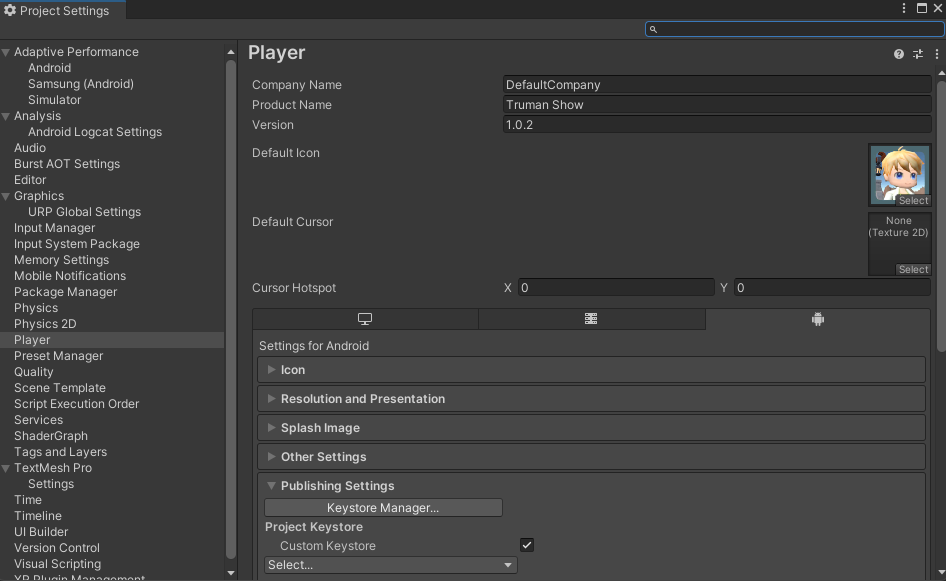
Ahora vamos a la siguiente opción que se llama Player Settings, vamos a donde dice player y vamos a la opción que dice Settings for Android / Active for Handing seleccionamos el Both y le damos click en guardar (apenas lo hagas el mismo unity se reiniciara solito, recuerda guardar siempre)
Paso 4
Ahora una vez se nos haya abierto otra vez el unity vamos nuevamente a Project Settings a la parte de Player y buscamos la opción llamada Allowed Orientation for Auto Rotation y desmarcamos la opción de Portrait y Portrait Upside Down, esto se hace ya que el juego lo haremos adaptado para móvil pues vamos a querer siempre tenerlo en horizontal
Paso 5
Vamos a la página llamada cgtrader esta pagina es para poder buscar nuestros personajes que vamos a utilizar el paquete que vamos a utilizar es este, no se tiene en cuenta el unity store ya que los precios de los paquetes son muy elevados por otro lado el más barato cuesta 13 dólares y solo viene 5 personajes en cambio el que se seleccionó viene más de 30 personajes que va a venir perfecto para adaptarlo al juego que vamos hacer
Paso 6
Descomprimimos la carpeta que se nos descargó con los assets que compramos, para eso creamos una nueva carpeta ya que por el momento solo vamos a seleccionar el personaje principal, se selecciona el c21 ya que es la carpeta que mas completa viene por lo tanto se nos facilita el personaje ya que viene ya con la animación y el modelo incluido
Paso 7
Ahora lo que vamos hacer es convertir el archivo que tenemos del personaje de dae a fbx para eso se hace mediante la pagina llamada 3D-CONVERT, ya que con esta conversión nos servirá para poderlo exportar en Mixamo
Paso 8
Vamos a Mixamo y subir el character que nosotros convertimos a fbx
Parte 9
Una vez hecho eso lo que haremos será escoger las animaciones que vamos a querer para el personaje, es importante dejar dos opciones, la primera es la parte de la skin es importante dejarla con la opción de With Skin y la otra opción que también es importante es la de Keyframe Reduction tenemos que fijarnos que tenga la de uniform, esto es mas que todo para que se nos descarga la animación con la skin del personaje que subimos a Mixamo
Paso 10
Creación de la carpeta llamada Character dentro de la carpeta llamada Assets
Paso 11
A esa carpeta seleccionamos todas las texturas que tenemos, seleccionando el personaje que será nuestro personaje principal
Paso 12
Ahora de la misma manera hacemos con las animaciones que descargamos las seleccionamos y las colocamos en la carpeta anterior
Paso 13
Una vez hecho eso lo que vamos hacer es apartar las animaciones de los modelos que se nos descargo de Mixamo solamente utilizaremos las animaciones de cada modelo y nos quedara algo así
Paso 14
Ahora lo que hacemos es que al personaje le vamos a relacionar un Animator, para poderle asociarla un Animator Controller
Paso 15
Configurando el animator y aplicándole configuración sencilla al animator, esto se hace creando un nuevo parámetro llamado Running, este parámetro es bolean, entonces si Running es true pues significa que puede correr por lo tanto hará la animación de correr pero si Running es false quiere decir que no puede correr porque probablemente el personaje esta quieto entonces que haga la animación del idle que fue la que descargamos anteriormente
Paso 16
Ahora lo que vamos hacer es configurar el joystick vamos al Asset Store y nos descargamos este paquete
Paso 17
Cuando lo tengamos descargado lo que vamos hacer es darle en el botón que dice import e importamos todo
Paso 18
Para agregar el joystick es tan fácil y sencillo como agregarlo a un canva y colocar el prefabs que queramos dentro del canvas como hijo
Paso 19
Configuración del jostick y controlador de Camara, lo que hacemos es que tenemos que meter el joystick que nos descargamos dentro de un canva entonces vamos y hacemos eso
Paso 20
Una vez que tenemos el jostick en el canva procedemos a crear un script para manejar la parte del jostick y procedemos también a configurar la cámara, nuestro caso crearemos un archivo llamado PlayerController donde haremos la configuración del joystick
Script para el archivo de CameraController
using System.Collections;
using System.Collections.Generic;
using TMPro;
using UnityEngine;
public class PlayerController : MonoBehaviour
{
[SerializeField] private FixedJoystick joystick;
[SerializeField] private Animator animator;
[SerializeField] private float moveSpeed;
[SerializeField] private float _jumpForce;
[SerializeField] private Transform _cameraTransform;
[SerializeField] private bool Grounded;
private float _maxFallSpeed = 20f;
private float _currentFallSpeed = 0f;
private CharacterController _controller;
private Vector3 _moveDirection = Vector3.zero;
private float _vertical;
private float _horizontal;
private void Start()
{
_controller = GetComponent<CharacterController>();
}
// Update is called once per frame
void Update()
{
_vertical = joystick.Vertical + Input.GetAxis("Vertical");
_horizontal = joystick.Horizontal;
Vector3 cameraForward = Vector3.Scale(_cameraTransform.forward, new Vector3(1, 0, 1)).normalized;
Vector3 moveDirection = _vertical * cameraForward + _horizontal * _cameraTransform.right;
_moveDirection.x = moveDirection.x * moveSpeed;
_moveDirection.z = moveDirection.z * moveSpeed;
if (_controller.isGrounded)
{
_currentFallSpeed = 0f;
if (Input.GetKeyDown(KeyCode.Space)) jump();
foreach (Touch t in Input.touches) if (t.tapCount == 2) jump();
} else
{
_moveDirection.x *= 0.7f;
_moveDirection.z *= 0.7f;
if(_moveDirection.y < -_maxFallSpeed)
{
_moveDirection.y = -_maxFallSpeed;
}
else
{
_currentFallSpeed += Time.deltaTime * 20;
_moveDirection.y -= _currentFallSpeed* Time.deltaTime;
}
}
if (_horizontal != 0 || _vertical != 0)
{
transform.rotation = Quaternion.LookRotation(new Vector3(_moveDirection.x, 0, _moveDirection.z));
}
_controller.Move(_moveDirection * Time.deltaTime);
animate();
}
private void animate()
{
animator.SetBool("Grounded", _controller.isGrounded);
if (_controller.isGrounded)
{
animator.SetBool("Jump", false);
if (_horizontal != 0 || _vertical != 0)
{
animator.speed = Mathf.Min(Mathf.Max(Mathf.Abs(_vertical), Mathf.Abs(_horizontal)) + 0.1f, 1);
animator.SetBool("Running", true);
}
else
{
animator.speed = 1;
animator.SetBool("Running", false);
}
}
}
private void jump()
{
_currentFallSpeed = 3;
_moveDirection.y = _jumpForce;
animator.SetBool("Jump", true);
}
}
Paso 21
Antes de colocar el script al componente de nuestro muñeco lo que vamos hacer es que vamos a crear un script para la cámara ese script nos va a permitir poder perseguir siempre al muñeco lo que nos servirá para cada vez que se mueva
Imagen del archivo del script de camera controller
The Truman Show Videojuego – Android Unity 3D
using System;
using UnityEngine;
public class CameraController : MonoBehaviour
{
[SerializeField] private Transform _target;
[SerializeField] private float _distance;
[SerializeField] private float _height;
private float _currentRotationAngle;
private float _currentHeight;
private Quaternion _currentRotation;
private float _currentDistance;
void Update()
{
if (Application.platform == RuntimePlatform.Android)
{
foreach (Touch t in Input.touches)
{
if (t.phase == TouchPhase.Moved && t.position.x > Screen.width / 3)
{
_currentRotationAngle += t.deltaPosition.x * 0.4f;
_currentHeight -= t.deltaPosition.y * 0.01f;
_currentHeight = Mathf.Min(Mathf.Max(_currentHeight, -1.5f), 1.5f);
}
}
}
else if (Application.platform == RuntimePlatform.WindowsPlayer || Application.platform == RuntimePlatform.WindowsEditor)
{
if (Input.GetMouseButton(0) && Input.mousePosition.x > Screen.width / 3)
{
_currentRotationAngle += Input.GetAxis("Mouse X") * 6;
_currentHeight -= Input.GetAxis("Mouse Y") * 0.2f;
_currentHeight = Mathf.Max(_currentHeight, -1.5f);
_currentHeight = Mathf.Min(Mathf.Max(_currentHeight, -1.5f), 1.5f);
}
}
//Calculate current rotation angle and height
_currentRotation = Quaternion.Euler(0, _currentRotationAngle, 0);
_currentHeight = Mathf.Clamp(_currentHeight, -20, 80);
Vector3 idealPosition = _currentRotation * Vector3.forward * _distance;
if (Physics.Raycast(_target.position + new Vector3(0, 0.5f, 0), -idealPosition,
out RaycastHit hit, _distance) && hit.transform.tag != "Player")
{
_currentDistance = Vector3.Distance(_target.position, hit.point);
}
else
{
_currentDistance = _distance;
}
Vector3 targetPosition = _target.position - _currentRotation * Vector3.forward * _currentDistance;
targetPosition.y = _target.position.y + _height + _currentHeight;
//Set the camera position and rotation
transform.position = Vector3.Lerp(transform.position, targetPosition, Time.deltaTime * 20f);
transform.LookAt(_target.position + Vector3.up * 1.5f);
}
}- Este archivo se tiene que agregar al componente llamado Main Camera, cuando se agrega al objeto de acuerdo al código toca agregarle la distancia y la altura y aparte tambien tenemos que pasarle un target en nuestro caso le pasamos el target de nuestro personaje principal llamado Main Character Body
Paso 22
Antes de seguir dándole mas funcionalidades al personaje lo que hacemos es que vamos a crear un animator para el personaje esto nos va a servir para colocar animaciones tales como: Correr, Saltar y Caer, para esto utilizamos parámetros bolean, a su vez para algunas condiciones se le quito el (Has Exit Time).
Hay que recordar que para cada estado se tiene que colocar la animación que se sacó de mixamo
Flujo de animator completo para el personaje
esto básicamente funciona de la siguiente manera tenemos ya básicamente 3 parámetros dichos parámetros son bolean, dentro del animator lo que se hace es que se crea un nuevo estado y a ese estado se le agregan las animaciones que habíamos descargado anteriormente de Mixamo
Explicación de la funcionalidad del Animator Controller
- Idle -> Running: La transición se realiza cuando el parámetro Running es true. Si Running es true, el estado cambia a Running y se reproduce la animación correspondiente.
- Running -> Idle: La transición se realiza cuando el parámetro Running es false. Si Running es false, el estado cambia a Idle y se reproduce la animación correspondiente.
- Running -> Jump: La transición se realiza cuando el parámetro Jump es true. Si Jump es true, el estado cambia a Jump y se reproduce la animación correspondiente para saltar.
- Running -> Falling: Para realizar esta transición, se deben considerar dos parámetros: Grounded y Jump. La transición se produce si ambos parámetros, Grounded y Jump, son false. Si ambos son false, el estado cambia a Falling y se reproduce la animación correspondiente para caer.
- Jumping -> Running: Para realizar esta transición, se deben considerar dos parámetros: Grounded y Jump. La transición se produce si ambos parámetros, Grounded y Jump, son true. Si ambos son true, el estado cambia a Running y se reproduce la animación correspondiente.
- Jumping -> Idle: Para realizar esta transición, se deben considerar dos parámetros: Running y Grounded. La transición se produce si el parámetro Running es false y el parámetro Grounded es true. Si Running es false y Grounded es true, el estado cambia a Idle y se reproduce la animación correspondiente.
- Jumping -> Falling: La transición se realiza cuando el parámetro Grounded es false. Si Grounded es false, el estado cambia a Falling y se reproduce la animación correspondiente para caer.
Paso 23
Ahora sí viene lo divertido tenemos que quitar la parte de rigibody no lo utilizamos ya que a veces nos da dolores de cabeza y aparecen comportamientos extraños por ello se decidió mejor trabajarlo con un componente llamado Character Controller, con esto se puede sustituir la fisica del rigibody ese componente se le agrega al gameObject del personaje
Paso 24
Ya teniendo la funcionalidad mínima del personaje y de ver que si estaba funcionando como se esperaba se procede agregar el mapa, el mapa se sacó de asset store uno llamado Slavic Medieval Environment, se toma esto mas que todo por tema de velocidad si nos ponemos a crear un Terrain desde cero podemos estar hasta horas haciendo ese terreno, aparte de eso esa librería o package esta gratis
Paso 25
Una vez se descarga del Aseet Store lo que hacemos es que la importamos desde nuestro Package Manager e importamos todo
Una vez lo importamos lo que hacemos es ir a nuestros Asset al nombre de la carpeta que se nos importo, prácticamente ahi de todo tenemos, texturas, también tenemos ya prefabs configurados, es una ayuda muy grande contar con este tipo de ayudas si lo hubiéramos hecho nosotros solos nos hubiera tomado mucho más tiempo
Paso 26
Creamos todo el ambiente del mapa del videojuego y ajustamos el personaje y la cámara
lo que hicimos es que acomodamos el mapa teniendo en cuenta para donde giraba el muñeco ya que si cambiaba de rotación se nos modifica el script que habíamos realizado anteriormente para el seguimiento de la cámara al jugador
Paso 27
Creación de prefabs para el tema de los items que queremos que el muñeco recoja, en primer lugar creamos el prefab llamado Energy Core, este prefab nos simulara que es una zanahoria
Paso 28
Para el prefab se tiene que crear una animación una para que gire y aparte de eso se le agrega un Halo
aparte del halo se le hace una configuración al particle system, dicho particle system se le cambia a cono
Paso 29
Se crea dentro del GameObject llamado Energy Core un nuevo gameObject llamado camera esto lo hacemos para hacer la simulación de la camara cuando el personaje absorbe una zanahoria, a dicho gameObject tambien se le asigna un Animator
Paso 30
Se hace la importación de otra animación de mixamo, esta animación lo que hace es celebrar cada vez que el personaje absorba un EnergyCore, tanto el VictoryModel, el camera, y el particle System se desmarcan esto se hace ya que lo queremos ocultar con un script haremos la activación de esos GameObject, hay que recordar que la idea de cada componente que vemos que es re utilizable lo volvemos un prefab eso se hace para después utilizarlo con las mismas animaciones en otra escena (toca tener cuidado de cómo editan el prefab ya que si lo hacen en un prefab que está compartiendo con otro en otra escena entonces se modificarán los dos lados si el prefab va a estar diferente es mejor hacer control + D para hacer un duplicado a ese prefab)
Paso 31
Agregando la escena del Main Menu – en nuestro caso la llamamos Inicio
esto se hace gracias a un canva que agregamos en la escena y lo combinamos con el Panel a su vez dentro del Panel lo que hacemos es agregar botones tal cual como se ve en la imagen dicho botones nos servirán para poder comunicarnos con otra escena
Paso 32
Creación de la escena de créditos
se hace de la misma manera la única diferencia es que nosotros mismo creamos todo la parte del background donde se nombra la universidad, los autores que lo hicieron mas el trabajo para quien iba dirigido
Paso 33
Creación de la escena final
se hace lo mismo que en las escenas anteriores, el script es el mismo simplemente se agrega un nuevo archivo de script y se hace el código que ya se ha venido mostrando anteriormente debe volvernos a la escena que necesitamos
Paso 34
Agregar las fichas de ajedrez en prefab esto se va hacer para poder reutilizar en el nivel 2, con esto vamos a poder utilizar las animaciones que se tienen para dichas fichas, esto se coloca en las carpetas de prefabs, creamos una nueva carpeta llamada ChessPiecker y ahí agregamos las fichas que necesitamos con sus respectivas animaciones
Paso 35
Vamos a empezar a construir el nivel 2 para esto se crea una nueva escena en el cual la vamos a llamar escena 2, pero antes de eso lo que vamos a necesitar es ir a la asset store y descargar el paquete llamado LowpolyBrickHouses, este nos va a servir también para la creación del mapa del segundo nivel
Paso 36
Una vez realizado eso lo que vamos a hacer es ir nuevamente al Package Manager y vamos a importar el paquete que estamos agregando anteriormente una vez eso, dentro de asset se nos va a crear una nueva carpeta llamada BrokenVector y ahí es donde estará los paquetes que vamos a necesitar para agregar a nuestro nuevo mundo del nivel 2 (esto si lo pueden hacer al gusto de cada uno es solo de los paquetes descargados colocarlos como uno quiera y ya)
Paso 37
Como ya se ha venido explicando anteriormente en la carpeta de prefabs ya tenemos varias cosas entonces lo que se va hacer ahora es que se va a colocar los mismos paquetes que se tenía para el nivel 1 la única diferencia es que si quiere pasar de nivel lo que tiene que hacer es comer 8 panes si come 8 panes si podrá pasar de nivel
Paso 38
Una vez finalizado la colocacion de los objetos que queremos para que se ha divertido el nivel, lo que vamos hacer es que vamos a ir a la carpeta de los scripts y vamos abrir el script que se llama Control
Paso 39
Una vez abierto el archivo de Control lo que vamos hacer es que dentro del método de void Start vamos a colocar una nueva variable que en nuestro caso se llamará bread y se inicia liza en 0, después vamos a crear un nuevo método llamado AddBread que nos contendrá la lógica para sumando los panes absorbidos, y que después de 8 entonces me mande a otra escena
Código del script de la función de AddBread()
public static void AddBread()
{
c.bread++;
c.breadUI.text = c.bread + "";
if(c.bread == 8)
{
// Obtener el índice de la escena actual
int currentSceneIndex = SceneManager.GetActiveScene().buildIndex;
// Calcular el índice de la siguiente escena
int nextSceneIndex = currentSceneIndex + 1;
// Verificar si la siguiente escena existe en los build settings
if (nextSceneIndex < SceneManager.sceneCountInBuildSettings)
{
// Cargar la siguiente escena
SceneManager.LoadScene(nextSceneIndex);
}
else
{
Debug.Log("No hay más escenas para cargar.");
}
}
}Paso 40
Una vez agregado esta funcion en el script de Control lo que vamos a hacer es que vamos a crear un nuevo archivo de script llamado Bread, dicho archivo de script lo que va hacer es que nos va a servir para recoger los panes validar que sean 8 y darle animacion al pan y por ultimo lo que hara es destruir el game object
Código del script del archivo de Bread
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Bread : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
private void OnTriggerEnter(Collider c)
{
if (c.CompareTag("Player"))
{
Control.AddBread();
Animate.PotatoIn();
Destroy(this.gameObject);
}
}
}
Paso 41
Como se hizo en el nivel anterior y es que se va a crear el script de Bread a cada componente del pan, esto para que funcione la parte del codigo que se agregó anteriormente
Paso 42
También como en el nivel anterior lo que vamos hacer es agregar al componente el script llamado Player Controller esto para que funcione la parte de la cámara, del joystick, la velocidad y salto
Paso 43
Creamos una nueva escena que diga Nivel 3, donde vamos a crear nuestro último nivel
Paso 44
Vamos nuevamente a la asset store y vamos a buscar un nuevo paquete llamado StarterAssets, le damos click en el botón que dice Add to My Assets
Paso 45
Vamos nuevamente a Package Manager le damos es descargamos y después lo importamos, esto se nos colocara igualmente en assets en una carpeta llamada StarterAssets
Paso 46
Ahora lo que vamos hacer primero que todo es importar el personaje mas que todo que si recordamos lo tenemos en la carpeta llamada Characters dentro de Main Characters, vamos agregar dicho personaje
Paso 47
Lo que hacemos ahora es que vamos a hacer la parte del mapa con el paquete que descargamos de StarterAssets, esto ya se crea al gusto
Paso 48
Lo que haremos ahora es agregar la union del personaje que estamos utilizando anteriormente al mapa que acabamos de hacer, vamos a ubicar el personaje dentro del mapa
Paso 49
Lo que vamos a hacer ahora es que vamos agregar unos componentes al personaje que vamos a utilizar como el animator el script correspondiente y el character controller, esto se hace para que pueda seguir funcionando como ha funciona anteriormente
Paso 50
Antes de agregar el script lo que vamos hacer es que vamos agregar el canva donde tendremos la parte del joystick, entonces vamos a hacer eso
Paso 51
Lo que vamos hacer ahora es colocar el timer los fps los objetos que queremos que recoja para este nivel la idea es que sí recoge los 6 objetos entonces ya gana y se acaba el juego pero si no lo logra durante 10 minutos entonces pailas se le vuelve a reiniciar el mapa
Paso 52
Ahora lo que haremos será colocar los scripts correspondientes para la parte del canvas que básicamente es la parte de la animación de cada ítem que colocamos también es la contabilización del tiempo y el cálculo de cada fps que tenemos en el móvil
Paso 53
Ahora lo que vamos hacer es que vamos agregar todos los elementos que queremos para este nivel, para este nivel vamos a tener todos pero la idea es que los peones sean los mas importantes ya que son los que nos hacen acabar dicho juego
Paso 54
Ahora lo que vamos hacer es que vamos ajustar el código, así que abrimos el script de control y vamos a la función de AddChessPieces para que cada vez que completen la mesa de ajedrez ya finalice el juego
Código de la función de AddChessPieces
public static void AddChessPieces(byte piece)
{
c.ChessPieces[c.world, piece] = true;
if (Control.CheckChessPieces())
{
Debug.Log("All chess pieces collected! Changing scene.");
// Obtener el índice de la escena actual
int currentSceneIndex = SceneManager.GetActiveScene().buildIndex;
// Calcular el índice de la siguiente escena
int nextSceneIndex = currentSceneIndex + 1;
// Verificar si la siguiente escena existe en los build settings
if (nextSceneIndex < SceneManager.sceneCountInBuildSettings)
{
// Cargar la siguiente escena
SceneManager.LoadScene(nextSceneIndex);
}
else
{
Debug.Log("No hay más escenas para cargar.");
}
}
}este código lo que hace principalmente es evaluar que exista más escena después de la de nosotros y esto lo valida desde la pestaña de Build Settings, esto es importante porque toma en cuenta el orden que tenga las escenas en nuestro caso el orden de las escenas por el momento va así

Paso 55
Creación de la escena de instrucciones, para esto vamos a crearlo personalizada mente para ello lo que vamos hacer es primero hacer un Card de cada nivel como son 3 serán 3 cards para esto nos vamos apoyar en Figma
Paso 56
Lo que se necesita ahora es personalizar estas cards en una sola imagen con el tema de las instrucciones para ello nos vamos ayudar de un powerpoint
Paso 57
Ahora procederemos a crear una nueva escena llamada Instrucciones y la vamos a colocar al principio del juego para que el usuario vea que es lo que tiene que hacer
Script que nos permite el dicho cambio de escena
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class Irinstrucciones : MonoBehaviour
{
public void Instrucciones()
{
SceneManager.LoadScene("Instrucciones");
}
}
Paso 58
En la nueva escena que se creó lo que se va hacer ahora es crear un nuevo canva y a ese mismo canva le agregamos el botón y el fondo con el que terminamos de hacer en powerpoint, para exportar una imagen a la parte de 3d se tiene que hacer de esta manera
entonces lo que se tiene que hacer es que en Texture type se le cambia a 2d y UI con eso ya después se puede colocar en la parte del panel y listo
Paso 59
Creación del botón que nos va a permitir devolvernos al principio del juego y de su funcionalidad, esto se hace en la parte del panel que está en el canva
Paso 60
Una vez se crea el botón y se crea el script que nos va a servir para este caso para irnos a la escena de jugar entonces se crea un empty object y ahí se mete el script que vamos a utilizar
Script para Jugar de nuevo
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI;
public class JugardeNuevo : MonoBehaviour
{
public void JugarDeNuevo()
{
SceneManager.LoadScene("Nivel 1");
}
}
Paso 61
Ahora lo que se hace es que ese gameObject se agrega en la acción del onClick del botón y buscamos la función que hicimos para hacer el cambio de escena
Recordar siempre mirar que nuestro Builds Settings siempre tenga todas las escenas que vamos a utilizar sino entonces no servirá algunas configuraciones que hemos realizado

Paso 62
Lo que vamos hacer ahora es la parte de generar el apk, pero antes de generar el apk lo que vamos hacer es que vamos hacer algunos ajustes en el Player Settings es mas que todo la parte de como queremos que se muestre nuestro juego, entonces vamos a la parte de Player Settings en la seccion de Player

es recomendable si no se tiene ninguna compañía o ninguna empresa que tenga asociación con unity entonces es mejor dejar el DefaultCompany, ya que si este juego lo que se quiere es comercializar si se tiene el nombre de una empresa Unity no lo deja hasta que actualice el plan de Empresa, por otro lado si es bueno manejar un versionamiento esto se hace es mas que todo para el tema de los relases ya que si se encuentra un bug pues uno lo puede corregir y después lo que hace es que actualiza ese versionamiento
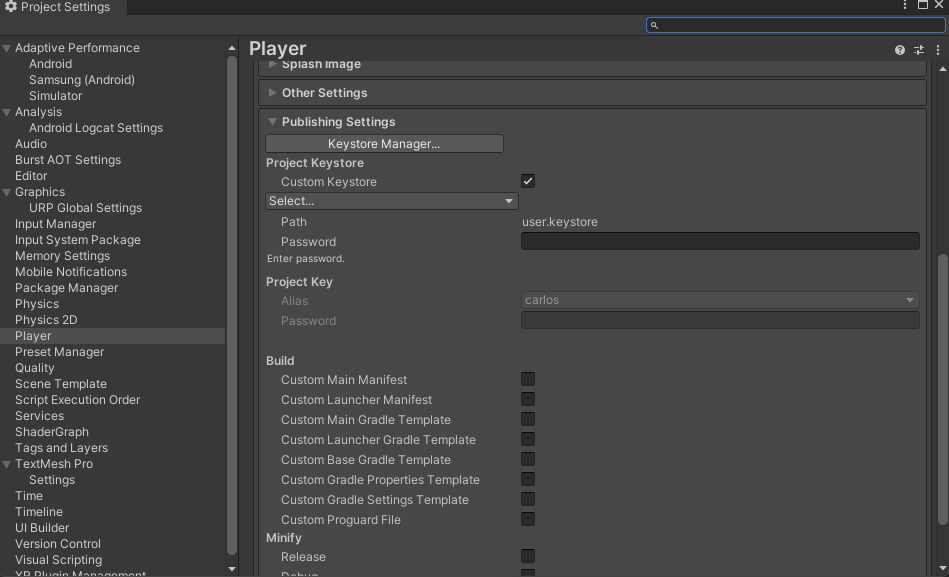
Paso 63
Finalmente para terminar con la configuración del Player lo que necesitamos hacer también es Generar una Key esto se hace en la opción llamada Publishing Settings

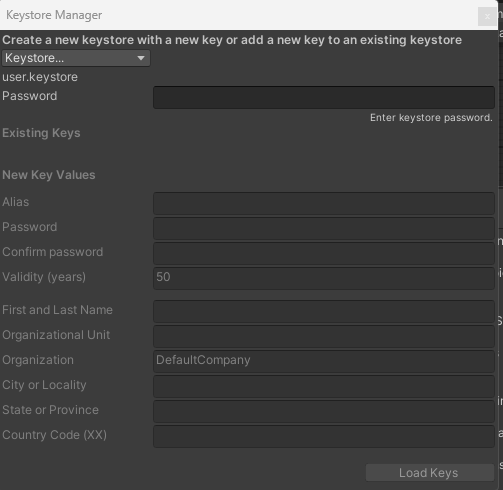
Paso 64
Lo que haremos es ahora crear dicha contraseña tenemos que crear esa contraseña y se necesita también crear un alias, le damos click donde dice KeyStoreManager, le damos en la opción donde dice create new / anywhere y llenamos los datos y le agregamos el alias con su respectiva contraseña

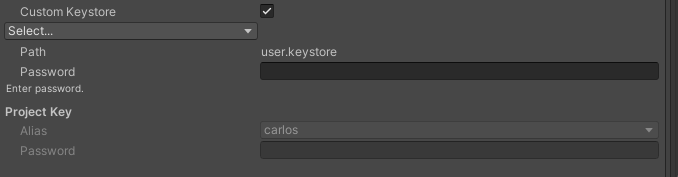
Paso 65
Agregamos la contraseña que hemos creado con su respectivo alias y contraseña pero tenemos que estar seguros de que marcamos el Custom KeyStore, si esto no se hace el build no nos va a dejar generar el APK

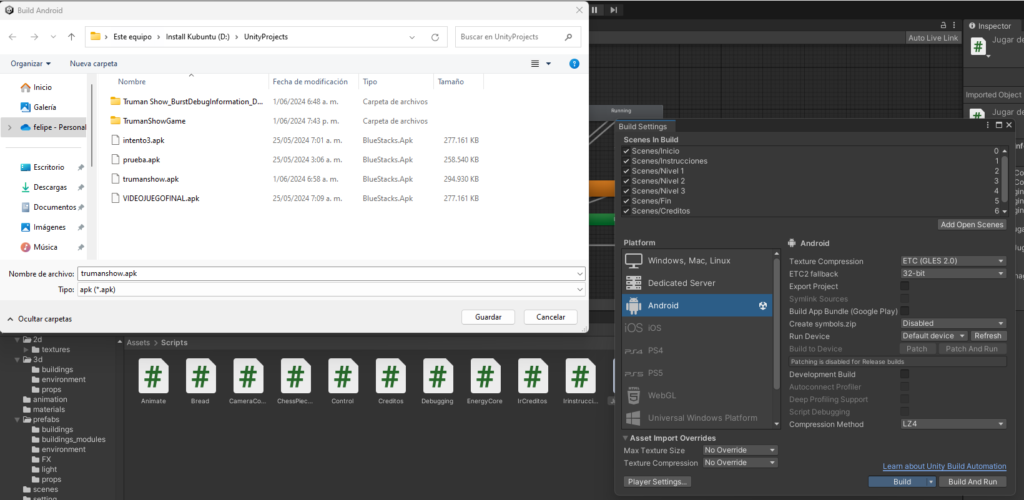
Paso 66
Una vez hecho eso lo que hacemos es darle click en donde dice Build, esto nos abrirá el explorador de archivos y nos dirá donde queremos guardar y con que nombre, es importante dejar la extensión .apk, le agregamos un nombre y le damos en guardar

Paso 67
Una vez terminado la parte del build lo que va hacer es que nos va a dejar el apk en la ruta que se selecciono y ya estará listo para jugar tenemos que tener en cuenta que para nuestro caso este vídeo juego solo va a poder servir para dispositivos android desde el 7 en adelante si un android con menor al 7 intenta abrir el juego no lo va a dejar por la parte de configuración que se le hizo

Resultado Final

- Referencias
Unity. (n.d.). Free Slavic Medieval Environment – Town Interior and Exterior [Unity Asset Store]. Unity Technologies. Retrieved May 25, 2024, from
Unity. (n.d.). Forest Low Poly Toon Battle Arena – Tower Defense Pack [Unity Asset Store]. Unity Technologies. Retrieved May 25, 2024, from https://assetstore.unity.com/packages/3d/environments/forest-low-poly-toon-battle-arena-tower-defense-pack-100080
Dev Ritch. (2024, mayo 23). Cómo cambiar de nivel y poner una barra de carga en Unity || Tutorial Unity 2024 [Video]. YouTube. https://www.youtube.com/watch?v=ZjNOphxQ1OM
YouTube. (n.d.). Resultados de búsqueda para “videojuego 3D Unity”. Retrieved May 25, 2024, from https://www.youtube.com/results?search_query=videojuego+3d+unity
Pinzón, R. (2024). Computación Gráfica – Instalación de Unity. Universidad Central