
AI GÉMINIS Y CHATGPT Realizando una Página Web paso a paso
Introducción
Actualmente, una página web es un recurso imprescindible para cualquier individuo o empresa que aspire a tener presencia en internet. Las plataformas digitales facilitan la difusión de información, servicios, productos e ideas a una audiencia mundial de forma rápida y eficaz. Su uso es muy diverso: pueden actuar como portafolios para exhibir competencias profesionales, como blogs para difundir saberes, como comercios virtuales para comercializar productos, o como páginas informativas para instruir acerca de una causa o servicio, podemos evidenciar lo importante y útil que puede ser para los estudiantes de las nuevas generaciones.
Características de una página Web
Estructura y jerarquía
- Las páginas web tienen una estructura clara y organizada con elementos jerárquicos como encabezados (<h1>, <h2>, etc.), párrafos, imágenes, y enlaces. Esto ayuda a los usuarios a encontrar la información de manera rápida y facilita la navegación.
- La estructura básica en HTML sigue un formato de contenedores y etiquetas, comenzando por el <!DOCTYPE html>, seguido por las secciones <html>, <head>, y <body>.
Interactividad
- Las páginas web modernas incluyen elementos interactivos (como botones, formularios y animaciones) que mejoran la experiencia del usuario. Esto suele lograrse mediante JavaScript, el lenguaje de programación que permite agregar funcionalidades interactivas.
- Ejemplos de interactividad son: formularios de contacto, menús desplegables, mapas interactivos, y galerías de imágenes.
Responsive o adaptable
- La adaptabilidad o diseño “responsive” permite que las páginas web se ajusten a cualquier dispositivo, ya sea una computadora, tableta o smartphone. Esto se consigue con técnicas de diseño que ajustan el contenido según el tamaño de la pantalla.
- Se logra mediante el uso de CSS (Hojas de estilo en cascada) y frameworks de diseño como Bootstrap.
Enlaces y navegación
- Las páginas web cuentan con un sistema de navegación que permite moverse entre secciones y páginas fácilmente. Esto incluye menús, enlaces internos y externos, y botones de navegación.
- Los enlaces (<a>) permiten conectar distintas secciones dentro de la misma página o con otros sitios web.
Uso de diseño y estética
- El diseño de una página web incluye colores, tipografías, y un estilo visual que ayuda a comunicar la identidad de la página o marca.
- Un buen diseño estético mejora la experiencia del usuario y puede influir en la forma en que los visitantes perciben el contenido o la empresa detrás del sitio.
Paso 1: Tener un editor de texto
Para empezar a realizar la página web lo primero que debemos escoger es un editor de texto que lo podremos encontrar fácilmente en nuestros monitores, para encontrarlo entramos en el botón de Windows y escribimos Notepad esta aplicación va a hacer nuestra principal herramienta para empezar a realizar nuestro código HTML.

Paso 2: Se realizará los archivos
Se creará una carpeta para guardar todos los archivos que contiene la página web y se creará un formato index.html. Debemos asegurarnos de elegir el tipo de archivo debe estar escrito al final del nombre. Esto le dirá al navegador que es una página web.

Paso 3: Estructura básica de HTML
Cada página Web en HTML sigue una estructura básica que se ve así:
<!DOCTYPE html>: Declara el tipo de documento como HTML5.<html lang="es">: Indica que el idioma de la página es español.<head>: Contiene información sobre la página (como el título).<meta charset="UTF-8">: Asegura que los caracteres especiales (acentos, etc.) se muestren correctamente.<title>: El título que aparecerá en la pestaña del navegador.<body>: Aquí es donde irá todo el contenido visible de la página.
Encontrarás la explicación de cada código para empezar a digitar y crear nuestra primera página con ayuda de nuestra IA nos podrá indicar como cada código vas creando poco a poco la página

Paso 4: Agregar un título y encabezado
Dentro de la etiqueta <body>, vamos a agregar un título y un encabezado. Usa el siguiente código:

<h1>: Es una etiqueta de encabezado de primer nivel. Es el texto más grande y más importante en una página. Puedes usar etiquetas <h2>, <h3>, etc., para encabezados más pequeños.
Paso 5: Se revisa como va los cambios
En este paso vamos evidenciando poco a poco como la estructura de la página va tomando cuerpo

podemos evidenciar que cada código que digitamos va creando una matriz para crear títulos contenidos y hasta una dirección IP.
Paso 6: Agregar un título y un encabezado
Dentro de la etiqueta <body>, vamos a agregar un título y un encabezado. Usa el siguiente código:

Como visualizamos el título aparece en color negro.
<h1>: Es una etiqueta de encabezado de primer nivel. Es el texto más grande y más importante en una página. Puedes usar etiquetas<h2>,<h3>, etc., para encabezados más pequeños.
Paso 7: Colores de la página Web
El código que generamos para que la página tenga color de fuente y en el fondo es:
<body bgcolor =”green”text=”black”>
Lo que este código quiere decir es que al fondo tenga un color específico, en este caso fue el verde y en el texto le ponemos un color que contraste como el negro, cabe clara que los comando siempre deben estar en inglés porque el lenguaje está desarrollado un idioma universal como lo es el inglés.

Paso 8:Agregar un párrafo
Debajo del encabezado, agreguemos un párrafo que describa la página. Añade lo siguiente:
<p>: con este comando podemos evidenciar y escribir diferentes párrafos

Paso 9: Insertar una imagen
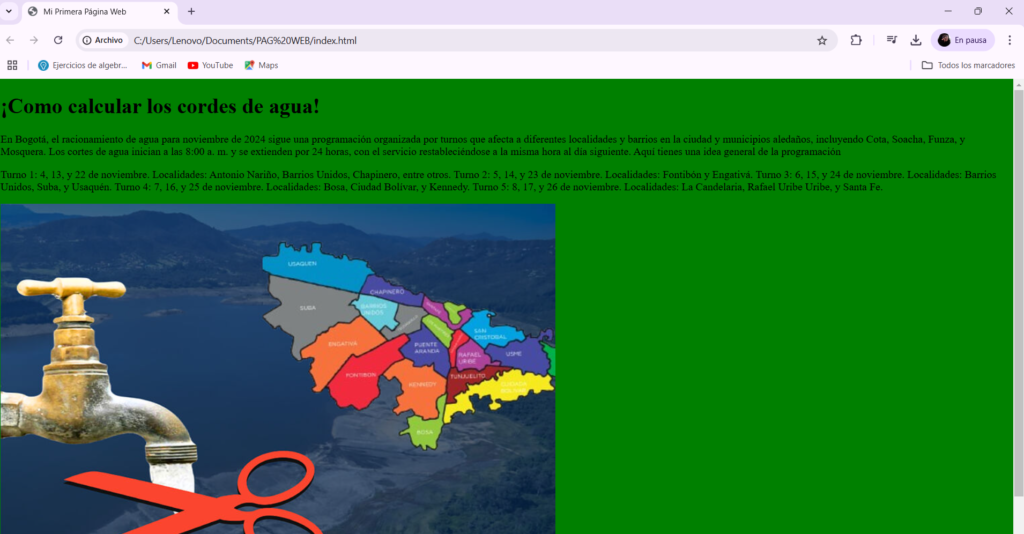
Ahora vamos a agregar una imagen. Busca una imagen en tu computadora y colócala en la misma carpeta donde guardaste el archivo index.html. Renombra la imagen como mi-imagen.jpg (o usa el nombre que prefieras, pero asegúrate de escribirlo correctamente en el código).
<img>: Se utiliza para mostrar una imagen- .
src="mi-imagen.jpg": Indica el nombre de la imagen que debe mostrarse. alt="Descripción de la imagen": Proporciona una descripción que aparecerá si la imagen no se carga y es útil para accesibilidad.

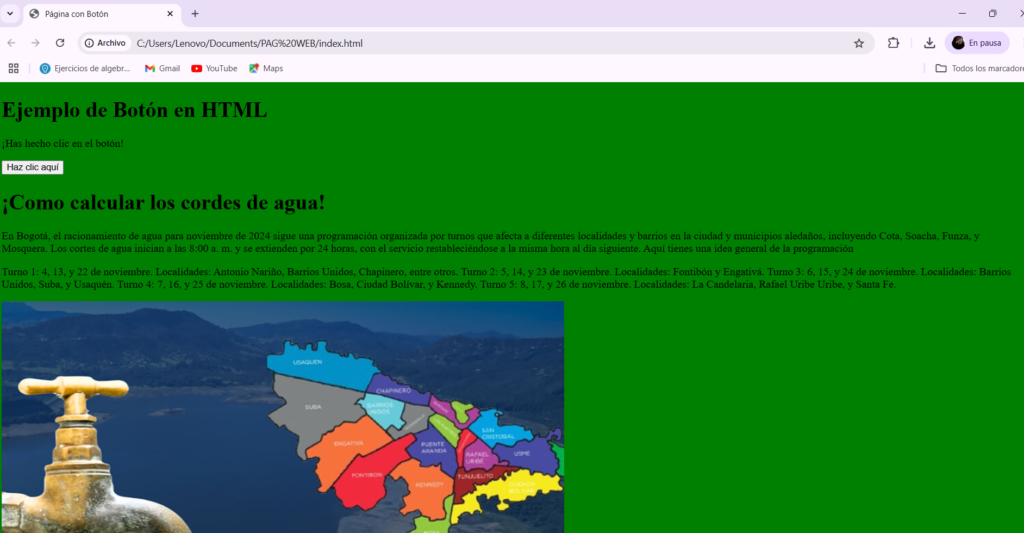
Paso 10: presentación del código
Cada paso que realizamos en nuestra página lo podremos evidenciar físicamente en cuando refrescamos la página como lo podemos evidenciaren la imagen anterior, pero como lo vemos la estructura es muy diferente en la imagen que continuación vamos a ver podremos ver el esqueleto.

Paso 11: Como insertar un botón
Para insertar un botón en una página web con HTML, puedes utilizar la etiqueta <button>. A continuación te explico cómo hacerlo y algunas opciones que puedes agregar para personalizar su funcionalidad.
Podemos visualizar que en la parte izquierda se encuentra un botón, esta es una herramienta clave para mejorar la funcionalidad de una página web, haciéndola más interactiva y permitiendo a los usuarios realizar tareas con facilidad. Esto mejora la experiencia del usuario y la navegación en el sitio web.

Paso 12:Como insertar un video
Para insertar un video en una página web con HTML, puedes usar la etiqueta <video>. Esta etiqueta permite incrustar videos de manera nativa y ofrece varias opciones para personalizar cómo se muestran. Aquí te explico los pasos básicos y algunas opciones avanzadas.
1. Código Básico para Insertar un Video Local
Si tienes un archivo de video guardado en tu computadora (por ejemplo, mivideo.mp4), puedes agregarlo a tu página web con el siguiente código:

-
widthyheight: Especifican el tamaño del video en píxeles. controls: Muestra los controles de reproducción, como el botón de play/pause y el volumen.<source>: Define la ubicación y el formato del archivo de video. Aquí se usamivideo.mp4, y el tipo esvideo/mp4.
Insertar Videos desde YouTube o Plataformas Externas
Si el video está en YouTube u otra plataforma, puedes usar un código de incrustación (embed) que facilita la inserción de videos externos.
- Ve a YouTube y busca el video.
- Haz clic en Compartir > Insertar y copia el código HTML.
- Pega el código en tu archivo HTML:
Paso 13: Agregar un enlace
Agregar un enlace a una página web en HTML es muy sencillo y se logra usando la etiqueta <a>. Esta etiqueta permite que los usuarios puedan hacer clic y ser redirigidos a otra página o sección dentro o fuera del sitio web. A continuación, te explico cómo hacerlo y algunas opciones que puedes agregar para personalizar el enlace.
<a href="https://www.ejemplo.com">: Es un enlace. Lo que va enhrefes la URL del sitio al que queremos enlazar- El texto entre
<a>y</a>será el texto en el que se puede hacer clic.
Paso 14: Guardar y ver la página en el navegador
- Guarda el archivo
index.html. - Abre la carpeta donde guardaste el archivo.
- Haz doble clic en
index.html. Esto abrirá la página en tu navegador predeterminado.
¡Listo! Ahora deberías ver tu primera página web con un título, un encabezado, un párrafo, una imagen y un enlace.
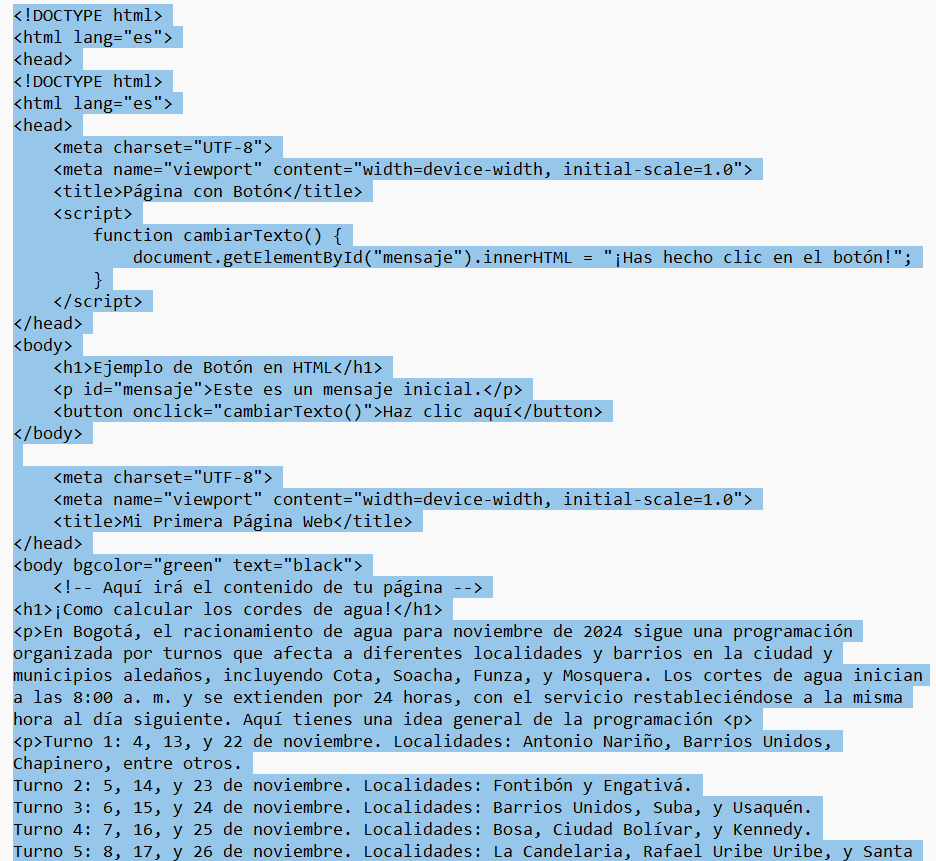
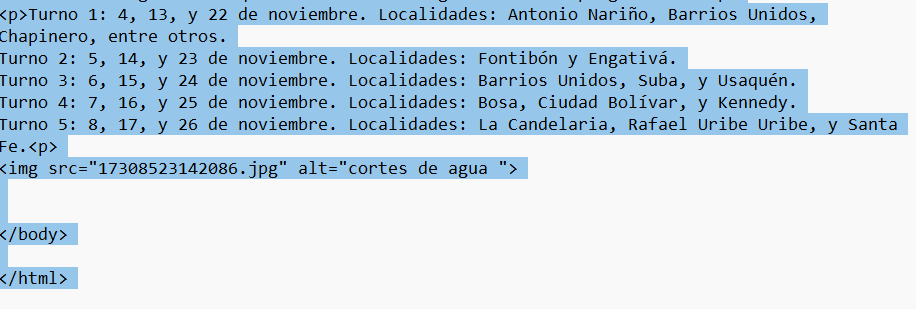
Paso 15: código final y resultados
Aquí encontraremos todo el código para y los resultados:



Video explicativo
Créditos
Autor: Danna Nicole Sandoval Pinzón
Editor: Carlos Ivan Pinzón Sanabria
Código:43399066
Universidad: Universidad Central
Referencias
- Andriambato, R. T. (2017). Influencia de las características de la página web en la decisión de compra online: análisis aplicado con wordpress.
- Perales Miranda, V. H. (2018). La crisis del agua en La Paz: Cambios y racionamiento del agua. Temas sociales, (43), 97-124.
- Peña, M. O. (2014). La plataforma Moodle: características y utilización en ELE. Università degli Studi di Perugia, 913, 921.}
- Hobbs, L. (1999). Diseñar su propia página web. Marcombo.
- Brochero-Vergara, M. A., Gutiérrez-Vega, B. F., & Pinto Celis, O. R. (2024). Evaluación del sistema de monitoreo y control según la guía PMBOK: proyecto CEDI FUTURE.
- Cárdenas Leiva, P. A., Galvis Medina, A. M. D. P., & Páez Parra, T. (2023). Construcción de las nuevas oficinas administrativas de los Laboratorios Roche Bogotá.
